Hey Divi Nation ! Merci de nous rejoindre pour le prochain épisode de notre Divi Design Initiative hebdomadaire où chaque semaine, nous offrons de nouveaux freebies. Cette fois-ci, nous nous basons sur le Therapy Layout Pack avec un tout nouveau modèle d’article de blog qui s’accorde parfaitement avec le reste du pack. Nous espérons que vous l’apprécierez !
Télécharger le modèle de billet de blog pour le Therapy Layout Pack
Pour mettre la main sur le modèle gratuit de billet de blog Therapy, vous devez d’abord le télécharger en cliquant sur le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mise en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le modèle
Télécharger le modèle de site Web à l’aide de Divi Theme Builder
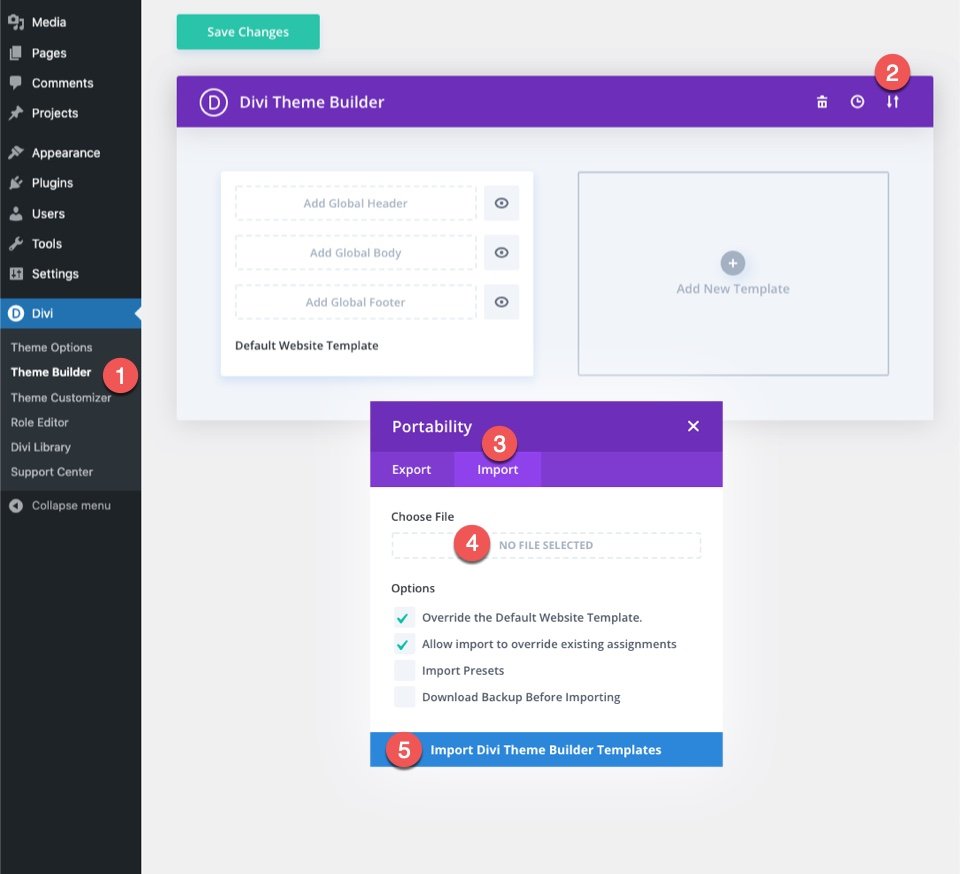
Pour télécharger le modèle, suivez ces étapes :
- Naviguez vers le Divi Theme Builder dans le backend de votre site WordPress.
- Ouvrez la modale de portabilité en cliquant sur l’icône avec deux flèches dans le coin supérieur droit.
- Dans la fenêtre contextuelle, sélectionnez l’onglet d’importation.
- Téléchargez le fichier JSON que vous pouvez télécharger dans cet article.
- Cliquez sur le bouton « Importer les modèles du constructeur de thème Divi ».
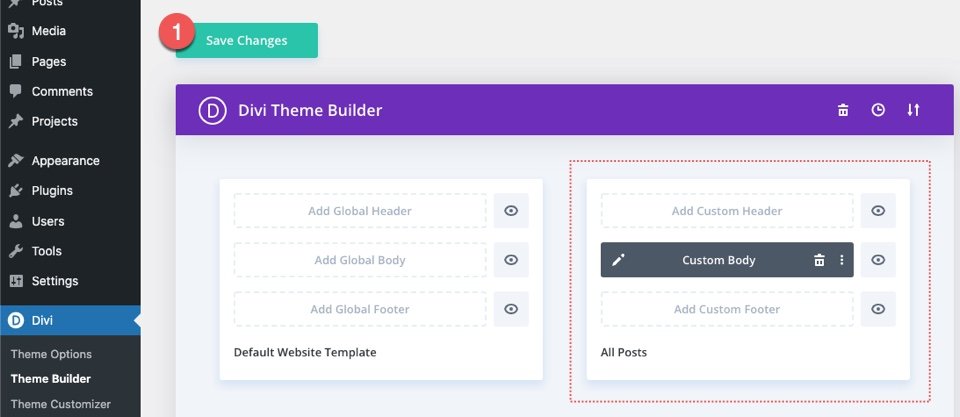
Enregistrer les modifications apportées à Divi Theme Builder
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps qui a été attribuée à All Posts. Enregistrez les modifications apportées par Divi Theme Builder dès que vous souhaitez activer le modèle.
Comment modifier le modèle
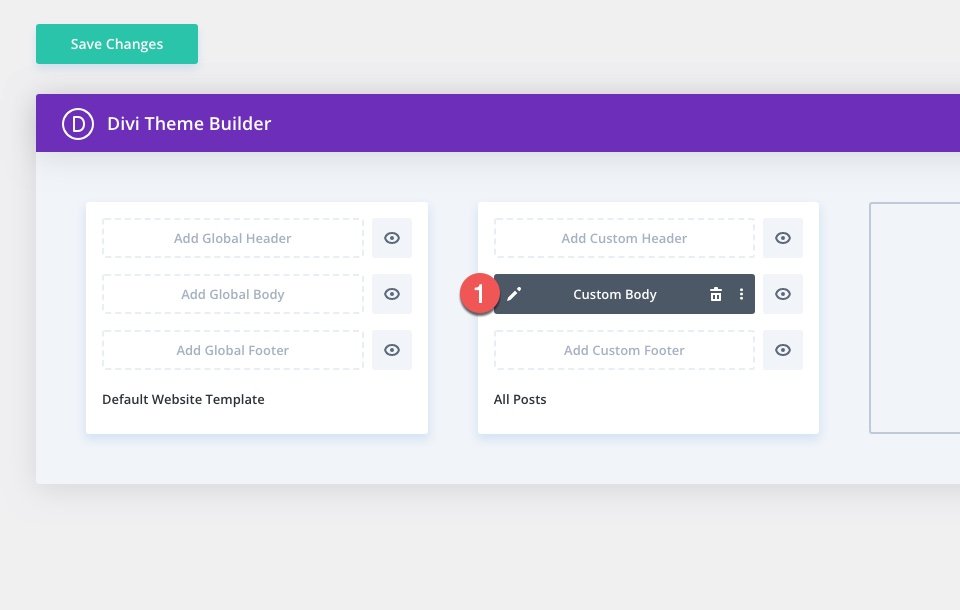
Ouvrir le modèle de message
Pour modifier les éléments du modèle, commencez par ouvrir le modèle.
À l’intérieur de l’éditeur de mise en page du corps, vous pouvez modifier la conception sur le front-end en utilisant le Divi Builder, comme vous le feriez avec une page Divi normale.
Comme il s’agit d’un modèle qui a été affecté à tous les articles du site, un module de contenu d’article est nécessaire pour afficher le contenu de l’article. Vous devrez conserver ce module en place, mais vous pouvez ajuster les éléments de conception du module de contenu d’article, ce qui permettra de concevoir le contenu de l’article qui s’affiche de manière dynamique.
À propos de la mise en page
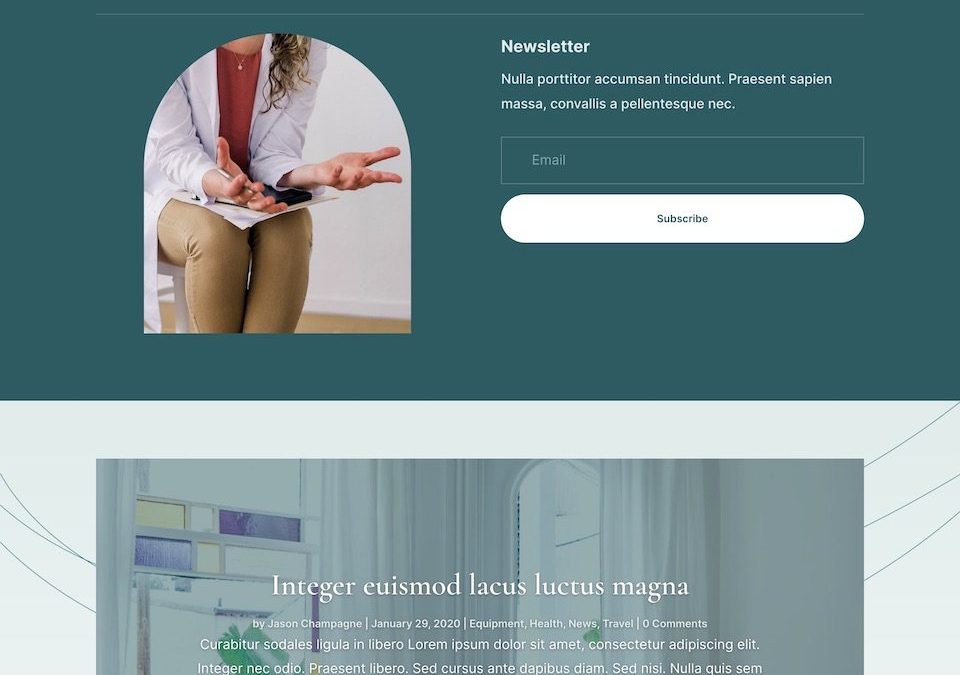
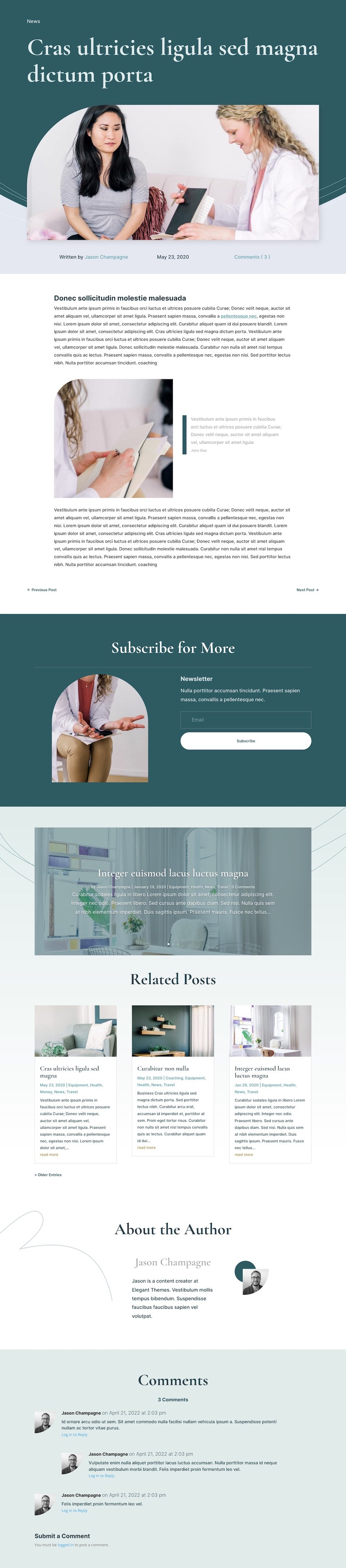
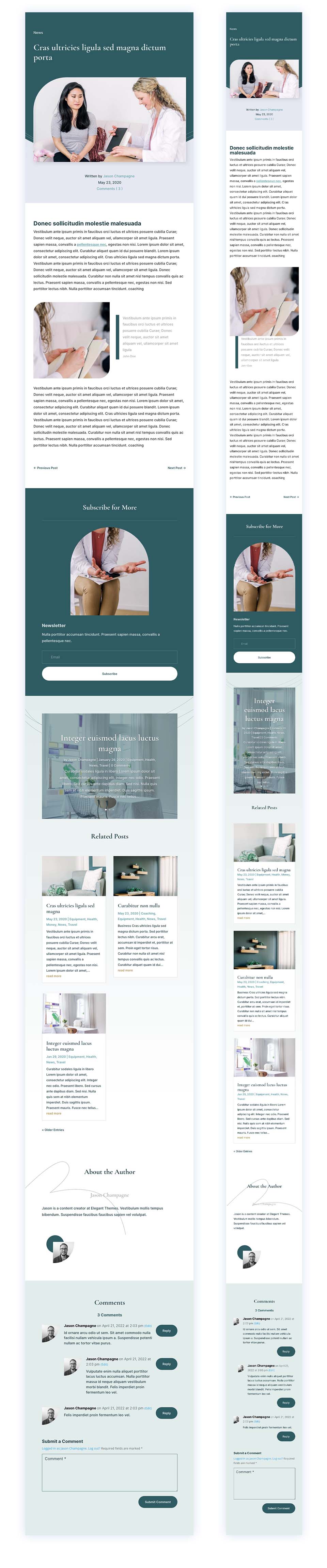
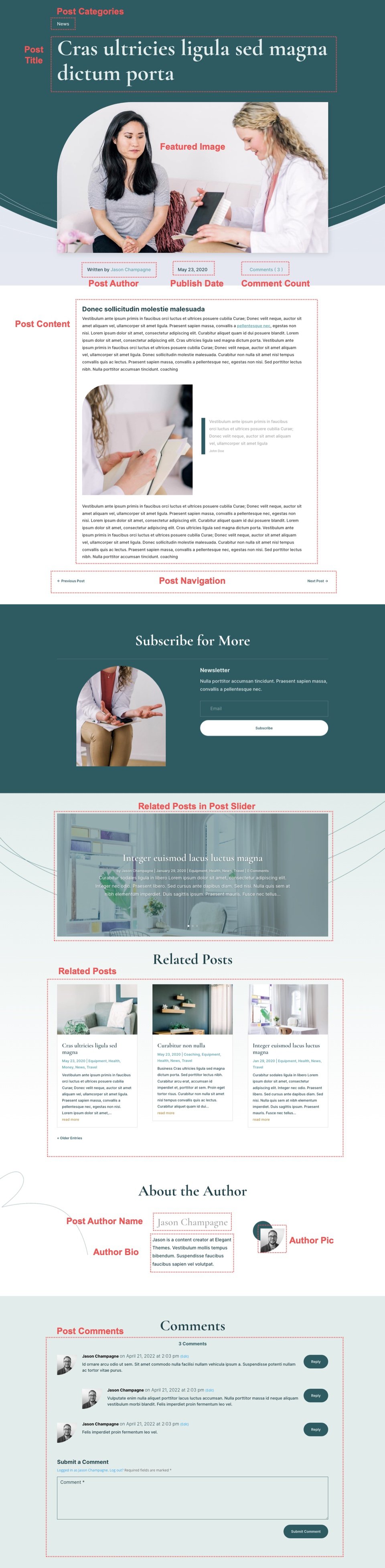
Ce modèle d’article de blog comporte de nombreux éléments dynamiques qui fonctionneront immédiatement avec vos articles de blog. Par exemple, l’ensemble de l’en-tête de l’article est composé d’éléments dynamiques, notamment une image vedette, le titre de l’article et les métadonnées de l’article (date, catégories, auteur et nombre de commentaires). Ce contenu n’a pas besoin d’être mis à jour, mais vous pouvez modifier la conception de chacun de ces éléments si nécessaire.
Les autres éléments dynamiques sont les suivants :
- Articles connexes – Un module de blog est utilisé pour afficher les articles les plus récents qui partagent la même catégorie. Parfois, plusieurs modules de blog (ou modules de glissement des articles) sont utilisés avec des décalages pour des mises en page uniques.
- Bio de l’auteur du message – affiche les informations de profil (photo, nom, bio) de l’utilisateur/auteur du message.
- Module de contenu de l’article – affiche le contenu de l’article ajouté lors de l’édition de l’article dans le backend de WordPress.
- Commentaires – une zone de commentaires fonctionnelle pour l’article.
- Navigation de l’article – fournit des boutons précédent et suivant pour l’article.
Voici une illustration rapide qui identifie les éléments du modèle d’article du blog Therapy.
Cependant, certains éléments d’un modèle d’article nécessitent une attention immédiate avant d’être utilisés en direct sur votre propre site Web. Pour ce modèle d’article, vous devez mettre à jour le module d’inscription par courriel.
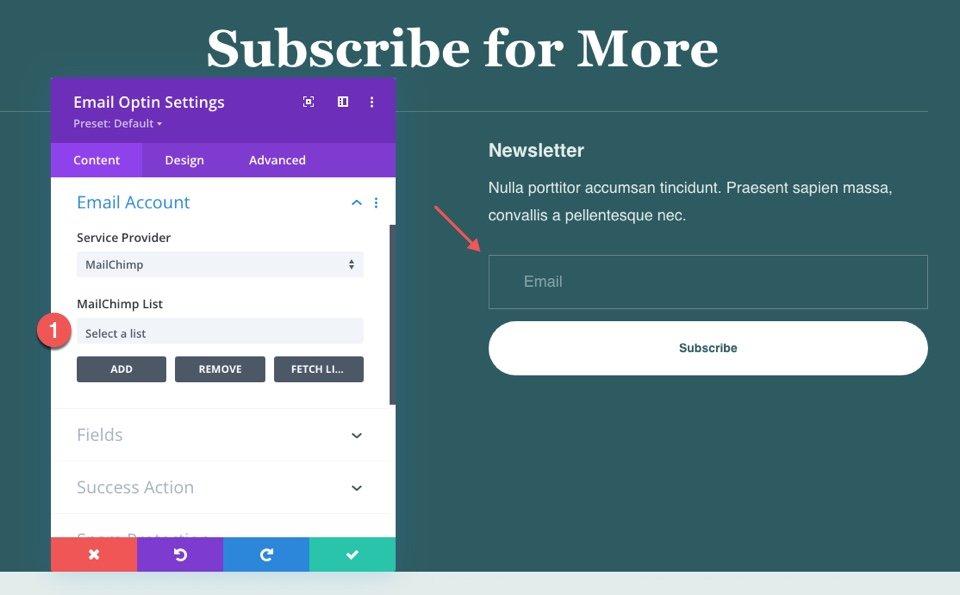
Ajout d’un compte de messagerie aux modules d’opt-in par courriel
Pour permettre au module d’opt-in d’email de s’afficher dans votre design, vous devrez lier un compte email.
De nouvelles offres gratuites chaque semaine !
Nous espérons que vous avez apprécié le Therapy Layout Pack et le modèle de billet de blog gratuit qui l’accompagne. Nous sommes impatients de connaître votre opinion dans la section des commentaires ci-dessous. N’oubliez pas de revenir la semaine prochaine pour découvrir de nouveaux freebies !