Hey Divi Nation ! Merci de nous rejoindre pour le prochain épisode de notre initiative hebdomadaire Divi Design où chaque semaine, nous offrons de nouveaux freebies. Cette fois-ci, nous nous basons sur le Therapy Layout Pack avec un tout nouveau Category Page Template qui s’accorde parfaitement avec le reste du pack. Nous espérons que vous l’apprécierez !
Télécharger le modèle de page de catégorie pour le Therapy Layout Pack
Pour mettre la main sur le modèle gratuit de page de catégorie Therapy, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mise en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le modèle
Télécharger le modèle de site Web à l’aide de Divi Theme Builder
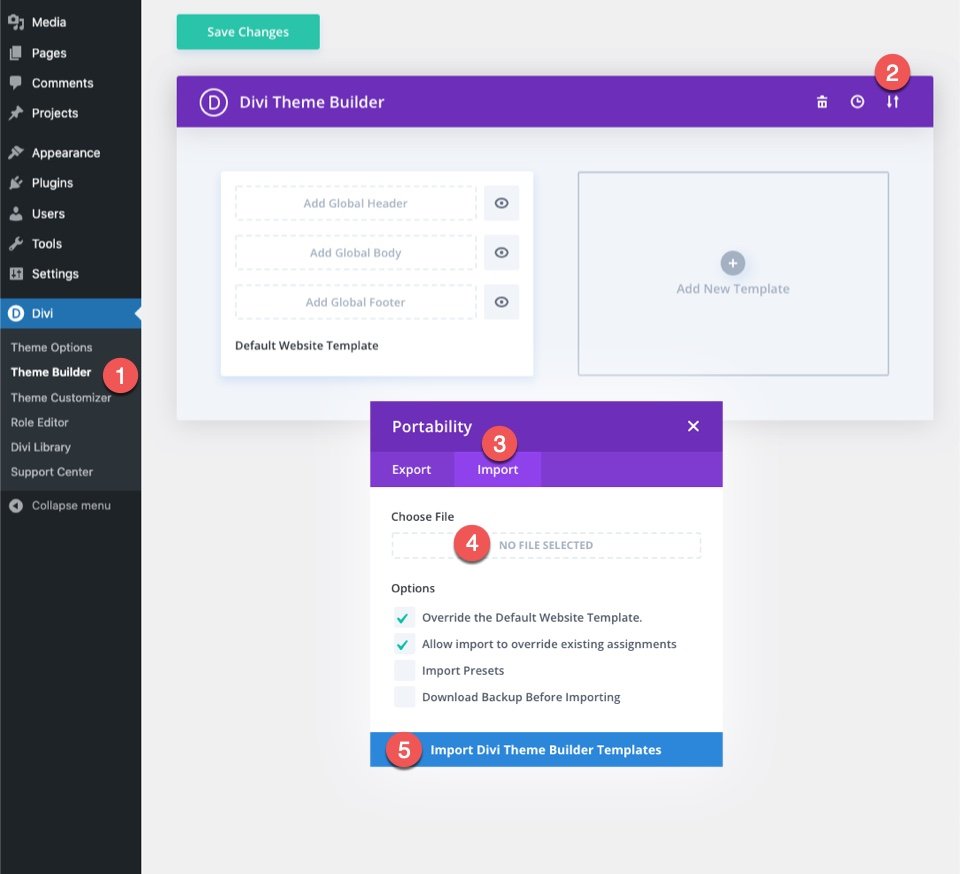
Pour télécharger le modèle, suivez ces étapes :
- Naviguez vers le Divi Theme Builder dans le backend de votre site WordPress.
- Ouvrez la modale de portabilité en cliquant sur l’icône avec deux flèches dans le coin supérieur droit.
- Dans la fenêtre contextuelle, sélectionnez l’onglet d’importation.
- Téléchargez le fichier JSON que vous pouvez télécharger dans cet article.
- Cliquez sur le bouton « Importer les modèles du constructeur de thème Divi ».
Enregistrer les modifications apportées à Divi Theme Builder
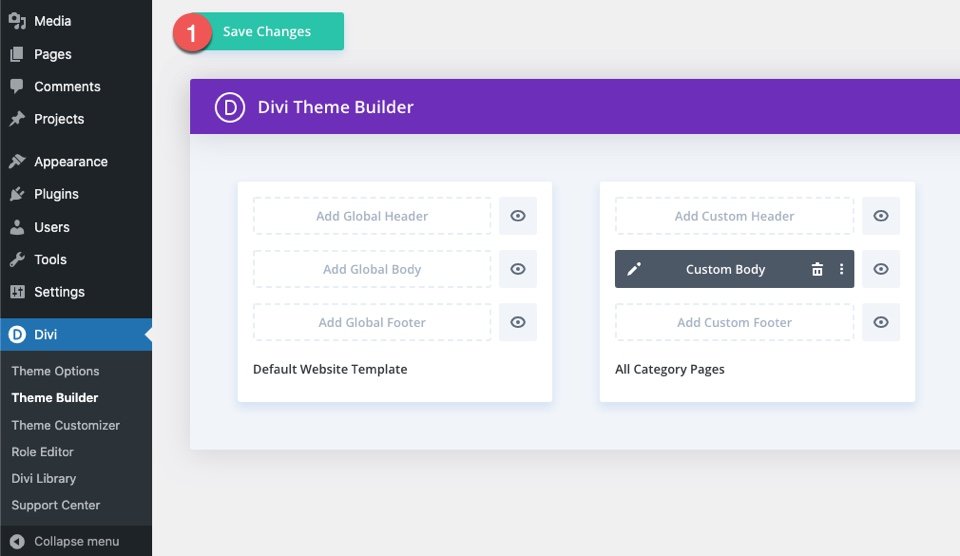
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps qui a été attribuée à toutes les pages de catégorie. Enregistrez les modifications apportées par Divi Theme Builder dès que vous souhaitez activer le modèle.
Comment modifier le modèle
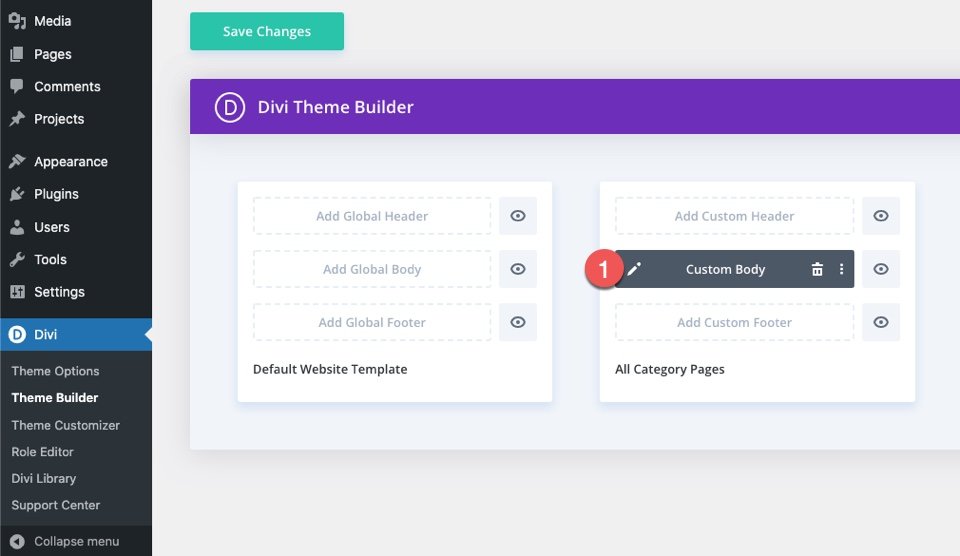
Ouvrir la mise en page du corps du modèle de page de catégorie
Pour modifier les éléments du modèle, commencez par ouvrir la disposition du corps du modèle.
À l’intérieur de l’éditeur de mise en page, vous pouvez modifier la conception sur le front-end en utilisant le Divi Builder comme vous le feriez avec une page Divi normale.
À propos du modèle
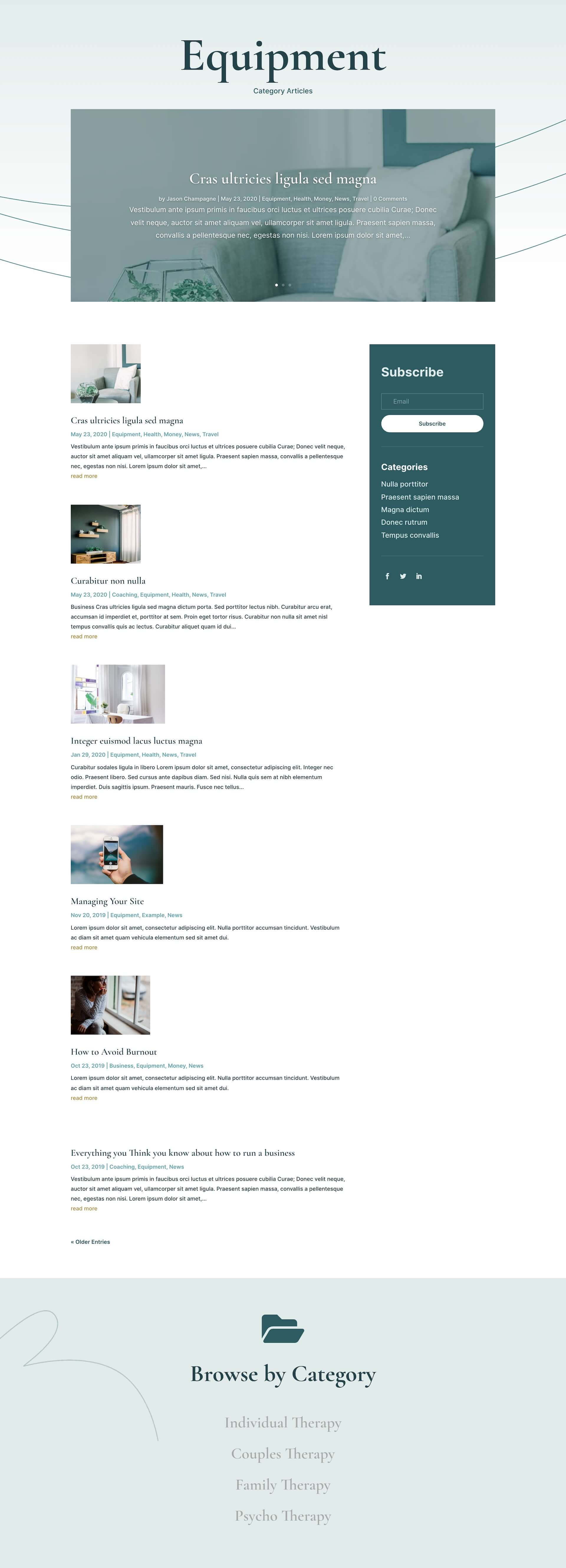
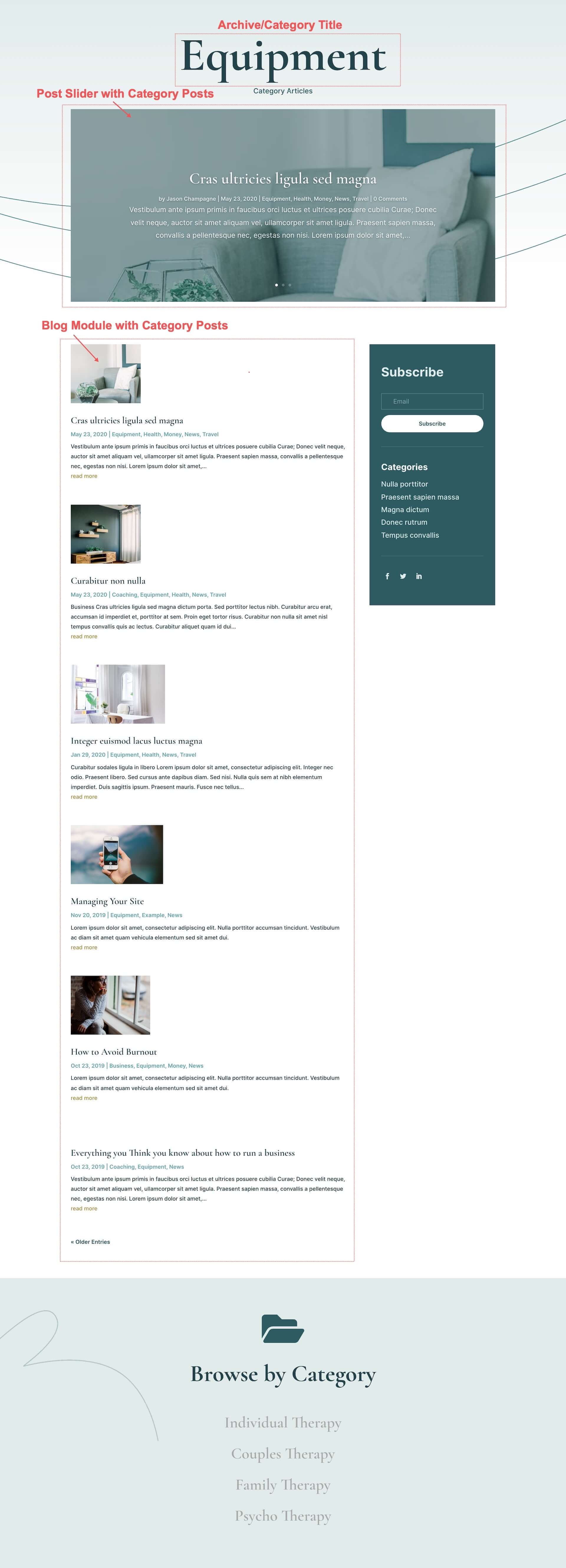
Ce modèle de page de catégorie comporte quelques éléments dynamiques qui fonctionnent automatiquement, notamment :
- Titre de l’article/de l’archive de la page de catégorie
- Post Slider Module – affiche les 3 premiers articles de la page de catégorie actuelle.
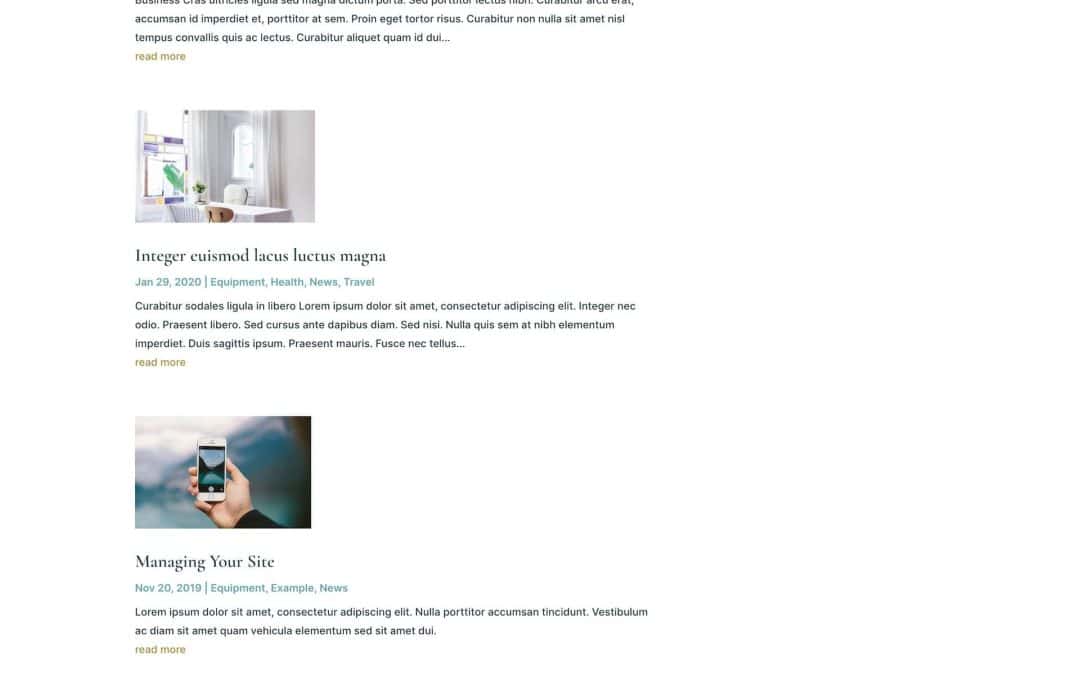
- Module Blog – affiche les prochains messages de la page de catégorie actuelle dans une mise en page différente. La limite d’articles est de 6 et il y a une pagination.
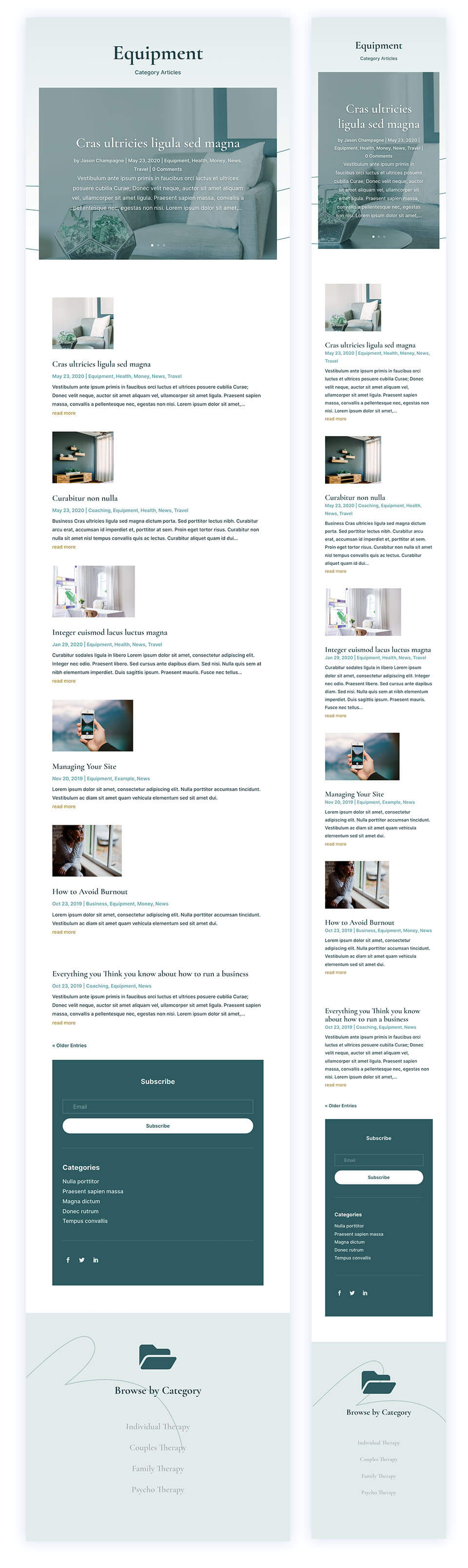
Voici une illustration rapide qui identifie les éléments dynamiques du modèle de page de catégorie de thérapie.
Mise à jour des éléments dynamiques du modèle
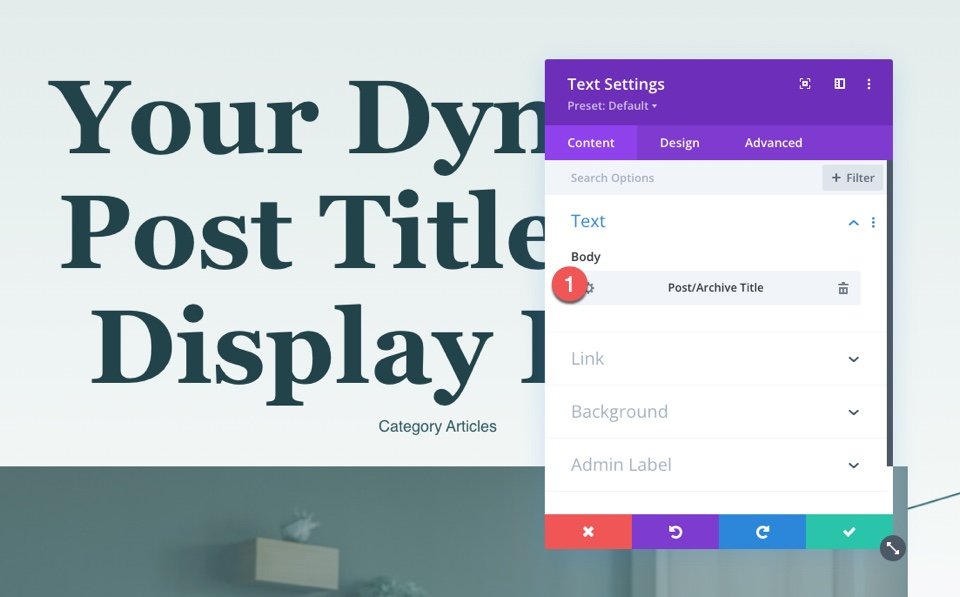
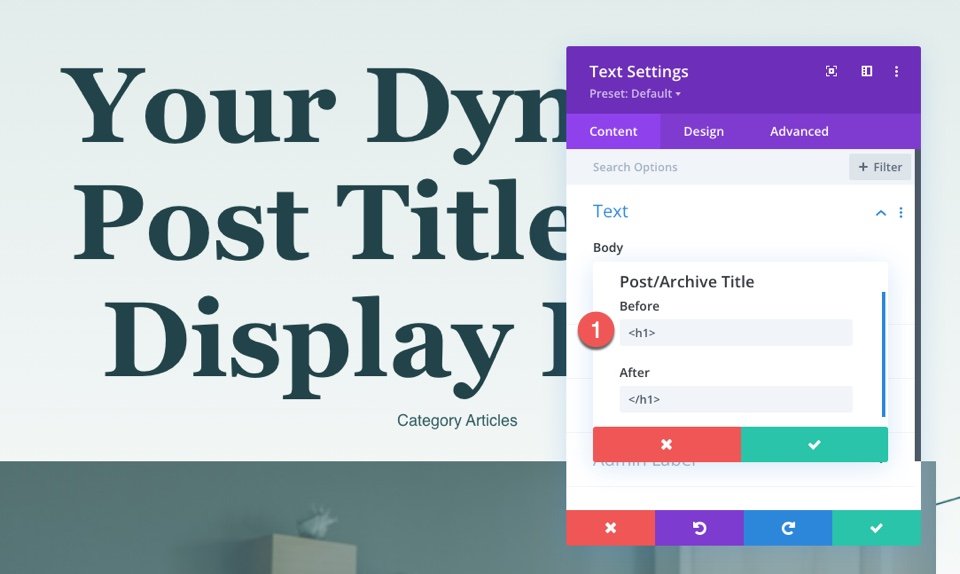
Titre de la page de la catégorie
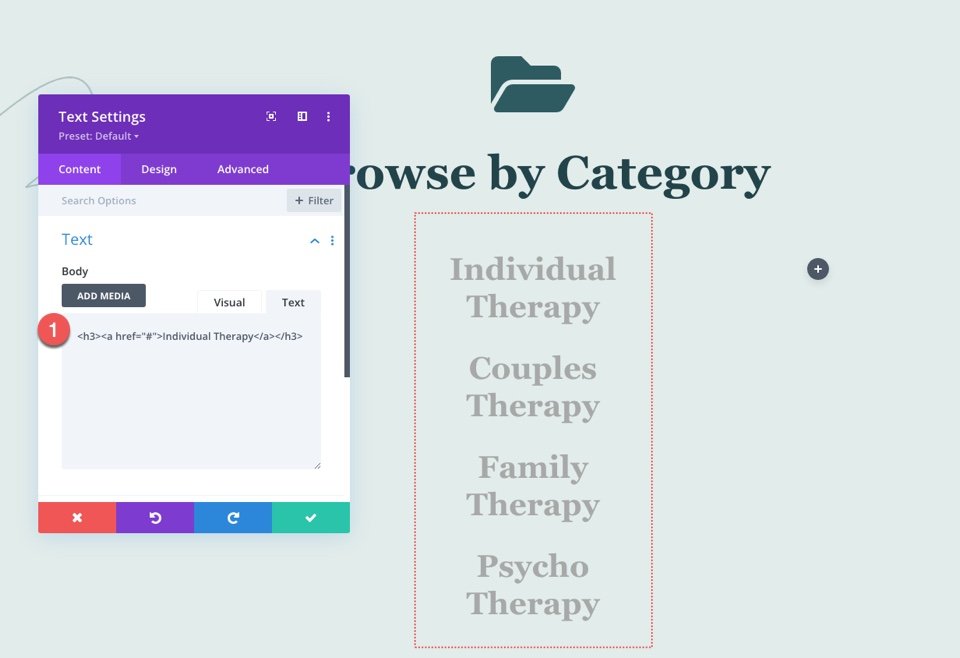
Le titre de la page est ajouté à l’aide d’un module de texte qui affiche le titre de l’article ou de l’archive sous forme de contenu dynamique. Par défaut, le titre de la page de catégorie sera le nom de la catégorie actuelle.
Pour modifier le titre, ouvrez les paramètres du module de texte, cliquez sur l’icône en forme d’engrenage pour modifier l’élément dynamique, puis mettez à jour le code HTML avant et après, si nécessaire.
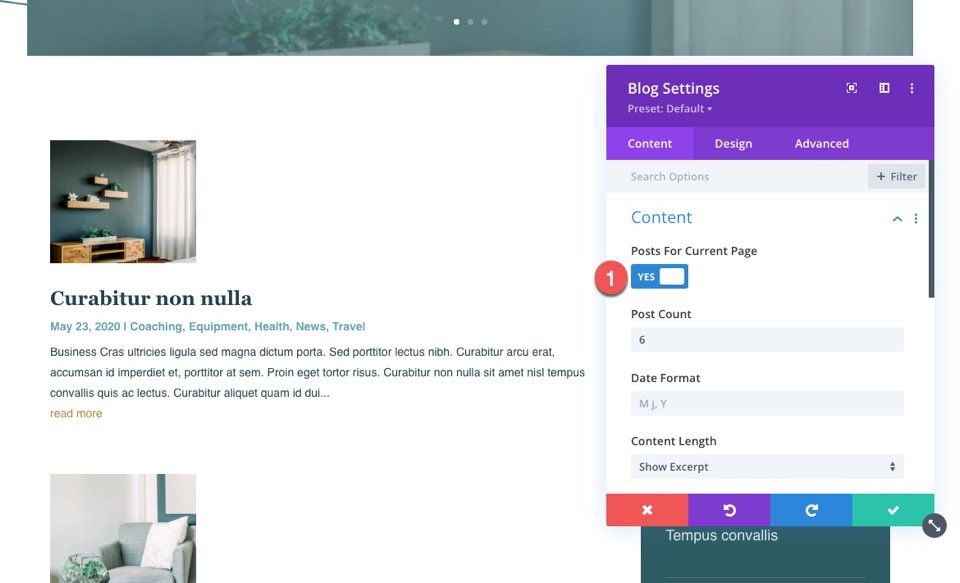
Module(s) Blog
Messages de la page actuelle
Étant donné que ce modèle a été affecté à toutes les pages de catégorie du site, un ou plusieurs modules de blog sont configurés pour afficher les articles de la page en cours. C’est ainsi que le modèle affiche les messages de manière dynamique pour chaque page de catégorie.
Vous pouvez mettre à jour le reste des paramètres (comme le nombre d’articles) pour ajuster les éléments et le design du module. Toutefois, veillez à ce que l’option Postes pour la page actuelle soit réglée sur OUI.
Mise à jour des éléments statiques du modèle
Certains éléments d’un modèle de page de catégorie nécessiteront votre attention immédiate avant d’être utilisés en direct sur votre propre site Web. Ces éléments sont dits statiques car ils ne sont pas mis à jour de manière dynamique.
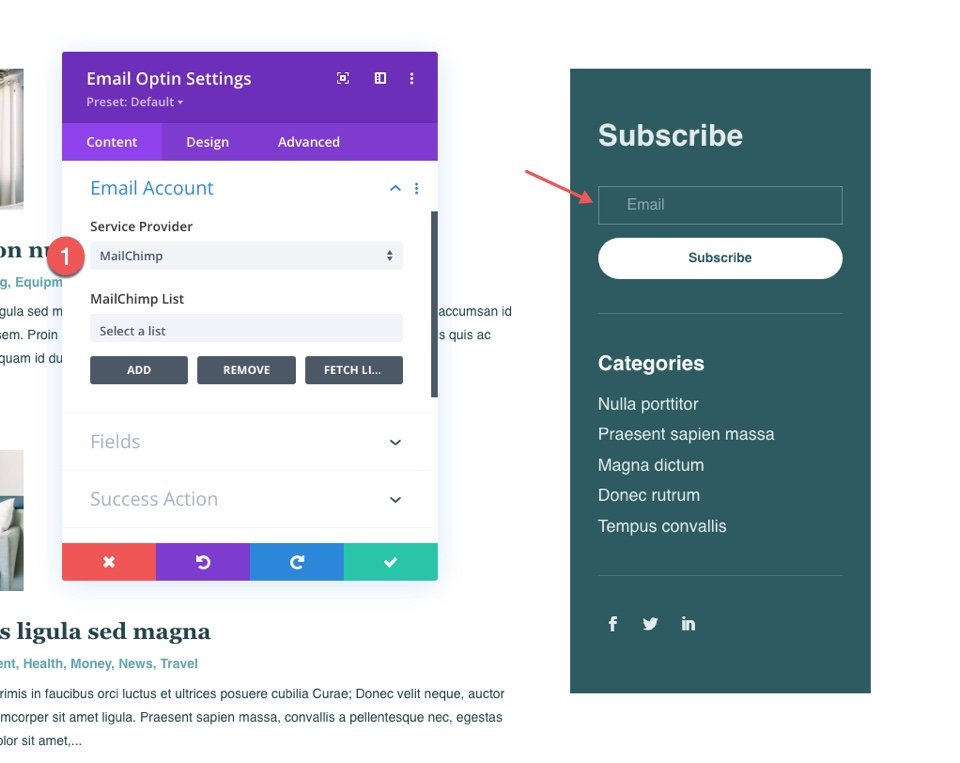
Module d’optin par courriel
Pour que le module d’optin d’email s’affiche dans votre conception, vous devez lier un compte email.
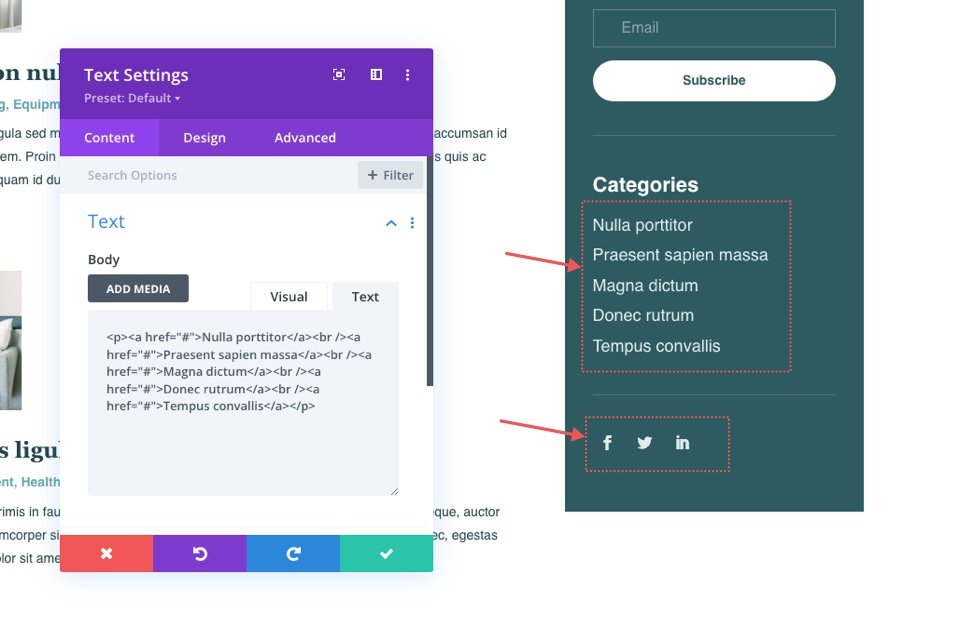
Mise à jour du contenu statique des autres pages de catégorie
Les autres contenus qui ne seront pas modifiés dynamiquement doivent également être mis à jour. Il s’agit de tous les modules affichant du texte, des liens, des icônes de suivi des médias sociaux, etc.
De nouvelles offres gratuites chaque semaine !
Nous espérons que vous avez apprécié le Therapy Layout Pack et le modèle de page de catégorie gratuit qui l’accompagne. Nous sommes impatients de connaître votre opinion dans la section des commentaires ci-dessous. N’oubliez pas de revenir la semaine prochaine pour découvrir de nouveaux freebies !