L’un des aspects les plus importants de la création d’annonces pour le Web consiste à choisir le bon outil pour effectuer le travail. Cela peut s’avérer particulièrement difficile si vous n’avez pas de formation en conception de sites Web, car la plupart des logiciels disponibles ont une courbe d’apprentissage abrupte.
C’est là qu’interviennent des outils tels que Google Web Designer. Cette application conviviale pour les débutants vous permet de créer des annonces interactives et de les prévisualiser sur différents navigateurs. Dans cet article, nous allons vous présenter le logiciel et son fonctionnement. Nous y jetterons ensuite un coup d’œil et partagerons avec vous nos réflexions à son sujet.
C’est parti !
Introduction à Google Web Designer
Google Web Designer est une application autonome conçue pour vous aider à créer de meilleures annonces en ligne. À première vue, il s’agit d’une simple application d’édition graphique, mais vous vous rendez vite compte que la plupart de ses fonctionnalités sont axées sur les annonces.
Avec Google Web Designer, vous pouvez créer des annonces en partant de zéro ou en utilisant une large collection de modèles. Ces modèles sont principalement axés sur la plate-forme AdWords, mais vous pouvez les utiliser à peu près partout.
Outre les modèles, l’application propose également des outils qui vous permettent de prévisualiser les annonces sur Chrome, Firefox et Safari. Elle génère également un code pour chaque annonce que vous créez, que vous pouvez modifier ou exporter, et que vous pouvez utiliser pour publier vos annonces sur Google Drive ou DoubleClick Studio.
Le principal argument de vente de Google Web Designer est peut-être sa gratuité. Il s’agit d’une initiative particulièrement audacieuse alors que de nombreux autres outils d’édition graphique s’orientent vers des modèles d’abonnement. Bien que Google Web Designer ne remplace pas un programme tel que Photoshop, il s’agit d’une option fantastique si vous vous lancez dans la publicité en ligne et que vous n’avez pas le budget nécessaire pour acheter une suite d’applications haut de gamme.
Caractéristiques principales :
- Créez des publicités HTML5 interactives à utiliser sur n’importe quelle plateforme.
- Utilisez des modèles pour démarrer la conception de vos annonces, y compris plusieurs options optimisées pour AdWords.
- Prévisualisez vos annonces dans Chrome, Firefox et Safari.
- Exportez le code de toutes les annonces que vous créez.
- Publiez vos projets sur Google Drive ou DoubleClick Studio en quelques clics.
Prix : Gratuit | Plus d’informations
Un aperçu de Google Web Designer en action
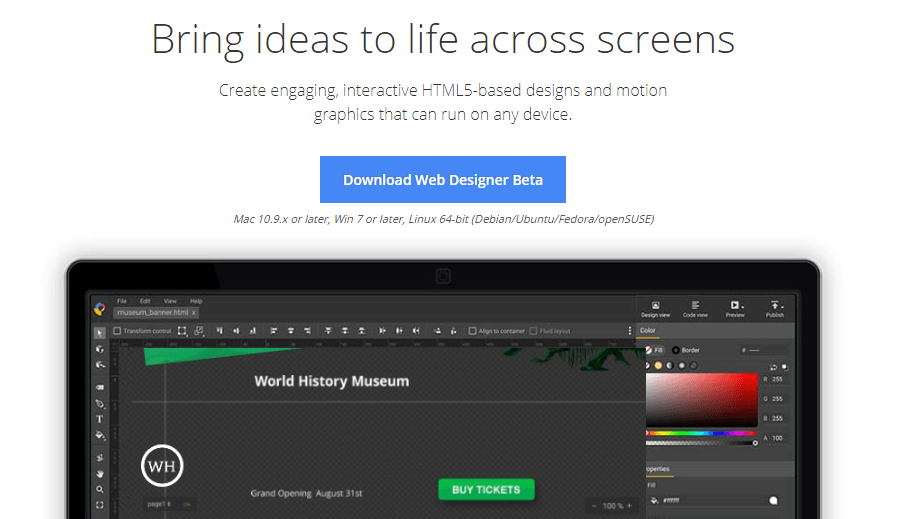
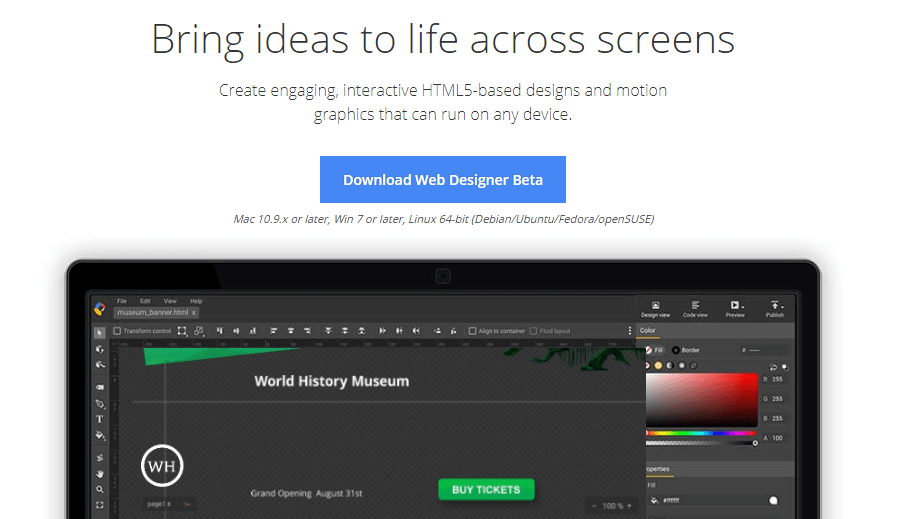
La prise en main de Google Web Designer est assez simple. Il n’est pas nécessaire de créer un compte dédié à cet outil, comme c’est le cas pour d’autres outils Google tels que AdWords. Il vous suffit de vous rendre sur la page d’accueil de l’outil et de le télécharger :
Google Web Designer est compatible avec les principaux systèmes d’exploitation (OS). De plus, d’après notre expérience, il n’est pas gourmand en ressources, ce que peuvent être de nombreuses autres applications d’édition graphique.
Le téléchargement initial est très léger et une fois que vous lancez le programme d’installation, il va chercher d’autres données. Globalement, l’installation de l’application ne prend que quelques minutes, même avec une connexion Internet modeste.
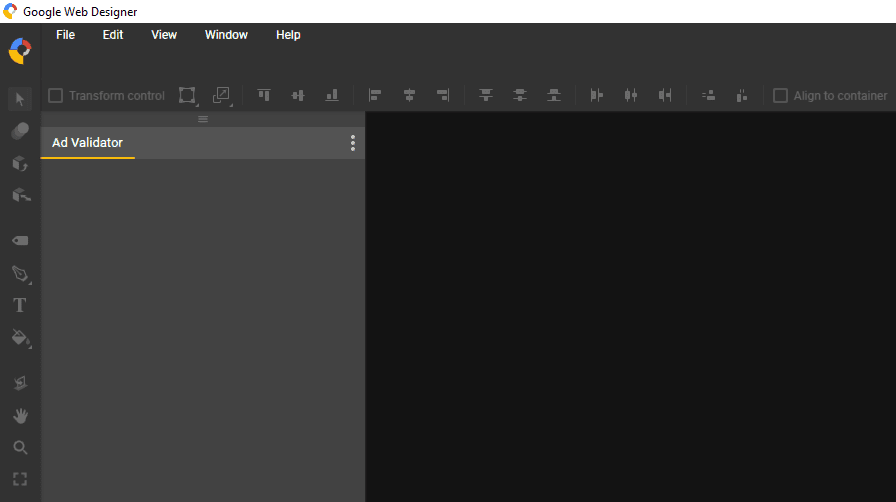
Une fois que vous l’avez démarré pour la première fois, vous pouvez voir qu’il dispose d’une interface sombre, un peu comme la suite de produits d’Adobe. Le sélecteur d’outils de gauche comprend également plusieurs éléments qui vous sont probablement familiers. Il s’agit d’outils permettant d’ajouter du texte, de faire glisser des éléments, de remplir des espaces avec de la couleur, etc :
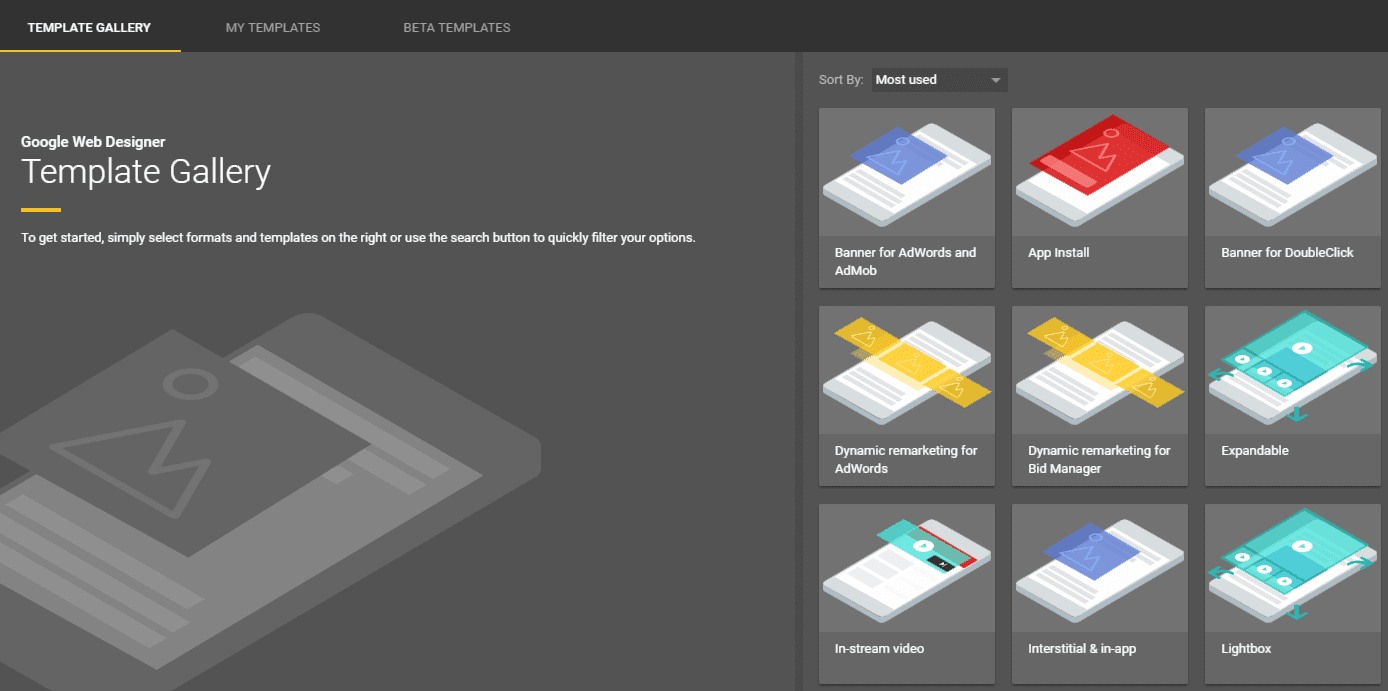
En y regardant de plus près, vous constaterez qu’il n’y a pas beaucoup d’outils de conception avec lesquels jouer. Malgré son nom, Google Web Designer offre une sélection très restreinte d’options de conception. Toutefois, il excelle dans les fonctions liées à la publicité. Par exemple, lorsque vous démarrez un nouveau projet, vous pouvez choisir parmi plusieurs modèles d’annonces à utiliser pour gagner du temps :
Un grand nombre de ces options ont été conçues en fonction d’AdWords, ce qui est logique puisque Google aime que tout reste dans la même famille. Toutefois, vous pouvez également utiliser Google Web Designer pour créer de simples bannières publicitaires, des interstitiels et même des caissons lumineux.
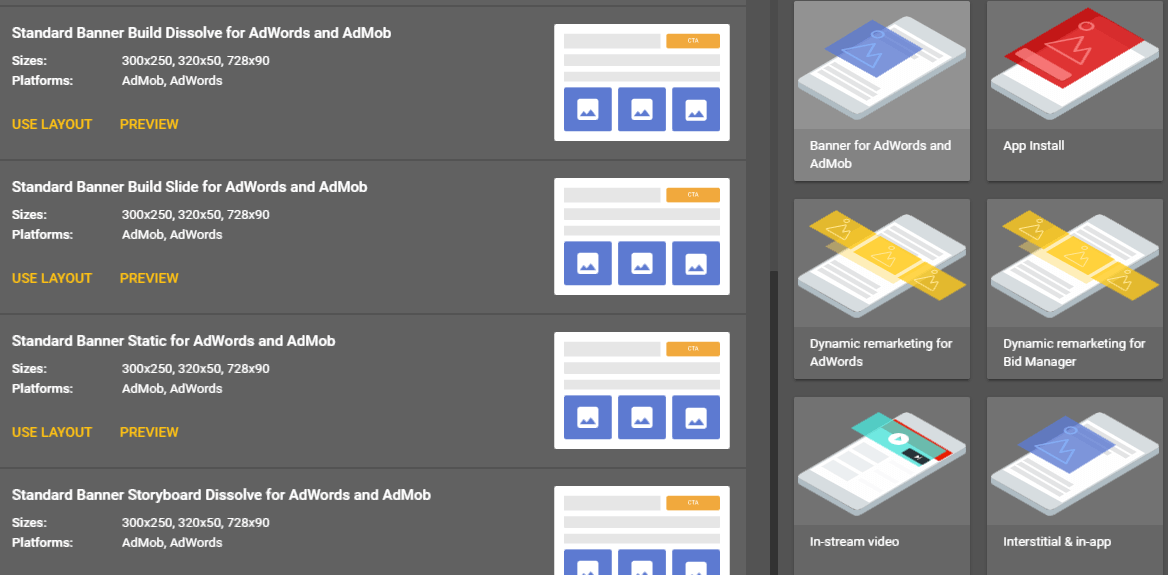
Pour notre test, nous avons décidé de choisir le modèle Bannière pour AdWords et AdMob . Celui-ci offre plusieurs mises en page parmi lesquelles choisir :
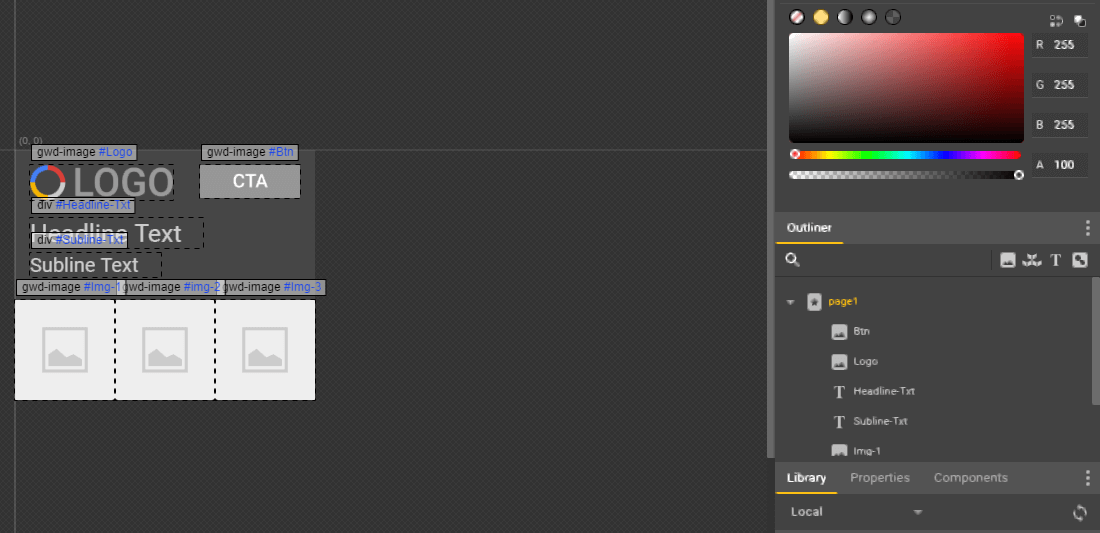
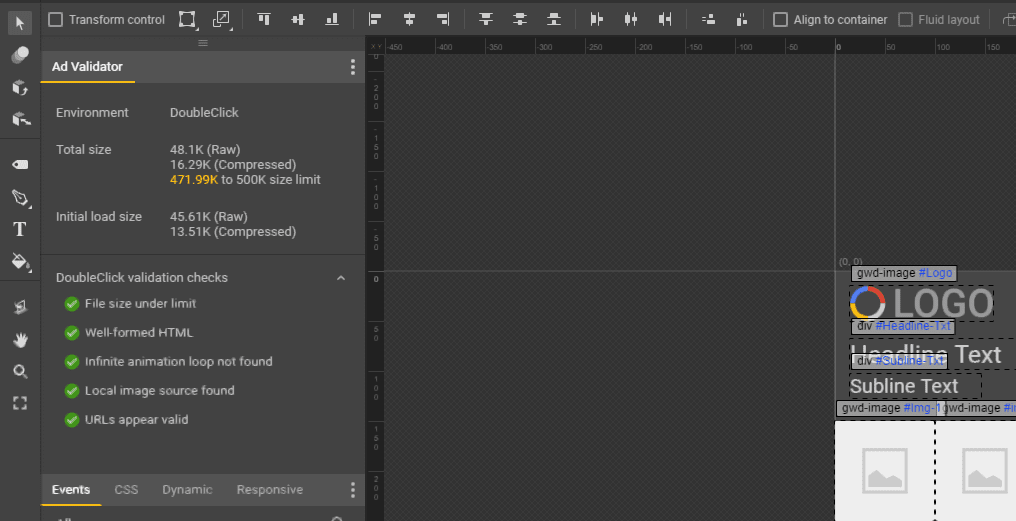
Une fois que vous avez choisi une mise en page, voici à quoi peut ressembler un nouveau projet :
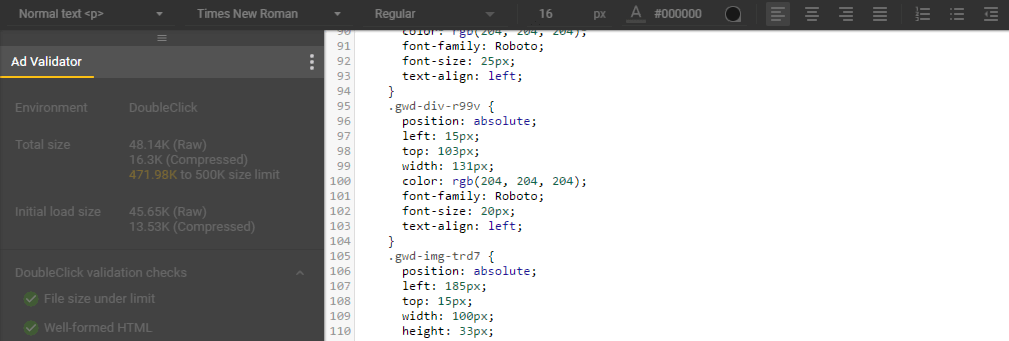
C’est là que les choses commencent à devenir intéressantes. En plus des options de base que vous vous attendez à voir, comme les sélecteurs de calque et de couleur, il y a aussi une section de validation des annonces . Google Web Designer l’utilise pour vous informer s’il détecte des erreurs dans vos annonces. Cela inclut les actifs qui ne se chargent pas et les URL invalides :
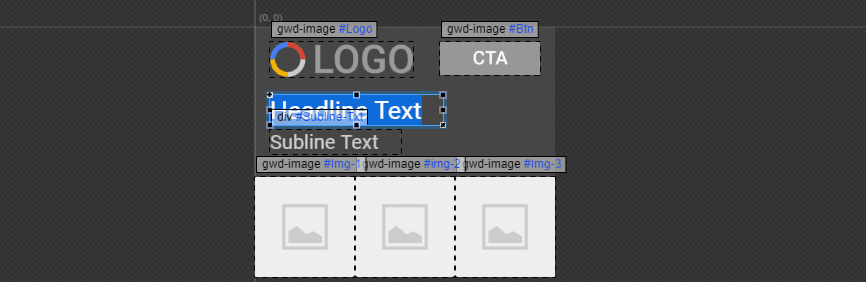
L’outil compresse même vos annonces pour éviter les temps de chargement lents. Le processus d’édition des annonces est assez simple puisque vous disposez d’une sélection limitée d’outils à utiliser. Vous pouvez ajouter le texte que vous souhaitez à n’importe quelle section de votre annonce en double-cliquant sur les zones de texte existantes ou en en ajoutant de nouvelles :
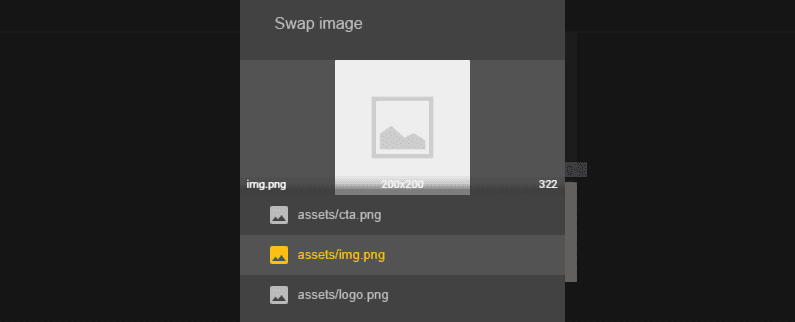
Vous pouvez également remplacer les espaces réservés aux images par des fichiers de votre ordinateur :
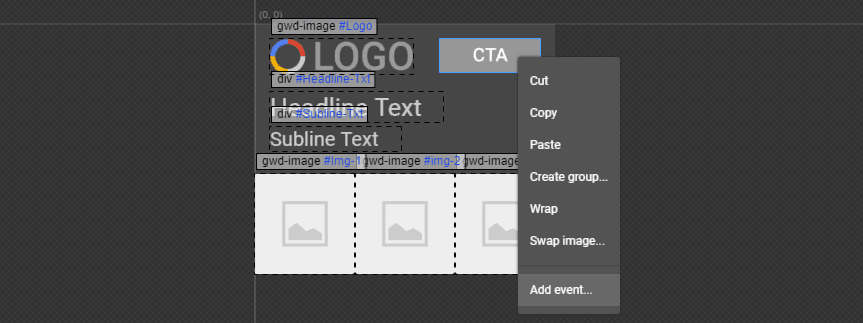
Si vous souhaitez créer une simple annonce statique, cela ne devrait pas vous prendre longtemps, et le processus est très intuitif. Cependant, si vous souhaitez ajouter des fonctionnalités interactives, les choses deviennent un peu plus intéressantes. Vous pouvez à tout moment cliquer avec le bouton droit de la souris sur n’importe quel élément de votre annonce et ajouter ce que Google Web Designer appelle des « événements » :
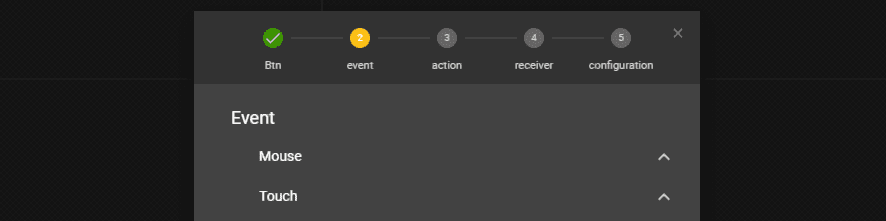
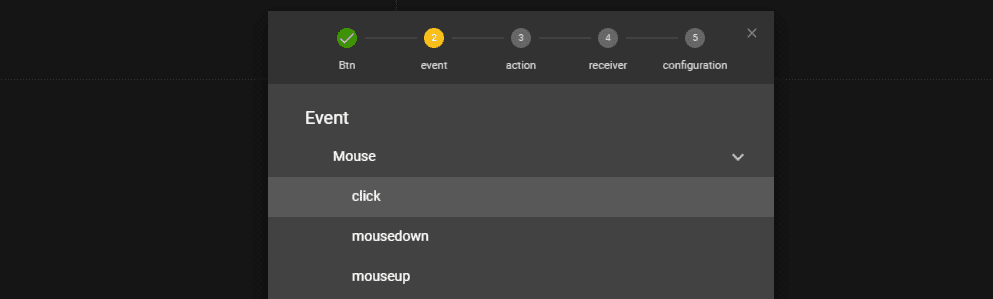
Vous pouvez choisir de déclencher les événements à l’aide de la souris ou du toucher, selon le type d’annonce sur lequel vous travaillez :
Chaque option contient son propre ensemble de déclencheurs :
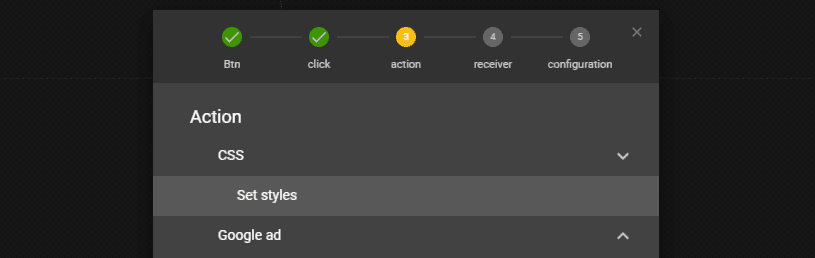
Elle comprend également des actions résultantes parmi lesquelles vous pouvez choisir :
Grâce à cela, vous pouvez ajouter des feuilles de style CSS personnalisées à vos annonces, déclencher un grand nombre d’événements spécifiques à AdWords, ou même en créer de nouveaux. À notre avis, c’est là que réside la véritable force de Google Web Designer, et il vaut la peine d’explorer sa documentation si vous êtes intéressé par les annonces interactives.
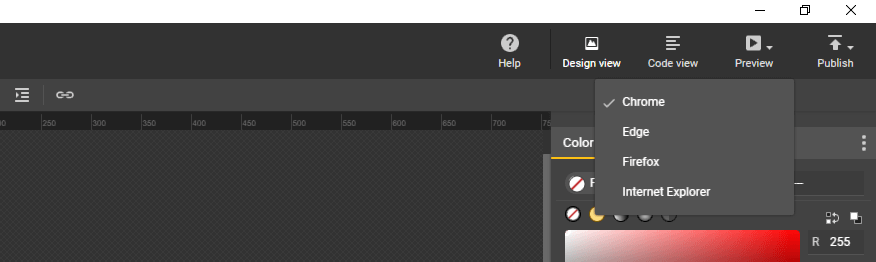
Une fois votre annonce prête à être diffusée, vous pouvez utiliser l’outil de prévisualisation de Google Web Designer pour vérifier son aspect sur le navigateur de votre choix, à condition qu’il soit installé sur votre ordinateur :
Au cours de nos tests, nous avons rencontré quelques bogues lors de la prévisualisation des annonces avec Chrome, mais elles se sont très bien comportées avec les autres navigateurs. Enfin, il convient de noter que vous pouvez basculer entre la vue Design et la vue Code à volonté
Si vous avez de l’expérience en tant que développeur, vous apprécierez de pouvoir modifier le code à la volée. D’après notre expérience, l’application produit un code propre, ce qui est un avantage certain.
Devriez-vous envisager d’utiliser Google Web Designer ?
Si vous souhaitez créer des annonces en ligne, vous devriez essayer Google Web Designer. Vous pouvez faire beaucoup de choses en utilisant les fonctions de création d’annonces que vous offrent des plateformes telles qu’AdWords. Toutefois, ces options ne sont pas toujours à la hauteur des outils auxquels vous avez accès avec une application professionnelle.
Bien que son nom laisse entendre que Google Web Designer offre une solution complète de conception de sites Web, ses scénarios d’utilisation sont en fait plutôt limités. Nous le recommandons en particulier si vous êtes un fan d’AdWords. Toutefois, il s’agit également d’une excellente option pour les simples bannières publicitaires et les interstitiels.
Si vous êtes déjà à l’aise avec un autre outil de conception pour créer des annonces, le passage à Google Web Designer n’en vaut peut-être pas la peine. Cependant, il offre un avantage si vous souhaitez créer des annonces interactives, ce que peu d’autres applications permettent. Celles qui remplissent ce critère ne sont pas aussi faciles à utiliser dans la plupart des cas, ce qui constitue un autre avantage pour ce produit Google. Gardez à l’esprit que cet outil est encore en version bêta, et que vous risquez de rencontrer quelques bogues en cours de route !
Conclusion
La création d’annonces pour le Web peut être un véritable casse-tête, surtout si vous n’avez pas de formation en conception. Des outils tels que Google Web Designer simplifient le processus pour les personnes qui n’ont pas les moyens d’engager un professionnel et qui n’ont pas peur de faire le travail elles-mêmes.
D’après notre expérience, Google Web Designer est assez facile à prendre en main. Une expérience dans le domaine du design est d’une grande aide. Cependant, même si vous êtes novice en matière de création d’annonces, vous pouvez créer des projets très intéressants à l’aide de leur collection de modèles. De plus, il vous aide à produire le code de vos annonces au cas où vous voudriez le bricoler.
Vous avez des questions sur la façon d’utiliser Google Web Designer pour vous aider à créer de meilleures annonces en ligne ? Parlons-en dans la section des commentaires ci-dessous !