Vignettes et navigation par points
Les fonctions Thumbnail Track et Dot Navigation permettent de naviguer facilement dans les diapositives vidéo du module Divi Video Slider. Toutes deux affichent la vidéo en cours dans le lecteur vidéo, mais leur navigation est très différente.
Les deux types de navigation fonctionnent bien, mais il y a des cas où l’un est un meilleur choix que l’autre. Nous allons explorer cette idée au fur et à mesure. L’exemple ci-dessous montre les deux types de navigation.
Changement entre la piste des vignettes et la navigation par points
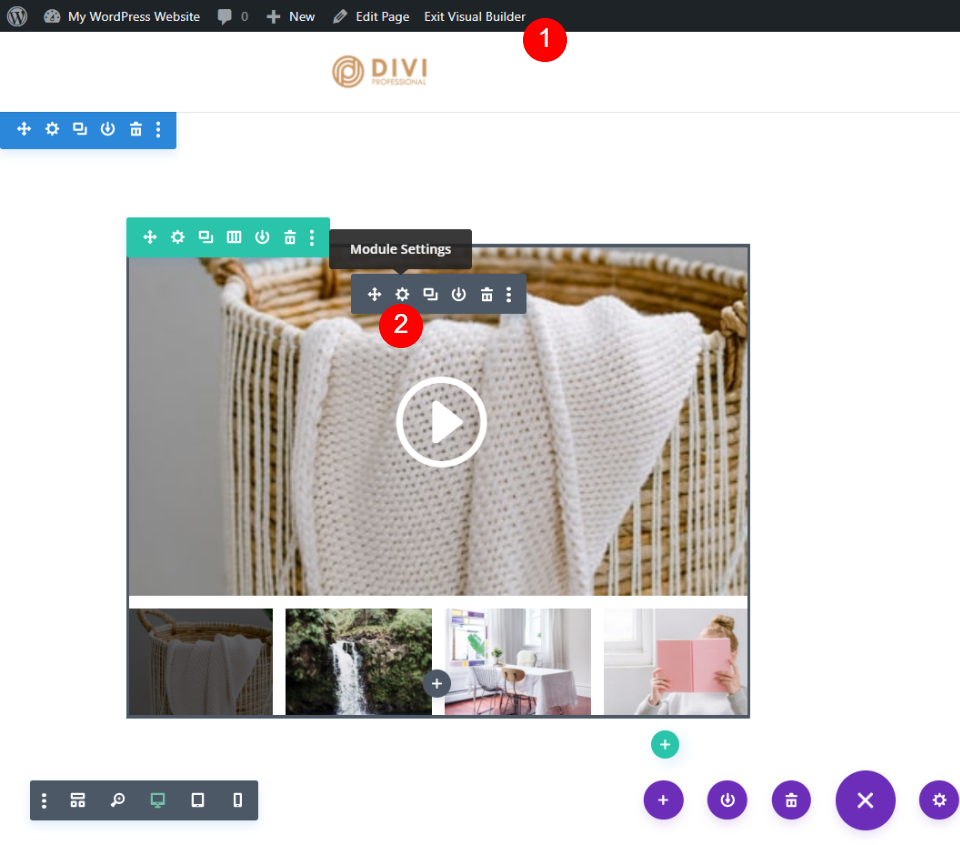
Il est facile de passer de la navigation par vignettes à la navigation par points. Activez le générateur visuel en haut de l’écran. Passez la souris sur le module Video Slider et cliquez sur l’icône grise en forme d’engrenage.
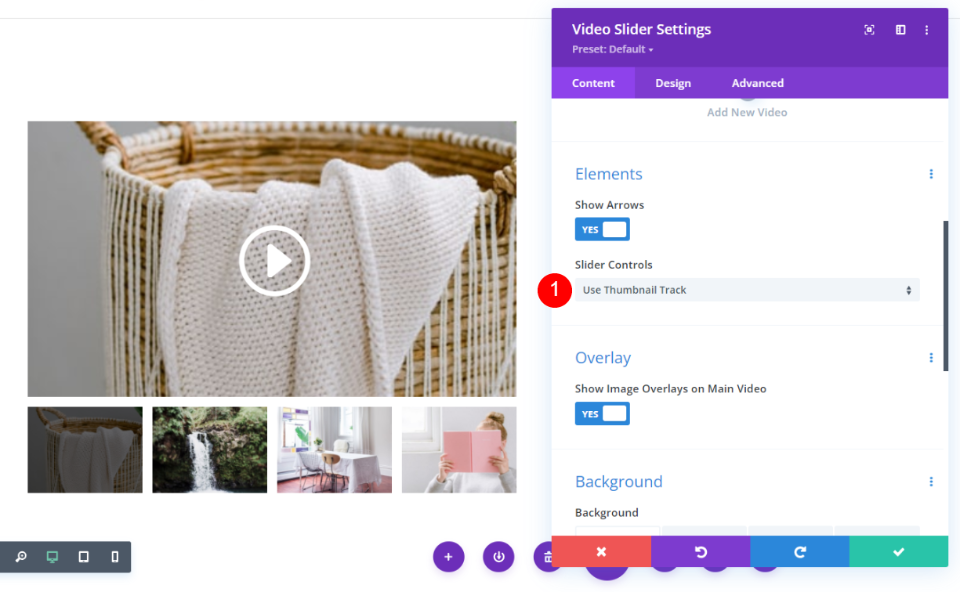
Faites défiler l’écran jusqu’à Elements. Vous verrez un paramètre appelé Slider Controls qui comprend une zone de liste déroulante. Cette liste déroulante contient les deux options de navigation. Il suffit de cliquer sur l’option souhaitée. Utiliser la piste des vignettes est le paramètre par défaut. C’est la navigation que l’on voit dans l’image ci-dessous.
Contrôles des curseurs :
- Utiliser la piste des vignettes
- Utiliser la navigation par points
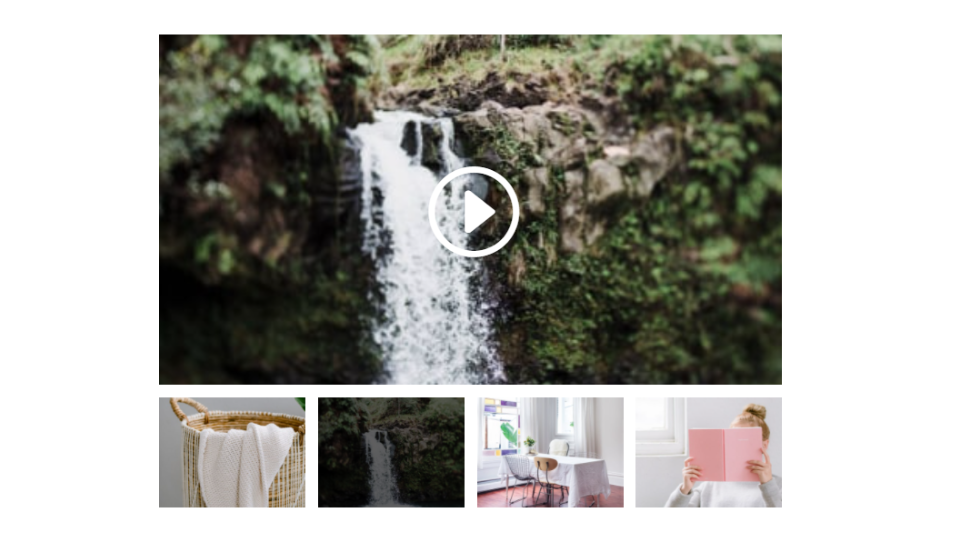
J’ai maintenant sélectionné Utiliser la navigation par points. Les vignettes ont été supprimées et des points apparaissent maintenant sur l’image de la vidéo.
Un aperçu de la piste des vignettes
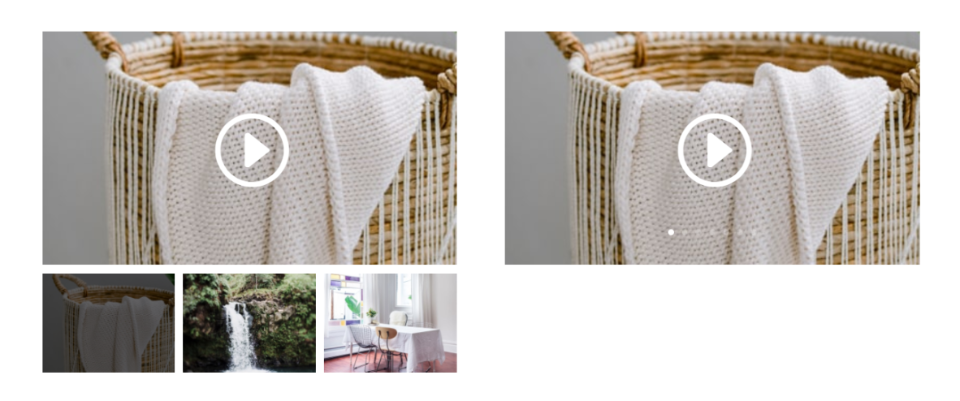
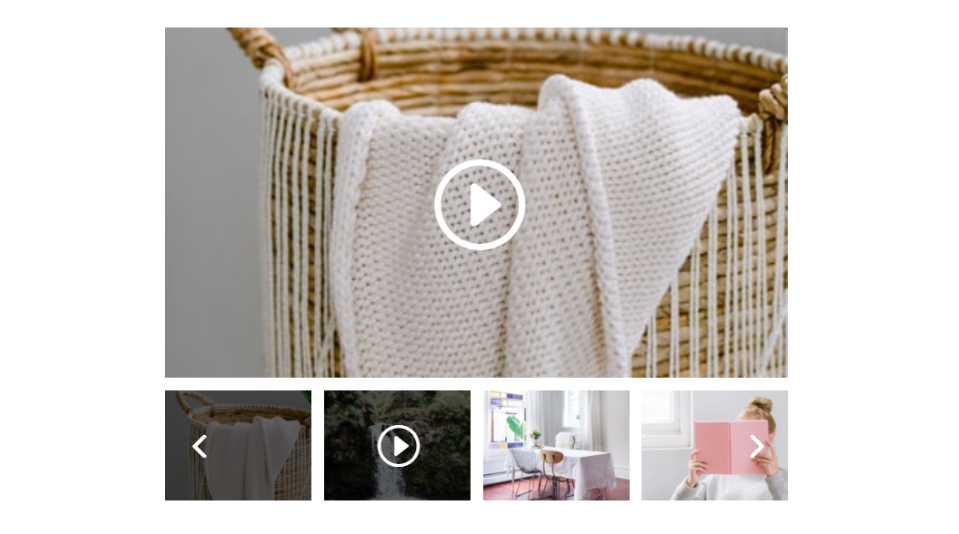
La piste des vignettes affiche une image miniature des diapositives sous le lecteur vidéo. Le survol d’une vignette affiche l’icône de lecture et révèle les flèches gauche et droite. Dans cet exemple, je passe la souris sur la deuxième vignette en partant de la gauche.
En cliquant sur une miniature, la vidéo s’affiche dans le lecteur vidéo. La vignette de la vidéo actuelle affiche une superposition.
En cliquant sur une flèche dans la piste des vignettes, vous faites défiler les vignettes jusqu’au jeu de vignettes précédent ou suivant. Cela permet aux utilisateurs de voir facilement les vignettes et de choisir leur vidéo dans le curseur vidéo.
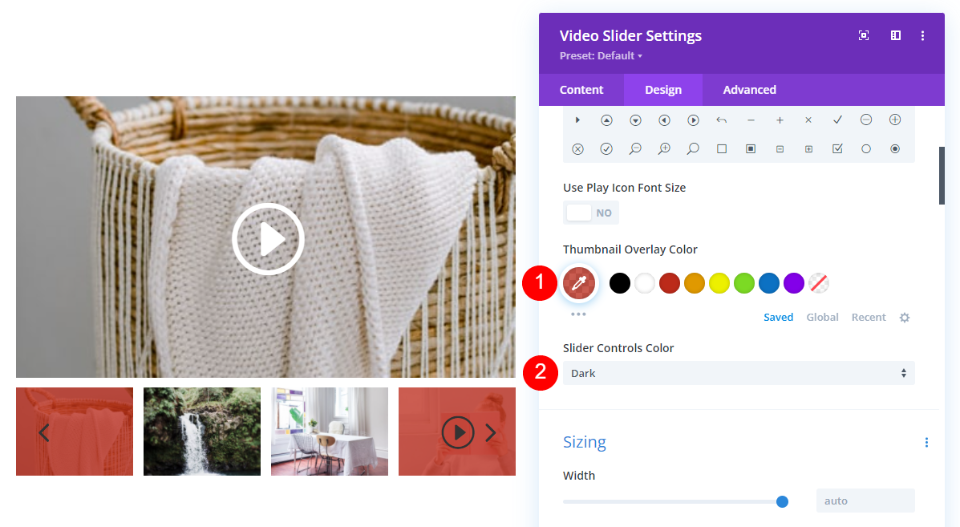
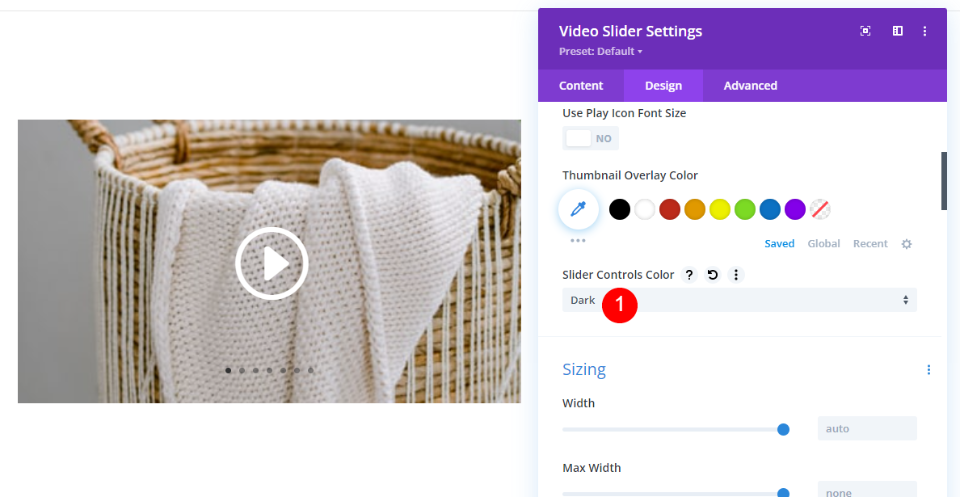
Vous pouvez contrôler la couleur de la superposition et du contrôle de la piste des vignettes. Choisissez n’importe quelle couleur pour la couleur de la superposition des vignettes. Choisissez entre les options Clair et Foncé pour la couleur des commandes du curseur.
- Couleur de la superposition des vignettes : choisissez une couleur personnalisée
- Couleur des commandes du curseur : choisissez clair ou foncé
Quand utiliser la fonction Thumbnail Track
Étant donné que la piste des vignettes affiche des images, il est préférable de l’utiliser sur une page, ou à un endroit de la page, qui ne contient pas beaucoup d’images. Utilisez-la avec des espaces blancs. Elle est idéale lorsque vous souhaitez attirer l’attention sur les diapositives.
Où la piste des vignettes est idéale
Voici quelques exemples. Elle fonctionne bien dans les exemples ci-dessous car il n’y a pas beaucoup d’images dans la zone qui l’entoure et elle dispose de suffisamment d’espace blanc pour la séparer des autres éléments.
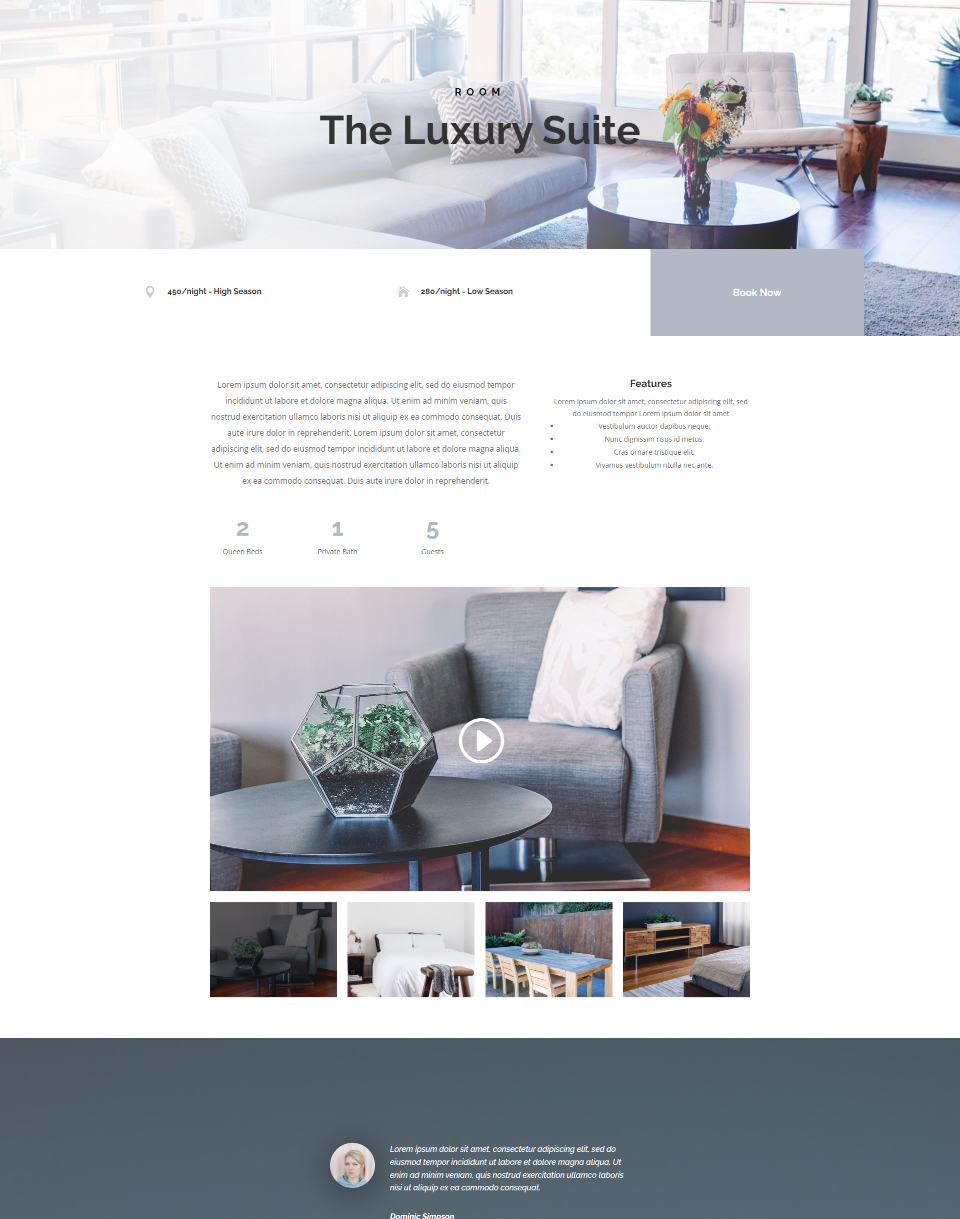
Dans cet exemple, j’utilise la page Chambre du pack de mise en page gratuit Bed and Breakfast. J’ai remplacé le module vidéo et les modules d’image par un seul module de curseur vidéo. C’est l’utilisation parfaite du module Video Slider avec Thumbnail Track. Les vignettes montrent ce que sont les diapositives, de sorte que le visiteur peut facilement voir la chambre qui l’intéresse.
La navigation par points n’est pas idéale pour cette mise en page. Elle n’attire pas l’attention sur les salles, ce qui est l’objectif de cette page.
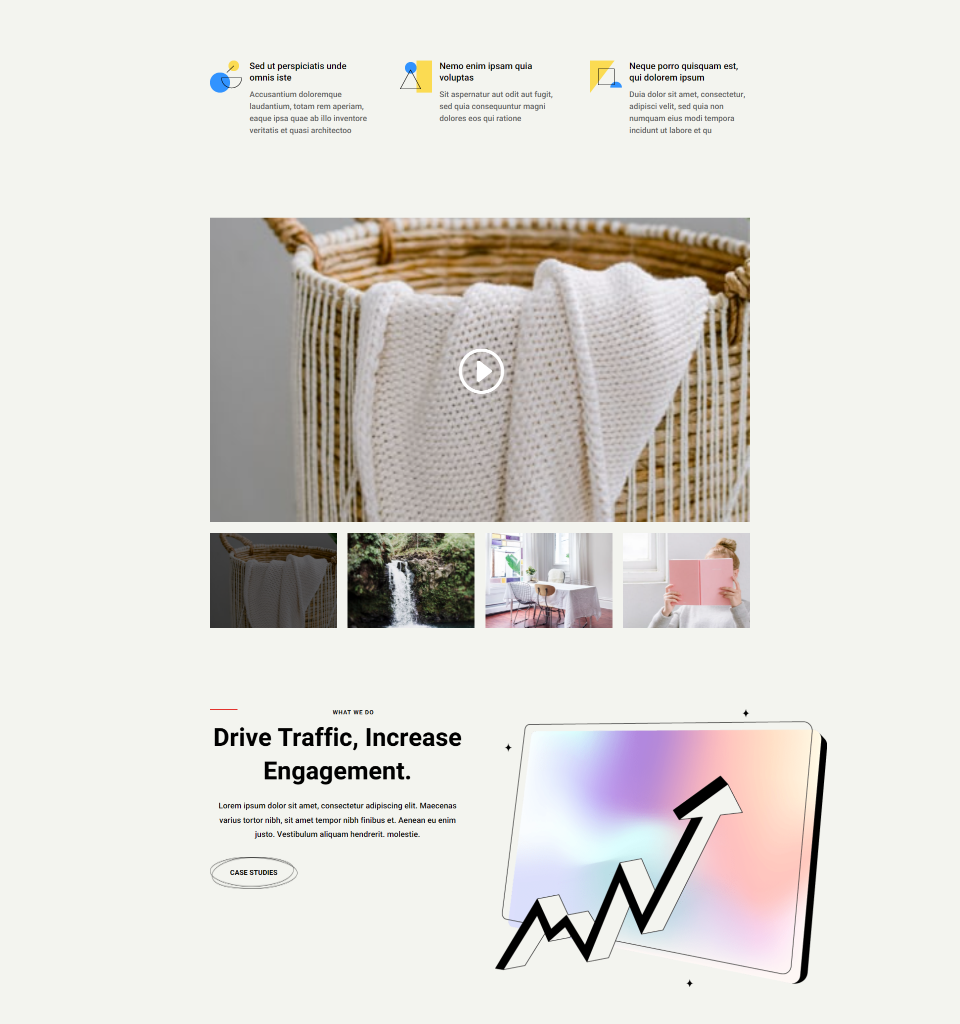
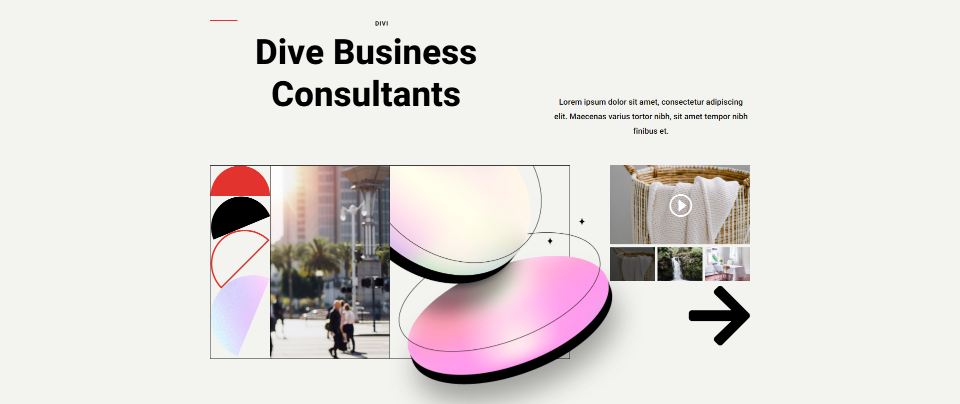
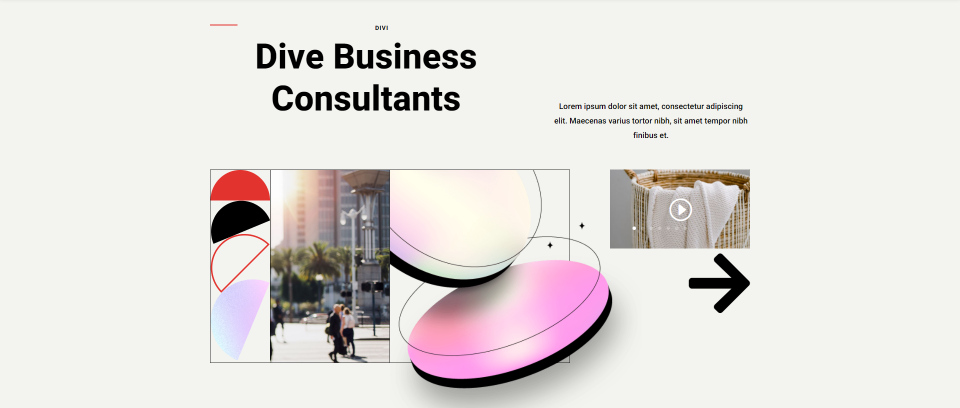
Dans l’exemple ci-dessous, j’ai placé le module Video Slider avec la piste des vignettes dans la page d’accueil du Consultant Layout Pack gratuit disponible dans Divi. Il y a un espace blanc entre le curseur vidéo et les modules situés au-dessus et au-dessous de lui. Le module occupe toute la largeur de la mise en page, de sorte qu’il y a beaucoup de largeur d’écran pour les vignettes de navigation.
La navigation par points fonctionne bien ici aussi, mais elle n’attire pas l’attention sur les diapositives vidéo. Elle a besoin de plus d’informations, comme un titre pour la décrire.
Où la piste des vignettes n’est pas idéale
La piste des vignettes n’est pas idéale lorsqu’il n’y a pas beaucoup d’espace pour les vignettes et qu’il y a beaucoup d’images autour.
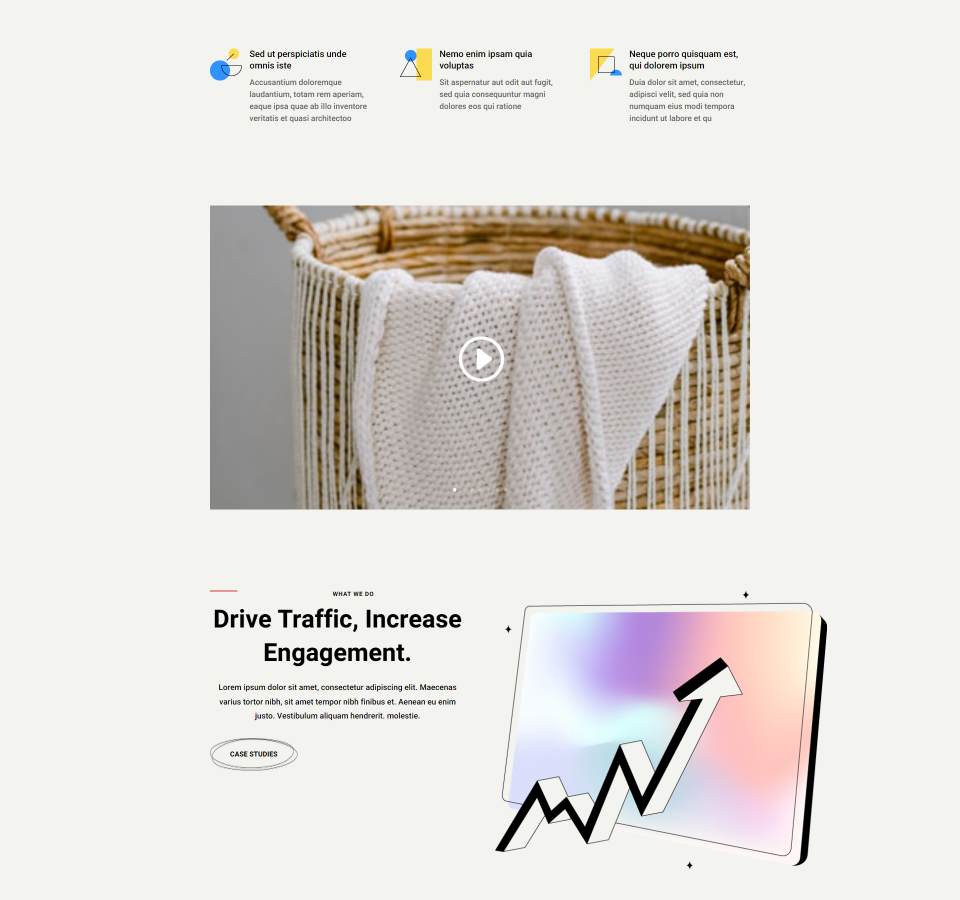
Dans cet exemple, j’ai déplacé le module Video Slider dans une petite colonne à côté d’une image avec des graphiques. Le curseur vidéo a l’air bien ici, mais les vignettes sont difficiles à voir. Le curseur vidéo se perd dans les éléments visuels. Ce n’est donc pas l’endroit idéal pour le placer si vous souhaitez attirer l’attention sur les vidéos.
Dot Navigation convient bien ici. Son design est minimal et n’empiète pas sur les éléments qui l’entourent. C’est un bon choix si vous souhaitez utiliser les vidéos comme de petits éléments de soutien.
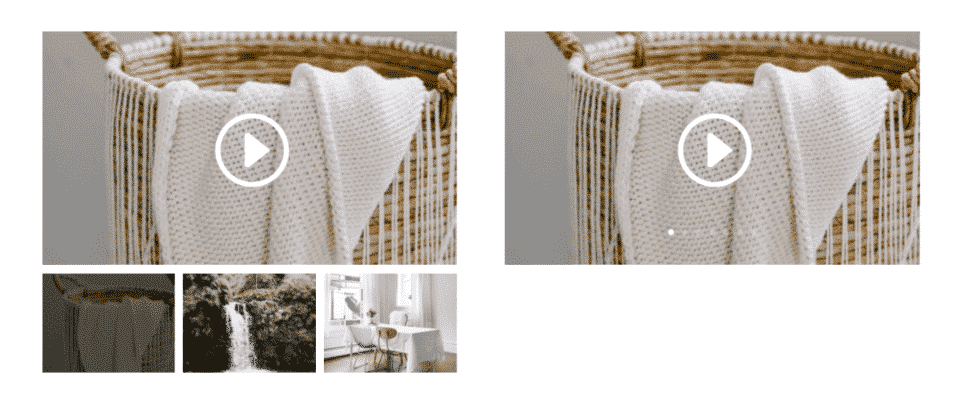
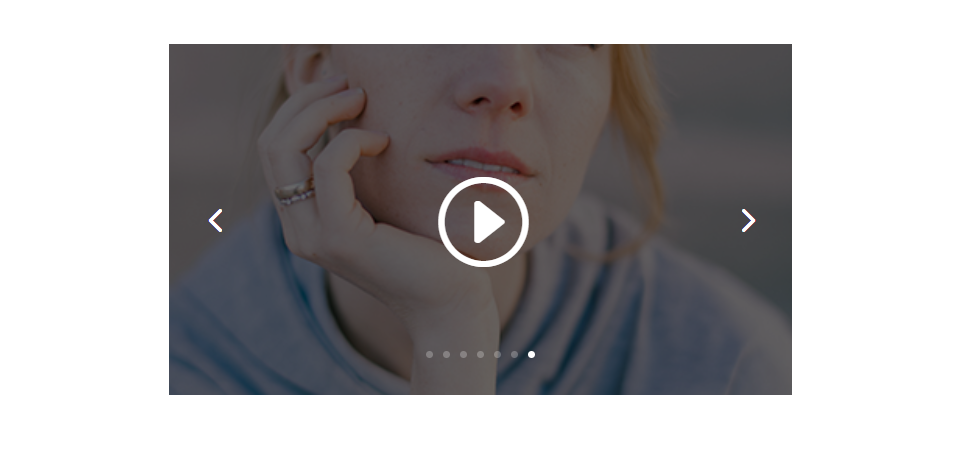
Aperçu de la navigation par points
La navigation par points ajoute un point à l’image vedette de chaque diapositive. Le point de la diapositive actuelle est plus clair que les autres.
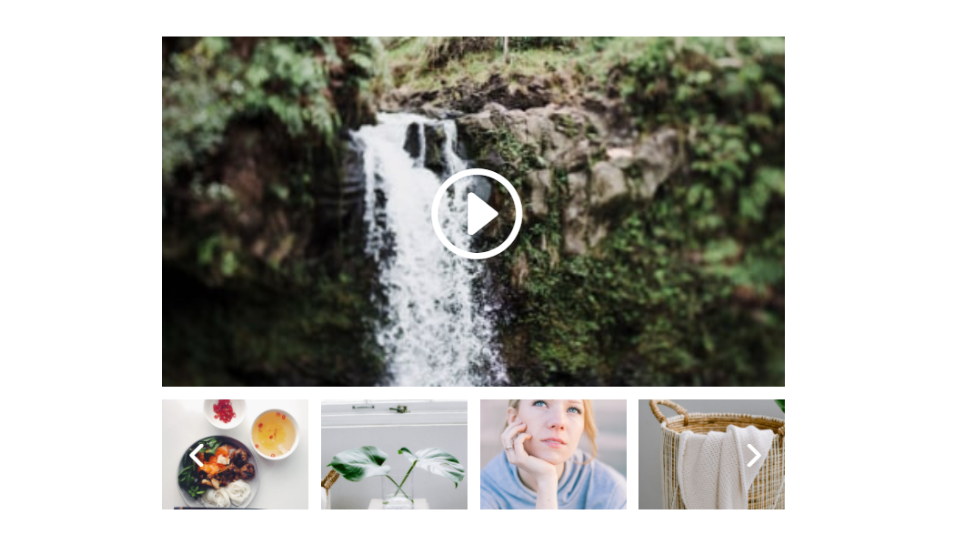
En cliquant sur un point, on sélectionne la vidéo de ce point. Dans l’exemple ci-dessous, j’ai sélectionné le dernier point. Le lecteur vidéo affiche maintenant l’image de cette diapositive vidéo. Je passe la souris sur l’image de la vidéo, ce qui fait apparaître une superposition et rend les points plus faciles à voir avec mon schéma de couleurs.
Vous pouvez choisir entre des couleurs claires et foncées pour les points. Cela vous permet de rendre les points plus visibles en fonction des couleurs ou des superpositions des images vedettes de votre vidéo. J’ai choisi l’option sombre dans l’exemple ci-dessous.
- Couleur des commandes du curseur : choisissez Clair ou Foncé
Quand utiliser la navigation par points
La navigation par points est idéale lorsque les diapositives de la barre de défilement vidéo ne sont pas l’élément principal, ou lorsque vous souhaitez que la page ne soit pas encombrée par des éléments visuels. La page reste simple, mais il est toujours facile de naviguer entre les diapositives.
Où la navigation par points est idéale
Voici quelques exemples de navigation par points. Elle fonctionne bien lorsqu’il n’y a pas beaucoup d’espace, que vous souhaitez que la page reste claire ou que l’objectif n’est pas d’attirer l’attention sur chaque vidéo du curseur vidéo.
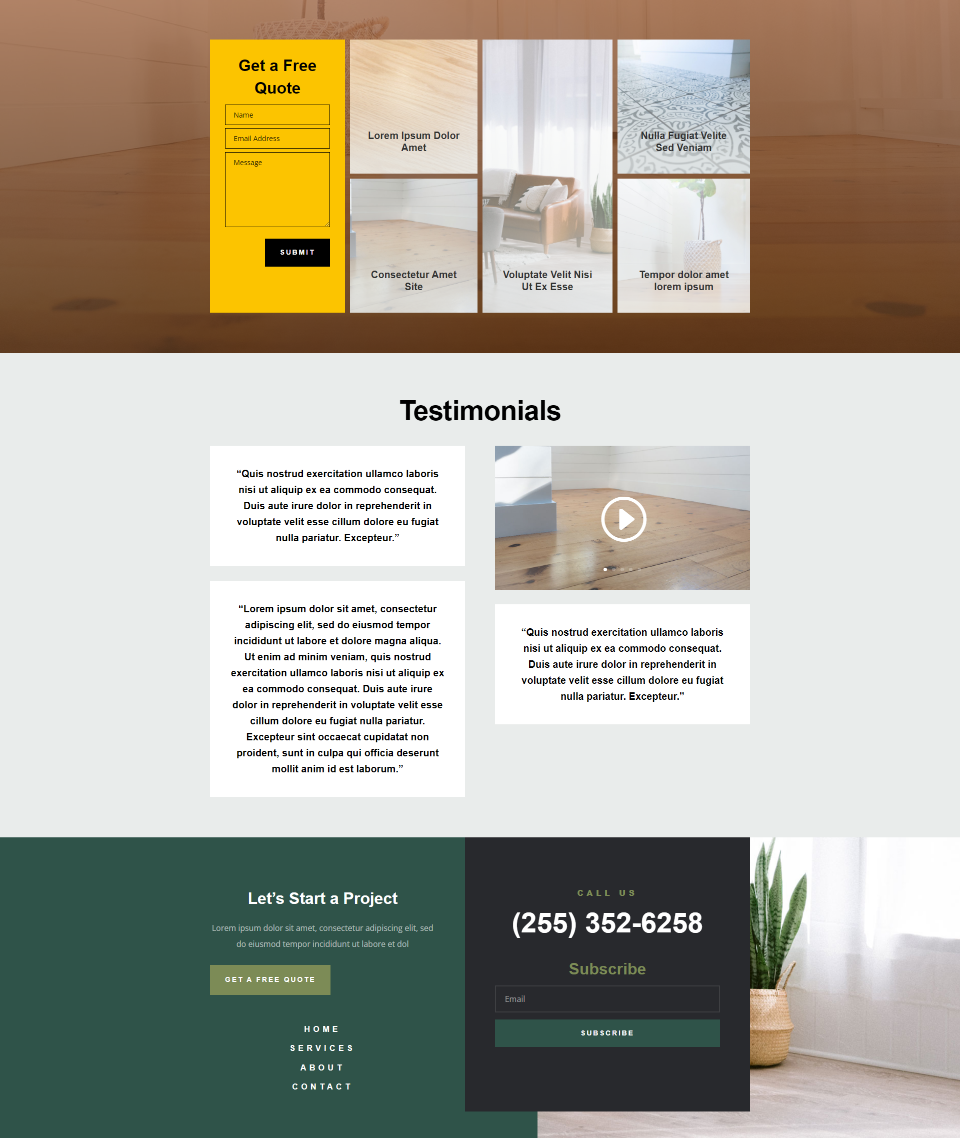
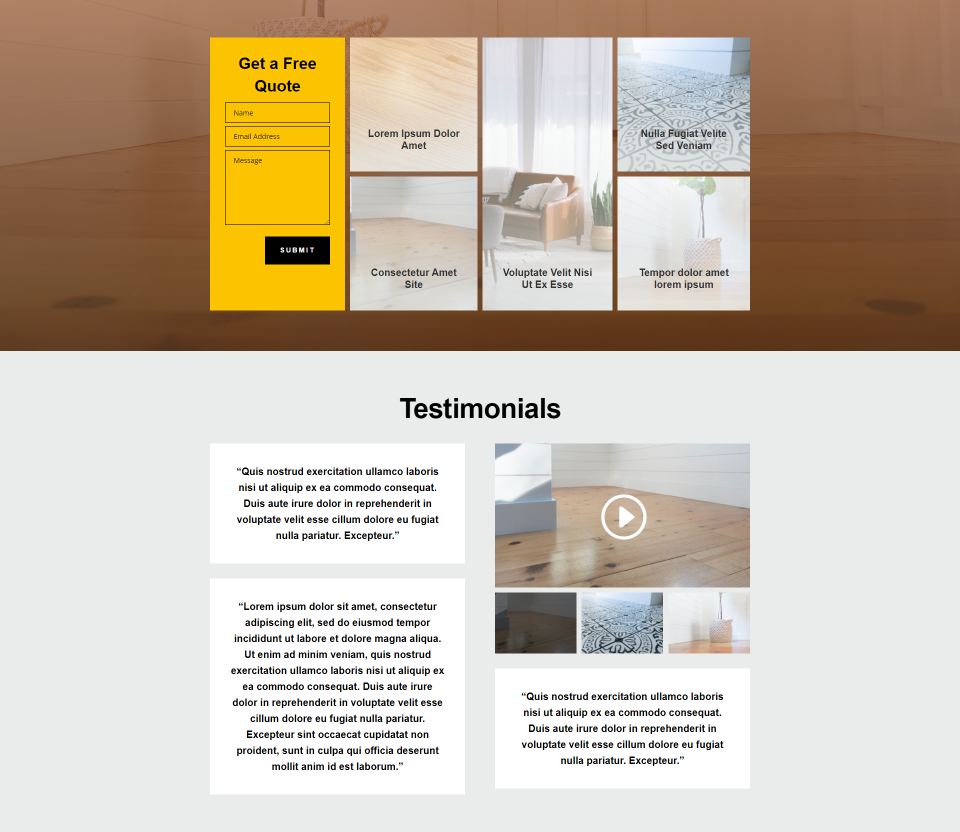
Dans cet exemple, j’ai ajouté un module coulissant vidéo à la section Témoignages. Cette section comprend plusieurs témoignages écrits ainsi qu’un module coulissant vidéo. Le but de cette page est de promouvoir les services. Les vidéos ne sont qu’un type de témoignage pour aider à soutenir la vente. Il n’est pas nécessaire d’attirer l’attention sur chaque diapositive. L’utilisateur peut en voir autant qu’il le souhaite. J’utilise la page d’accueil pour le pack gratuit de mise en page pour parquet.
Le suivi des vignettes est joli, mais il pourrait être gênant dans cette mise en page, et il n’est pas nécessaire compte tenu de l’objectif de la page. Nous ne voulons pas que nos témoignages détournent l’attention de notre appel à l’action.
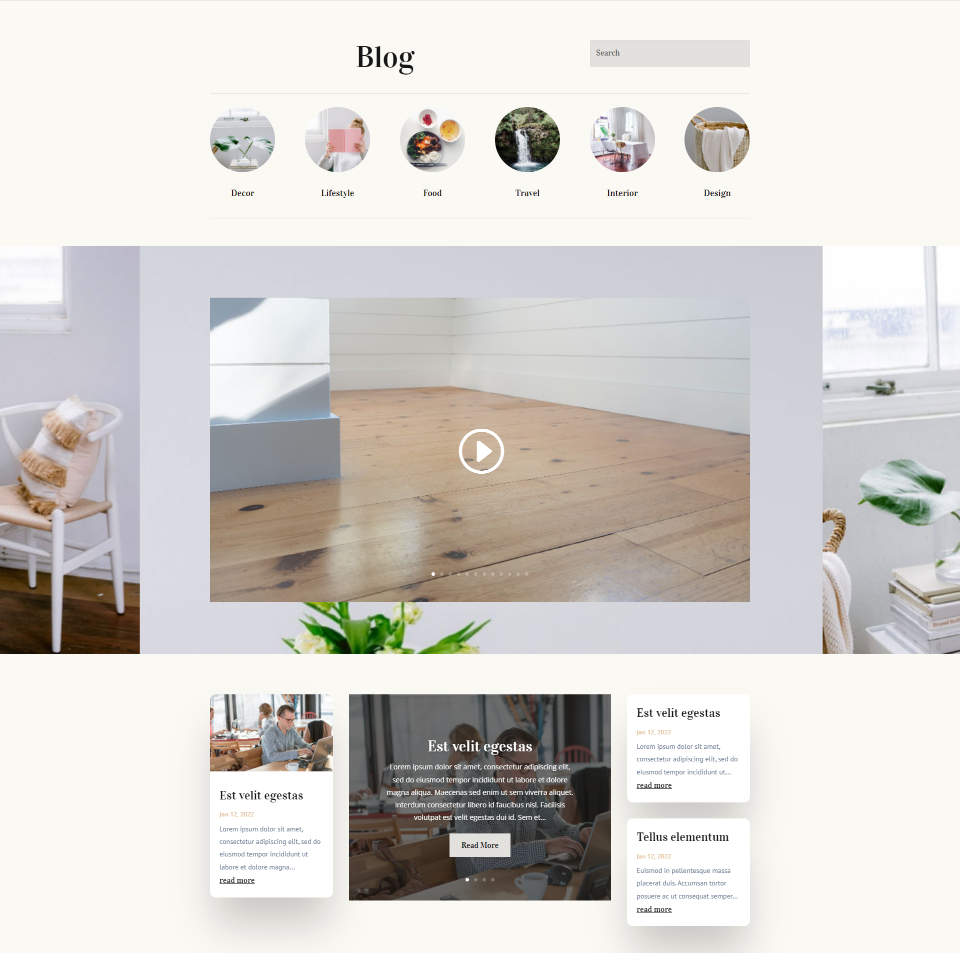
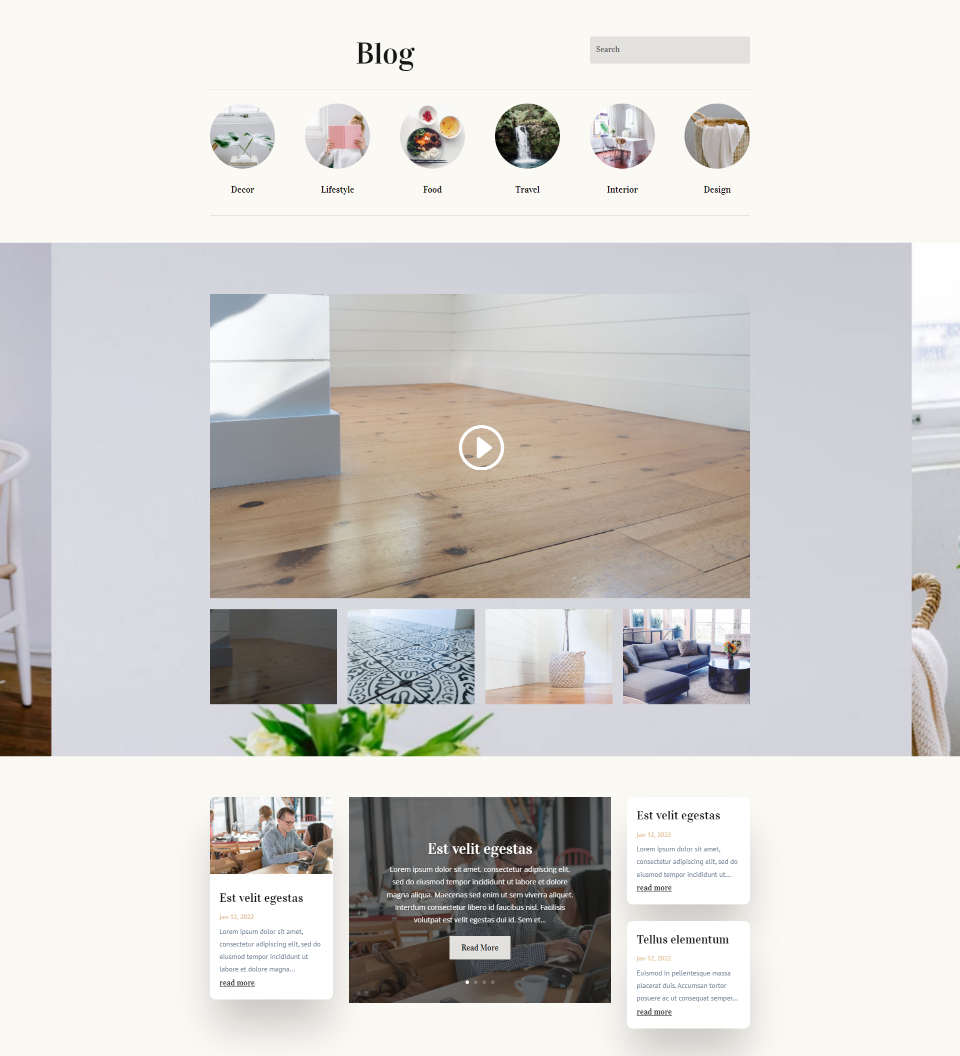
Voici un autre exemple. Celui-ci utilise la page Blog du Blogger Layout Pack gratuit. J’ai remplacé le module Blog Post par un module Video Slider. Cet exemple comprend de nombreuses diapositives vidéo et des images autour du curseur. La mise en page est propre et facile à naviguer. L’objectif n’est pas de mettre l’accent sur chaque article, mais de donner à l’utilisateur un moyen de les voir s’il le souhaite.
Le suivi des vignettes est toujours intéressant ici, mais la page devient trop encombrée avec un grand nombre de diapositives.
Les cas où la navigation par points n’est pas idéale
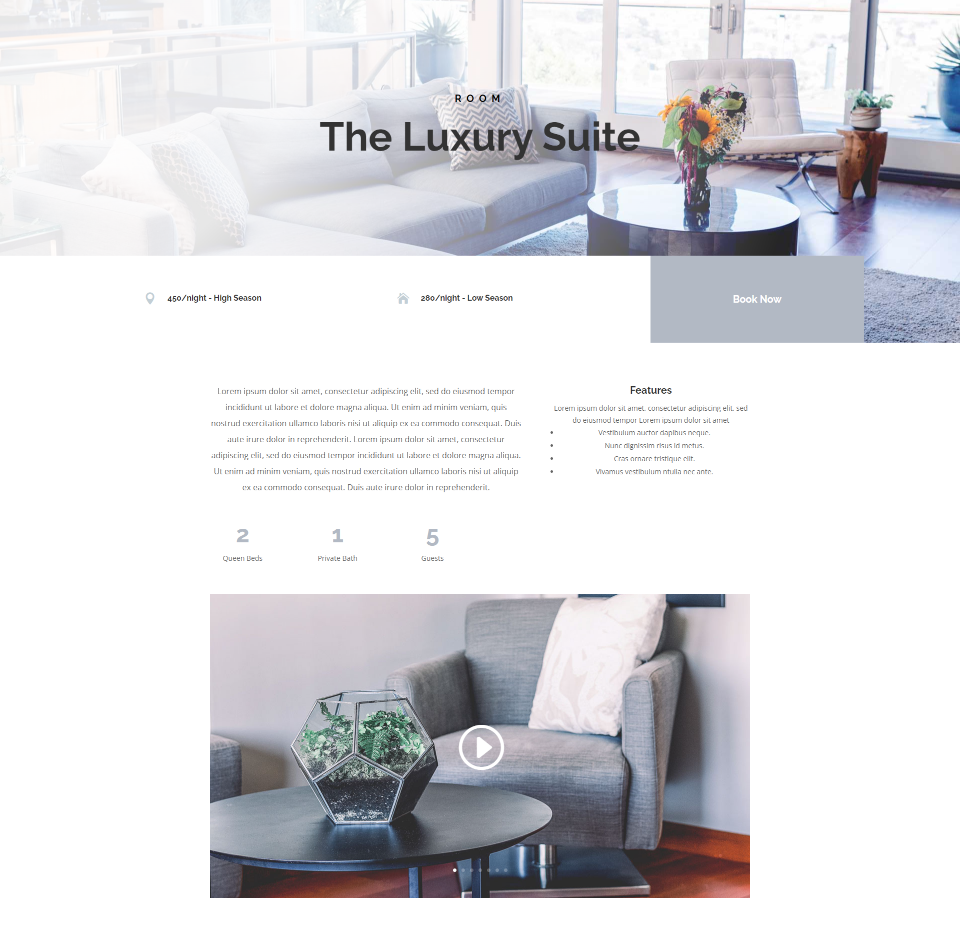
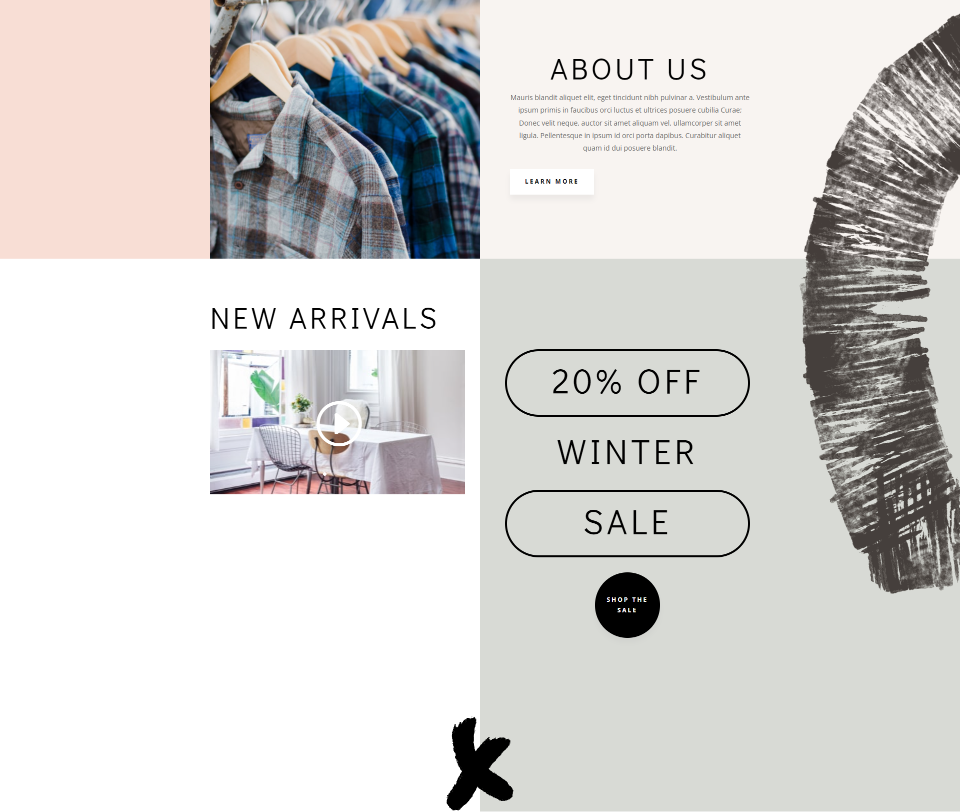
La navigation par points n’est pas idéale lorsque nous voulons attirer l’attention sur les diapositives vidéo. Dans cet exemple, j’utilise la page d’accueil du pack de mise en page gratuit pour les magasins de vêtements. J’ai remplacé les images des produits WooCommerce dans la section Nouvelles arrivées par un curseur vidéo. Dans ce cas, nous voulons voir les nouveaux produits. La zone autour du curseur est vide. La conception de cette page n’est pas idéale pour les conversions.
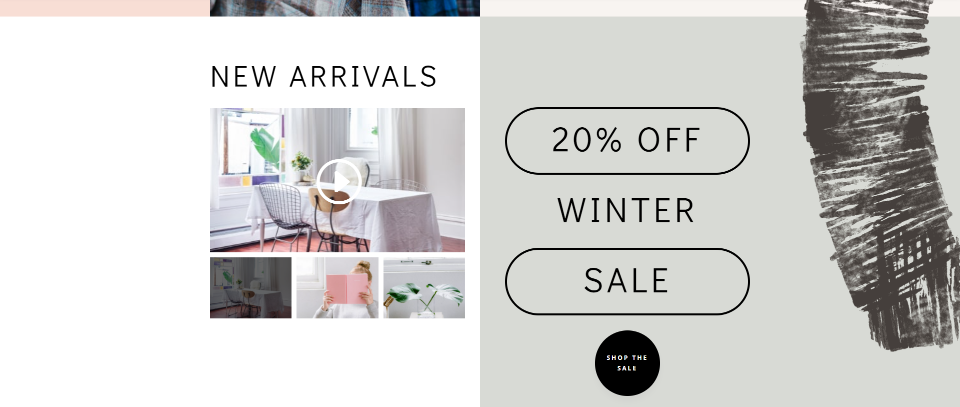
La piste des vignettes fonctionne mieux ici. L’accent est mis sur les produits, comme nous le souhaitons.
Dernières réflexions sur l’opposition entre Thumbnail Track et Dot Navigation
Voilà pour ce qui est de la comparaison entre la piste des vignettes et la navigation par points dans le module Video Slider de Divi. Les deux types de navigation fonctionnent bien, mais il est préférable de les utiliser dans leur situation idéale. Il y a des moments où l’un des deux fonctionne mieux pour nos conceptions. En général, vous pouvez considérer la navigation par vignettes ou par points à l’aide de ces idées de base :
- Utilisez la piste des vignettes pour les zones plus grandes ou pour attirer l’attention sur les diapositives vidéo.
- Utilisez la navigation par points pour les zones plus petites ou lorsque vous souhaitez conserver une mise en page claire.
Nous voulons connaître votre avis. Préférez-vous la piste des vignettes ou la navigation par points ? Faites-le nous savoir dans les commentaires