De nos jours, pratiquement tout le monde a un site Web. Si vous voulez que le vôtre se démarque, vous devez être à la hauteur en matière de conception. Les gens veulent des sites adaptés à leurs besoins spécifiques et qui leur donnent le sentiment d’être importants (ce qui est le cas !). Si vous n’êtes pas en mesure d’offrir cette expérience, vous risquez de ne pas pouvoir rivaliser dans la cour des grands.
La conception conversationnelle consiste à créer des sites Web qui sont adaptés à chaque utilisateur et qui anticipent leurs besoins. Dans cet article, nous allons vous donner un cours accéléré sur la conception de sites Web conversationnels et examiner quelques exemples.
C’est parti !
Introduction à la conception conversationnelle
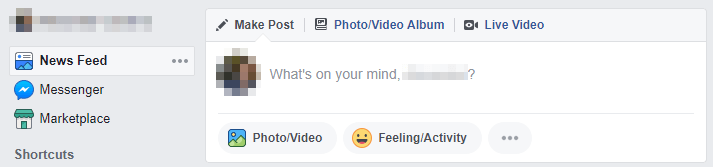
Lorsqu’il est question de conception Web conversationnelle, il convient de faire une distinction importante. Lorsque les gens parlent de ce concept, ils font surtout référence à l’hyper-personnalisation. Par exemple, lorsque vous vous connectez à votre compte Facebook, la plateforme vous demande ce que vous pensez/ressentez et se réfère à vous par votre nom :
C’est un exemple de design conversationnel. D’autre part, lorsque les gens parlent d’interfaces utilisateur (IU) conversationnelles, ils font référence à des expériences textuelles, comme les chatbots et Slack.
Dans tous les cas, le terme « conception conversationnelle » couvre de nombreux domaines. Cependant, ils ont tous un point commun, à savoir l’objectif de fournir des expériences plus personnalisées à leurs utilisateurs. Voici pourquoi c’est une bonne chose :
- Il peut vous aider à instaurer la confiance. La conception conversationnelle peut aider les utilisateurs à se sentir bienvenus, ce qui peut à son tour inspirer la confiance et conduire à plus de conversions.
- Vous pouvez faire bon usage des données que vous collectez. De nos jours, la plupart des sites Web recueillent des informations personnelles auprès de leurs utilisateurs. Grâce au design conversationnel, vous pouvez faire un usage pratique de ces données.
Quant à savoir quels sites Web peuvent bénéficier de l’adoption du design conversationnel, cela dépend du niveau d’interaction que vous offrez à vos visiteurs. Si vos utilisateurs ont besoin d’interagir avec votre site d’une manière ou d’une autre, alors vous devriez envisager de vous pencher sur la conception conversationnelle pour offrir une expérience plus personnelle.
Dans la section suivante, nous allons vous montrer quelques exemples de conception web et d’interface utilisateur conversationnelle. Nous verrons ce qu’ils font de bien et comment vous pouvez appliquer leurs approches sur votre propre site Web.
3 exemples de sites Web qui utilisent la conception conversationnelle
Le design conversationnel est un domaine très vaste. Il existe donc plusieurs façons de le mettre en œuvre sur votre site Web. Dans cette section, nous allons explorer trois exemples, chacun utilisant des approches différentes de la personnalisation et de l’interface utilisateur conversationnelle.
1. Buzzworthy Studio
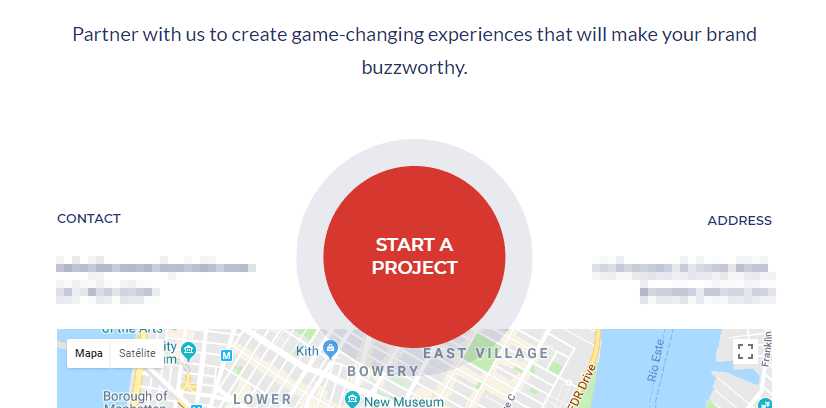
Lesite Web de Buzzworthy Studio propose un formulaire de contact qui offre une expérience hautement personnalisée. Une fois que vous avez atterri sur la page de contact, vous pouvez cliquer sur l’appel à l’action DÉMARRER UN PROJET :
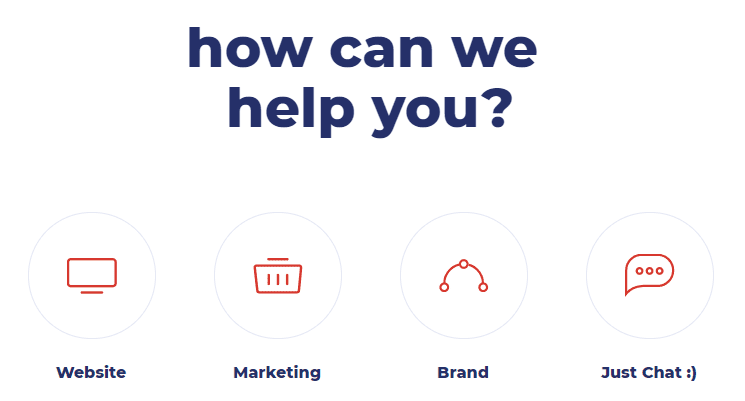
Ensuite, la page vous demande quel type de projet vous aimeriez entreprendre :
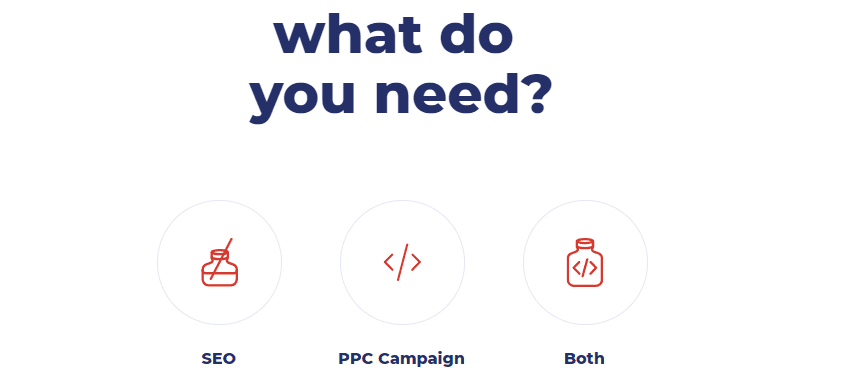
Par exemple, si nous cliquons sur l’option Marketing , nous pouvons choisir entre SEO, Campagnes PPC, ou les deux :
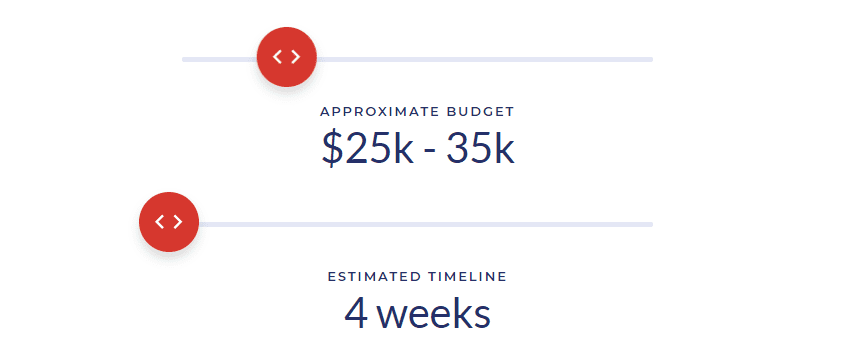
Une fois que vous avez fait votre choix, le site Web vous donne un budget approximatif et un calendrier qui varie en fonction de celui-ci :
En ce qui concerne les pages de contact, cette expérience est l’une des plus engageantes que nous ayons rencontrées. En posant plusieurs questions avant de vous donner un budget, vous avez l’impression d’avoir une conversation avec un freelance avant de l’engager.
De plus, ils incluent également un formulaire simple où vous pouvez ajouter tous les détails qu’ils pourraient vouloir savoir avant qu’ils élaborent une proposition de projet plus approfondie :
Le design conversationnel et les pages de contact vont de pair, en particulier pour les pages de portfolio. L’un de vos plus grands défis est de mettre vos clients potentiels à l’aise, et adapter vos pages à eux est un excellent moyen d’y parvenir.
Si vous voulez tenter de créer des expériences d’accueil des clients plus interactives, vous pouvez utiliser Typeform. Il y a quelque temps, nous avons parlé de la façon dont vous pouvez utiliser la plate-forme pour créer des enquêtes élégantes, mais vous pouvez également l’utiliser pour poser des questions à des clients potentiels, comme dans cet exemple.
2. Landbot
Pour notre deuxième exemple, nous allons explorer l’interface utilisateur conversationnelle. Des plateformes telles que Landbot abordent le concept de conception conversationnelle de manière très littérale, puisqu’elles sont entièrement construites autour d’interactions textuelles.
Landbot n’est peut-être pas aussi connu que notre exemple précédent, mais cela ne veut pas dire qu’il n’a pas quelque chose d’intéressant à offrir. En bref, ce service vous permet de créer des pages de destination basées sur des chatbots. Nous avons déjà parlé de la façon de configurer des chatbots alimentés par Facebook pour WordPress, mais cette plateforme est beaucoup plus facile à utiliser.
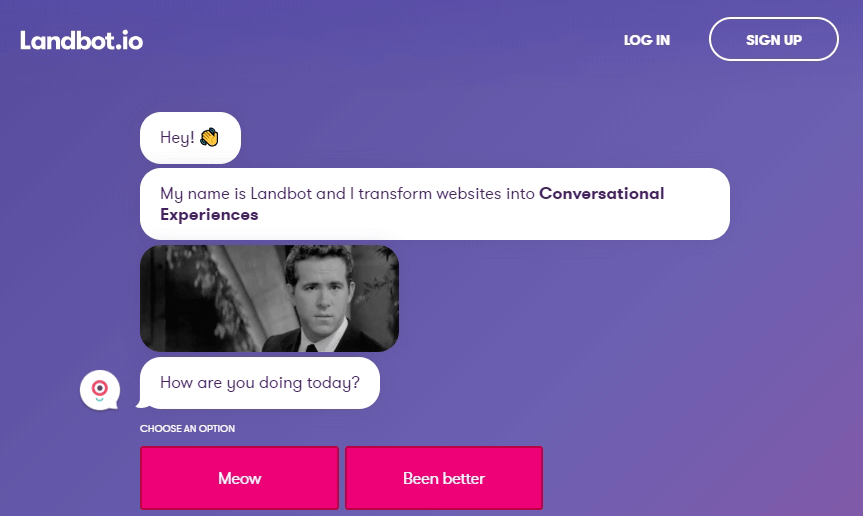
Le site Web lui-même est un cours magistral sur les interfaces utilisateur conversationnelles. Tout est construit autour d’un seul chat, qui utilise un design propre et moderne :
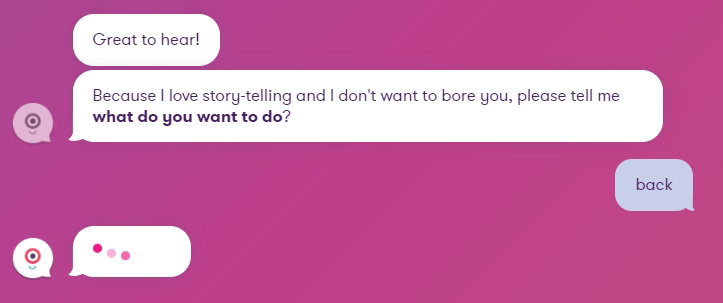
À chaque étape de la conversation, vous pouvez choisir comment répondre au chatbot. Comme vous utilisez des options prédéterminées, le chatbot est beaucoup plus facile à programmer. C’est également un excellent exemple qui montre que les interfaces utilisateur conversationnelles ne sont pas forcément ennuyeuses.
Il y a deux points importants à retenir de l’approche de Landbot en matière de conception conversationnelle. Tout d’abord, si vous souhaitez intégrer des IU conversationnelles à votre site Web, vous devez les rendre attrayantes. Jouez avec les couleurs, les polices, et même les petites animations que les utilisateurs voient lorsque vous tapez, pour créer quelque chose qui attire l’attention :
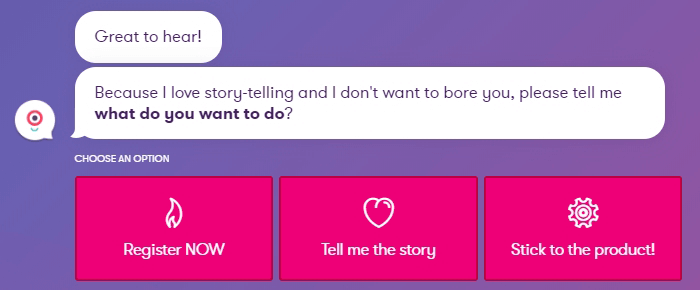
Deuxièmement, les interfaces utilisateur conversationnelles peuvent être excellentes pour générer des conversions. Par exemple, les chatbots vous permettent d’amener les utilisateurs à prendre les mesures que vous souhaitez en leur proposant un appel à l’action (CTA) fort :
La mise en œuvre de ces types de fonctionnalités peut nécessiter quelques connaissances techniques, mais les résultats peuvent très bien en valoir la peine. Vous pouvez toujours essayer de créer votre propre chatbot Landbot et l’utiliser pour diriger les utilisateurs vers votre site Web ou vice-versa.
3. Cody
Pour notre dernier exemple, penchons-nous sur une autre interface utilisateur conversationnelle. Cody est la vitrine d’un chatbot simple de l’agence Chop Chop. Leur activité est axée sur la création de chatbots, il est donc logique qu’ils veuillent montrer ce qu’ils savent faire.
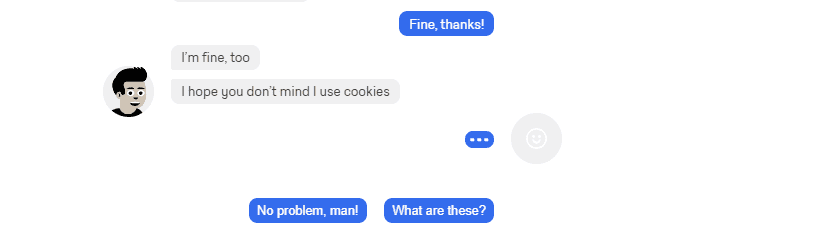
Contrairement à l’exemple de Landbot, Cody est moins axé sur le marketing. Il essaie plutôt de vous donner l’impression d’avoir une conversation avec un ami tout en vous donnant des informations importantes. Par exemple, Cody vous demande si cela ne vous dérange pas que le site utilise des cookies, ce qui est une belle tournure pour les avis :
L’interface utilisateur conversationnelle est extrêmement simple. L’arrière-plan est propre et les bulles de texte sont très discrètes. C’est le type de chatbot que l’on pourrait voir ajouté à n’importe quel site Web professionnel sans que cela n’enlève rien à son contenu.
Ce qu’il faut retenir ici, c’est que les interfaces conversationnelles ne doivent pas être uniquement axées sur le marketing et qu’il existe de nombreuses façons d’ajouter du style à vos chatbots. Par exemple, vous pouvez lui donner un visage et un nom pour qu’il se sente unique et personnel. De même, vous pouvez optimiser le langage que vous utilisez pour que les conversations soient plus décontractées et donnent moins l’impression que vous posez une question à Google.
Conclusion
En matière de conception Web, il existe de nombreuses écoles de pensée auxquelles vous pouvez adhérer. Il y a le material design, les formes fluides, les éléments dessinés à la main, et bien plus encore. Cependant, la conception web conversationnelle est plus qu’une simple tendance. Si vous pouvez offrir une expérience adaptée à chacun de vos visiteurs, vous avez un avantage que très peu de sites peuvent égaler.
Jetons un autre coup d’œil à certains de nos exemples préférés de conception conversationnelle :
- Buzzworthy Studio: Avec la personnalisation, vous pouvez rendre les formulaires de contact plus amusants.
- Landbot: Offre un exemple saisissant d’interface utilisateur conversationnelle.
- Cody: Ce simple chatbot donne l’impression de parler à une personne réelle et non à une machine.
Il convient également de noter que la création d’un site Web conversationnel n’est pas seulement une question de conception. Le contenu de votre site est également très important. Pour en savoir plus, consultez notre guide sur la façon de maintenir un style d’écriture conversationnel.
Selon vous, quelle est la meilleure façon de mettre en œuvre un design conversationnel sur un site Web ? Partagez vos idées avec nous dans la section des commentaires ci-dessous !