L’équilibre visuel d’un site Web a un impact immédiat (et généralement instinctif) sur l’expérience de l’utilisateur. Une composition équilibrée donne une impression de justesse et les utilisateurs ont tendance à la percevoir immédiatement. L’utilisation de la symétrie et de l’asymétrie est la base d’un bon équilibre visuel.
Atteindre un équilibre symétrique et asymétrique dans votre conception Web est assez simple en théorie, mais y parvenir à chaque fois demande de la pratique. Dans cet article, nous allons examiner les principes de la symétrie et de l’asymétrie dans la conception pour avoir une meilleure idée de la façon dont ils fonctionnent ensemble pour atteindre l’équilibre visuel.
C’est parti !
Qu’est-ce qu’une composition équilibrée ?
L’équilibre visuel procure un sentiment de bien-être aux personnes qui le voient. La différence entre l’équilibre visuel et le déséquilibre visuel est le sentiment de confort et de satisfaction par rapport à un sentiment d’aversion et d’inconfort. Lorsqu’un objet est bien équilibré visuellement, il prend immédiatement tout son sens. Il donne la sensation que rien n’est déplacé et que la composition est exactement comme elle doit être.
La symétrie et l’asymétrie sont deux techniques de conception que les designers utilisent pour atteindre l’équilibre visuel dans une composition. Symétrie et asymétrie sont des antonymes. Par conséquent, l’équilibre symétrique et l’équilibre asymétrique sont l’opposé l’un de l’autre.
Examinons de plus près la définition de chaque terme.
Qu’est-ce que la symétrie ?
La symétrie est une règle mathématique visuelle qui stipule que si une ligne est tracée à travers le centre d’une image, les deux côtés seront très similaires, voire identiques. Cette ligne peut être tracée horizontalement, verticalement ou en diagonale, ce qui entraîne une symétrie horizontale, une symétrie verticale et une symétrie diagonale. Ces trois types de symétrie sont considérés comme des « symétries de réflexion », car c’est comme si l’image se reflétait elle-même.
En outre, il existe trois autres types de symétrie : radiale, transrationnelle et de guidage. Vous pouvez utiliser n’importe lequel de ces quatre styles de symétrie pour obtenir une composition équilibrée.
Symétrie par réflexion
Le type de symétrie le plus courant est la symétrie par réflexion. L’idée est que chaque côté de la ligne de séparation est presque identique à l’autre. Par exemple, une pomme coupée en deux ou un papillon avec ses ailes ouvertes.
image via korkeng / shutterstock.com
Symétrie radiale
La symétrie radiale se répète autour d’une forme circulaire ou radiale. Par exemple, les mandalas et les badges circulaires.
image via Devi108 / shutterstock.com
Symétrie translationnelle
On parle de symétrie translationnelle lorsqu’une forme est répétée à l’infini dans un espace visuel. Par exemple, un motif sans couture.
Image via andrykay / shutterstock.com
Symétrie par réflexion
La symétrie par réflexion est similaire à la symétrie par réflexion, mais elle est décalée sur un axe. Par exemple, des empreintes de pieds.
image fournie par Mark Rademaker / shutterstock.com
Qu’est-ce que l’asymétrie
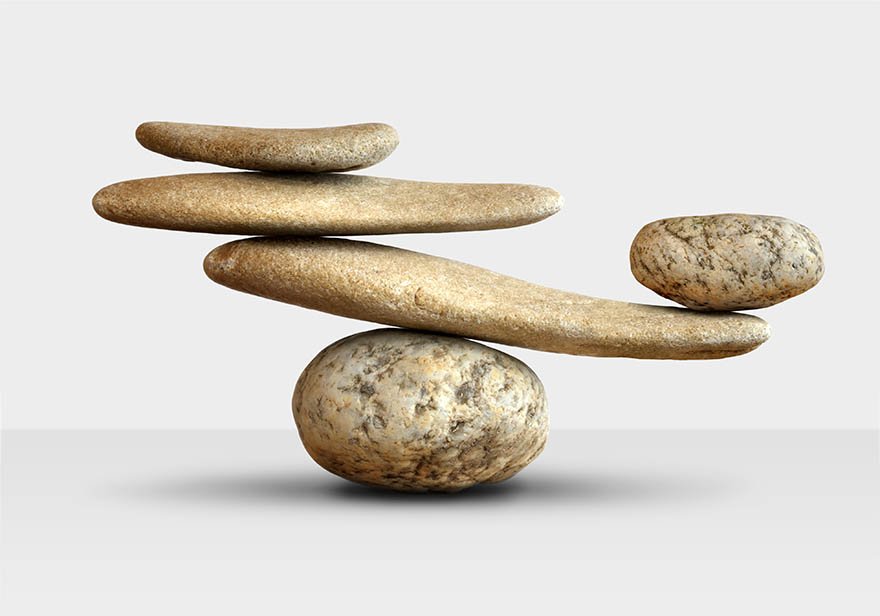
L’asymétrie est essentiellement l’opposé de la symétrie. Visuellement, chaque côté de la composition est différent de l’autre. Contrairement à la symétrie, qui est une technique visuelle équilibrée dès le départ, l’asymétrie est plus difficile à équilibrer. La meilleure façon de comprendre comment fonctionne l’équilibre asymétrique est l’art de l’équilibrage des pierres. Dans l’image ci-dessous, vous pouvez voir un groupe de rochers en équilibre. La composition n’est pas symétrique, même si les rochers semblent parfaitement équilibrés. Même si les côtés ne sont pas égaux les uns aux autres, la composition évoque toujours l’harmonie et l’équilibre visuel.
image via Vladnik / shutterstock.com
L’équilibre asymétrique étant plus difficile à atteindre, il est également beaucoup plus agréable qu’un équilibre symétrique normal. C’est pourquoi il n’est pas surprenant que de nombreux sites Web et magazines utilisent une mise en page asymétrique pour créer une composition équilibrée.
Exemples d’équilibre symétrique dans la conception Web
Nous savons maintenant ce que sont la symétrie et l’asymétrie, et comment ces techniques peuvent vous aider à atteindre un équilibre visuel. Transposons ces connaissances à la conception Web et examinons quelques exemples pour inspirer vos propres créations.
Le vin de mie de pain russe Polugar
La page d’accueil du site Web de Polugar utilise la symétrie réfléchissante pour présenter ses produits avec style. Une bouteille apparaît au centre et des formes tourbillonnantes se forment de chaque côté de celle-ci. Par la suite, lorsque vous faites défiler l’écran, la symétrie s’étend : trois bouteilles remplissent l’écran et trois textes en bas de l’écran vous aident à naviguer. Les pages de produits suivent une grille symétrique à trois colonnes et sont très agréables à l’œil.
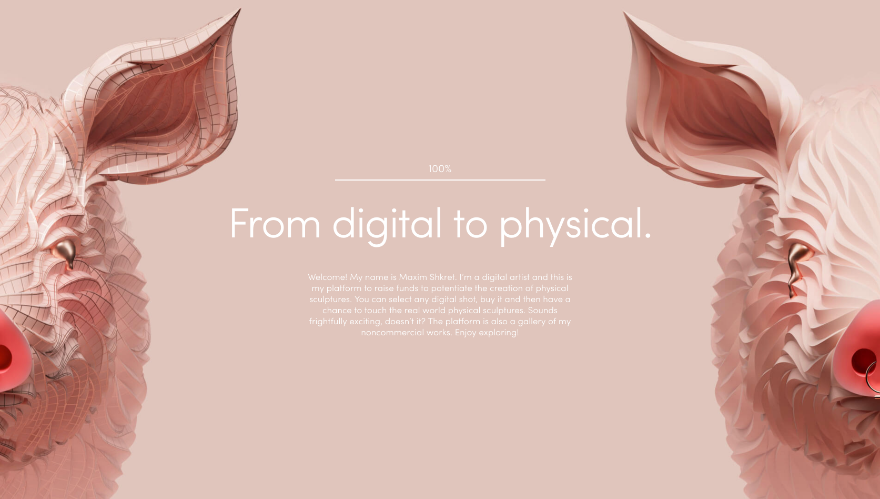
Portfolio d’artiste Max Shkret
Ce site Web de portfolio de Max Shkret présente également une symétrie réfléchie, mais d’une manière légèrement différente. La symétrie s’étend jusqu’aux bords. Le reste du site est symétrique mais pas aussi parfait que la page de chargement.
Portfolio de design Web d’Olivier Ouendeno
Ce site Web de portfolio du designer Olivier Ouendeno est un excellent exemple de symétrie réfléchie. Il est à la fois horizontal et vertical, réalisant un équilibre visuel unique qui ressemble presque à un chaos ordonné.
Exemples d’équilibre asymétrique dans la conception Web
Comme je l’ai mentionné ci-dessus, l’équilibre asymétrique n’est pas aussi facile à atteindre que l’équilibre symétrique. Néanmoins, lorsqu’un concepteur de sites Web parvient à créer un équilibre asymétrique, les résultats sont glorieux. Voyons quelques exemples d’équilibre asymétrique dans la conception de sites Web. Ils inspireront certainement le flux de votre esprit créatif.
Site Web de Home Sociētē Designer
Lorsque vous atterrissez pour la première fois sur le site Web de Home Sociētē, vous êtes accueilli par ce qui ressemble à une partie d’un magazine. Une image pleine hauteur sur la gauche encadre un menu vertical. À droite, les parties d’une phrase sont en caractères à empattement fin. Ce site Web est agréable à première vue, mais lorsque vous utilisez le défilement horizontal, il prend vie. L’ensemble du site présente un équilibre asymétrique impeccable.
Headery CBD Oil
Ce site pour Headery CBD Oil peut sembler symétrique à première vue, mais il s’agit en fait de l’équilibre asymétrique le plus subtil possible. Le titre du produit est centré sur l’écran, créant une symétrie initiale, mais les flacons compte-gouttes se trouvent à gauche. Cela laisse plus d’espace vide sur la droite. Curieusement, le bouton de chat jaune est ce qui crée l’équilibre.
Site Web d’Adjuvant Capital
Le site Web d’Adjuvant Capital utilise un équilibre asymétrique diagonal qui est encore plus intéressant lorsque l’écran est plus petit. Le triangle à droite est une vidéo et il équilibre le bloc de texte en haut à gauche.
Mises en page Divi avec équilibre symétrique et asymétrique
Qu’en pensez-vous ? Quelle technique est la meilleure pour un équilibre visuel, symétrique ou asymétrique ? Je pense que les deux sont assez étonnantes. Après avoir regardé quelques inspirations, vous devez avoir envie d’essayer ces techniques d’équilibre visuel vous-même. Heureusement, la bibliothèque Divi propose de nombreuses mises en page pour vous aider à démarrer.
Jetons-y un coup d’œil.
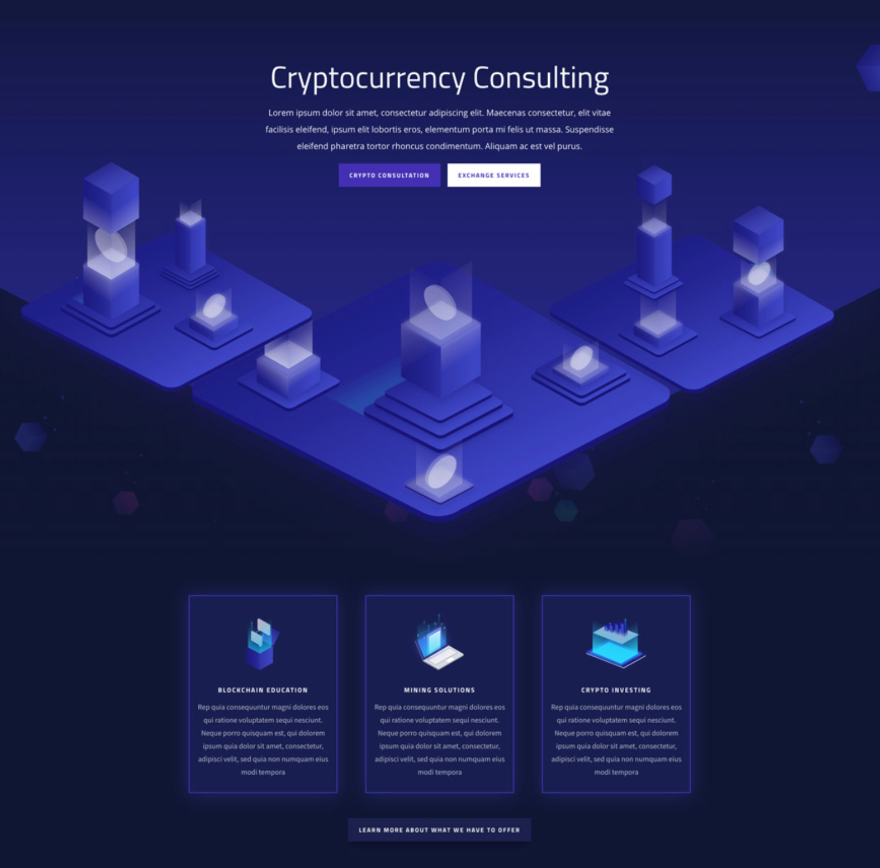
Mise en page Cryptocurrency – Équilibre symétrique
La mise en page de Cryptocurrency Consulting présente un bel équilibre symétrique réfléchi. Le bouton blanc à droite se détache très bien sur le fond bleu car il force une asymétrie visuelle à la symétrie globale.
Okape Juice Shop – Équilibre symétrique
Une autre mise en page magnifiquement symétrique de Divi est celle de la boutique de jus de fruits Okape. Trois bouteilles sont centrées sur l’écran pour créer la symétrie principale. Le reste de la mise en page maintient une symétrie subtile et réfléchie.
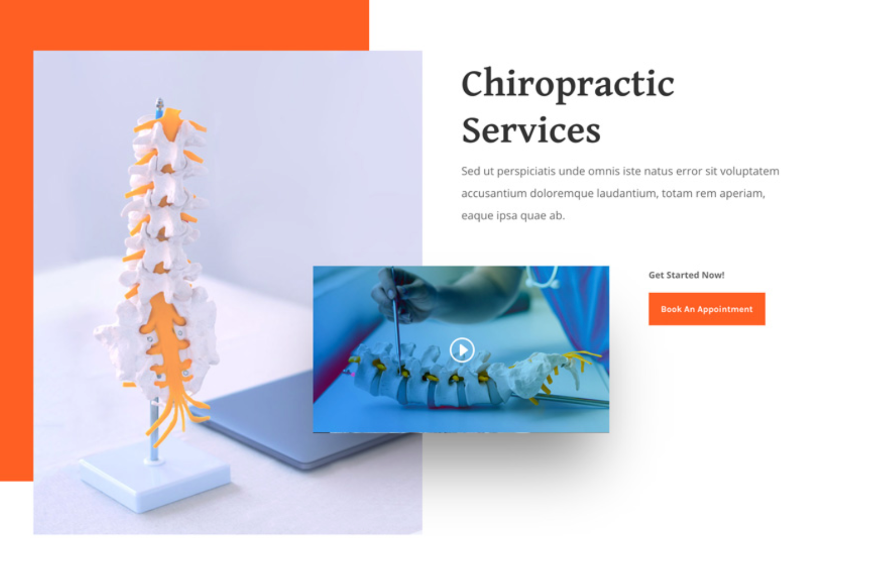
Services de chiropractie – équilibre asymétrique
La nouvelle mise en page des services chiropratiques présente un bel équilibre asymétrique. Elle comporte une grande image sur la gauche et un bouton orange sur la droite, qui s’équilibre avec l’ombre du cadre orange de l’image. Chaque section de la mise en page est configurée avec un équilibre asymétrique, mais lorsque vous faites défiler l’ensemble, vous avez également l’impression d’être guidé par une symétrie réfléchissante.
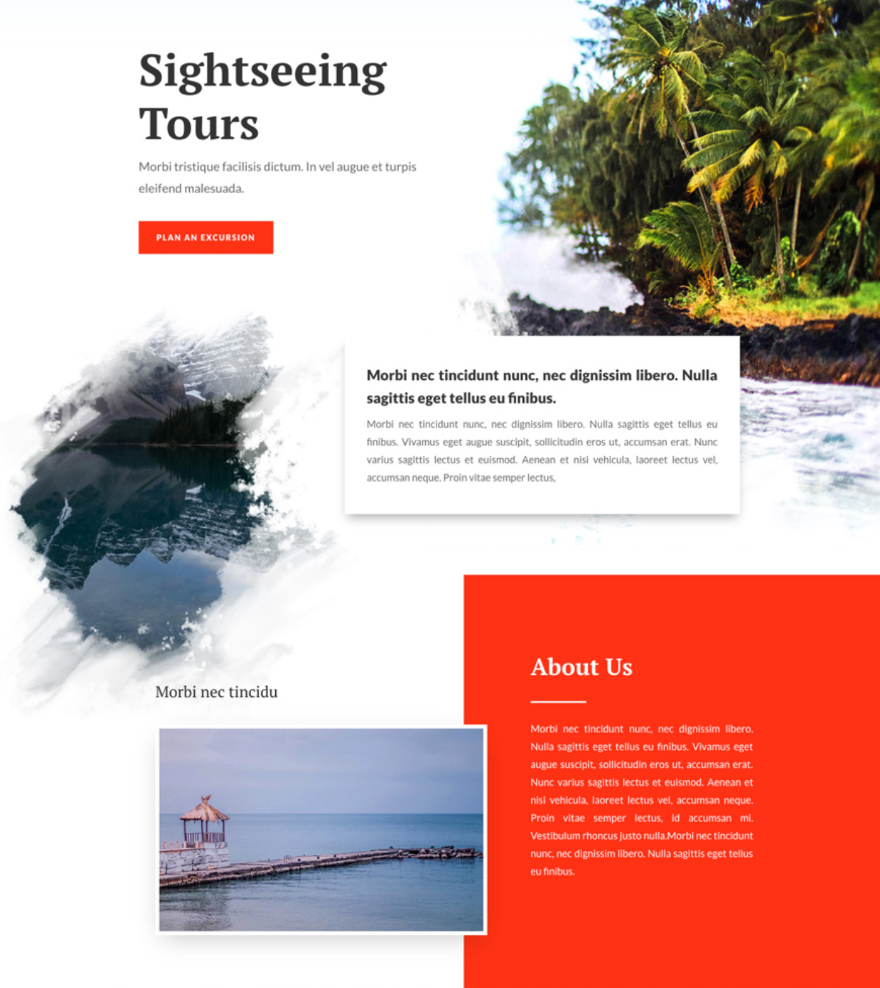
Sightseeing Tours – Équilibre asymétrique
Cette mise en page pour Sightseeing Tours est le type d’équilibre asymétrique qui ressemble à un beau chaos. L’équilibre visuel est attrayant grâce aux lignes droites des boîtes entrelacées avec les bords flous et hachés des photos.
À votre tour de concevoir avec un équilibre visuel
Avec toute cette inspiration visuelle, c’est à votre tour d’appliquer la symétrie et l’asymétrie à vos créations. Souvenez-vous des règles de la symétrie et de l’asymétrie et de la manière dont on peut obtenir une composition équilibrée. Faites en sorte que vos utilisateurs aient envie de rester sur votre site et d’y naviguer grâce à ces techniques.