La structure d’éléments intégrée de Divi peut être utilisée de manière traditionnelle pour définir et styliser différentes sections, lignes, colonnes et modules. Mais, ils peuvent également être utilisés de manière créative pour améliorer les structures de conception sur votre page. Dans ce tutoriel, nous allons vous montrer comment utiliser les contours de colonnes pour mettre en valeur votre grille de conception Divi. Nous consacrerons une rangée à positionnement absolu pour créer les magnifiques contours de colonnes en arrière-plan et nous la fusionnerons avec d’autres rangées de notre section. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti !
Prévisualisation
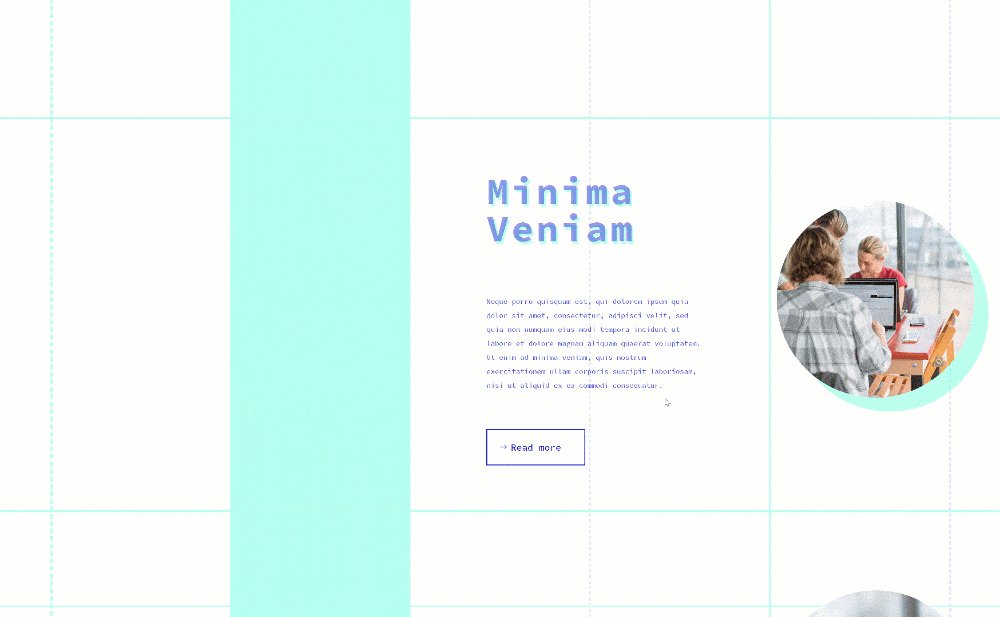
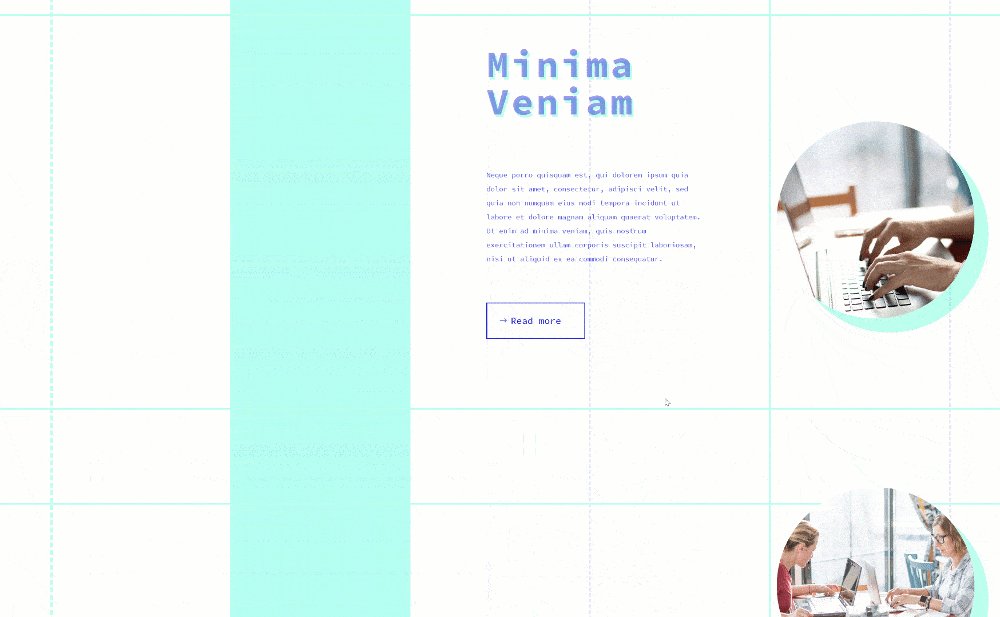
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
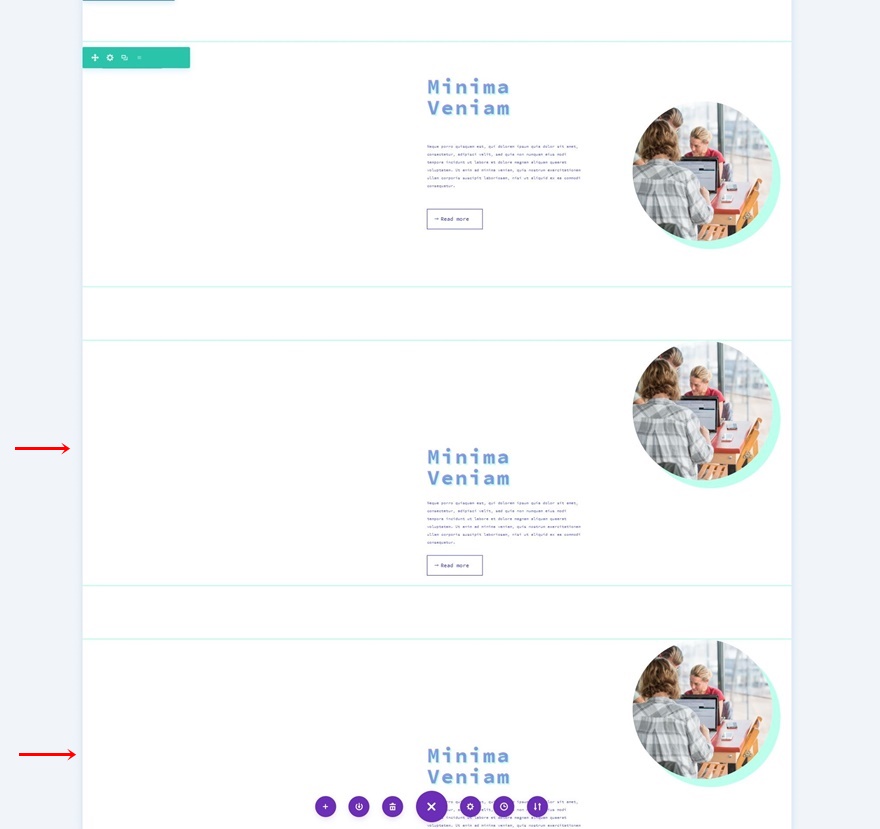
Bureau
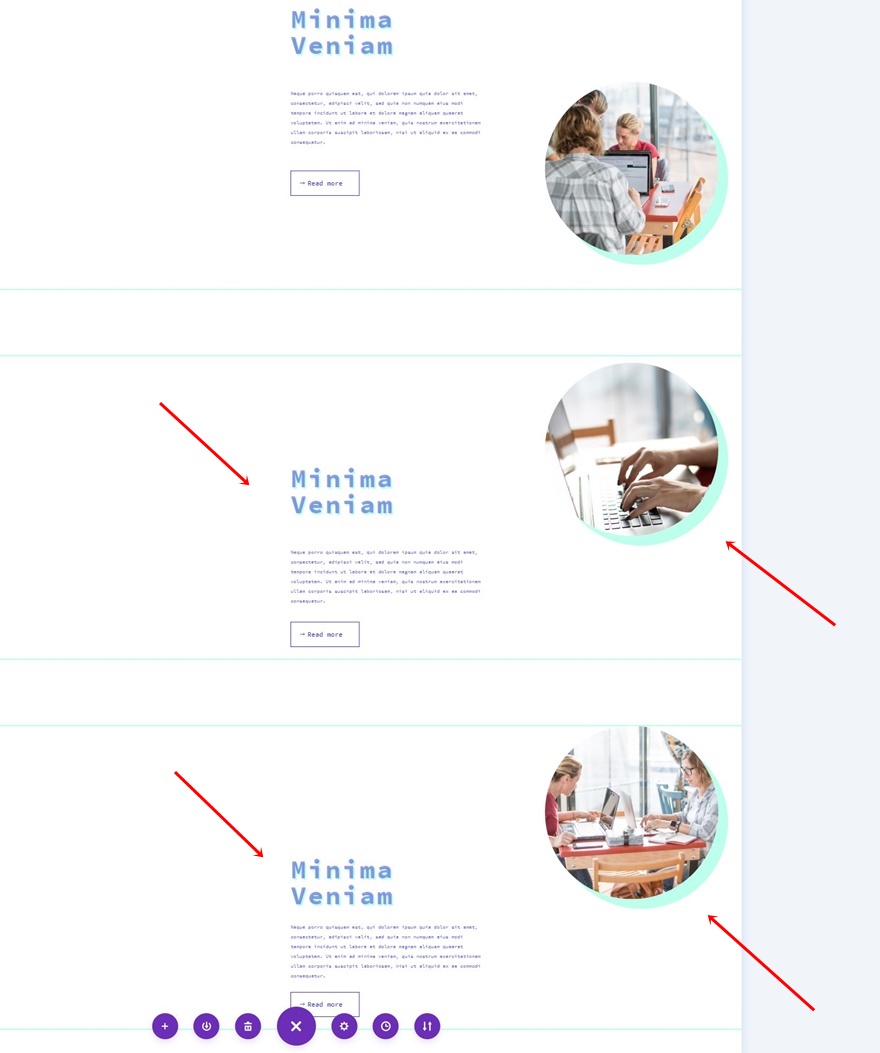
Mobile
Télécharger la mise en page des contours de colonnes GRATUITEMENT
Pour mettre la main sur la mise en page gratuite des contours de colonnes, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Commençons à recréer !
Ajouter une nouvelle section
Débordements
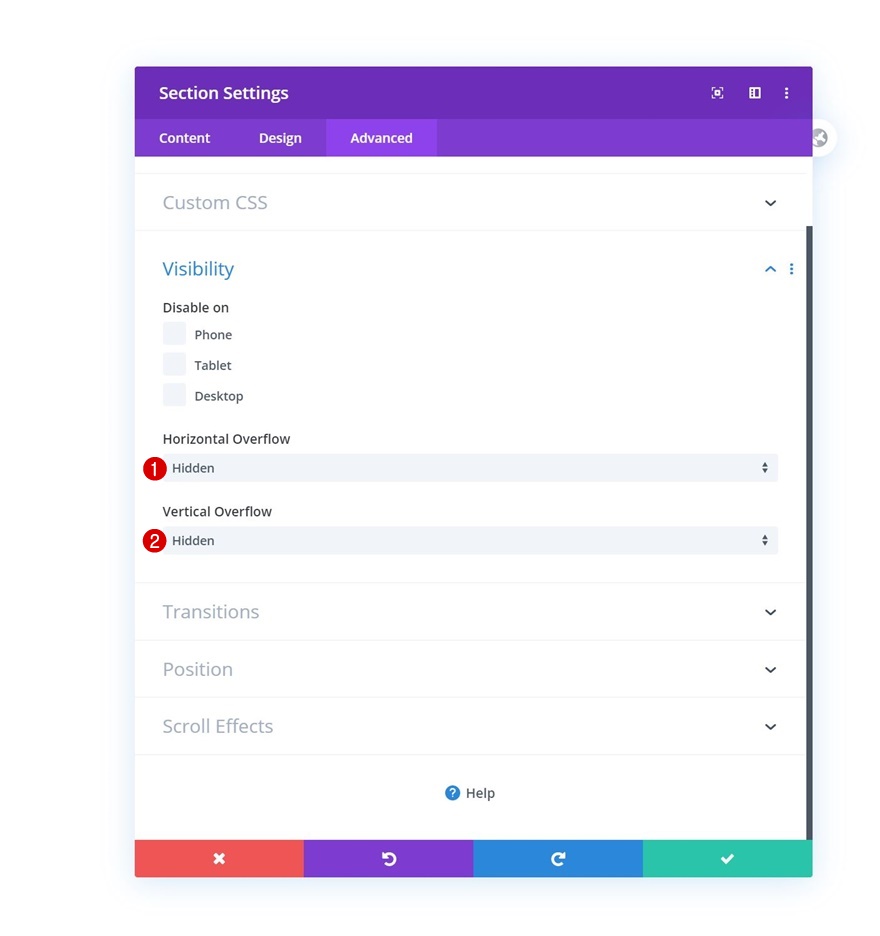
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et réglez les débordements sur cachés. Cela permettra de s’assurer que rien ne dépasse le conteneur de la section, notamment les contours de colonne que nous ajouterons plus tard dans le tutoriel.
- Débordement horizontal : Caché
- Débordement vertical : Caché
Ajouter la rangée 1
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Dimensionnement
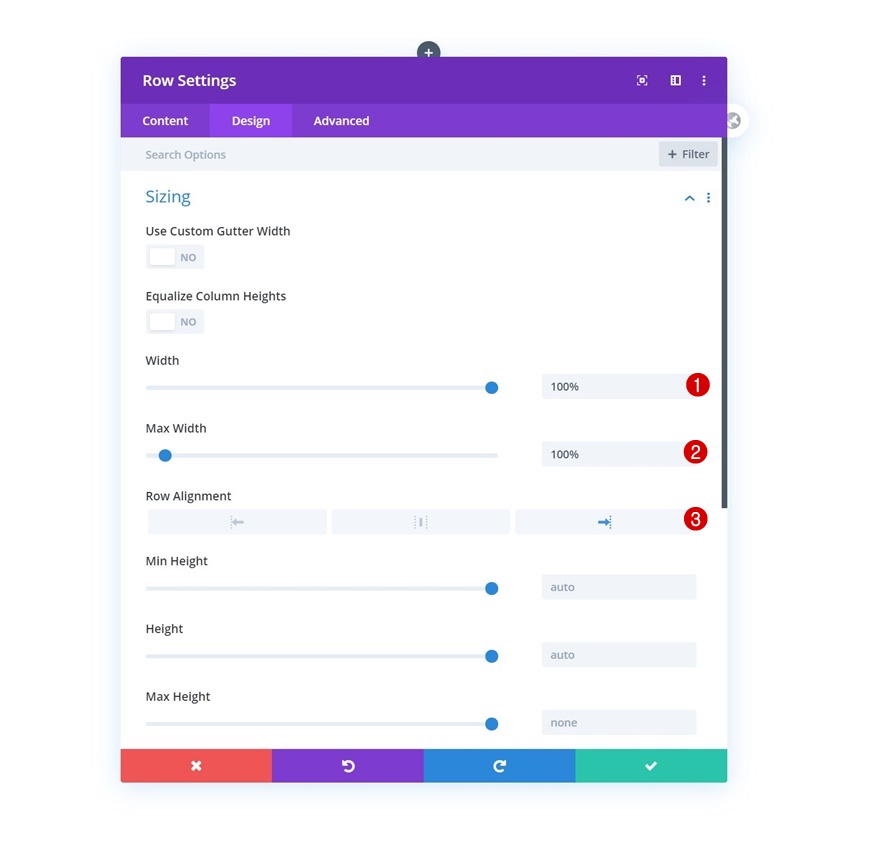
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Largeur : 100
- Largeur maximale : 100
- Alignement des rangées : Droite
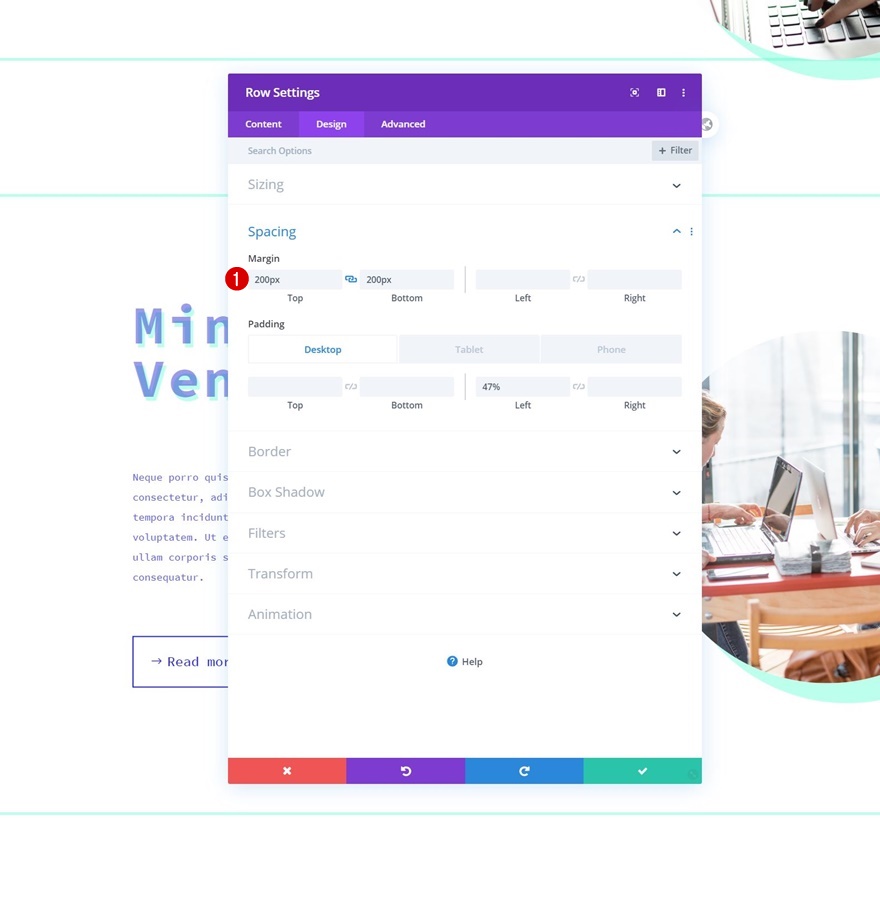
Espacement
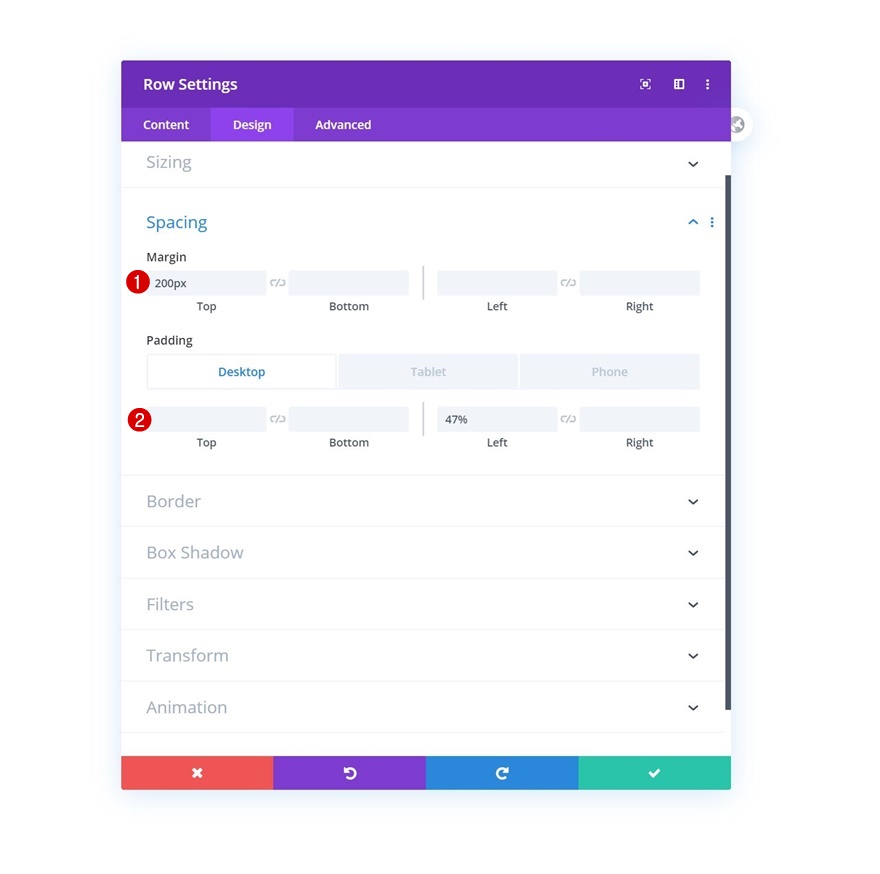
Ensuite, nous allons pousser la rangée sur le côté droit de la page sur le bureau en utilisant certains paramètres de dimensionnement personnalisés.
- Marge supérieure : 200px
- Remplacement à gauche : 47% (Bureau), 6% (Tablette), 10% (Téléphone)
- Marge droite : 6 % (tablette), 10 % (téléphone)
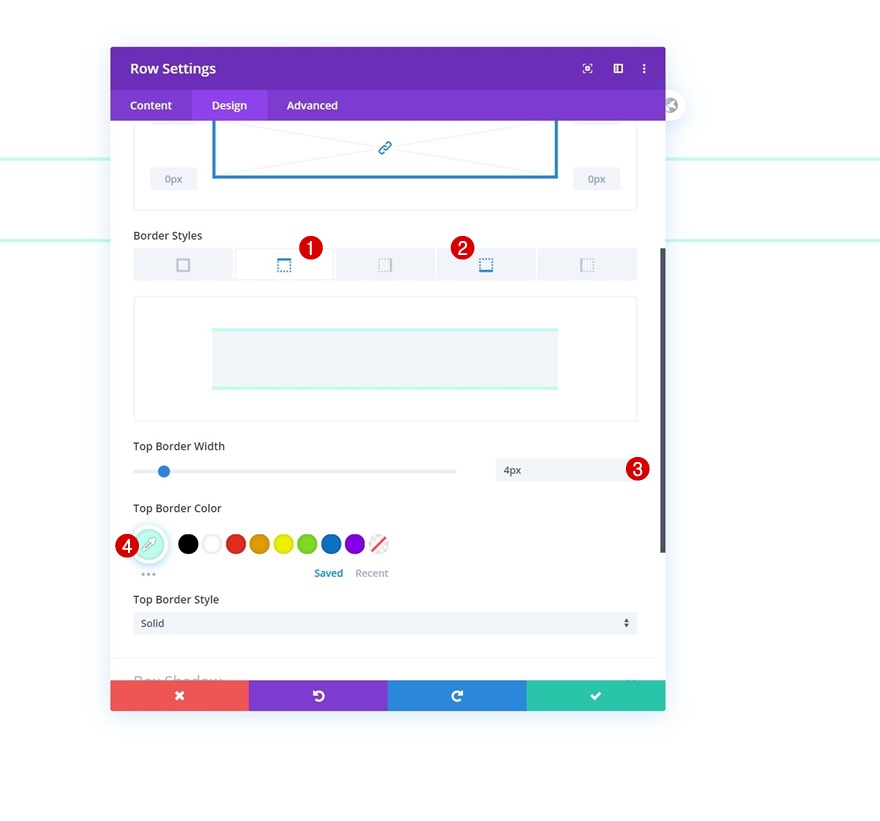
Bordure
Nous allons compléter les paramètres généraux de la rangée en ajoutant une bordure supérieure et inférieure.
- Largeur des bordures supérieure et inférieure : 4px
- Couleur de la bordure supérieure et inférieure : #bdffed
Paramètres de la colonne 1
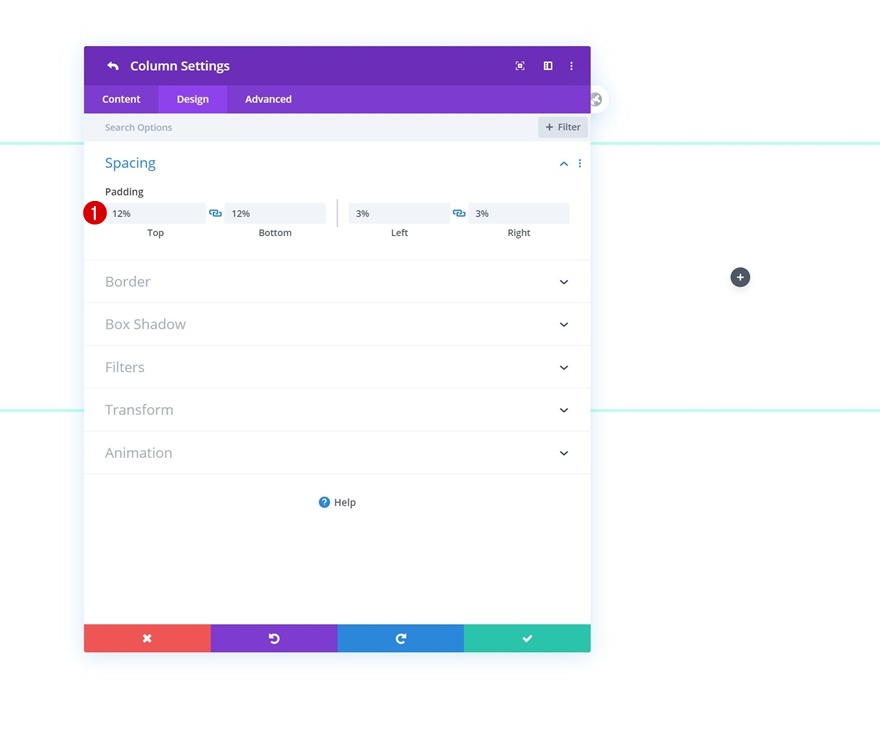
Espacement
Une fois que vous avez terminé les paramètres généraux de la ligne, ouvrez les paramètres de la première colonne et ajoutez quelques valeurs d’espacement personnalisées.
- Rembourrage supérieur : 12%
- Rembourrage inférieur : 12%
- Rembourrage gauche : 3%
- Remplissage droit : 3%
Paramètres de la colonne 2
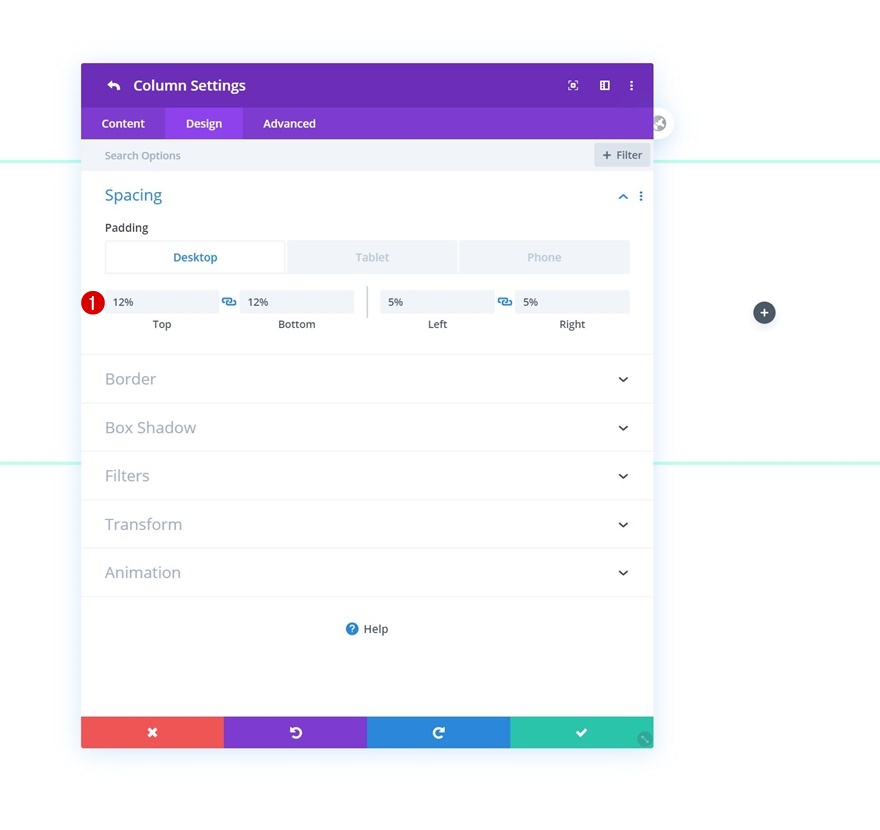
Espacement
Ouvrez ensuite les paramètres de la deuxième colonne et utilisez les paramètres d’espacement suivants pour celle-ci :
- Rembourrage supérieur : 12%
- Remplissage inférieur : 12%
- Rembourrage à gauche : 5% (ordinateur de bureau), 20% (tablette), 15% (téléphone)
- Rembourrage à droite : 5% (ordinateur de bureau), 20% (tablette), 15% (téléphone)
Ajoutez le module de texte #1 à la colonne 1
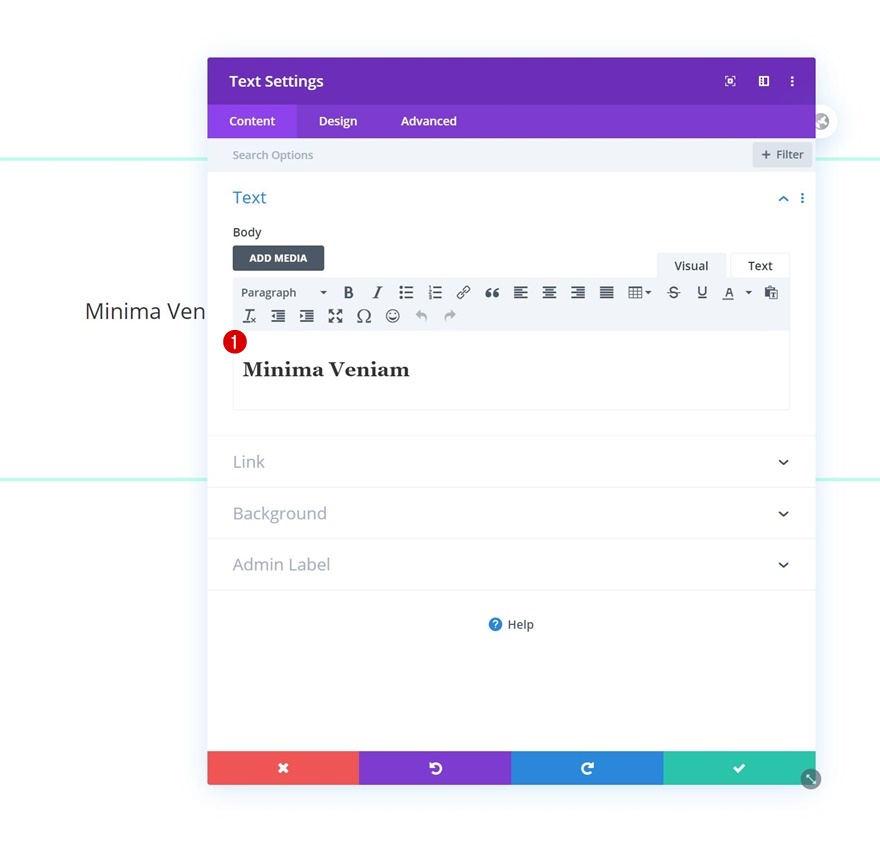
Ajouter le contenu H2
Il est temps d’ajouter des modules, en commençant par un module de texte contenant du contenu H2 dans la colonne 1.
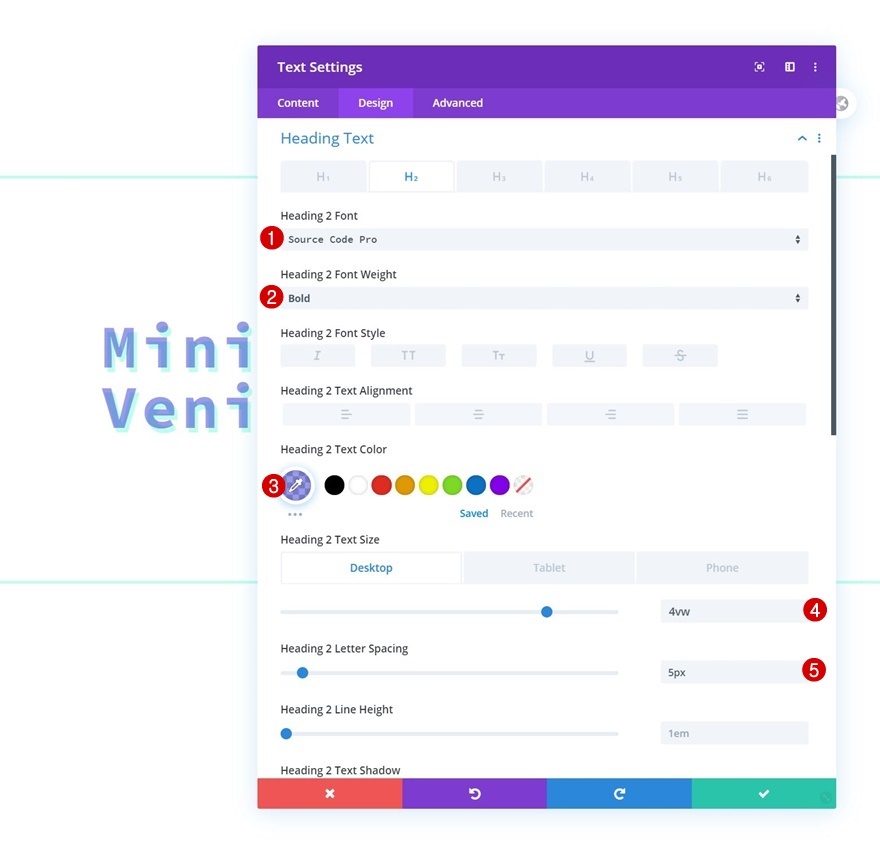
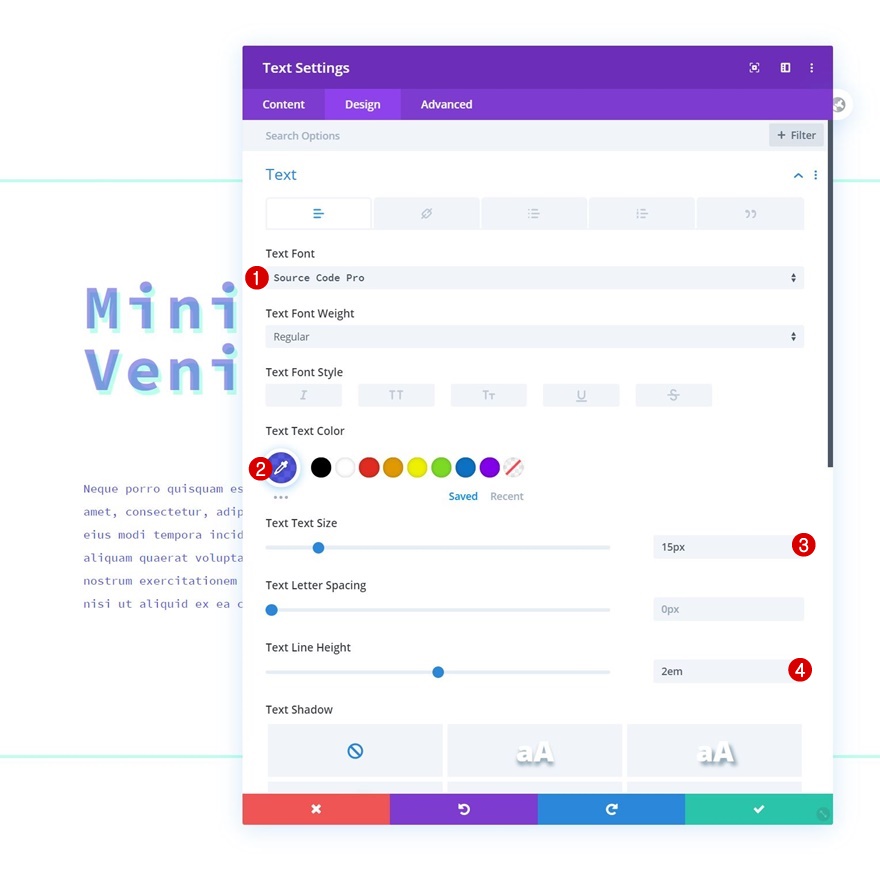
Paramètres du texte H2
Passez à l’onglet de conception du module et modifiez les paramètres du texte H2 en conséquence :
- Heading 2 Font : Source Code Pro
- Poids de la police Heading 2 : Bold
- Couleur du texte de l’en-tête 2 : rgba(35,38,211,0.46)
- Taille du texte Heading 2 : 4vw (Desktop), 60px (Tablet), 50px (Phone)
- Espacement des lettres de l’en-tête 2 : 5px
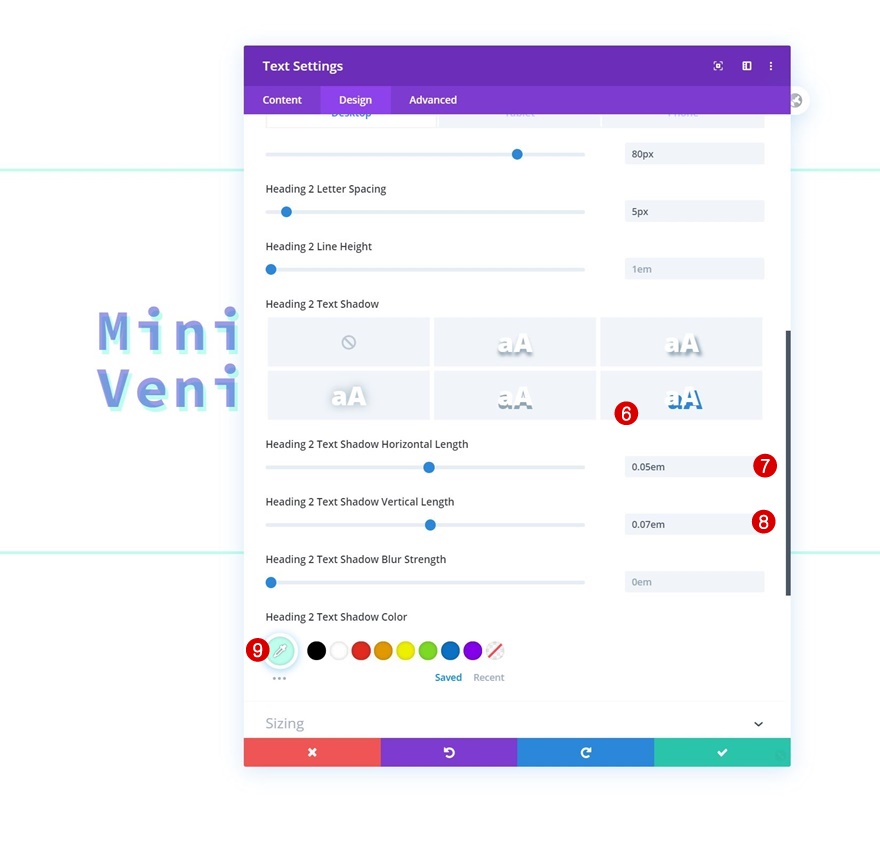
- Heading 2 Text Shadow Horizontal Length : 0.05em
- Heading 2 Text Shadow Vertical Length : 0.07em
- Couleur de l’ombre du texte de la rubrique 2 : #bdffed
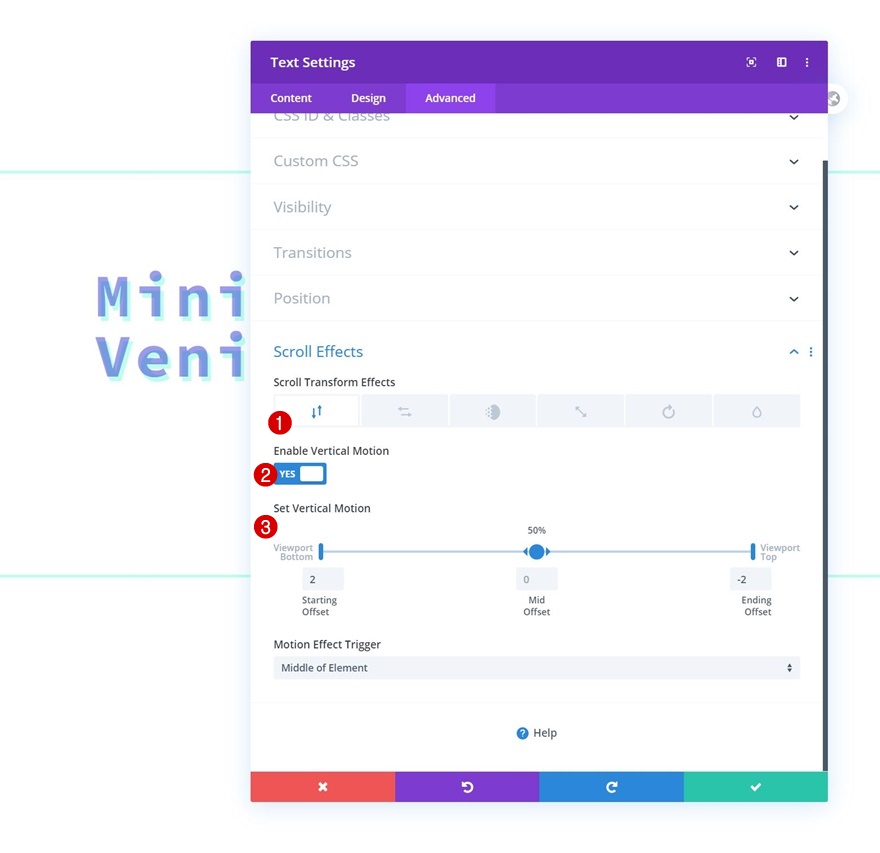
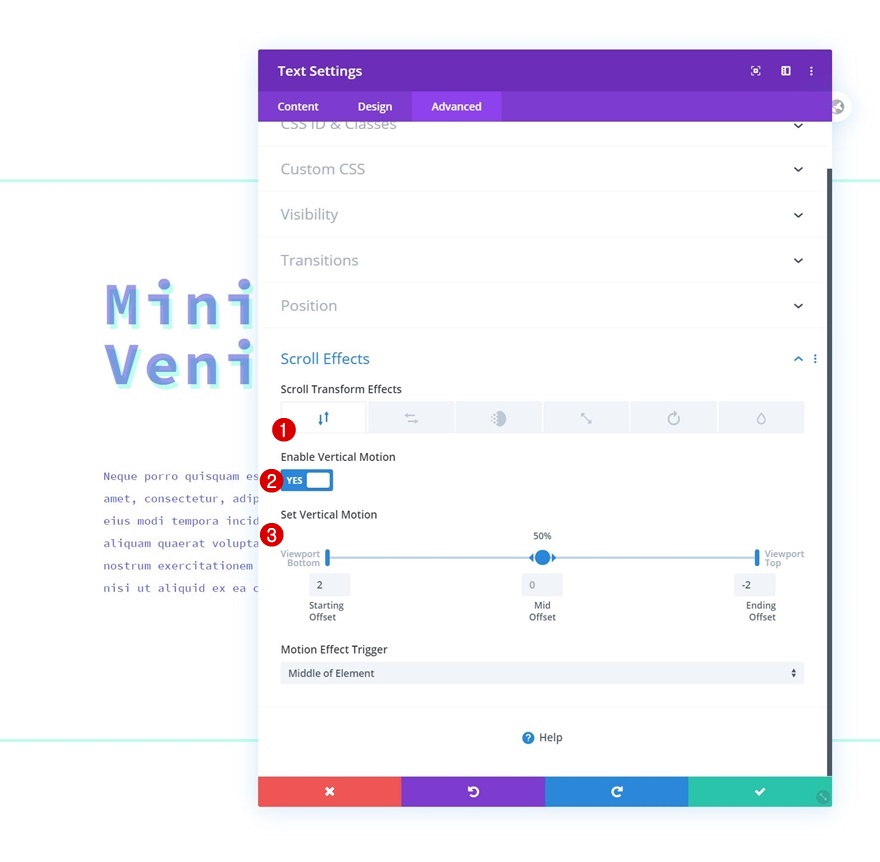
Mouvement vertical
Nous allons également ajouter un peu de mouvement vertical.
- Activez le mouvement vertical : Oui
- Décalage de départ : 2
- Décalage moyen : 0
- Décalage final : -2
- Déclenchement de l’effet de mouvement : Milieu de l’élément
Ajouter le module de texte n°2 à la colonne 2
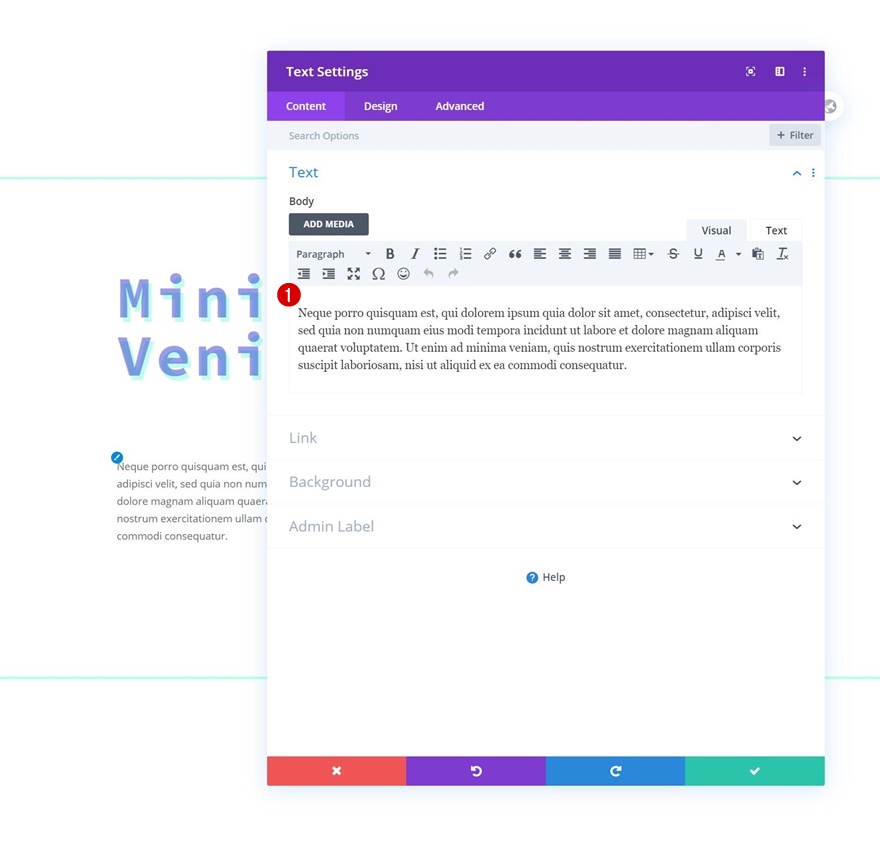
Ajouter du contenu
Ajoutez un autre module de texte juste en dessous du précédent et insérez une description de votre choix.
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Source Code Pro
- Couleur du texte : rgba(35,38,211,0.76)
- Taille du texte : 15px
- Hauteur de la ligne de texte : 2em
Mouvement vertical
Nous allons également utiliser un mouvement vertical pour ce module.
- Activer le mouvement vertical : Oui
- Décalage de départ : 2
- Décalage moyen : 0
- Décalage final : -2
- Déclenchement de l’effet de mouvement : Milieu de l’élément
Ajouter le module bouton à la colonne 1
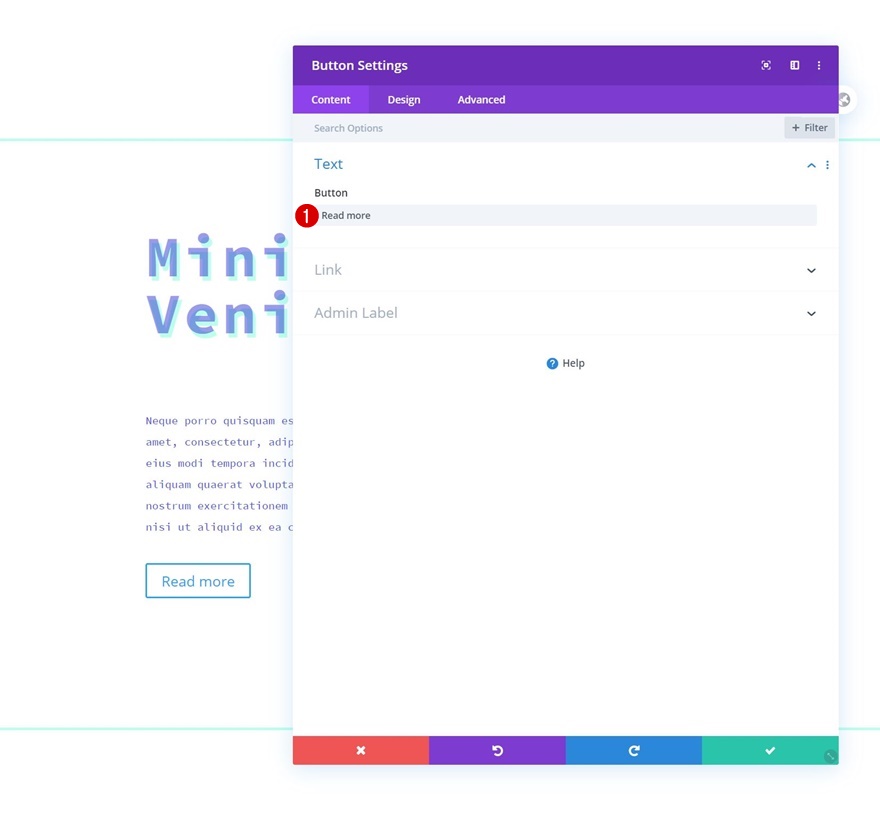
Ajouter une copie
Le dernier module dont nous avons besoin dans la colonne 1 est un module bouton. Ajoutez une copie de votre choix.
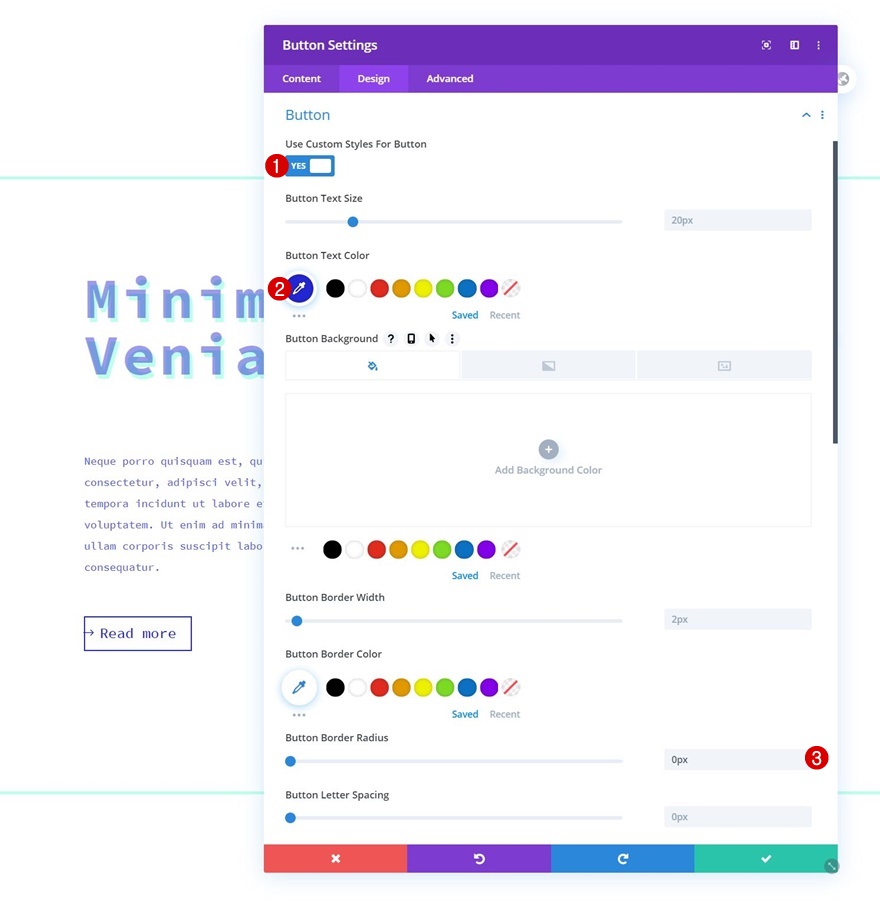
Paramètres du bouton
Passez à l’onglet de conception du module et donnez au bouton le style suivant :
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #2326d3
- Rayon de la bordure du bouton : 0px
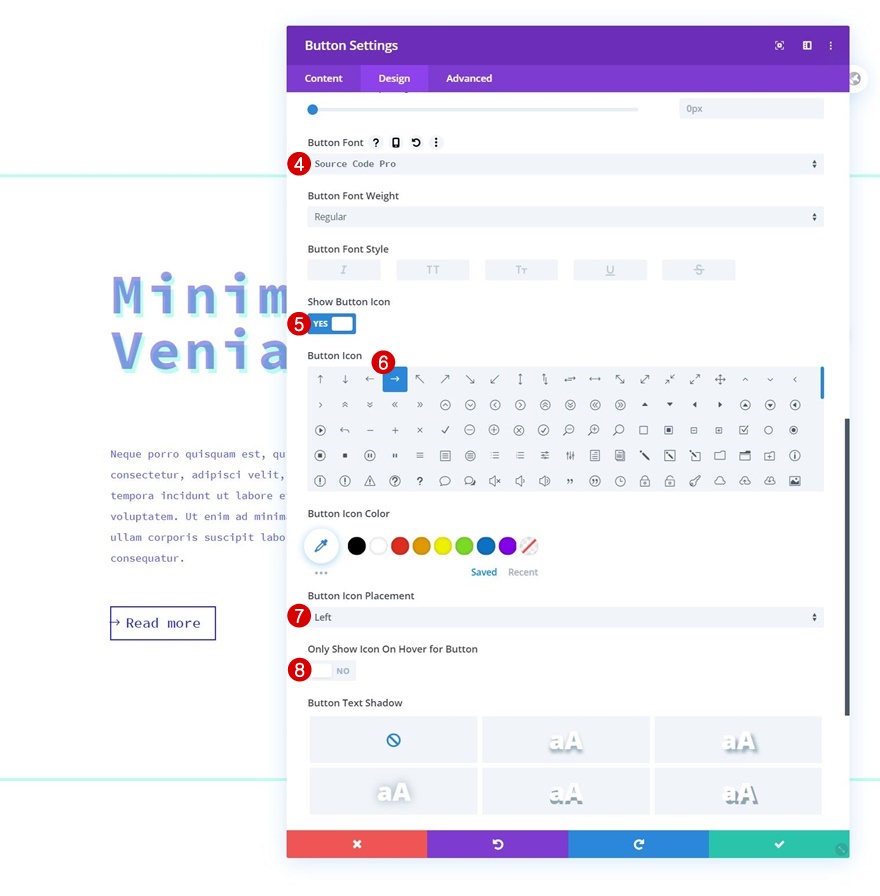
- Police du bouton : Source Code Pro
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
Espacement
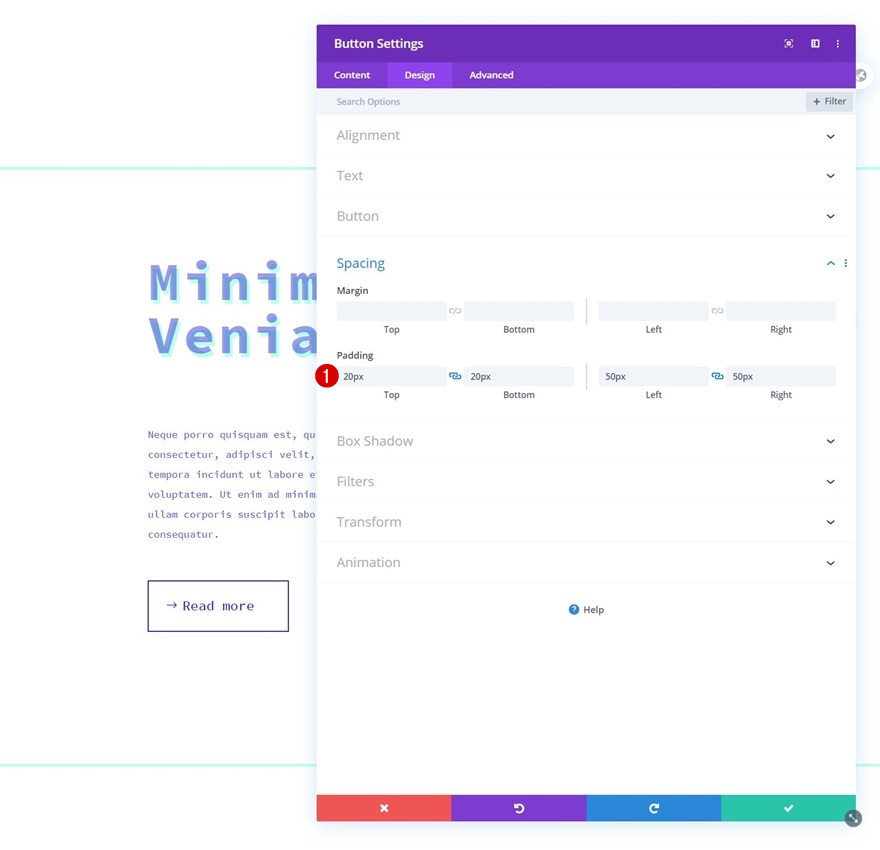
Ensuite, ajoutez des valeurs de remplissage personnalisées.
- Rembourrage supérieur : 20px
- Rembourrage inférieur : 20px
- Rembourrage gauche : 50px
- Remplacement à droite : 50px
Mouvement vertical
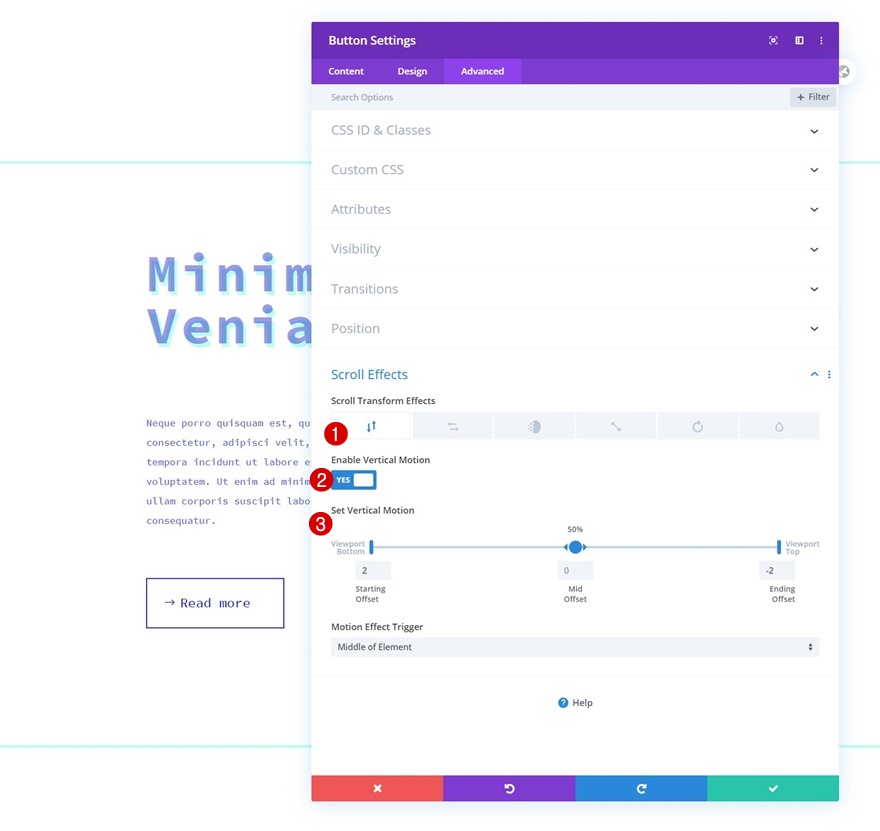
Complétez les paramètres du module en ajoutant un mouvement vertical.
- Activer le mouvement vertical : Oui
- Décalage de départ : 2
- Décalage moyen : 0
- Décalage final : -2
- Déclenchement de l’effet de mouvement : Milieu de l’élément
Ajouter un module image à la colonne 2
Télécharger une image au rapport 1:1
Dans la colonne 2, le seul module dont nous avons besoin est le module Image. Téléchargez une image avec un rapport 1:1.
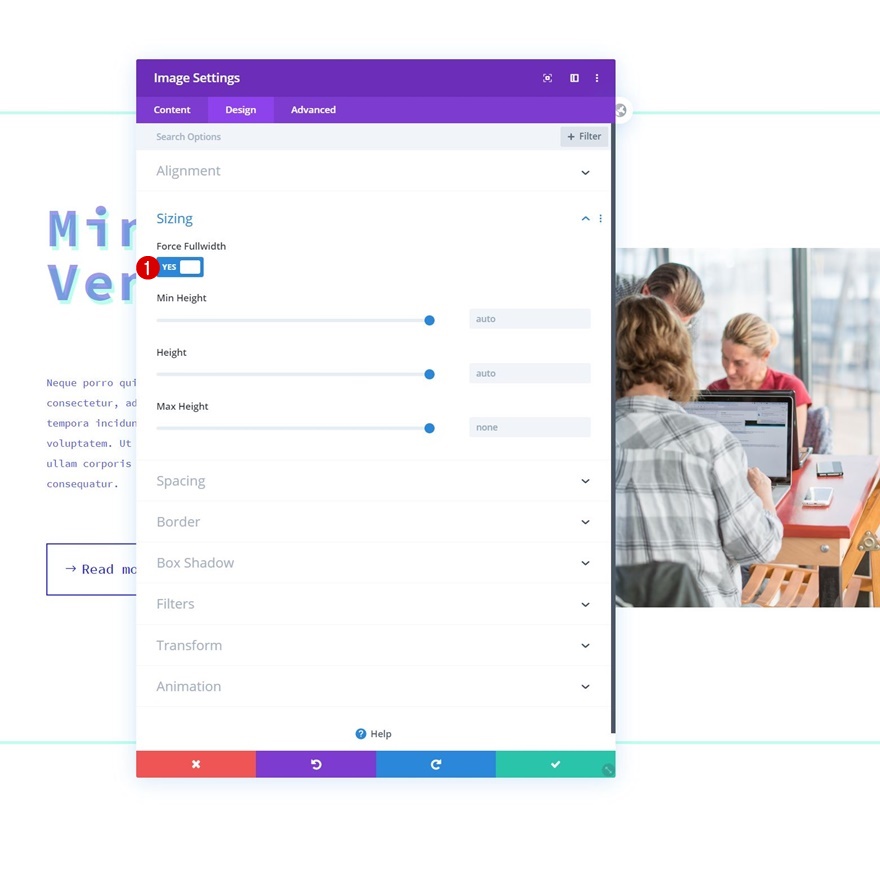
Dimensionnement de
Passez à l’onglet de conception du module et forcez la largeur totale de l’image.
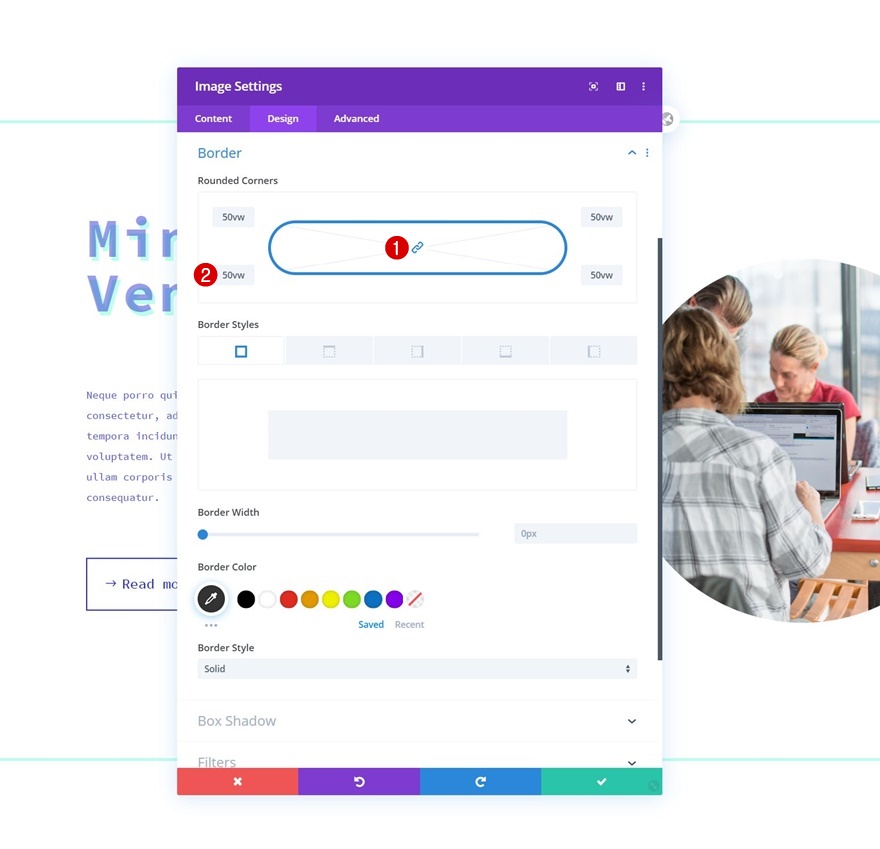
Bordure
Nous allons transformer l’image en un cercle en ajoutant des coins arrondis.
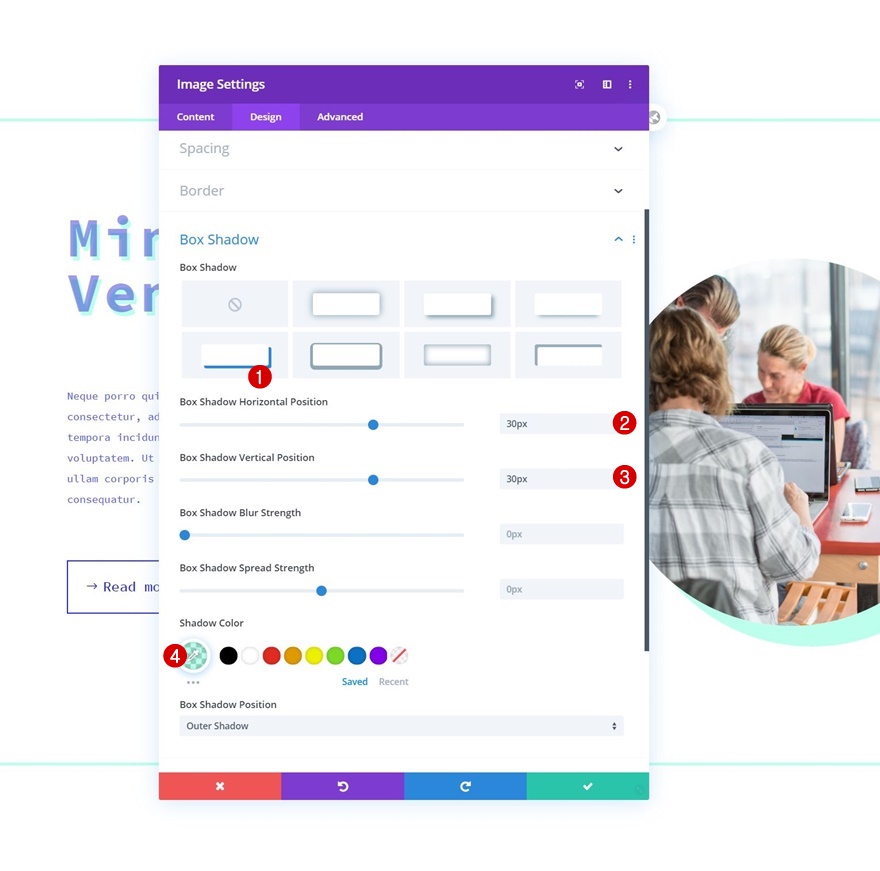
Ombre portée
Nous allons ensuite ajouter une ombre portée.
- Position horizontale de l’ombre de la boîte : 30px
- Position verticale de l’ombre de la boîte : 30px
- Couleur de l’ombre : rgba(38,255,197,0.3)
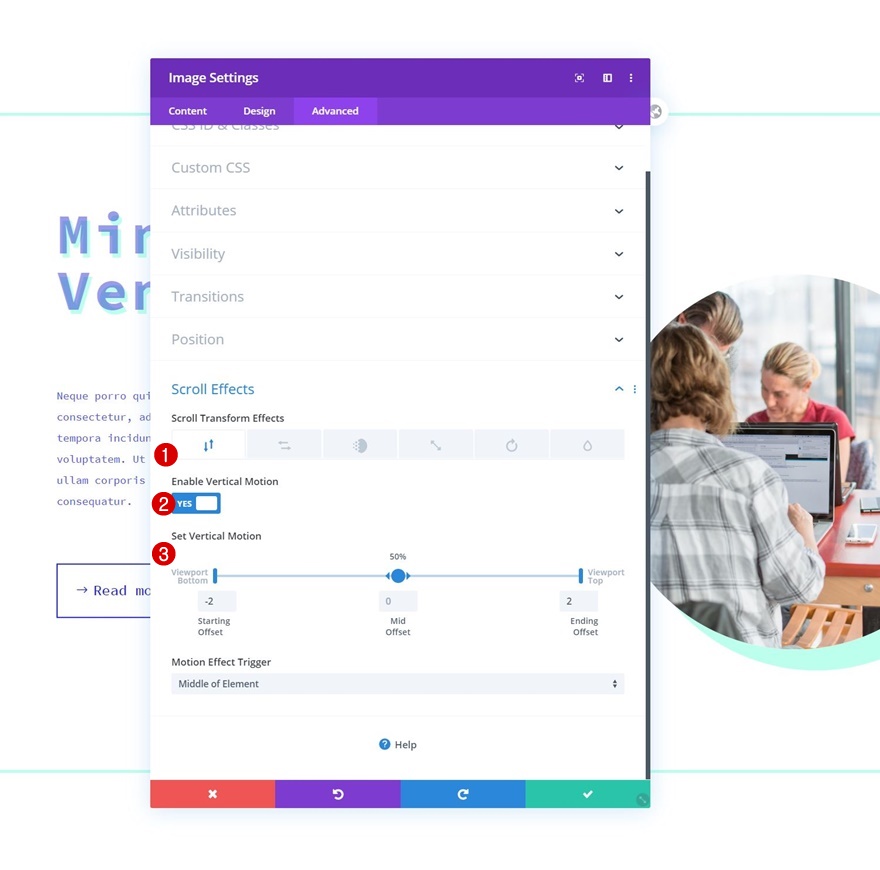
Mouvement vertical
Et nous allons compléter les paramètres du module en ajoutant un peu de mouvement vertical.
- Activez le mouvement vertical : Oui
- Décalage de départ : -2
- Décalage moyen : 0
- Décalage final : 2
- Déclenchement de l’effet de mouvement : Milieu de l’élément
Cloner la rangée entière deux fois
Une fois que vous avez terminé la première rangée, vous pouvez la cloner deux fois.
Changez tout le contenu et les images
Veillez à modifier tous les contenus et images en double.
Ajoutez une marge inférieure à la dernière rangée
Ouvrez les paramètres de la dernière ligne, allez dans les paramètres d’espacement et ajoutez une marge inférieure.
Consacrer une nouvelle ligne (en haut de la section) aux contours des colonnes
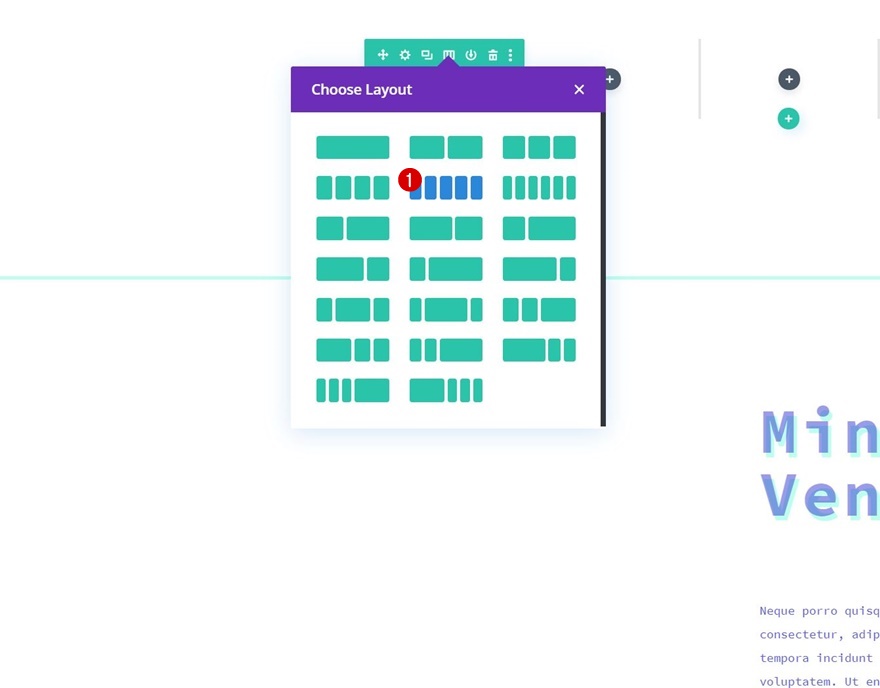
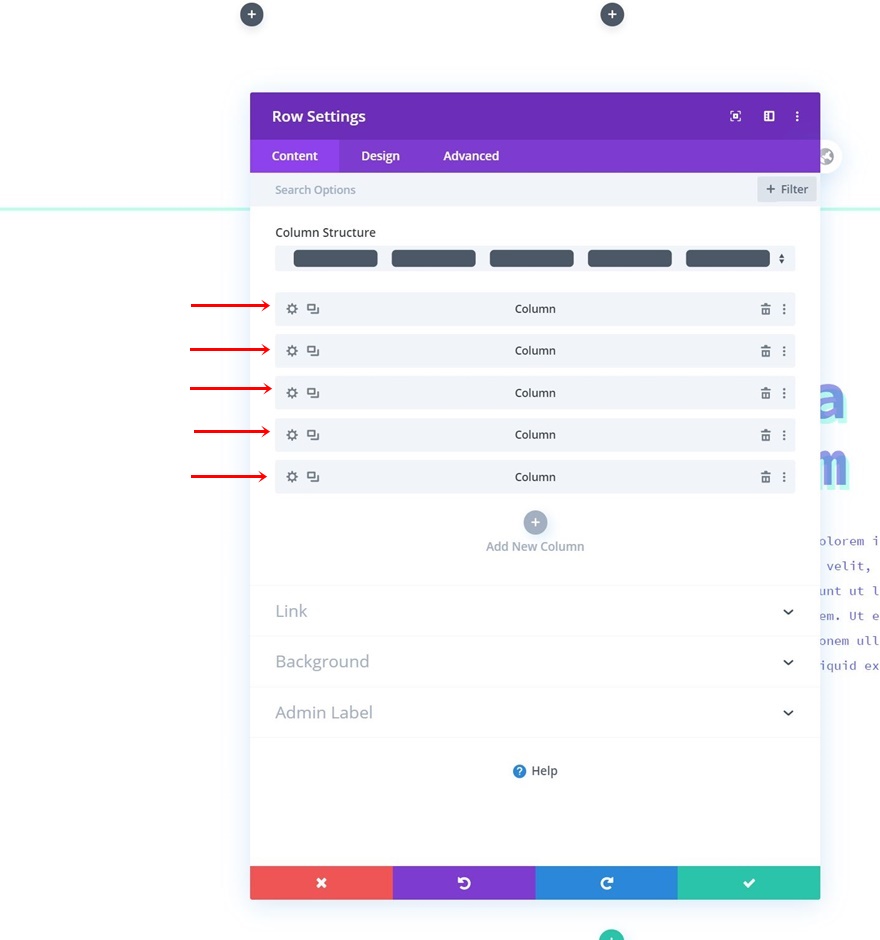
Structure des colonnes
Maintenant que les lignes générales sont en place, il est temps d’ajouter les contours des colonnes. Pour ce faire, nous allons ajouter une nouvelle ligne en haut de notre section en utilisant la structure de colonne suivante :
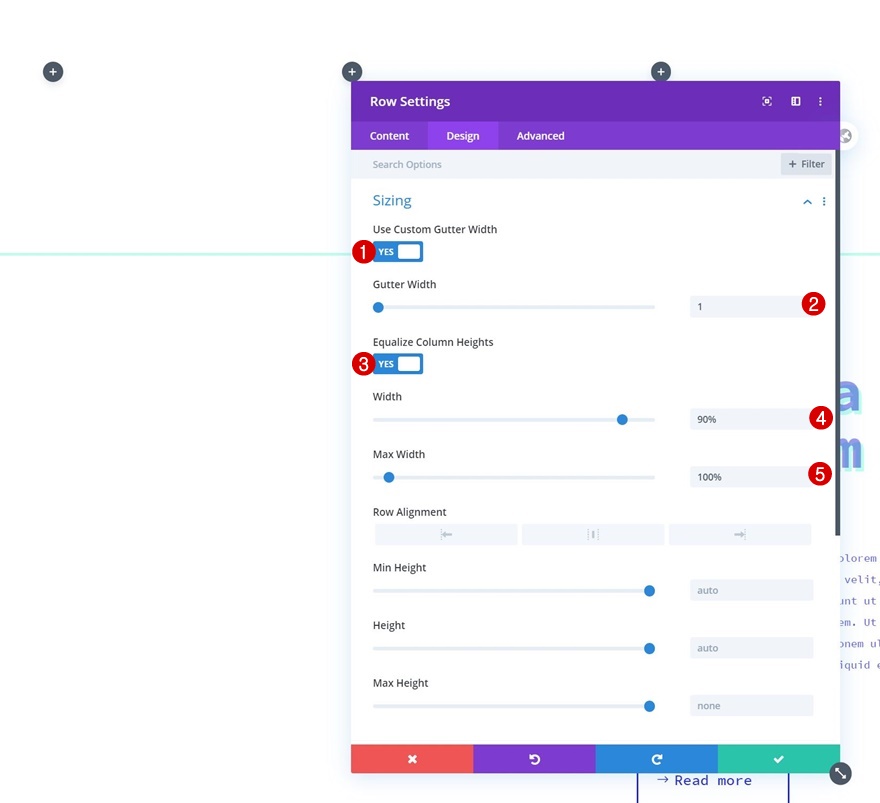
Dimensionnement
Ouvrez les paramètres de la ligne, allez dans l’onglet design et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Largeur : 90
- Largeur maximale : 100
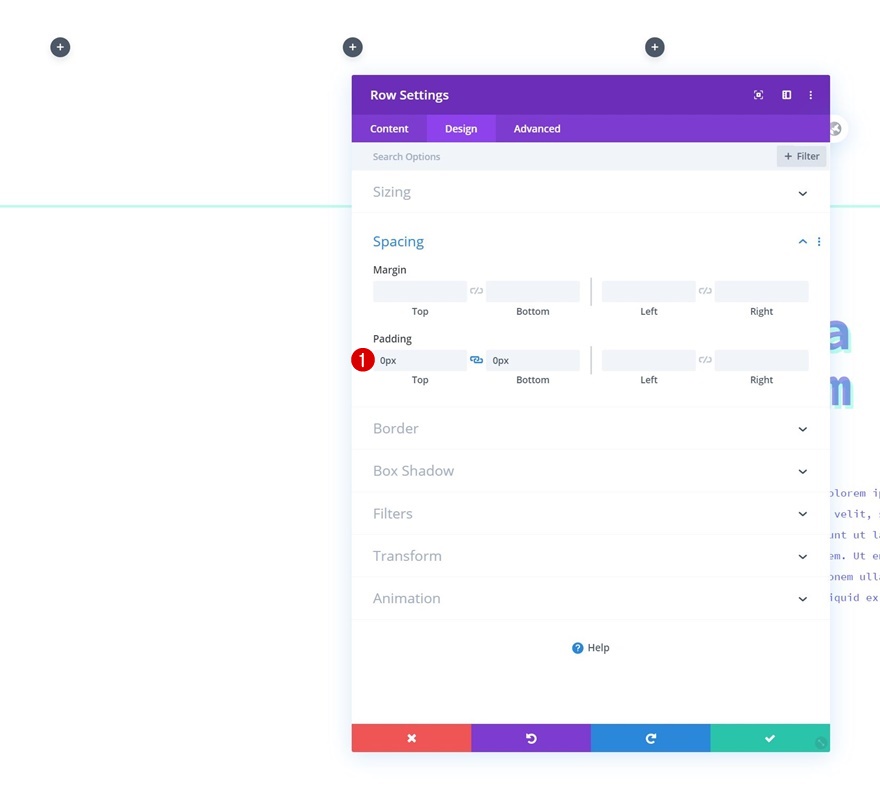
Espacement
Nous supprimons également tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
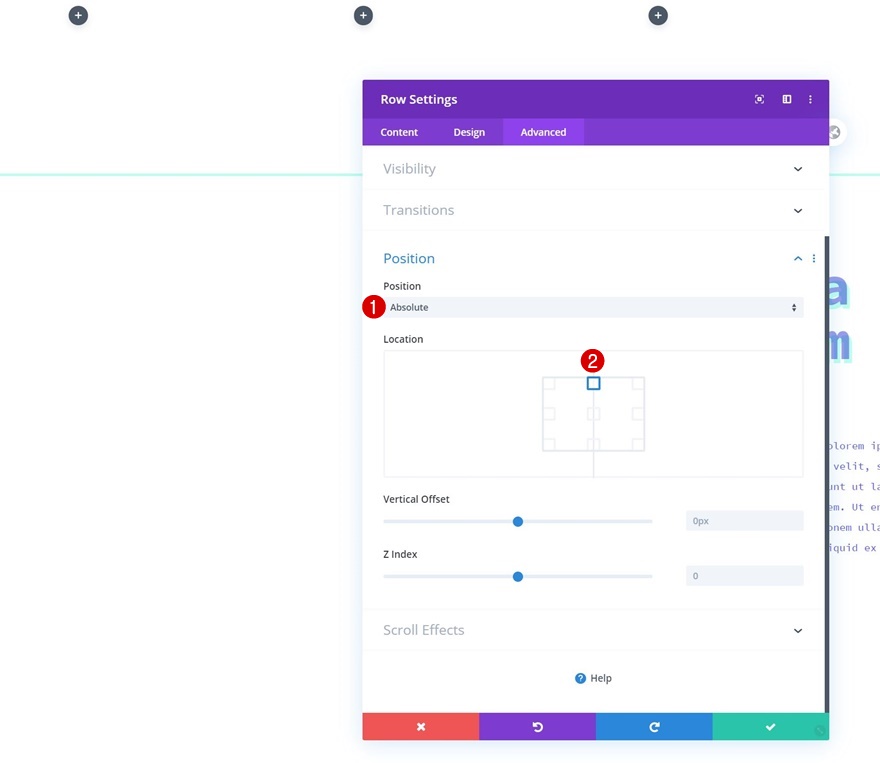
Positionnez
Ensuite, passez à l’onglet avancé et repositionnez la rangée entière. En définissant la position comme absolue, nous supprimerons l’espace du conteneur occupé par la rangée dans la page.
- Position : Absolue
- Emplacement : Centre supérieur
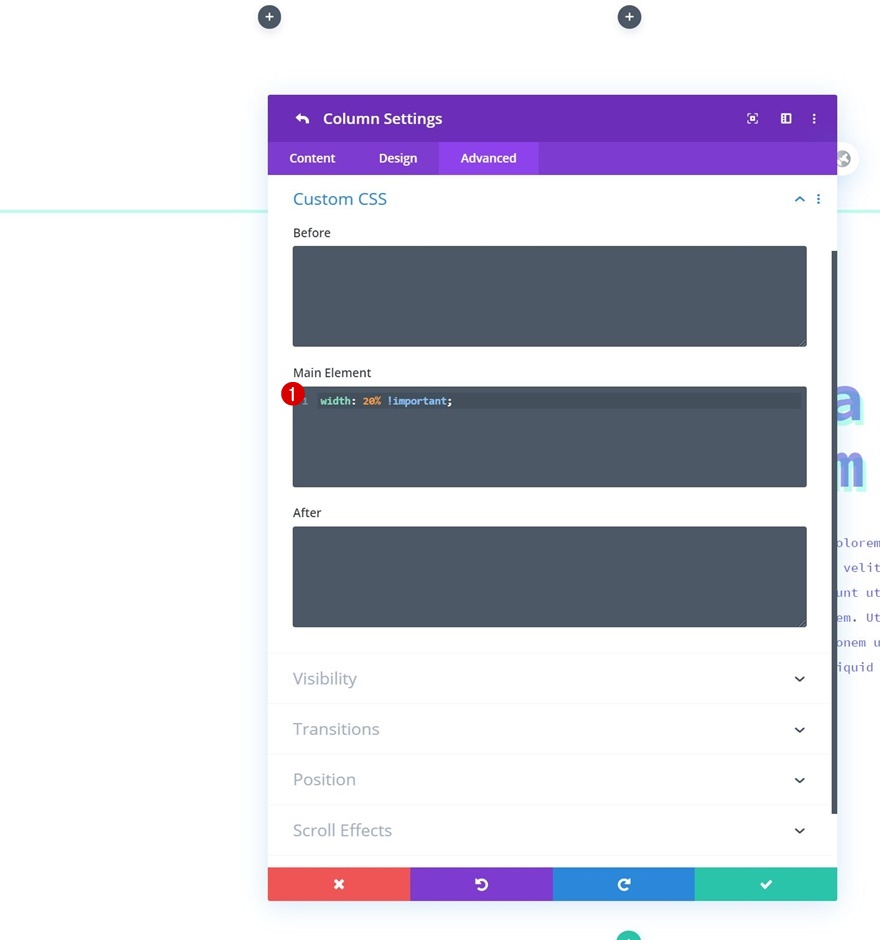
Largeur CSS de l’élément principal de toutes les colonnes
Une fois que les paramètres généraux de la ligne sont en place, il est temps de commencer à styliser les colonnes. Tout d’abord, ajoutez une largeur personnalisée à chaque colonne en utilisant une ligne de code CSS à l’intérieur de l’élément principal de la ligne. Cela nous aidera à conserver la structure des colonnes sur les écrans de petite taille.
width : 20% !important ;
Paramètres de la colonne 1
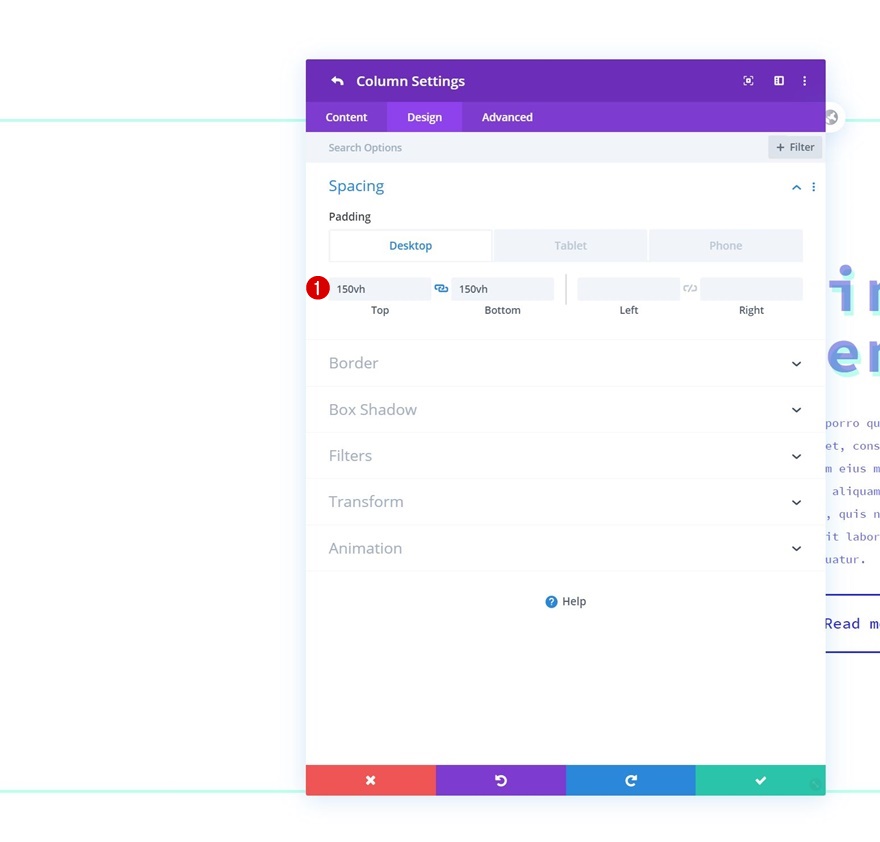
Espacement
Ensuite, ouvrez les paramètres de la colonne 1 et modifiez les valeurs d’espacement pour les différentes tailles d’écran.
- Rembourrage supérieur : 150vh (ordinateur de bureau), 250vh (tablette et téléphone)
- Rembourrage inférieur : 150vh (ordinateur de bureau), 250vh (tablette et téléphone)
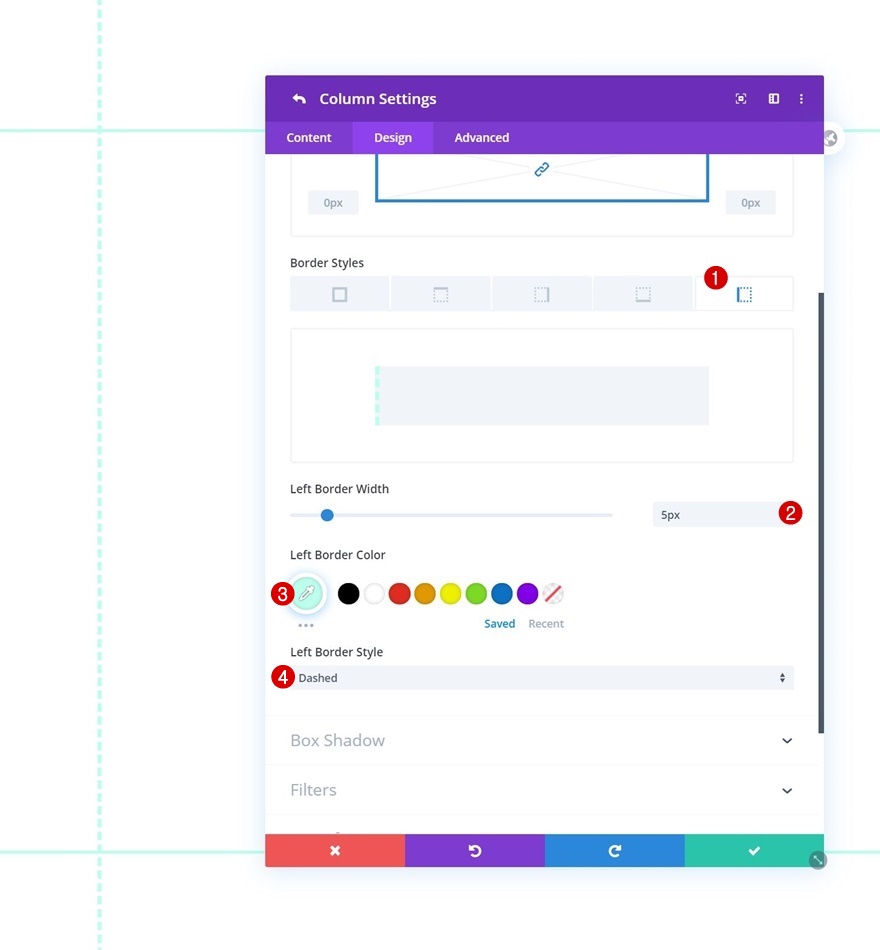
Bordure
Ajoutez également une bordure gauche.
- Largeur de la bordure gauche : 5px
- Couleur de la bordure gauche : #bdffed
- Style de la bordure gauche : En pointillés
Paramètres de la colonne 2
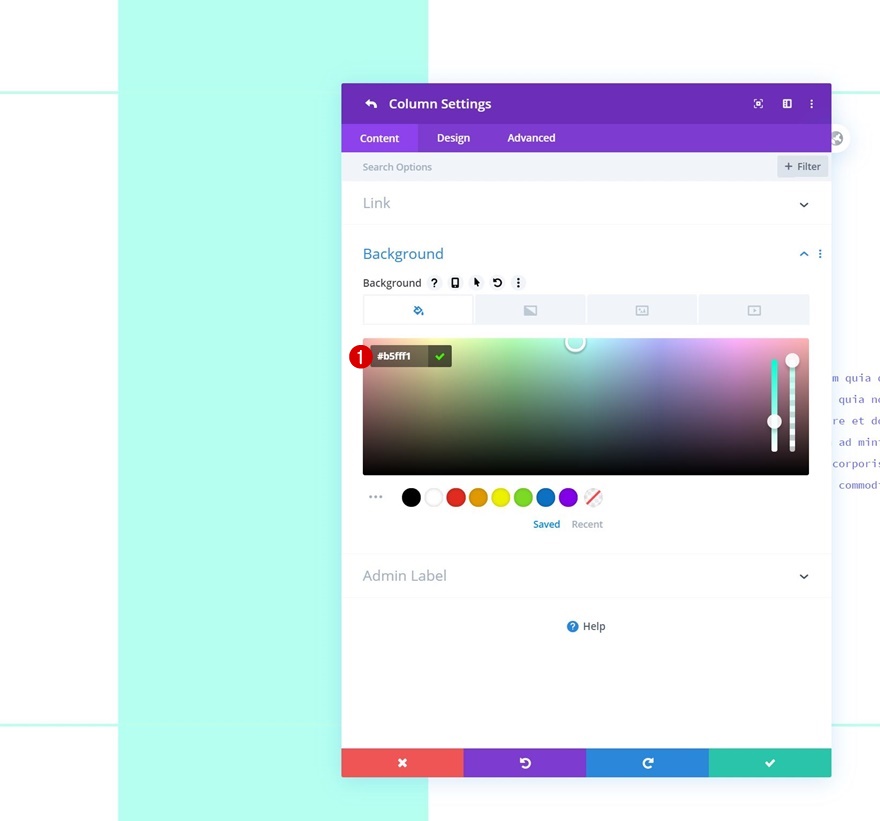
Couleur d’arrière-plan
Ensuite, nous allons ouvrir les paramètres de la colonne 2 et ajouter une couleur de fond.
- Couleur de fond : #b5fff1
Bordure
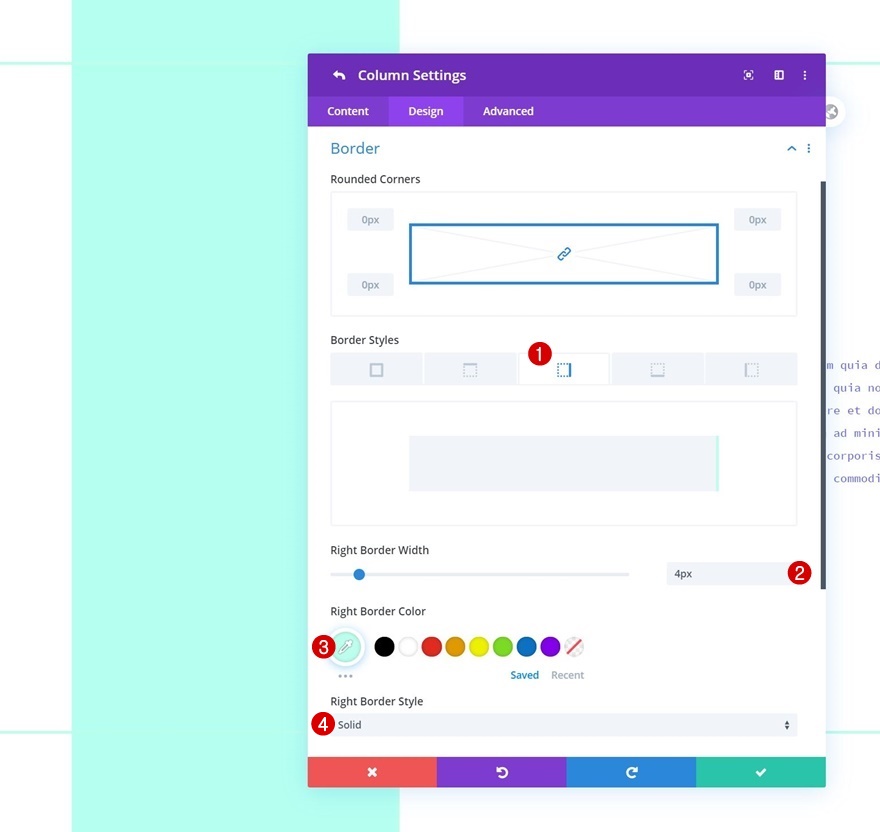
Nous utiliserons également une bordure droite.
- Largeur de la bordure droite : 4px
- Couleur de la bordure droite : #bdffed
- Style de la bordure droite : Solid
Paramètres de la colonne 3
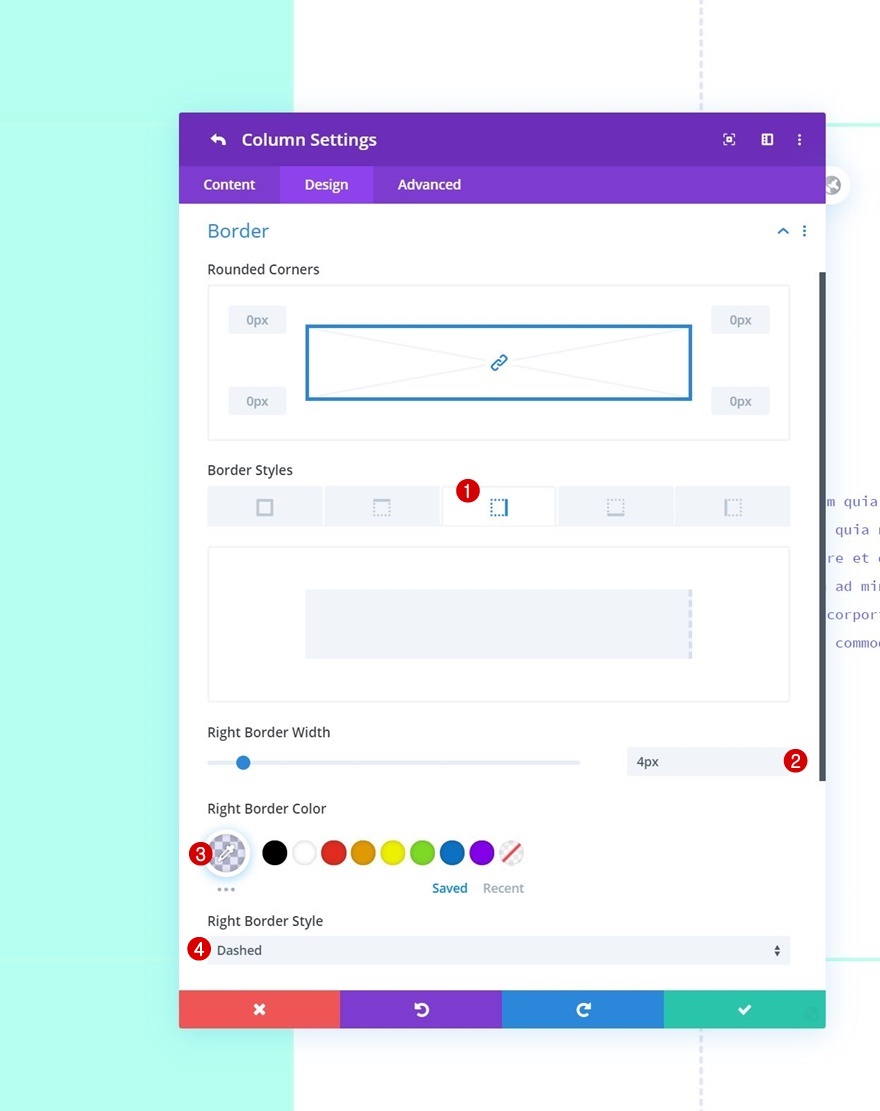
Bordure
Dans la troisième colonne, nous utiliserons une bordure droite avec les paramètres suivants :
- Largeur de la bordure droite : 4px
- Couleur de la bordure droite : rgba(35,38,211,0.12)
- Style de la bordure droite : Pointillé
Paramètres de la colonne 4
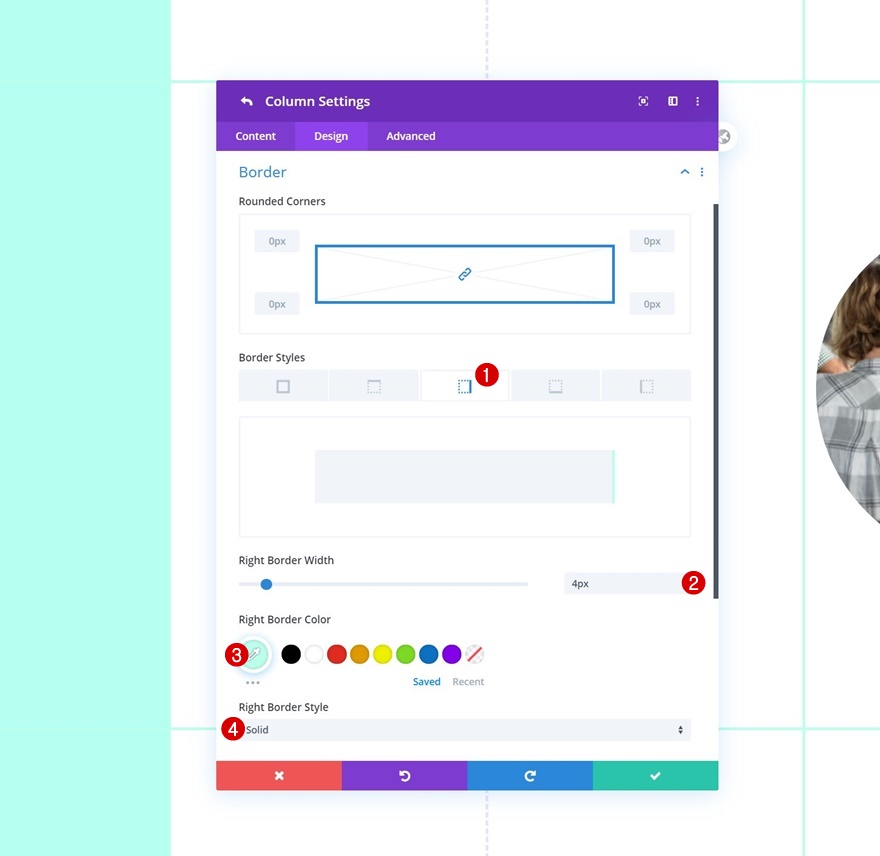
Bordure
Ensuite, nous allons ouvrir les paramètres de la colonne 4 et modifier les paramètres de la bordure en conséquence :
- Largeur de la bordure droite : 4px
- Couleur de la bordure droite : #bdffed
- Style de la bordure droite : Solid
Paramètres de la colonne 5
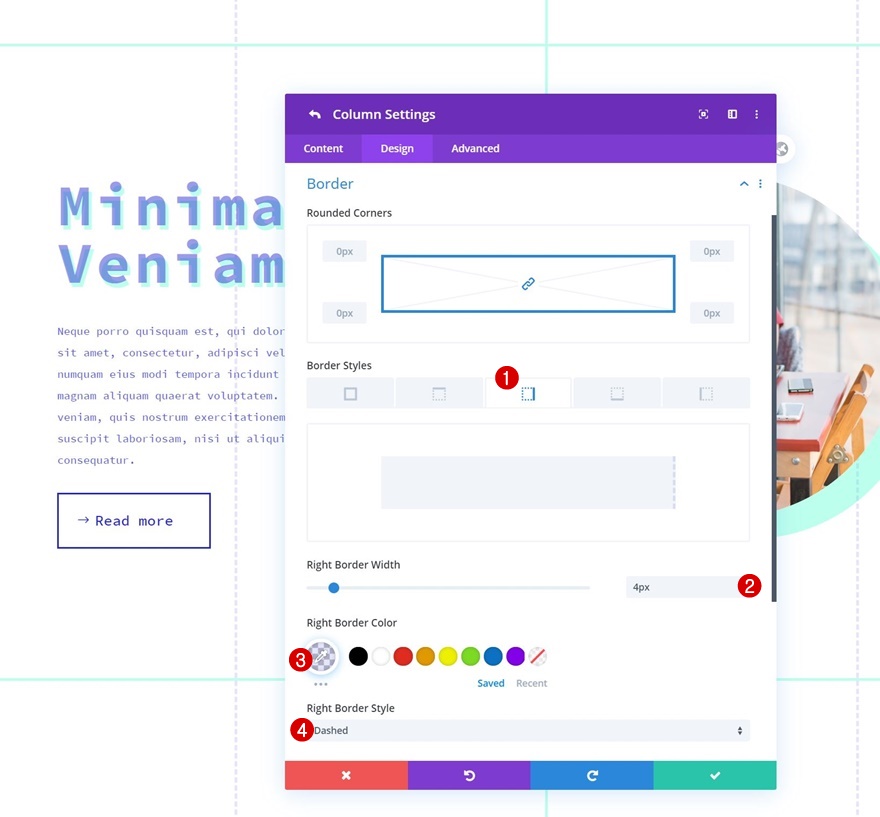
Bordure
Nous allons compléter les paramètres de la colonne en ajoutant une bordure droite à la colonne 5 également.
- Largeur de la bordure droite : 4px
- Couleur de la bordure droite : rgba(35,38,211,0.12)
- Style de la bordure droite : Pointillé
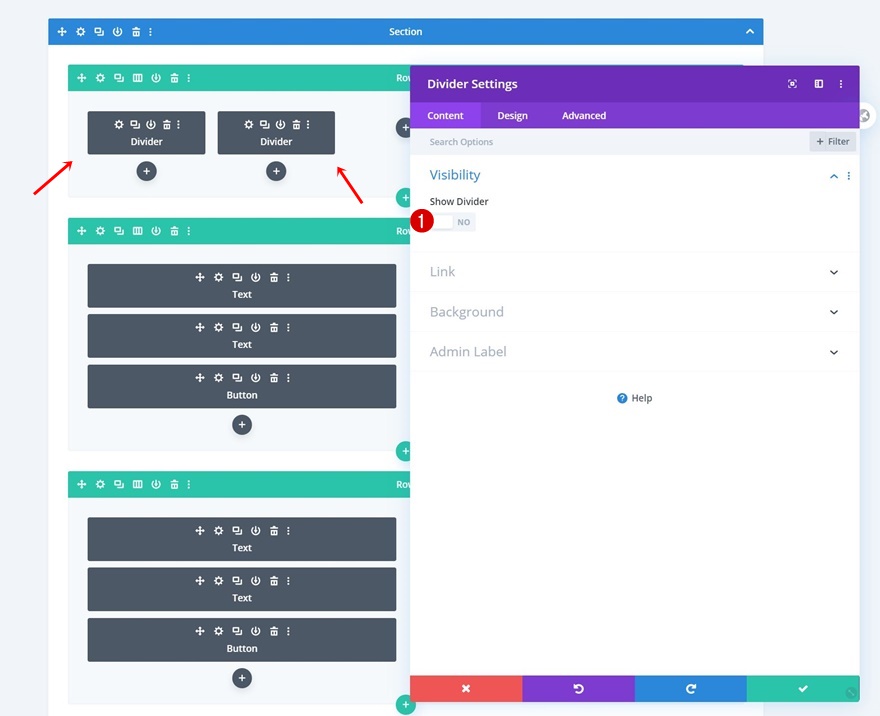
Ajout d’un module de séparation aux colonnes 1 et 2
Visibilité
Dans l’aperçu mobile au début de cet article, vous avez pu constater un résultat légèrement différent de celui obtenu sur ordinateur. Nous permettons uniquement aux contours des colonnes 1 et 2 de s’afficher en ajoutant un module de séparation à ces colonnes spécifiques. Veillez à masquer les deux séparateurs dans les paramètres de visibilité et le tour est joué !
Prévisualisation
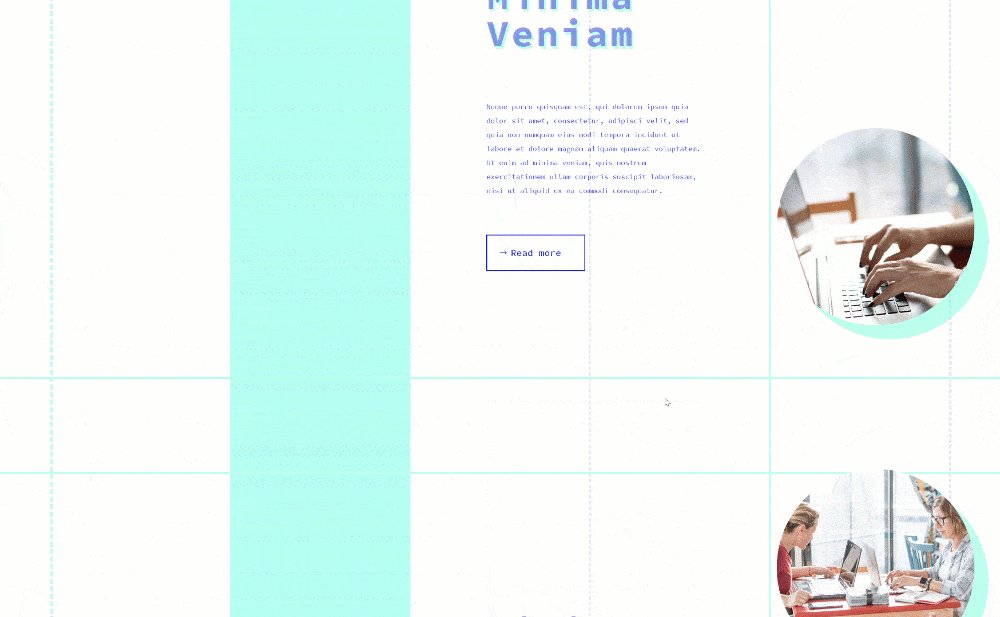
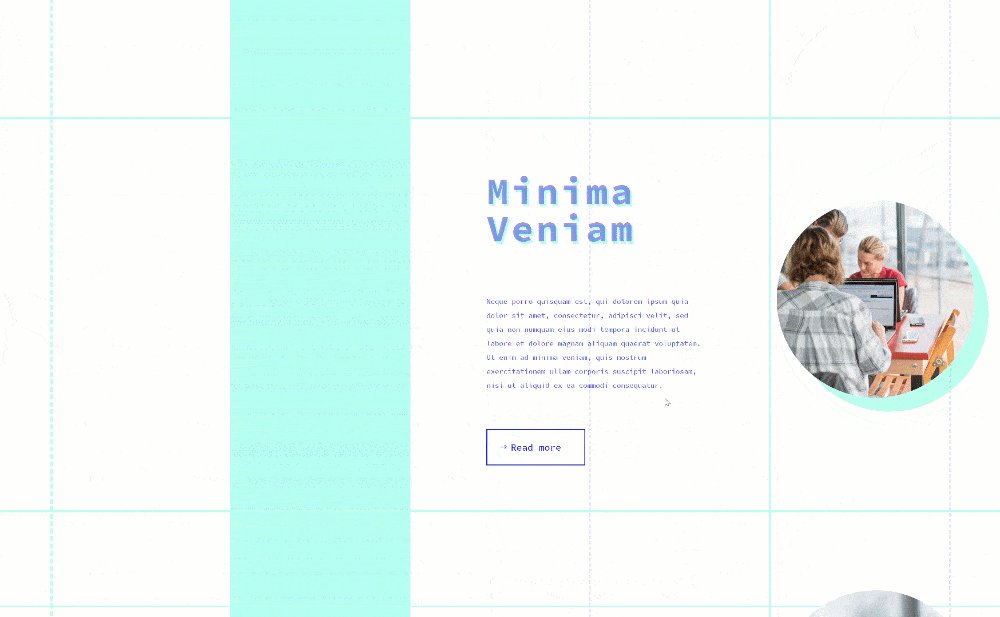
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec les colonnes intégrées de Divi. Plus précisément, nous vous avons montré comment utiliser les contours des colonnes pour mettre en valeur votre grille de conception Divi. Cette approche permet de créer un design unique sans avoir besoin d’un logiciel de retouche d’image supplémentaire. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.