Qu’est-ce que Squoosh.App ?
Squoosh.App de Google est une application open-source de compression d’images créée par GoogleChromeLabs. Squoosh est basée sur un navigateur et conçue spécifiquement pour compresser les images volumineuses afin de les charger plus rapidement sur n’importe quel navigateur Web. L’application est gratuite et fonctionne à la fois en ligne et hors ligne dans tous les principaux navigateurs tels que Chrome, Firefox et Safari.
Squoosh fonctionne sur GitHub dans le cadre d’un projet exploratoire plus vaste visant à optimiser les sites Web. Étant donné que les images de grande taille et en haute résolution peuvent ralentir le chargement des sites et faire partie des cœurs les plus bas sur les différents Core Web Vitals, Google s’est fixé pour objectif d’aider les propriétaires de sites Web à compresser leurs images pour améliorer les performances du site et optimiser la vitesse de navigation.
L’écran de Squoosh est divisé de manière à ce que les utilisateurs puissent voir les résultats avant et après la compression de leurs images. Cet outil vous donne un aperçu des différences souvent négligeables – si tant est qu’elles soient perceptibles – entre l’image originale et l’image compressée. Cependant, les images qui ont été compressées et optimisées pour la vitesse contribuent à des temps de chargement plus rapides et à une meilleure expérience utilisateur. Elles peuvent même contribuer à améliorer votre classement dans les moteurs de recherche.
La compression d’une image dans Squoosh est rapide et facile, et les utilisateurs peuvent télécharger leurs images compressées juste après les avoir éditées. Voyons maintenant comment utiliser l’application.
Comment utiliser Squoosh.App
Vous voulez compresser une image dans Squoosh ? C’est un processus simple et intuitif qui est aussi simple que de télécharger, éditer, puis enregistrer votre image optimisée pour le web.
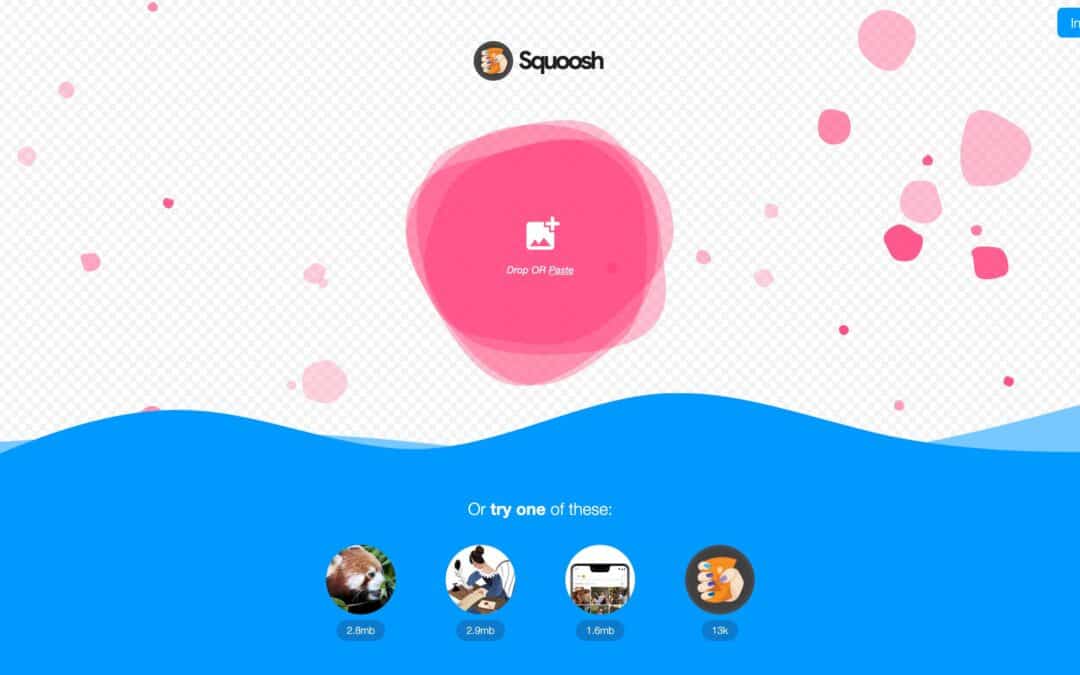
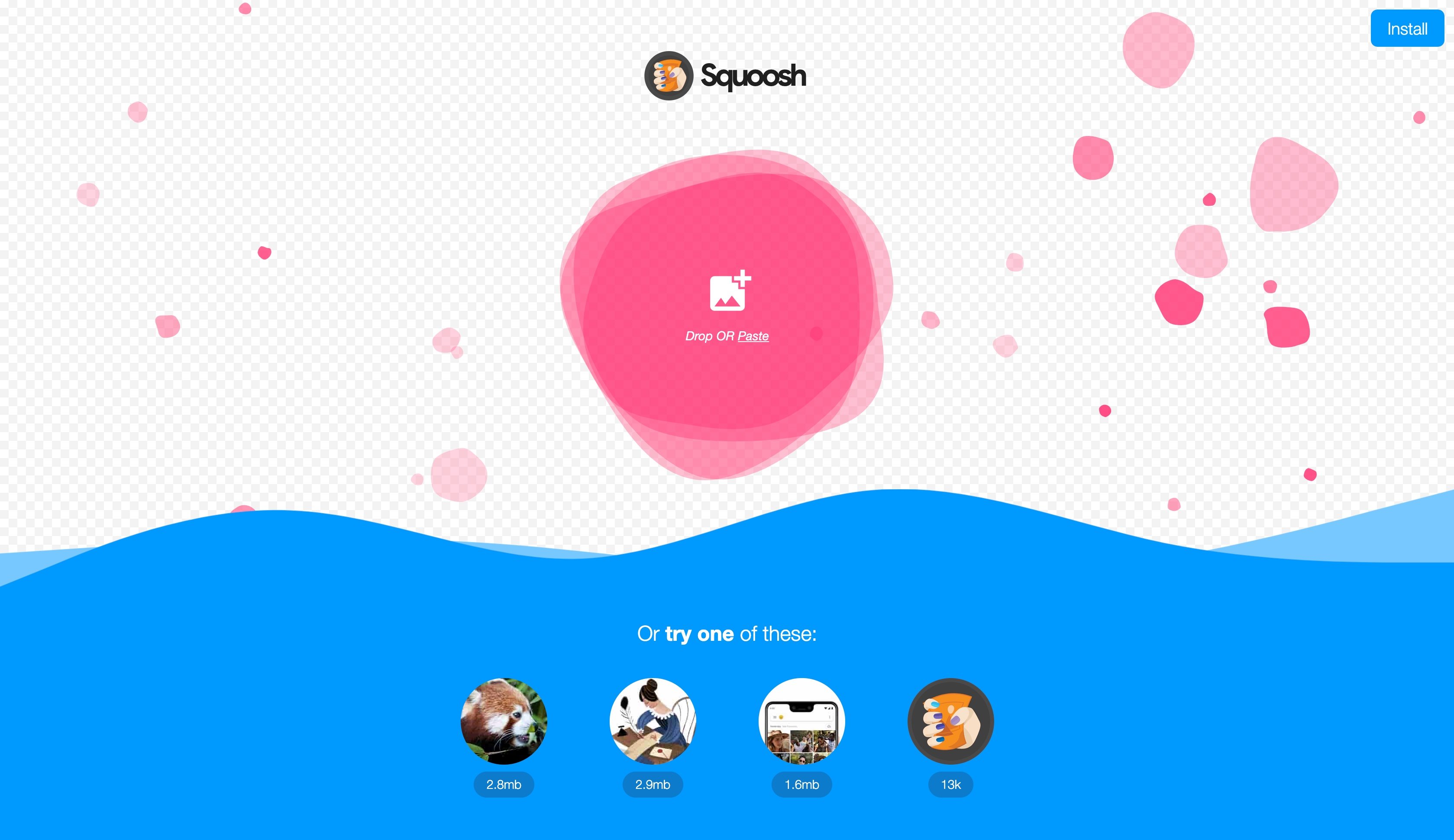
Tout d’abord, ouvrez une nouvelle fenêtre de navigateur et naviguez jusqu’à https://squoosh.app/.
Ensuite, vous pouvez soit télécharger, soit faire glisser et déposer votre propre image dans l’éditeur. (Vous ne pourrez pas travailler par lots, malheureusement, alors choisissez une image à la fois)
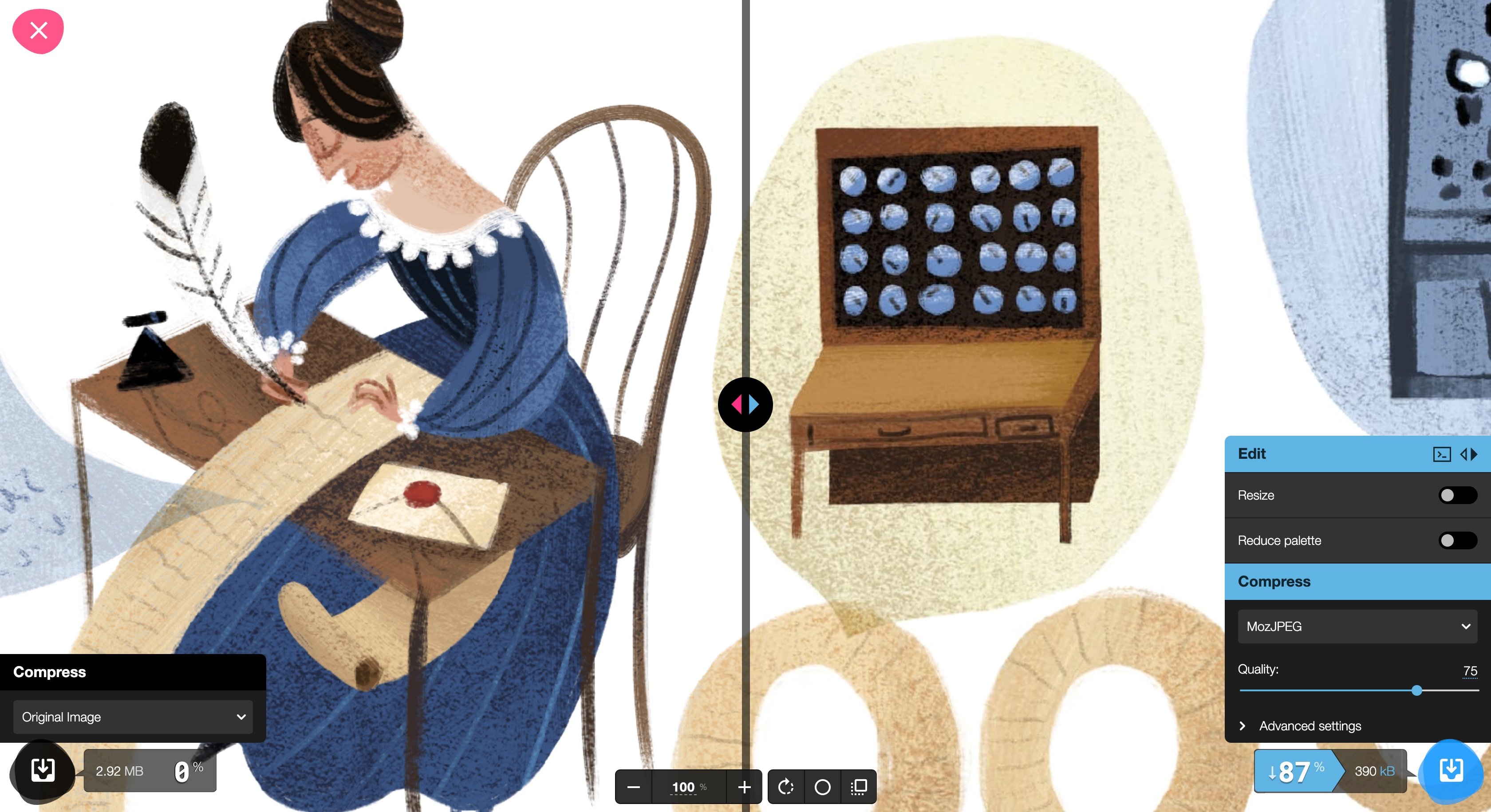
Votre image avant se trouve à gauche de la barre de défilement, et l’image après à droite. Effectuez un zoom avant et arrière à l’aide de l’outil de zoom situé en bas au centre de l’écran.
Vous pouvez également choisir l’une des images proposées en bas de l’écran pour voir comment fonctionne l’éditeur.
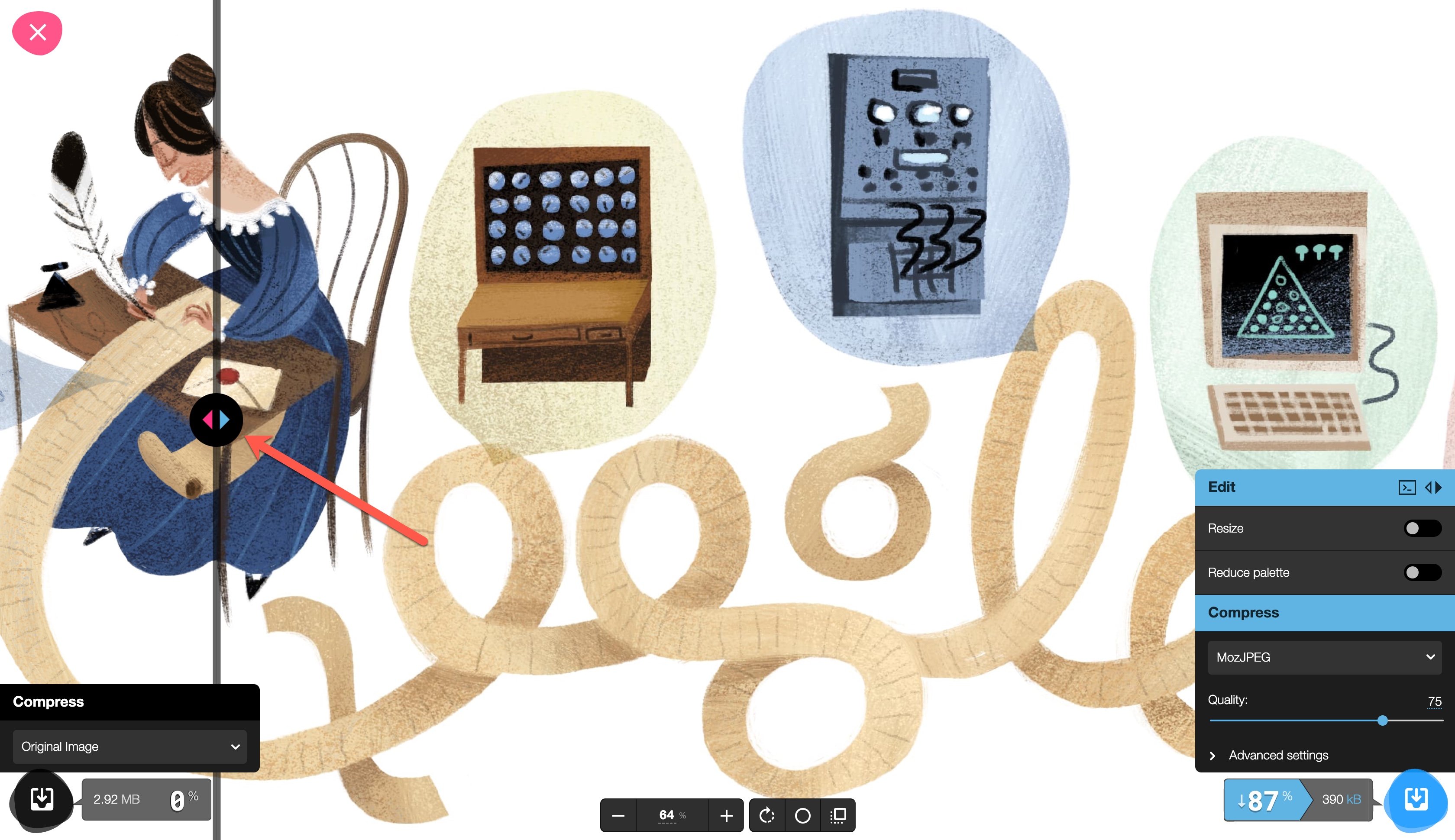
Une fois que vous avez téléchargé votre image, vous pouvez commencer à l’ajuster en utilisant l’interface du navigateur. Le curseur de comparaison vous montrera la différence entre l’image originale et votre image compressée afin que vous puissiez maintenir le niveau de qualité d’image dont vous avez besoin pour votre projet.
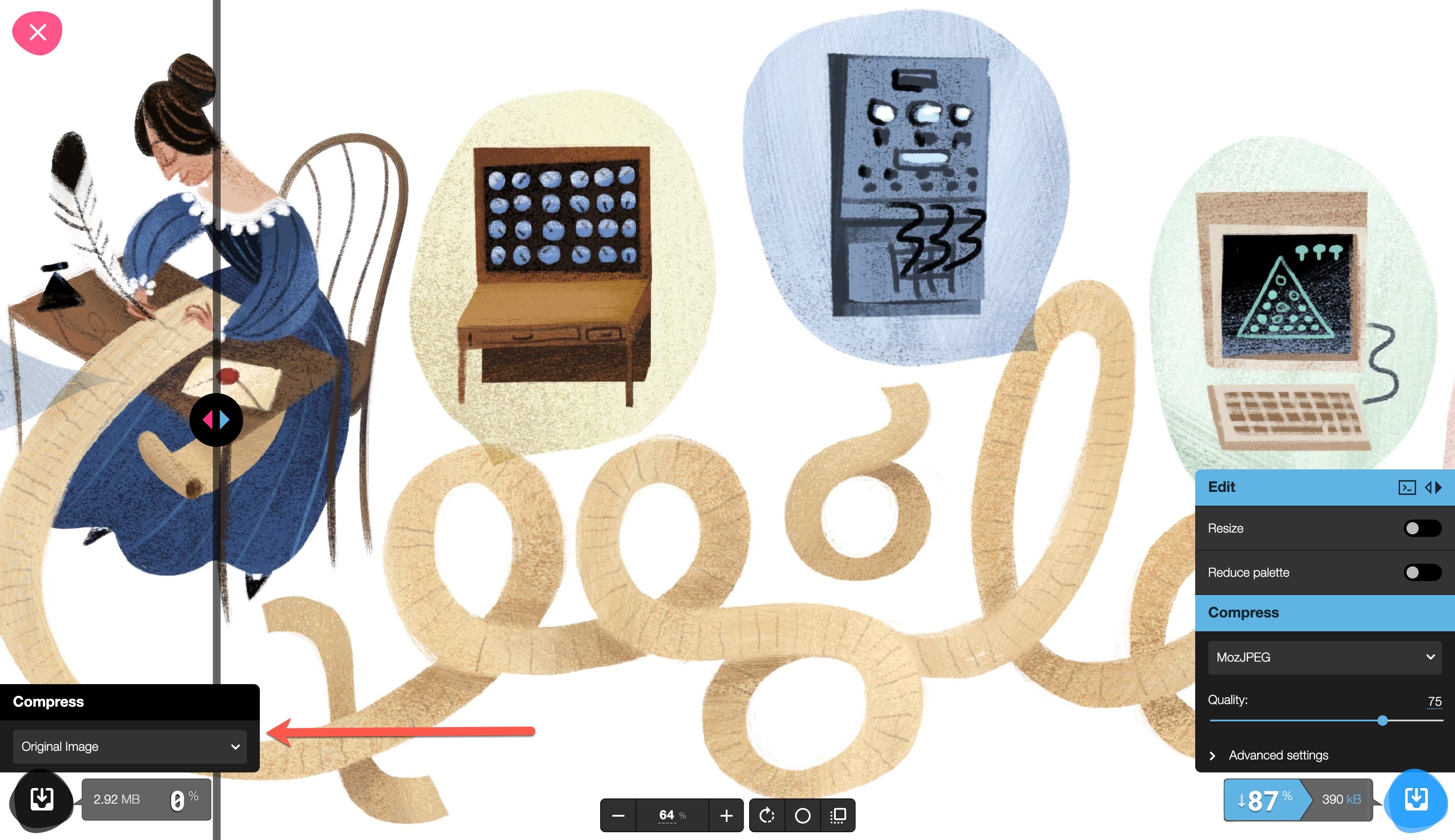
La case Compresser située dans le coin inférieur gauche de votre écran affiche par défaut votre image originale. Vous pouvez utiliser le menu déroulant pour afficher différentes options d’image :
- AVIF
- Navigateur JPEG
- Navigateur PNG
- JPEG XL (bêta)
- MozJPEG
- OxiPNG
- WebP
- WebP v2 (instable)
Modifier votre image dans Squoosh
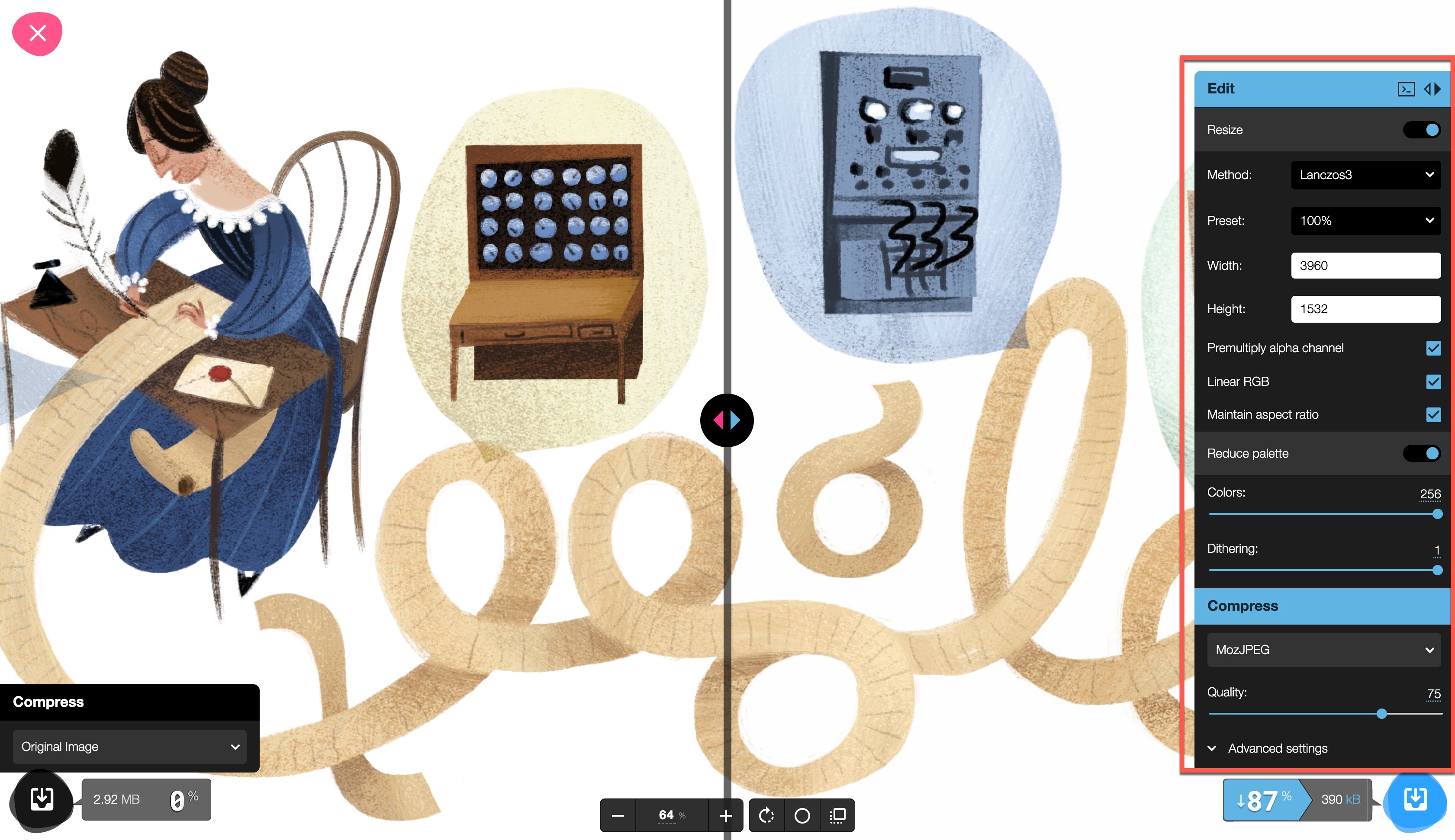
En bas à droite de l’écran, vous verrez le menu Editer. Si vous choisissez de redimensionner l’image ou de réduire la palette de couleurs de votre image, vous pouvez sélectionner ces options pour voir un menu étendu.
Quand il s’agit de redimensionner votre image avec Squoosh, vous avez un certain nombre de variables à activer. Vous pouvez :
- Choisir une méthode spécifique et un préréglage pour le redimensionnement
- Réinitialiser manuellement la largeur et la hauteur de l’image
- Choisir de maintenir ou non le RVB linéaire et le rapport d’aspect
- Choisir de prémultiplier ou non le canal alpha
En outre, vous pouvez choisir de réduire la palette de couleurs de votre image pour améliorer les performances du site Web. Utilisez les barres de défilement sous le titre Réduire la palette pour réduire les couleurs et le tramage.
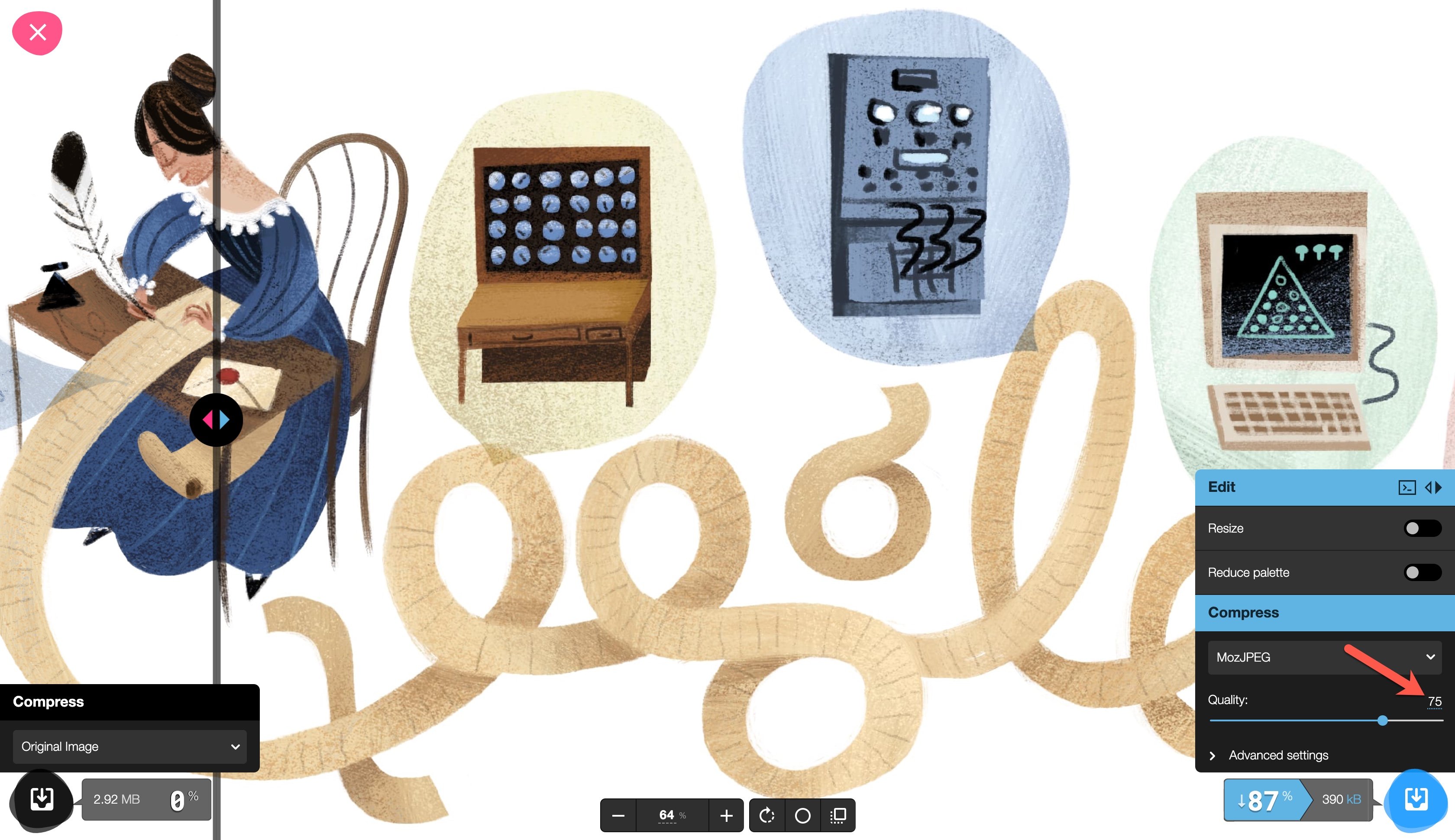
Ensuite, il est temps de compresser votre image. Vous pouvez choisir l’une des trois options suivantes :
- OptiPNG, un convertisseur PNG utilisé pour les images originales aux formats TIFF, BMP, PNG, GIF et PNM (une autre forme d’image bitmap). Cette option compresse et optimise les images sans compromettre les informations.
- MozJPEG, un convertisseur PNG pour les images originales aux formats JPG, BMP et PPM. Cette méthode permet de compresser les JPEG tout en conservant la compatibilité et la qualité.
- WebP, une méthode de compression développée par Google qui exploite la compression avec et sans perte. Les images WebP sont incroyablement adaptées au référencement.
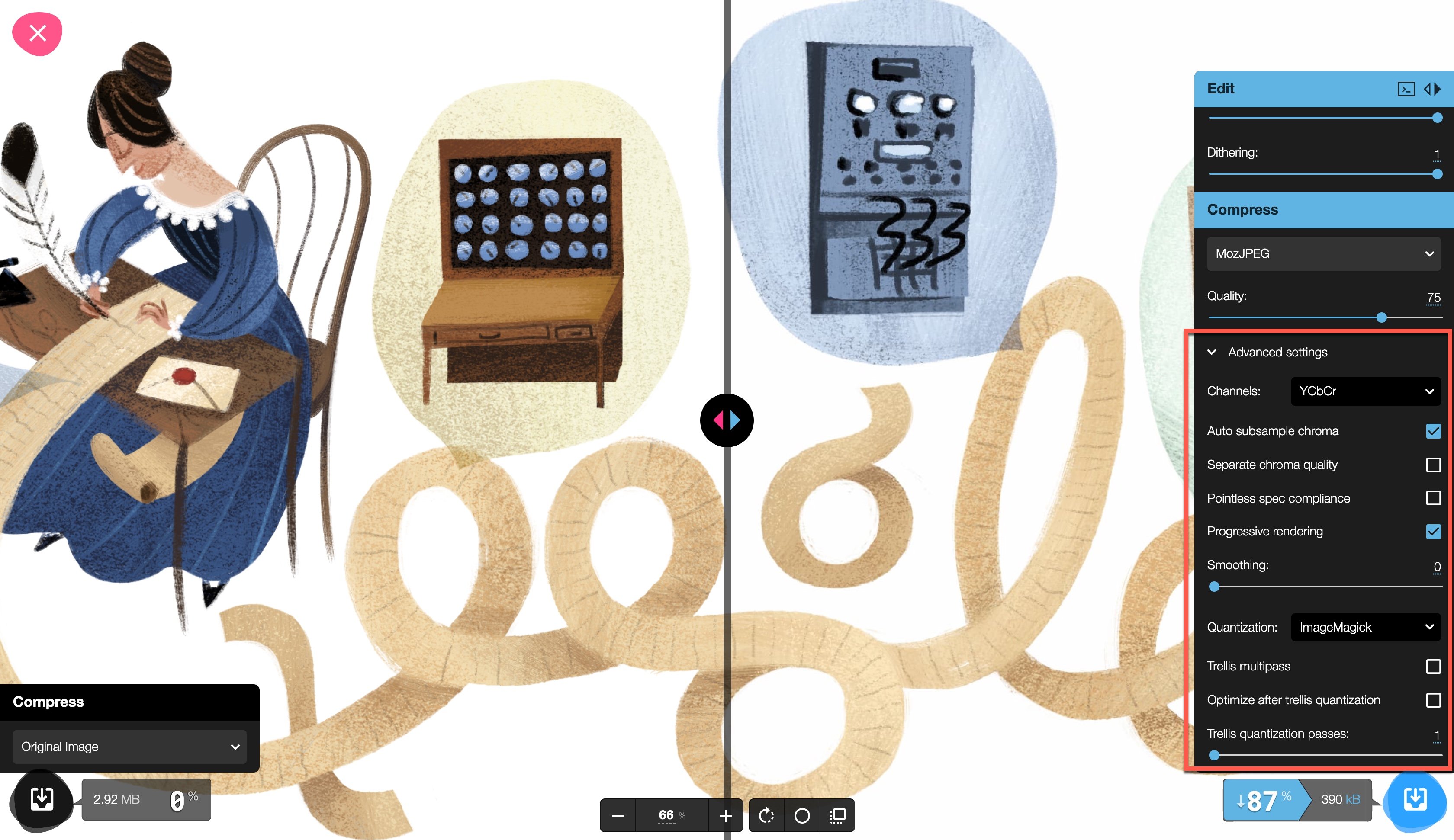
Remarquez qu’ici, même avec une qualité d’image de 75 % après la compression, l’image compressée est presque identique à l’original.
Pour les utilisateurs avancés, développez les Paramètres avancés pour ajuster les canaux, la quantification, et plus encore.
Lorsque vous avez terminé, cliquez sur le bouton Télécharger dans le coin inférieur droit de l’écran pour enregistrer votre fichier modifié.
Comment Squoosh se compare aux outils similaires
Il y a plusieurs outils de compression d’image disponibles pour différentes plateformes et utilisations. Lorsque vous choisissez un outil de compression d’image, vous devez vous assurer qu’il est adapté à vos besoins. Certains outils aux capacités similaires à celles de Squoosh sont soit à usage personnel uniquement (non commercial), soit payants, soit uniquement des applications téléchargeables conçues pour des appareils spécifiques.
Gardez à l’esprit que vous voudrez choisir un outil qui ne sacrifie pas la qualité de vos images. Lorsque vous analyserez vos options, vous voudrez vérifier la qualité de l’image post-compression de l’outil.
L’un des concurrents les plus recommandés de Squoosh est Caesium, une application de compression d’images gratuite et open-source. Caesium est à la fois accessible par navigateur et téléchargeable, ce qui permet aux utilisateurs de décider de la meilleure façon de l’exploiter. L’API d’ImageOptim fonctionne de manière similaire, avec un abonnement payant à partir de 12,00 USD par mois.
Vous pouvez également trouver des plugins WordPress qui répondent aux besoins de compression d’images. ShortPixel et Smush sont des outils qui peuvent automatiser la compression de vos images. Pour les utilisateurs de WordPress qui veulent une solution tout-en-un sans quitter leur tableau de bord, un plugin comme celui-ci pourrait être une excellente option.
Squoosh ne se vante pas des options de regroupement d’images ou d’automatisation que d’autres applications ont. Cependant, sa capacité à compresser une image tout en maintenant une qualité irréprochable est un avantage incroyablement important. En fin de compte, c’est à vous de choisir le bon outil pour vos besoins.
Conclusion
L’optimisation de vos images et l’accélération du temps de chargement de votre site Web sont d’une importance capitale, tant pour les visiteurs du site que pour le classement dans les moteurs de recherche. Squoosh.app vous aide à compresser avec succès les images de votre site Web tout en maintenant une qualité élevée. C’est un atout majeur, d’autant plus que les propriétaires de sites comprennent l’importance de beaux sites Web qui se chargent rapidement. Le plus gros inconvénient, cependant, est l’impossibilité de traiter les images par lots. Si ce n’est pas un problème, Squoosh est un choix assez solide.
Avez-vous déjà utilisé Squoosh ? Ou s’agit-il d’un outil que vous pourriez essayer ? Faites-nous part de vos expériences dans les commentaires !