Dans cet article, nous allons voir comment utiliser Paletton pour choisir la palette de couleurs de votre site Web WordPress. Paletton est un générateur de palette de couleurs en ligne facile à utiliser qui vous fera gagner beaucoup de temps. Tous les clients ne disposent pas d’un schéma de couleurs de marque et c’est à vous de choisir les couleurs de leur site Web. C’est là que Paletton s’avère utile.
Parmi toutes les options disponibles en ligne, Paletton est l’une des préférées grâce à sa fonction d’exemple en direct. L’application n’a pas été mise à jour depuis quelques années mais, heureusement, elle fonctionne toujours parfaitement pour répondre à vos besoins. Vous trouverez l’application à Paletton.com. Ignorez les publicités Google qui l’entourent et c’est parti.
Pourquoi est-il important de choisir les bonnes couleurs pour votre site Web ?
Avant de voir en détail comment utiliser l’application Paletton, examinons rapidement pourquoi il est important d’avoir la bonne palette de couleurs sur un site Web. Comme vous le savez, les couleurs véhiculent des messages subliminaux qui influencent les émotions du visiteur et, en fin de compte, ses décisions. Les couleurs doivent également représenter la marque de l’entreprise sur le site Web.
La meilleure façon de choisir une palette de couleurs pour un site Web est de tenir compte de l’ambiance que vous voulez qu’elle dégage. De la même manière que les architectes d’intérieur choisissent les couleurs pour donner à un espace une ambiance spécifique, vous pouvez faire de même pour un site Web. Pensez à la première impression : lorsqu’une personne arrive sur un site Web aux couleurs vives et éclatantes, elle se sent satisfaite et peut même sourire. Un site Web avec une palette neutre et tamisée peut calmer une personne et lui donner un sentiment de confort.
Bien entendu, les couleurs que vous choisissez doivent également correspondre à la marque. C’est dans la combinaison et la tonalité que vous, en tant que concepteur de sites Web, jouez un rôle central. Le choix de la meilleure utilisation des couleurs d’une palette est également important pour l’ambiance d’un site.
C’est pourquoi Paletton est l’un des générateurs de palette de couleurs préférés. Vous pouvez prévisualiser comment une palette de couleurs est appliquée dans différentes combinaisons sur un site Web. Cela vous aide à prendre de meilleures décisions quant aux couleurs que vous choisissez. Le fait de mettre une couleur foncée en arrière-plan plutôt qu’une couleur claire fera une grande différence dans le design final.
Toutes les palettes de couleurs commencent par une couleur de base
Pour chaque palette de couleurs que vous créez sur Paletton, vous aurez besoin d’une couleur de base pour travailler. Mais comment savoir quelle couleur de base utiliser ?
Regardez le contenu que le client vous a donné, son image de marque, et toutes les images qui vous ont été fournies.
- Si votre client a un logo en couleur, utilisez-le comme couleur de base.
- Utilisez un outil de goutte à goutte pour extraire une ou deux couleurs d’une des images que le client vous a fournies.
- Interrogez votre client sur l’ambiance et l’histoire de la marque de son entreprise.
- Si vous créez des conceptions Web pour les vendre sous forme de modèles ou de thèmes enfants, ou pour votre portfolio, choisissez une couleur en fonction de l’ambiance que vous souhaitez donner à votre conception.
Lorsque vous créez une palette sur Paletton, vous pouvez choisir une couleur de base visuellement ou un code hex dans l’onglet hex de la couleur de base.
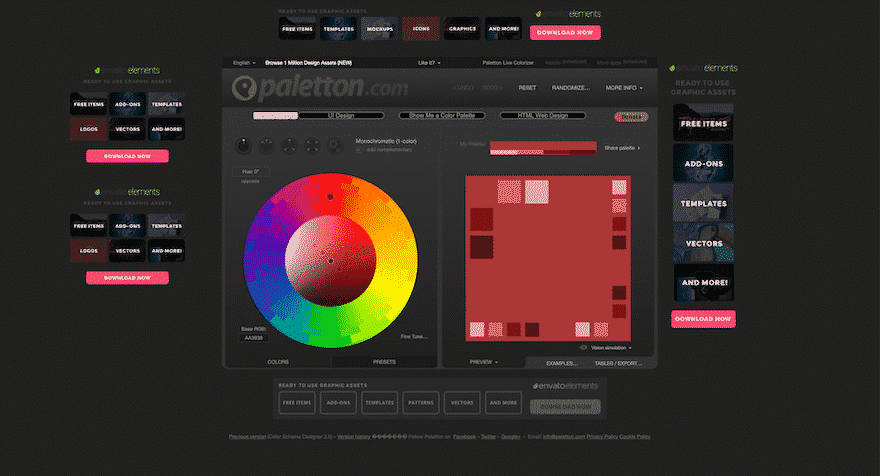
Apprendre à connaître l’interface utilisateur de l’application Paletton
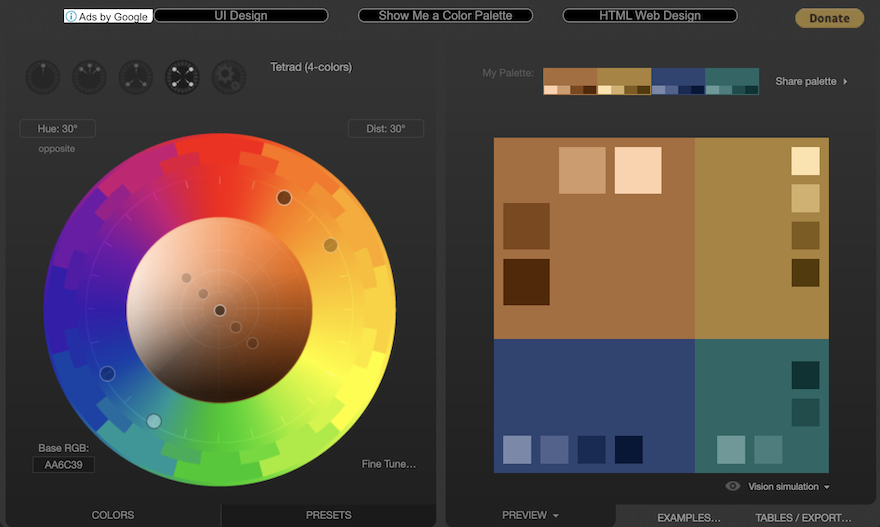
Il est maintenant temps de commencer à créer des palettes. Jetons un coup d’oeil à la façon dont tout est configuré. L’application comporte deux sections principales : la partie gauche est consacrée à la sélection des couleurs et la partie droite est consacrée à l’affichage des aperçus.
Examinons d’abord l’outil de sélection des couleurs sur la gauche. Tout ce que vous modifiez de ce côté change les résultats du côté droit, mais il est préférable de comprendre d’abord ce dont chaque côté est capable.
Côté gauche – Les sélecteurs de couleur
La première chose que vous remarquez lorsque vous entrez dans l’application Paletton est la roue des couleurs. La vue par défaut a la couleur de base comme un rouge neutre dans une palette monochromatique (1 couleur).
Vous verrez un ensemble de 5 points en ligne à l’intérieur du cercle des couleurs. Le point au centre est la couleur de base, deux points ajoutent la luminosité et la désaturation tandis que les deux autres ajoutent le contraste et la saturation.
Combinaisons de couleurs
Au-dessus du cercle chromatique se trouvent cinq boutons de combinaison. Les options sont de gauche à droite :
- Monochromatique – 1 couleur + complément facultatif
- Adjacent – 3 couleurs + complément facultatif
- Triadique – 3 couleurs + complément optionnel
- Tétrade – 4 couleurs
- Style libre – 4 couleurs
Couleur de base
Pour modifier la couleur de base, vous pouvez effectuer l’une des opérations suivantes :
- Faites glisser le point de la couleur principale n’importe où dans le cercle extérieur.
- Faites glisser le point central à l’intérieur du cercle pour choisir une teinte différente de la couleur principale choisie dans le cercle extérieur
- Saisissez un code hexadécimal dans l’onglet inférieur gauche.
- Pour transformer une couleur secondaire en couleur de base, vous devrez le faire sur le côté aperçu de l’écran. Nous y reviendrons plus tard.
Lorsque vous faites glisser le point de la couleur de base à l’intérieur du cercle, tous les autres points se déplacent avec lui, montrant les variantes de teinte.
Vous pouvez également sélectionner des couleurs individuelles en cliquant sur shift avant de les faire glisser.
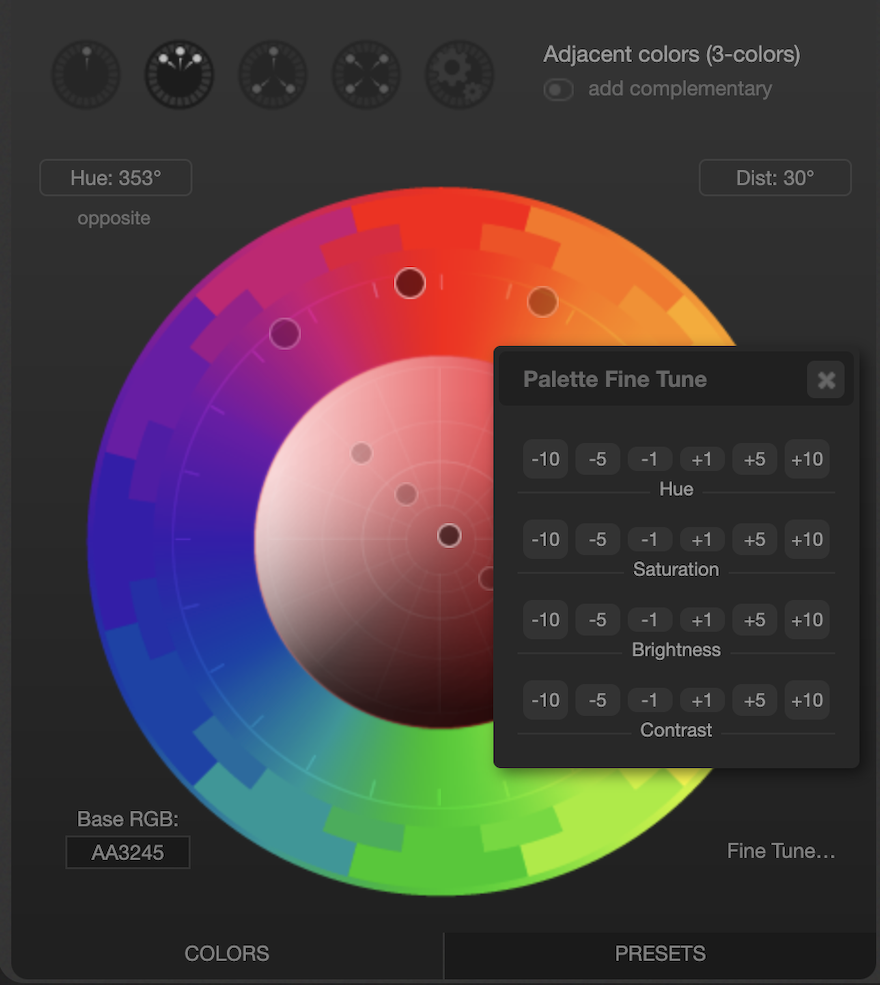
Réglage fin
Le bouton situé en haut à gauche du cercle vous permet de saisir manuellement les degrés de teinte pour un réglage fin. Le bouton en bas à droite offre davantage de possibilités de réglage fin. Il vous permet d’affiner toutes les caractéristiques des couleurs que vous avez choisies :
- Teinte
- Saturation
- Luminosité
- Contraste
Il suffit de cliquer sur les boutons pour ajouter ou diminuer chaque effet de 1, 5 ou 10 degrés.
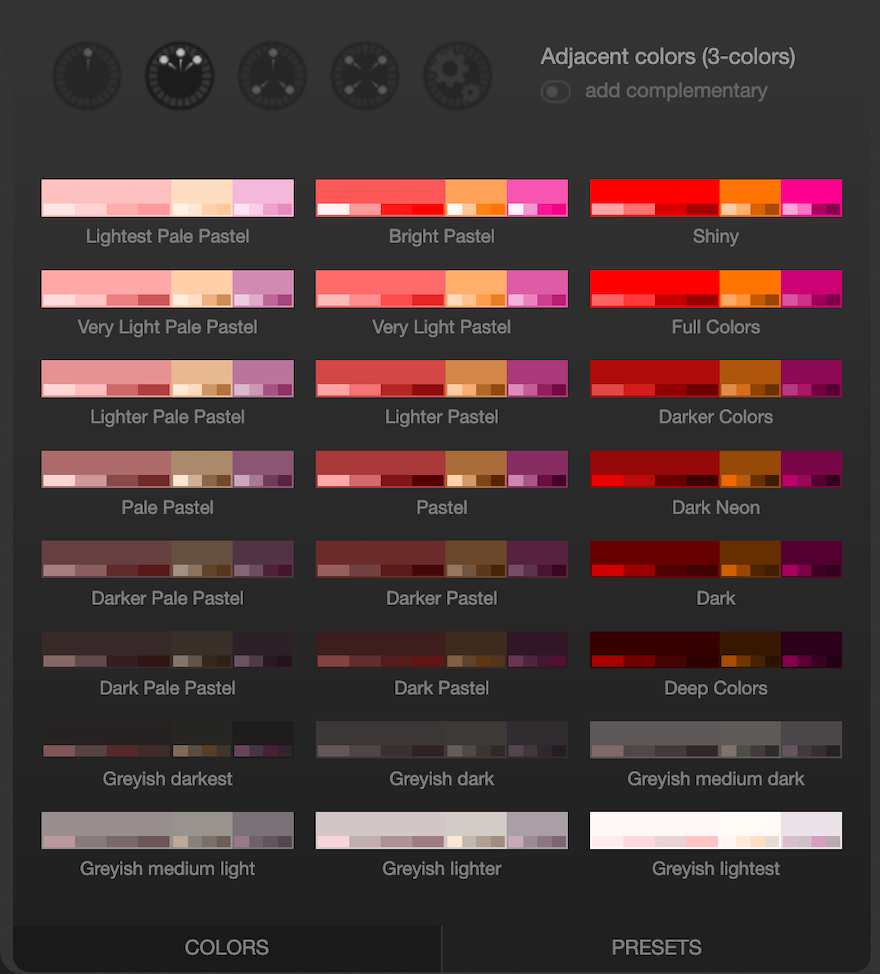
Préréglages en fonction de la couleur de base
La zone de sélection des couleurs comporte deux options de sélection principales : Couleurs et Préréglages. Nous avons examiné la section des couleurs ci-dessus. Maintenant, visitons l’onglet Presets. En fonction de la couleur de base et de la combinaison que vous avez sélectionnées, les préréglages afficheront une variété de variables. Elles sont utiles si vous ne souhaitez pas modifier vous-même la teinte, la saturation, la luminosité et le contraste.
Ces préréglages peuvent vous donner une bonne idée de ce qui est possible avec les couleurs que vous avez choisies et s’il existe des palettes secondaires possibles pour compléter la première.
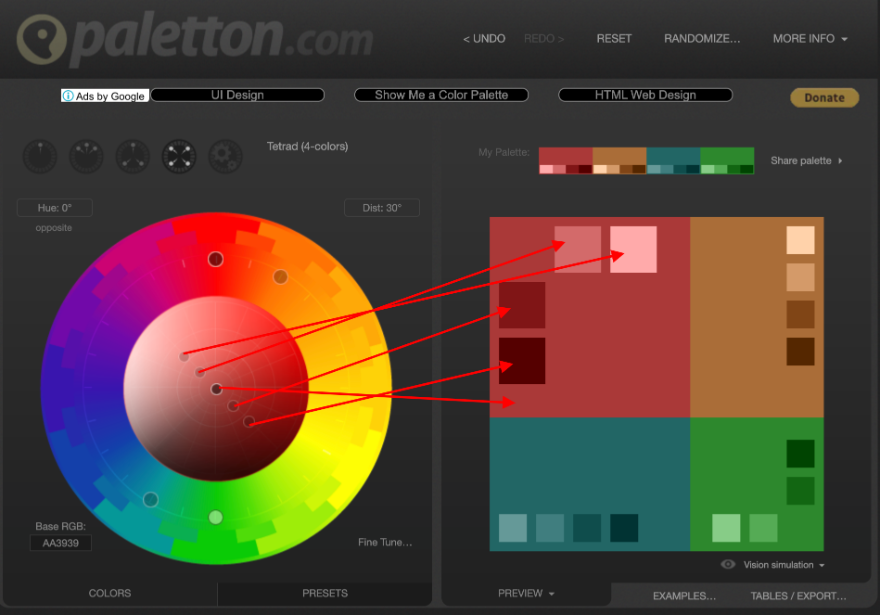
Côté droit – Les aperçus de palettes
Sur le côté droit de la Paletton se trouvent tous les aperçus en direct. La zone principale est séparée en quatre sections pour pouvoir visualiser les palettes monochromatiques ou celles qui comportent deux, trois ou quatre couleurs. Chaque section de couleur montre la couleur de base dans la zone la plus grande et quatre variations autour d’elle.
Dans l’image ci-dessous, vous verrez comment le sélecteur de couleurs et l’aperçu fonctionnent ensemble.
Sous le carré d’aperçu se trouve un onglet qui vous permet de modifier l’aspect des aperçus. L’affichage par défaut est certainement le meilleur, mais si vous souhaitez modifier l’aspect des choses, ce bouton est là pour vous.
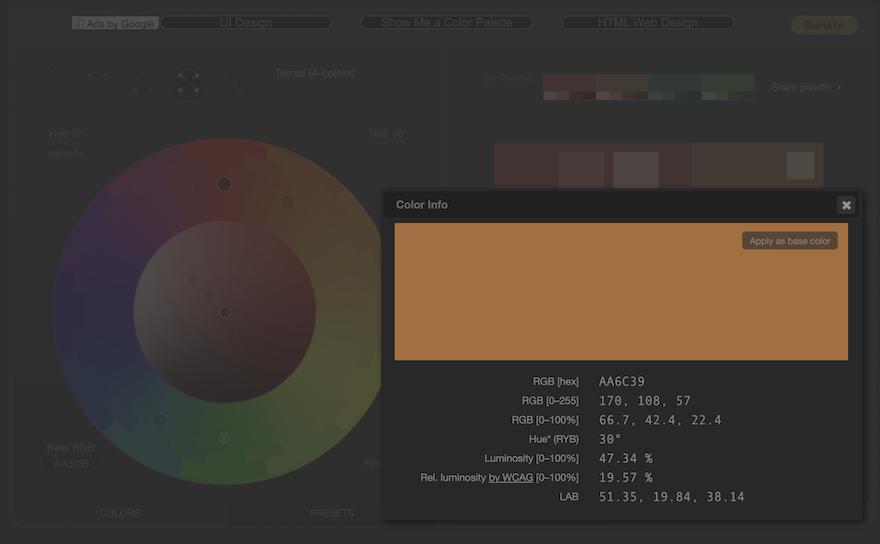
Changement de la couleur de base
Dans la section d’aperçu, vous pouvez cliquer sur l’une des couleurs secondaires ou complémentaires et la transformer en couleur de base. Passez la souris sur une couleur et cliquez sur « plus d’informations ». En plus de voir toutes les informations sur cette couleur, vous verrez un bouton qui dit « Appliquer comme couleur de base » Lorsque vous cliquez sur ce bouton, toutes les couleurs de la palette changent.
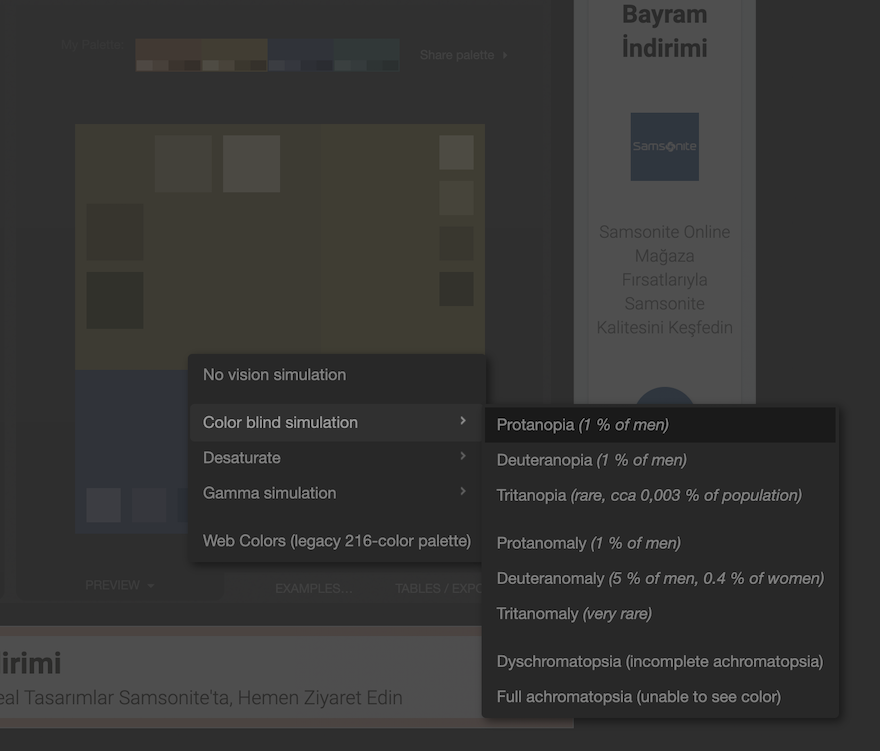
Utiliser la fonction de simulation de vision de Paletton
L’une des meilleures fonctionnalités de Paletton est la possibilité d’évaluer l’aspect de vos couleurs dans des situations inattendues. Cette fonction s’appelle « Simulation de vision » et vous la trouverez sous le carré de prévisualisation. Voici les simulations disponibles :
- Simulation du daltonisme
- Désaturation
- Simulation gamma
- Couleurs Web (ancienne palette de 216 couleurs)
Cet outil est idéal si vous créez une palette pour un site Web. Vous pouvez voir si votre palette aura l’air correcte dans toutes ces instances. Le plus utile est la simulation du daltonisme. Il est bon de s’assurer que toutes les couleurs sont différenciées les unes des autres !
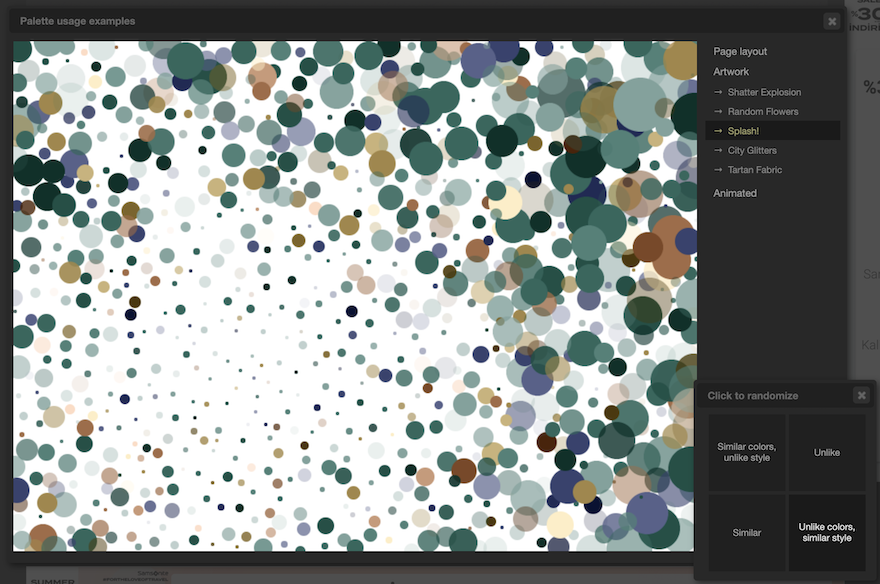
Voir des exemples réels de votre palette de couleurs
Un autre outil pratique dans Paletton est l’onglet qui vous montre comment la palette se présentera sur un exemple de site web et d’autres styles de design. Vous trouverez ces simulations dans l’onglet « EXEMPLES… ». Le premier choix est une mise en page et celle-ci comporte quelques options :
- Page blanche
- Page sombre
- Design positif
- Design négatif
L’application peut vous montrer d’autres simulations de dessins artistiques avec la palette de couleurs que vous avez choisie. Il existe des exemples statiques et animés. Ils sont pratiques pour se faire une bonne idée du potentiel de votre palette de couleurs.
En outre, à ce stade, vous pouvez randomiser votre palette de plusieurs manières différentes :
- Couleurs similaires, style différent
- Contrairement à
- Similaire
- Couleurs différentes, style similaire
Assurez-vous d’obtenir une copie de votre palette avant de la rendre aléatoire ! Il n’y a pas de retour en arrière possible.
Exporter et copier une palette de couleurs
Maintenant que vous avez ajusté et prévisualisé votre palette de couleurs, il est temps de l’exporter de Paletton et de la préparer pour votre site web.
Il y a plusieurs façons différentes de copier ou d’exporter votre palette. En haut à droite de la fenêtre, il y a un bouton qui dit « partager la palette » mais qui semble avoir été cassé il y a quelque temps. Ignorez ce bouton car il ne sert à rien.
Copiez votre palette de l’une de ces autres façons :
- Copiez les codes hexadécimaux des couleurs individuelles en les survolant pour les voir et en cliquant pour ouvrir la fenêtre d’information.
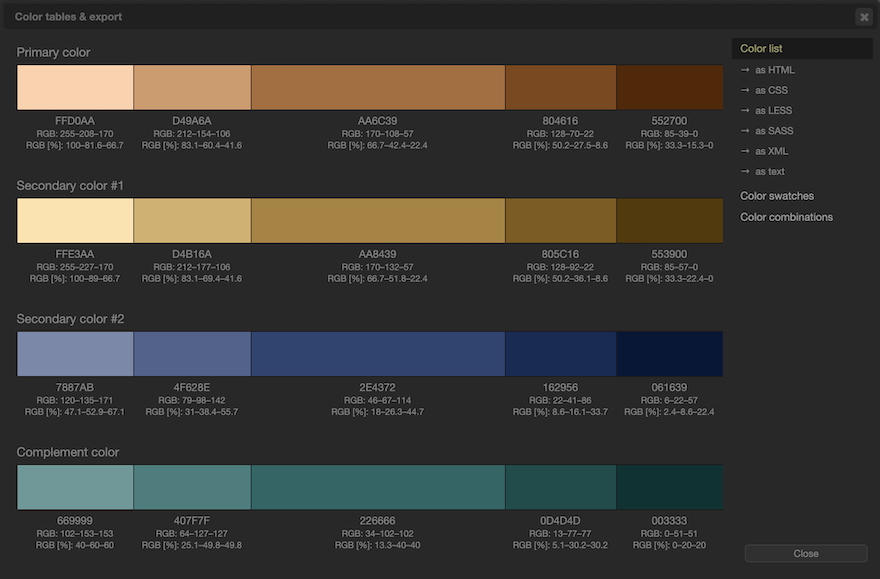
- Cliquez sur ‘TABLES/EXPORT’ pour voir les palettes dans différents formats.
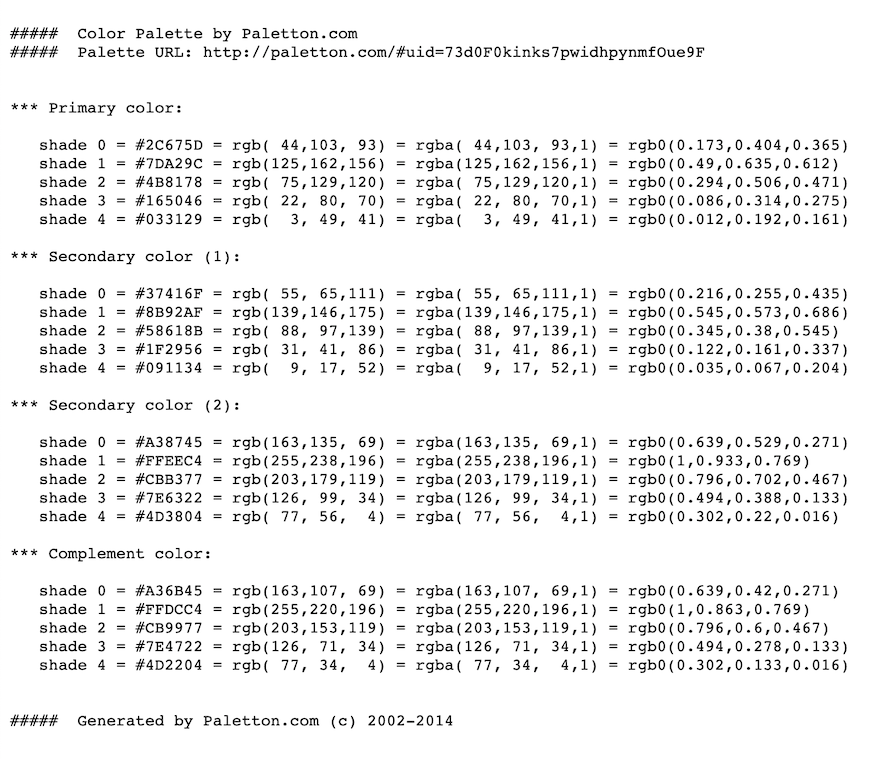
- Dans l’onglet ‘TABLES/EXPORT’, exportez dans l’un de ces formats :
- Listes de couleurs
- HTML
- LESS
- CSS
- SASS
- XML
- texte
- Nuancier de couleurs
- Image PNG
- ACO (Photoshop)
- GPL (Gimp)
- Listes de couleurs
- Vous pouvez également afficher des combinaisons des couleurs de la palette choisie.
Ajouter les couleurs à votre site WordPress
Il est maintenant temps d’ajouter les couleurs à votre site !
Comme l’application Paletton n’a pas été mise à jour depuis plus de 6 ans, il est préférable de télécharger la version texte simple et de saisir les couleurs dans votre feuille de style manuellement. Les fonctions d’exportation peuvent ne pas fonctionner avec la feuille de style HTML ou CSS de votre site.
Pour ajouter des couleurs à votre thème Divi, accédez aux options de votre thème et saisissez chaque couleur avec son code hexadécimal correspondant.
C’est un enveloppement de couleurs !
Nous avons terminé de passer en revue les étapes de la création d’une palette de couleurs avec Paletton. Les fonctionnalités de base de l’application sont similaires à celles d’autres applications de palette de couleurs, mais ce qui la distingue des autres, c’est la possibilité de voir les couleurs sur des exemples en direct pour la conception de sites Web et d’autres conceptions artistiques. Il est dommage que l’application n’ait pas été mise à jour depuis plus de six ans. Heureusement, elle semble rester en vie grâce aux publicités Google !
Quelle est votre application préférée pour générer des palettes de couleurs ? Avez-vous déjà essayé Paletton ? Faites-le nous savoir dans les commentaires !