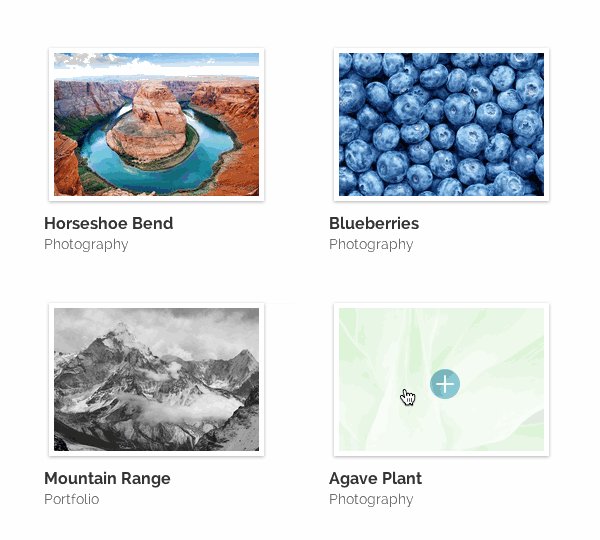
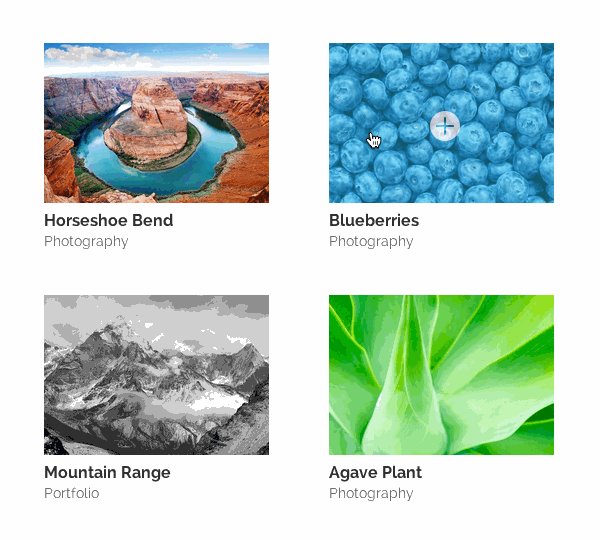
Zoom sur les superpositions
Par défaut, les superpositions de projets et de produits s’affichent en fondu. Le CSS ci-dessous modifiera la superposition pour qu’elle fasse un zoom et un fondu, avec une animation inverse lorsque le curseur la quitte.
.et_overlay {
-webkit-transform : scale(.9) ;
-moz-transform : scale(.9) ;
-o-transform : scale(.9) ;
-ms-transform : scale(.9) ;
transform : scale(.9) ;
}
.et_shop_image:hover .et_overlay, .et_portfolio_image:hover .et_overlay{
-webkit-transform : scale(1) ;
-moz-transform : scale(1) ;
-o-transform : scale(1) ;
-ms-transform : scale(1) ;
transform : scale(1) ;
}
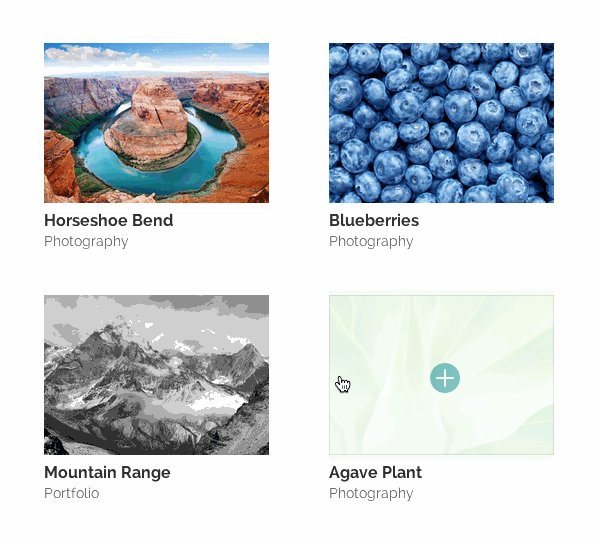
Fondu enchaîné de la superposition
La feuille de style CSS ci-dessous modifie la superposition pour qu’elle s’ouvre et se ferme en fondu à partir du bas de la vignette, avec une animation inverse lorsque le curseur la quitte.
.et_overlay {
top:30px ;
}
.et_shop_image:hover .et_overlay, .et_portfolio_image:hover .et_overlay{
top:0 ;
}
Rotation de la superposition
Le CSS ci-dessous modifiera la superposition pour qu’elle tourne et fasse un zoom avant, avec une animation inverse lorsque le curseur la quitte.
.et_overlay {
-webkit-transform : scale(.6) rotate(-30deg) ;
-moz-transform : scale(.6) rotate(-30deg) ;
-o-transform : scale(.6) rotate(-30deg) ;
-ms-transform : scale(.6) rotate(-30deg) ;
transform : scale(.6) rotate(-30deg) ;
}
.et_shop_image:hover .et_overlay, .et_portfolio_image:hover .et_overlay{
-webkit-transform : scale(1) rotate(0deg) ;
-moz-transform : scale(1) rotate(0deg) ;
-o-transform : scale(1) rotate(0deg) ;
-ms-transform : scale(1) rotate(0deg) ;
transform : scale(1) rotate(0deg) ;
}
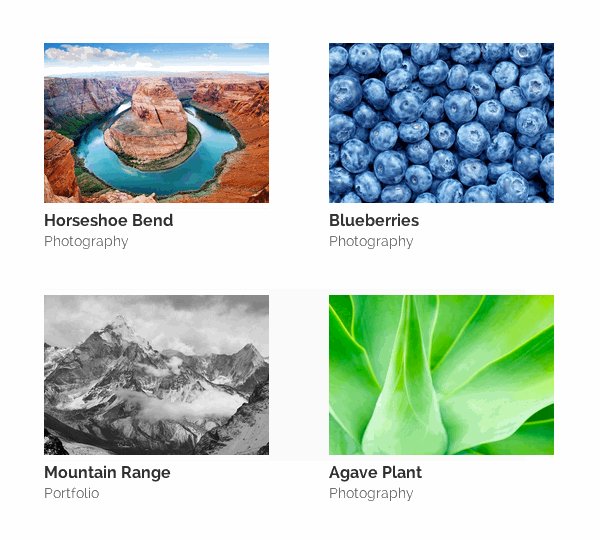
Élévation de la vignette au survol
La feuille de style CSS ci-dessous permet à la vignette de se soulever légèrement de la page au survol. La superposition a été supprimée pour cet effet, mais vous pouvez la laisser si vous le souhaitez.
.et_overlay {
display:none ;
}
.et_portfolio_image, .et_shop_image {
-moz-transition : all 0.3s ;
-webkit-transition : all 0.3s ;
transition : all 0.3s ;
}
.et_portfolio_image:hover, .et_shop_image:hover {
-webkit-transform : scale(1.04) ;
-moz-transform : scale(1.04) ;
-o-transform : scale(1.04) ;
-ms-transform : scale(1.04) ;
transform : scale(1.04) ;
}
Bordure des vignettes de projet
Le CSS ci-dessous ajoutera une bordure aux vignettes de vos projets. L’exemple ci-dessous est combiné avec l’exemple « Slide Up » ci-dessus, mais peut être combiné avec n’importe quelle ou aucune modification supplémentaire.
.et_portfolio_image{
border : 5px solid #fff ;
-moz-box-shadow : 0 1px 4px rgba(0,0,0,.3) ;
-webkit-box-shadow : 0 1px 4px rgba(0,0,0,.3) ;
box-shadow : 0 1px 4px rgba(0,0,0,.3) ;
}
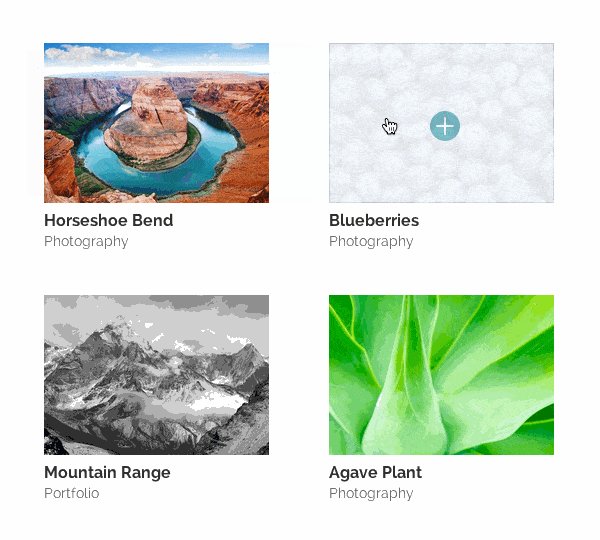
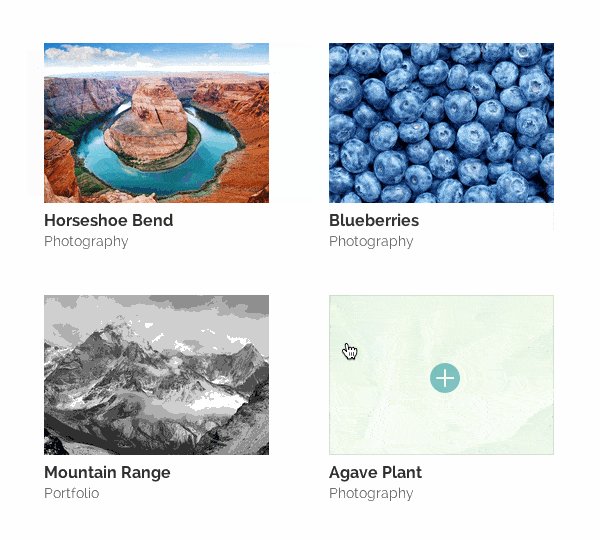
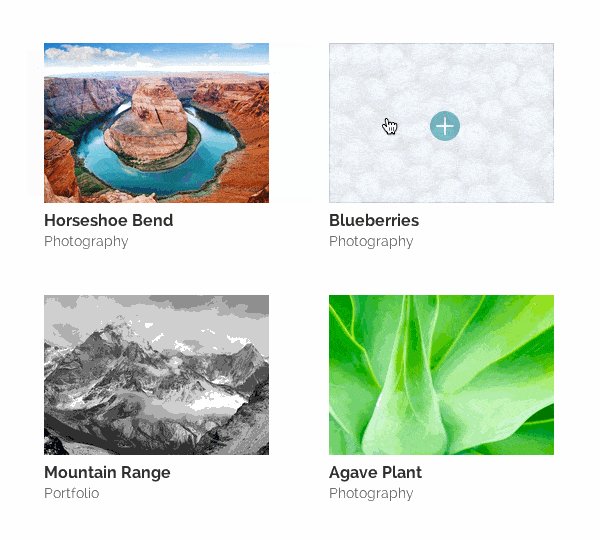
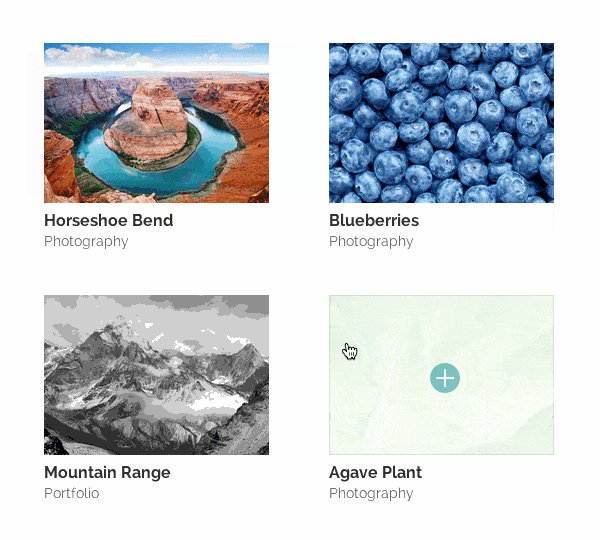
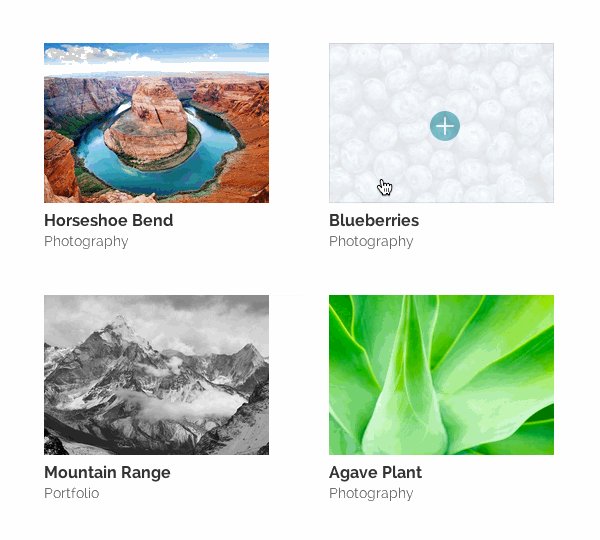
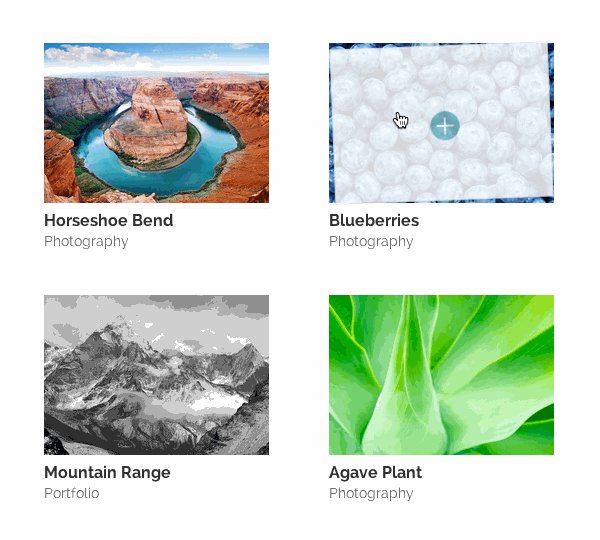
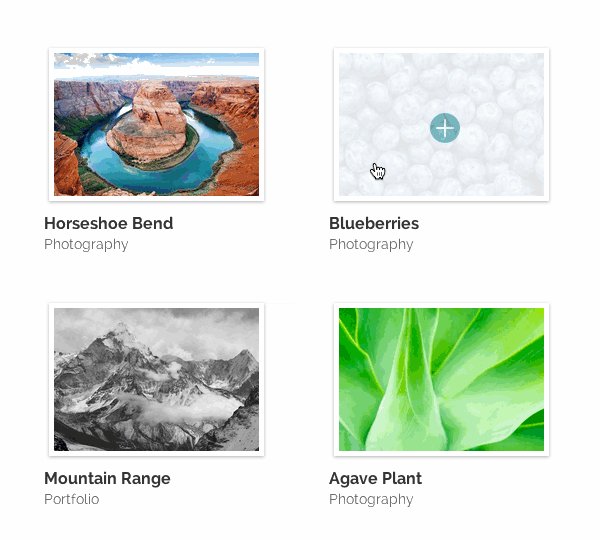
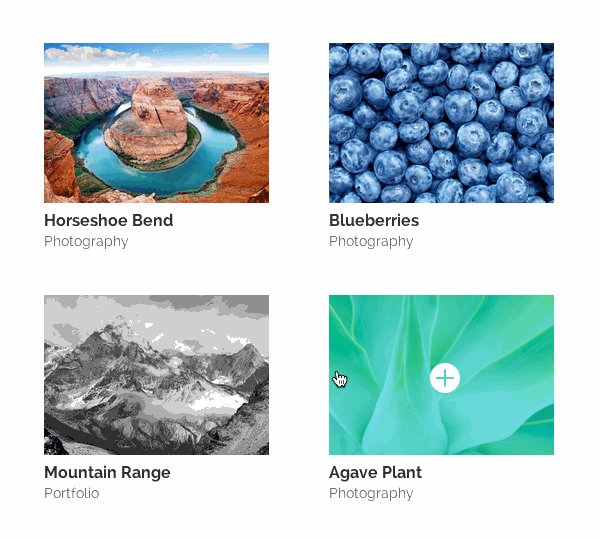
Superposer des couleurs personnalisées
Vous pouvez simplement modifier les couleurs et les styles existants avec le CSS ci-dessous. Ces modifications vous permettront de définir la couleur de fond de la superposition, le style de la bordure, la couleur de l’icône et l’opacité de la superposition.
.et_overlay {
background : rgba(50, 200, 235, 0.6) ; /* couleur de fond de la superposition */
border : none ; /* style de la bordure */
}
.et_shop_image .et_overlay:before, .et_portfolio_image .et_overlay:before{
color : #FFF !important ; /* couleur de l'icône + */
}
.et_shop_image:hover .et_overlay, .et_portfolio_image:hover .et_overlay { opacity : 1 ; } /* opacité de la superposition */