Le design plat, c’est bien, mais les éléments 3D font passer les mises en page de sites Web à un autre niveau. Les sites Web comportant des graphiques 3D animés et des scènes 3D interactives sont de plus en plus courants. Les clients veulent maintenant ce type de conception sur leurs sites Web et ils vous le demanderont. Apprendre à intégrer le design 3D dans vos projets de conception Web ne peut qu’améliorer votre carrière et vous apporter plus de clients. Heureusement, des ressources comme Three.js sont facilement accessibles aux concepteurs et développeurs Divi pour ajouter des éléments 3D personnalisés à leurs sites Web.
Dans cet article, nous allons examiner les bases de Three.js et les raisons pour lesquelles il s’agit d’un bon choix pour ajouter des éléments 3D à vos sites Web. Oui, même à vos sites Divi. Pour commencer à utiliser Three.js, vous devez avoir quelques connaissances en codage, notamment en HTML, CSS et Javascript. Si vous êtes encore en train d’apprendre à coder, suivez le tutoriel étape par étape sur le site de Three.js dès le début. Si la terminologie relative à l’emplacement du code est nouvelle pour vous, de nombreux didacticiels sont disponibles pour vous guider dans les étapes techniques. Je vous suggère de regarder quelques vidéos, voire de suivre un cours sur Skillshare ou Udemy, afin de vous familiariser avec la manière d’intégrer la bibliothèque Three.js dans vos créations.
Allons-y.
Qu’est-ce que Three.js ?
Tout d’abord, qu’est-ce que Three.js ? Three.js est une bibliothèque 3D en javascript qui fournit des moteurs de rendu Parmi tous les moteurs de rendu que Three.js couvre, le plus couramment utilisé est WebGL. La création d’éléments 3D avec WebGL nécessite à elle seule de nombreuses lignes de code et de nombreuses connaissances mathématiques. Three.js facilite grandement la création d’une scène et son rendu avec WebGL.
Comprendre une scène 3D et la terminologie de Three.js
Pour créer une animation 3D avec Three.js, vous devez d’abord comprendre comment une scène 3D est mise en place. Les trois éléments nécessaires à la construction d’une scène 3D sont les suivants :
- La scène
- La caméra
- Le moteur de rendu
La scène est l’endroit où vous mettez en place tous les éléments 3D que Three.js va afficher. Visuellement, elle ressemble à une scène de théâtre ou à un plateau de télévision. La caméra est le point de vue de la scène et la façon dont un humain verrait techniquement les éléments de la scène. Le moteur de rendu assemble le tout et dessine la scène. Si vous connaissez bien l’animation 3D, vous reconnaissez sûrement cette norme pour la mise en place d’une scène.
Une fois la scène mise en place, les objets y sont placés. Les objets sont construits en trois étapes :
- La géométrie
- Le matériau
- Le maillage
La géométrie d’un objet est le squelette ou le contour de base d’une forme. Pour donner une couleur ou une texture à la géométrie, on applique un matériau. La combinaison de la géométrie et du matériau s’appelle un maillage.
La bibliothèque Three.js dispose déjà de nombreuses géométries de base que vous pouvez utiliser. Il n’est pas nécessaire de les construire à partir de zéro. Il vous suffit de les appeler depuis la bibliothèque dans votre code et de les personnaliser. Outre l’utilisation de codes hexagonaux pour les couleurs comme matériau, vous pouvez créer des textures avec des images ou les trouver dans des bibliothèques de textures.
Une fois la scène configurée et les géométries ajoutées, vous ajoutez des fonctions pour éclairer la scène, animer les objets et bien plus encore. Outre les objets de base disponibles dans la bibliothèque de Three.js, vous pouvez également télécharger d’autres images 3D à partir de bibliothèques en ligne ou celles que vous créez sur Blender.
Démarrer avec Three.js
Il n’y a rien de plus facile que de se familiariser avec Three.js. Le site web de Three.js contient toute la documentation dont vous avez besoin pour comprendre le fonctionnement de la bibliothèque et son utilisation.
Sur le site de Three.js et sur leur Github, vous trouverez une version live du code de l’application Three.js la plus simple. Ils utilisent JSFiddle mais vous pouvez également le voir fonctionner sur CodePen ou Codesandbox.io
Je vous suggère de suivre les étapes du site Three.js pour bien comprendre comment tout cela fonctionne. Soit avec Codepen, votre Terminal ou votre logiciel de codage préféré. L’ensemble de la bibliothèque Three.js est disponible sur le site Threejs.org pour être utilisée une fois que vous aurez planté votre décor et commencé à remarquer ce qui peut être fait. Ci-dessous, vous pouvez voir l’application Three.js de base fonctionnant sur JSFiddle. Cliquez sur « Edit with JSFiddle » pour jouer avec le code.
Ressources d’apprentissage de Three.js
Comme Three.js est une API open-source, il y a toujours des choses qui se passent sur leur dépôt GitHub. Cela signifie qu’il y a toujours beaucoup de nouvelles choses à apprendre. Heureusement, ils ont créé un manuel numérique qui est constamment mis à jour pour les changements. Vous pouvez le trouver à l’adresse discoverthreejs.com. C’est de loin la meilleure ressource qui existe. Si vous avez besoin d’un tutoriel étape par étape sur la façon de configurer l’application et d’utiliser les ressources de la bibliothèque, voici un excellent cours sur Skillshare qui vous guide à travers toutes les étapes de la documentation de Three.js.
De même, ce tutoriel YouTube vous montre les bases de la mise en place d’une scène avec Three.js, mais vous devez avoir des connaissances de base en développement web.
Si vous souhaitez vous plonger dans Three.js et WebGL, ce cours Udemy vous explique tout et vous promet de créer du contenu 3D avec aisance à la fin du cours.
Vous recherchez un tutoriel rapide et concret ? Ce tutoriel de code étape par étape sur CreativeBloq est exactement ce qu’il vous faut.
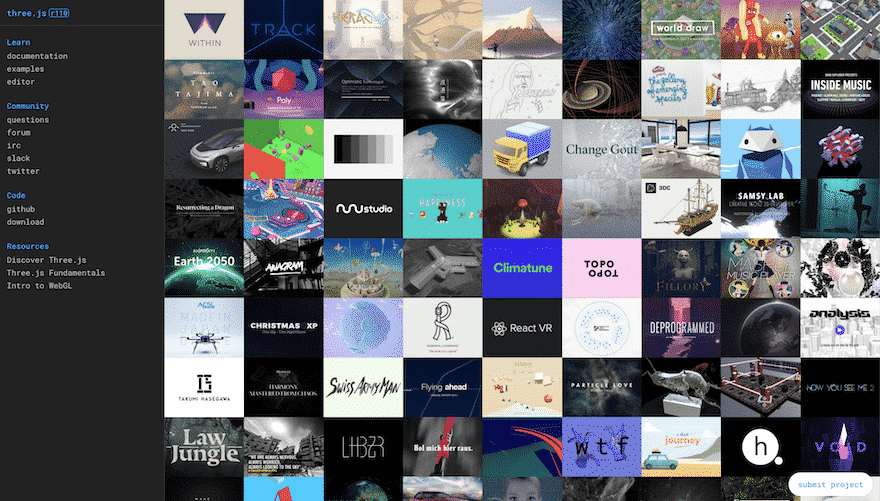
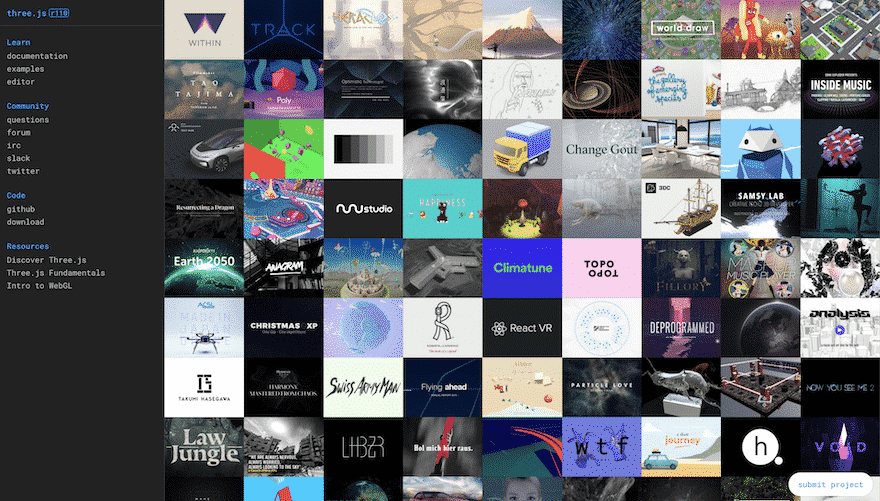
Exemples de Three.js
Rien de mieux qu’un peu d’inspiration pour commencer à concevoir vos propres designs 3D avec Three.js. Pour voir des créations Three.js assez incroyables, il suffit d’aller sur leur site Web et de les explorer.
Utilisation de Three.js avec Divi
L’utilisation de Three.js avec Divi est assez simple. Il vous suffit d’ajouter la bibliothèque javascript à vos fichiers de projet et de l’ajouter à votre HTML. Pour ajouter une application à n’importe quelle mise en page Divi, créez d’abord le design 3D séparément sur votre logiciel de codage préféré ou sur le terminal de votre ordinateur. Lorsque la construction est prête, copiez le javascript dans un module de code. Veillez à utiliser des balises