C’est parti !
Éléments de contenu du module d’optin d’e-mail en ligne
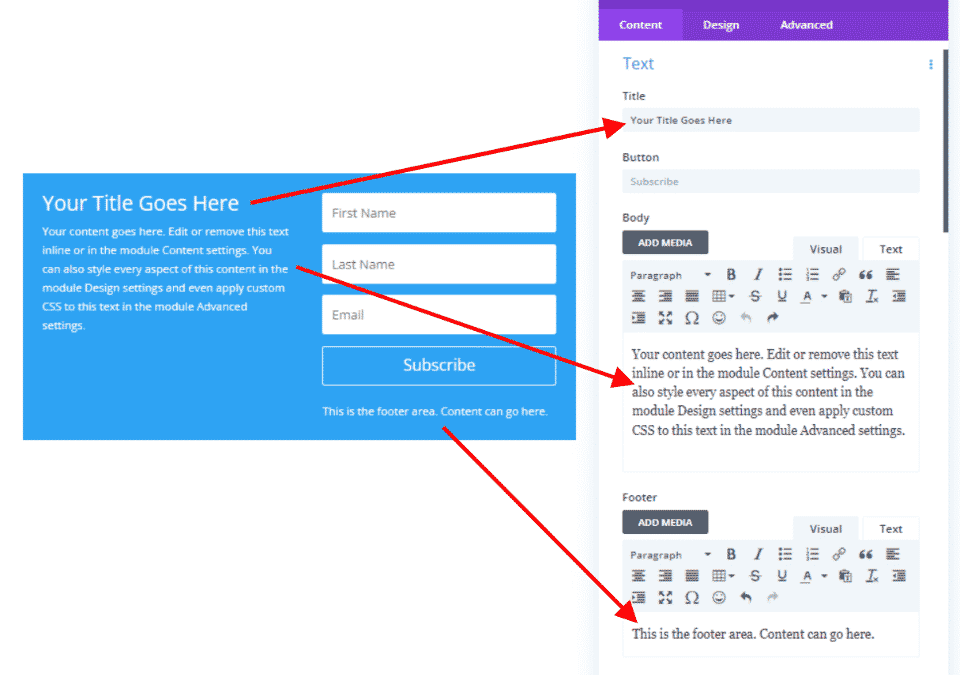
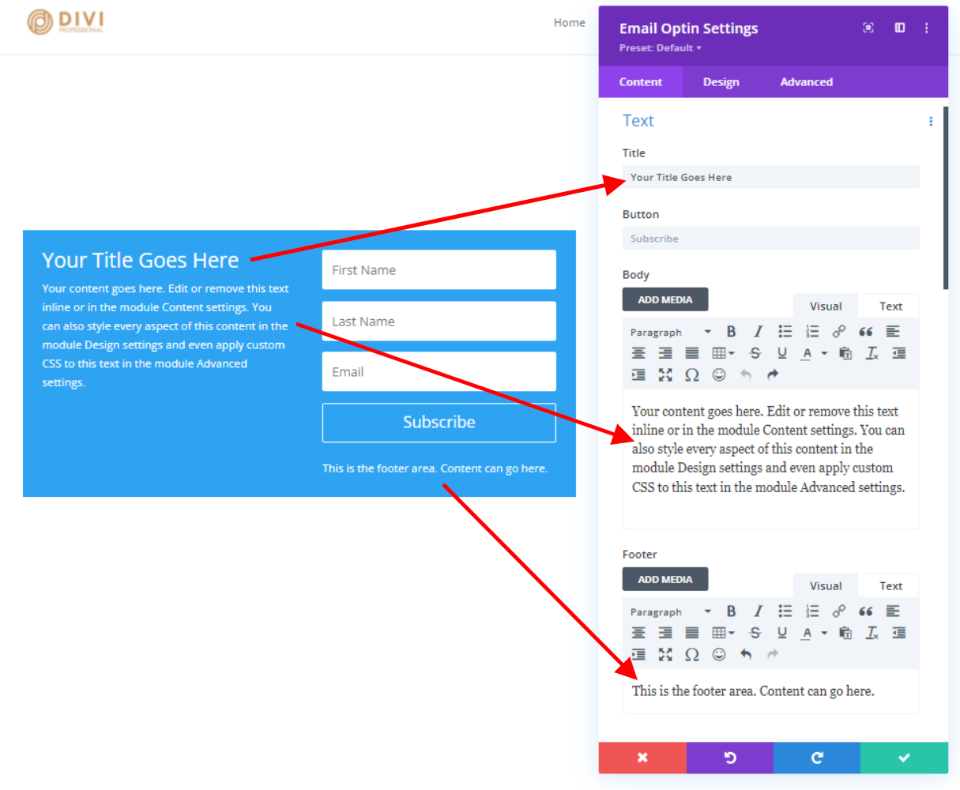
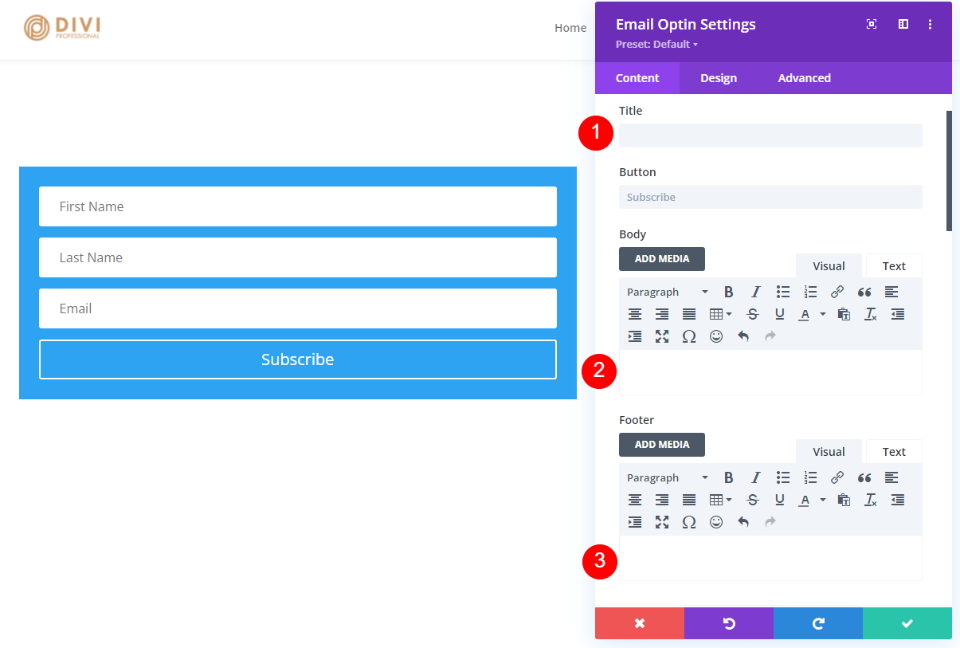
Outre le formulaire lui-même, le module d’optin d’email de Divi comporte trois zones de contenu. Il s’agit du titre, du corps du texte et du contenu du pied de page. Le titre est un champ de texte unique sans ajustement dans l’onglet Contenu. Les contenus du corps et du pied de page disposent d’éditeurs de contenu complets qui acceptent le texte, les médias, le HTML, le CSS, etc. Vous pouvez également utiliser du contenu dynamique, les adapter à la taille de chaque appareil et ajuster leur état de survol.
Onglet Conception du module d’optin d’email en ligne
L’onglet Conception contient les paramètres de style de base pour les zones de titre et de contenu. Les options comprennent le niveau de l’en-tête, la police, le poids de la police (normal ou gras), le style, l’alignement, la couleur, la taille, l’espacement, la hauteur de ligne et l’ombre. Examinons chacune d’entre elles.
Options du titre du module d’optin par courriel
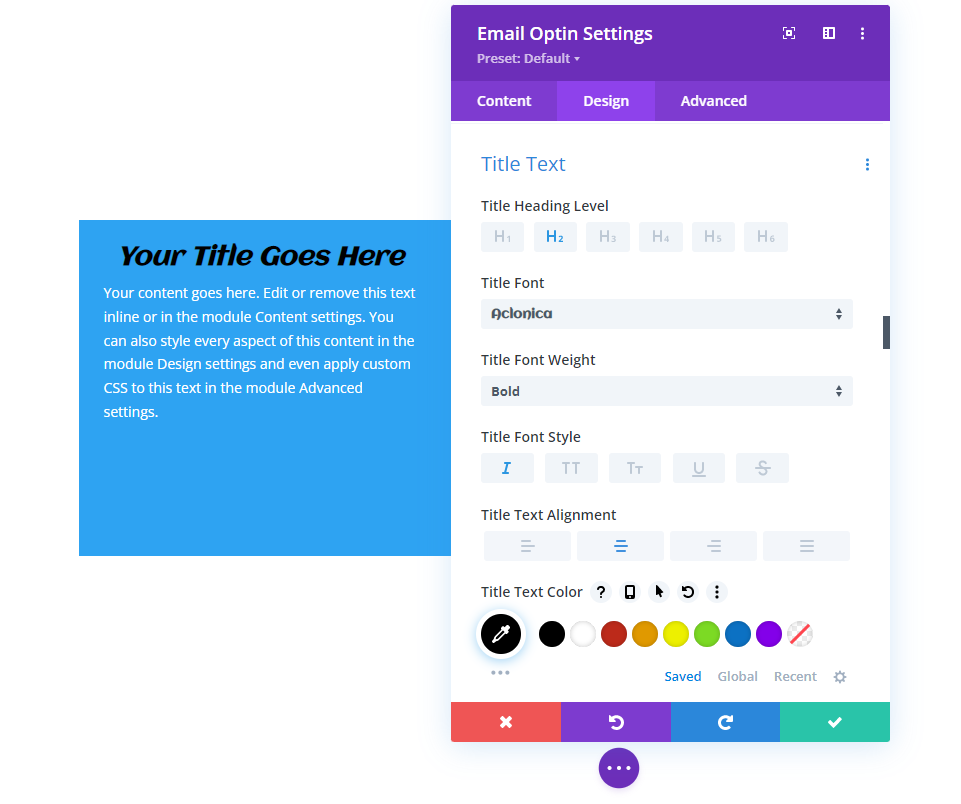
Voici les paramètres de conception pour le titre. J’ai ajusté le niveau de l’en-tête par la couleur du texte dans cette image.
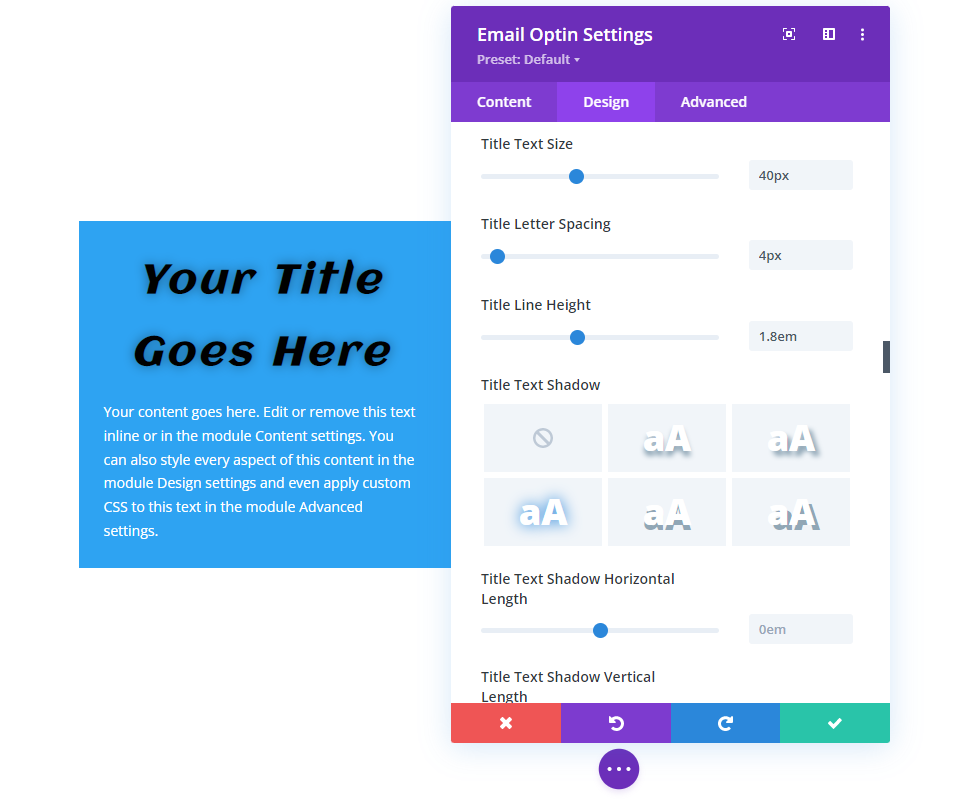
J’ai ajusté la taille du texte par le biais de l’ombre du texte dans cette image.
Options de texte du corps et du pied de page du module d’optin par courriel
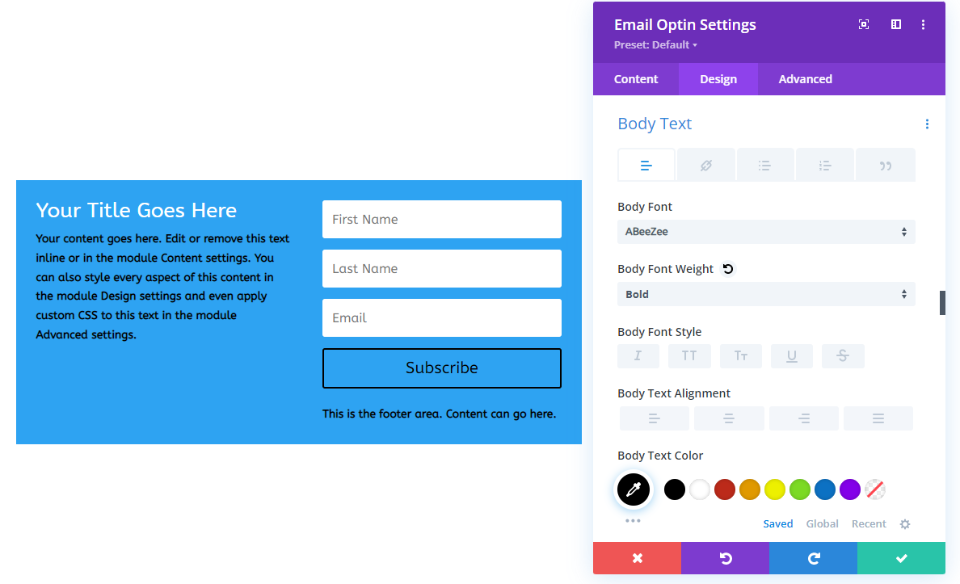
Le texte du corps et du pied de page est contrôlé par les mêmes paramètres de conception. L’image ci-dessous comprend les options Police et Couleur de la police. Cette section ajoute également les caractéristiques de texte standard telles que les puces, un lien, une citation, etc. Le texte du titre suit le style du texte du corps, sauf s’il possède son propre style. Le bouton utilisera certaines des options de texte, à moins qu’il ne soit stylé séparément.
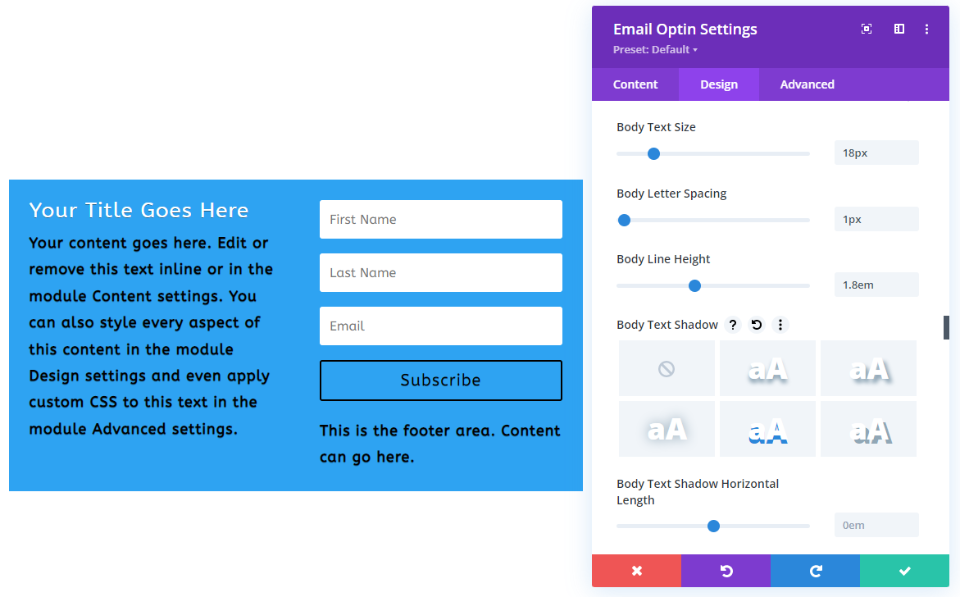
L’image ci-dessous ajoute les options Taille du texte et Ombre du texte.
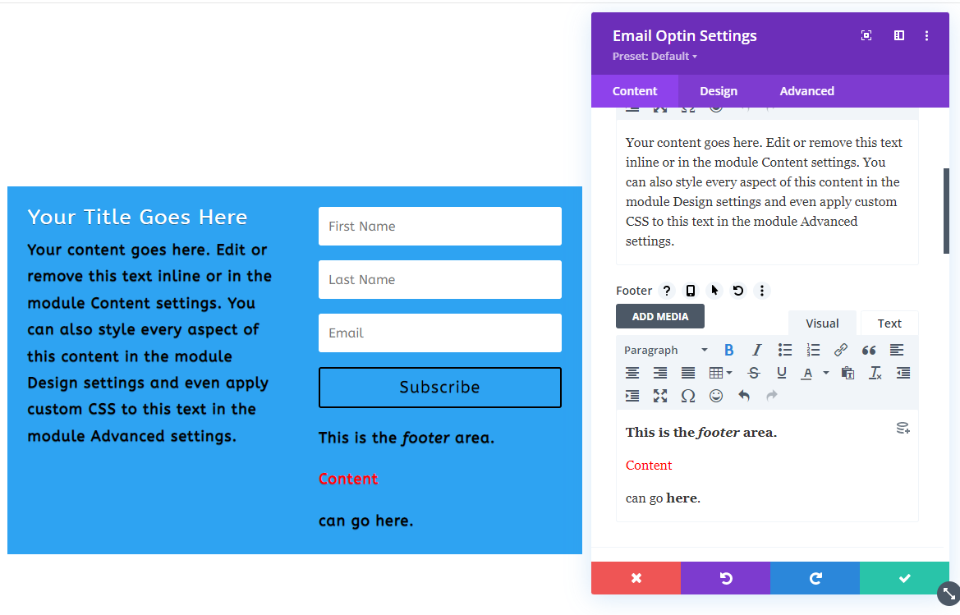
Vous pouvez utiliser le CSS en ligne dans l’éditeur de contenu, mais tout ce qui n’est pas stylé suivra le style de l’onglet Conception.
Mise en page du contenu du module d’optin d’e-mail en ligne
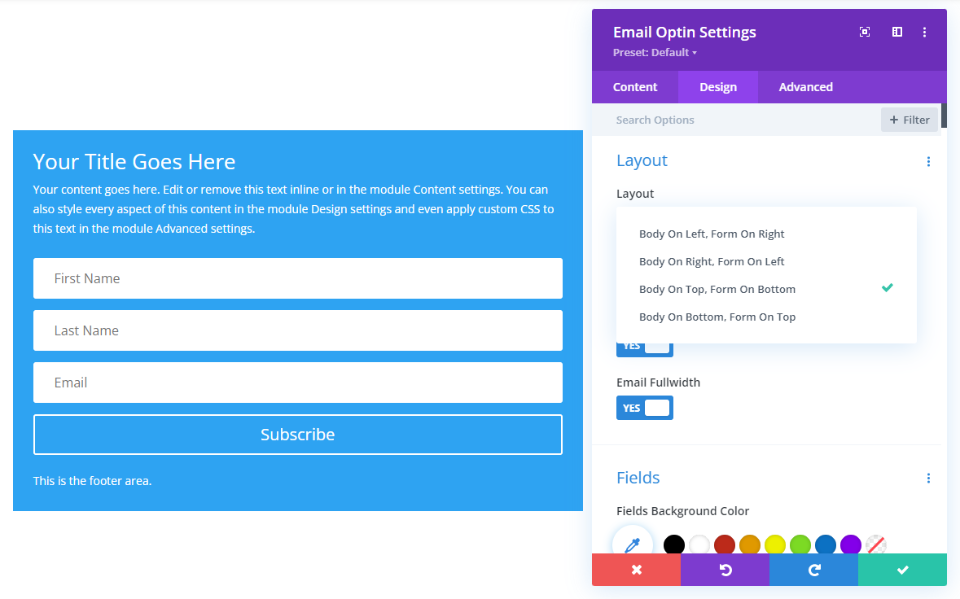
Les options de mise en page nous permettent de placer le titre et le corps du contenu au-dessus, au-dessous, à droite ou à gauche du formulaire. L’exemple ci-dessous place le corps en haut et le formulaire en bas.
Avantages et inconvénients du contenu du module d’optin par courriel
Pour
- Tout est contenu dans un seul module. Cela simplifie la création et le style du formulaire d’email.
- C’est facile à utiliser et c’est efficace. Si vous voulez copier ou déplacer le formulaire d’email, vous ne devez manipuler qu’un seul module.
- Le module optin email fournit trois zones de texte que nous pouvons utiliser. Le texte est superbe et fonctionne bien pour les formulaires d’e-mail de base.
- Pour effectuer des ajustements, il suffit d’ouvrir un seul module.
Inconvénients
- Le texte du titre dispose d’un simple champ pour entrer le titre et il dispose des options de style de base dans l’onglet Conception.
- Les textes du corps et du pied de page ont des éditeurs de contenu individuels dans l’onglet Contenu, mais ils utilisent les mêmes paramètres dans l’onglet Conception.
- Le module dispose de quatre options de mise en page qui déterminent l’emplacement du corps et du formulaire. Vous pouvez placer le corps au-dessus, au-dessous, à droite ou à gauche du formulaire, mais vous ne pouvez pas les séparer.
- Les champs du formulaire disposent d’options de style distinctes, mais les autres éléments de style s’appliquent à l’ensemble du module. Par exemple, l’arrière-plan, la taille, l’espacement, la bordure, l’ombre du cadre, les filtres, la transformation et l’animation s’appliquent à chaque élément du module. Cela signifie que vous ne pouvez pas régler l’arrière-plan du titre séparément du corps, du pied de page ou du formulaire.
- Le titre est toujours au-dessus du corps du texte. Le contenu du pied de page se trouve toujours sous le bouton.
- Tout ajustement du placement ou du style qui n’est pas disponible dans l’onglet Conception doit être ajouté aux champs CSS dans l’onglet Avancé.
Combinaison du texte avec des modules
L’autre solution consiste à créer les mêmes éléments de texte avec des modules de texte individuels et le module d’opt-in par courriel. Cette option vous oblige à styliser plusieurs éléments et vous devrez peut-être utiliser des lignes avec des options de colonnes multiples. Cependant, elle vous offre également le plus de fonctionnalités et d’options.
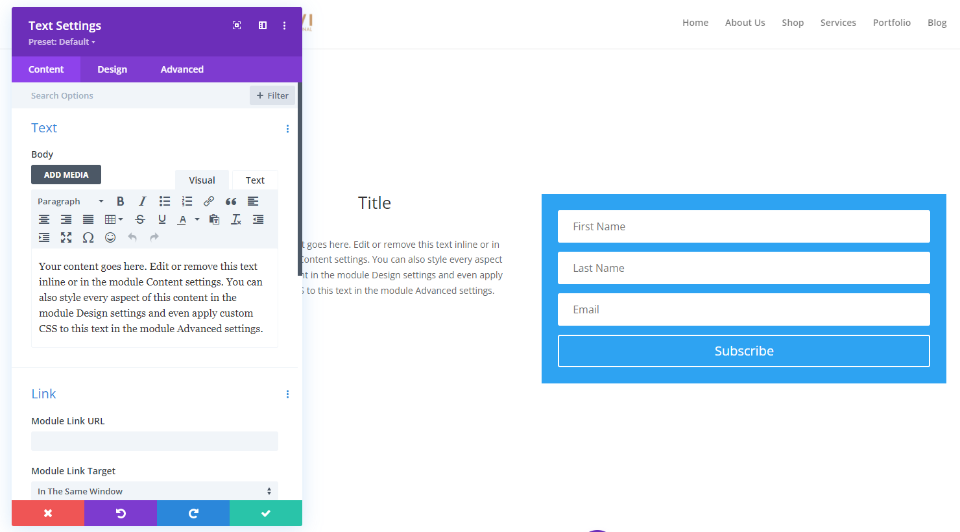
Pour utiliser cette méthode, il suffit de laisser vides les champs Title, Body et Footer du module opt-in, comme je l’ai fait dans l’exemple ci-dessous. Vous obtenez ainsi un formulaire sans aucun autre élément de texte.
Ensuite, utilisez les modules de texte pour créer les éléments que vous souhaitez. Dans l’exemple ci-dessous, j’ai ajouté deux modules de texte à côté du formulaire. Comme le montre cet exemple, l’éditeur de contenu est le même que celui du module optin email.
Options de conception du contenu du module de texte
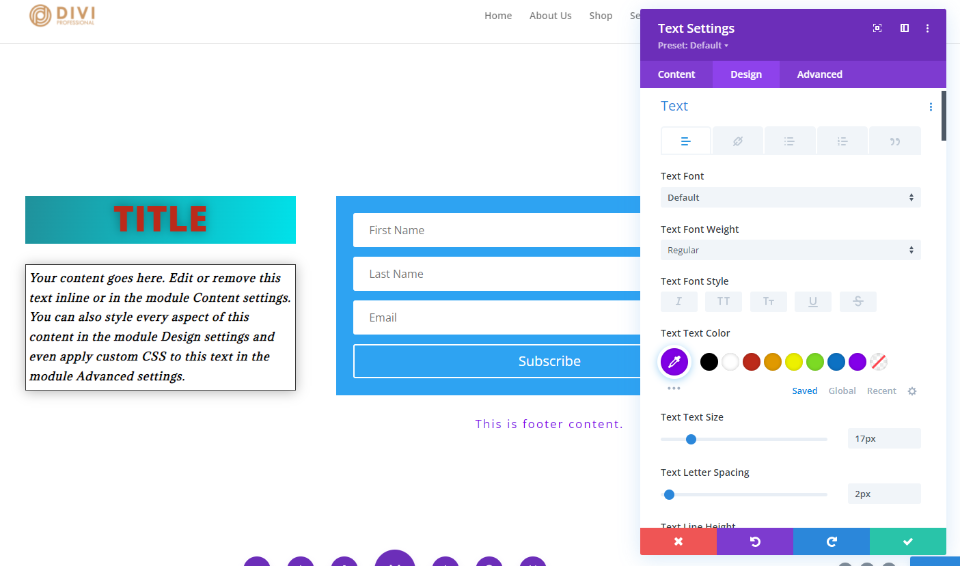
Le module de texte possède les mêmes paramètres de conception pour le corps du texte et le texte de l’en-tête que le module optin email, mais ajoute quelques options supplémentaires. Le texte de l’en-tête comprend cinq poids de police. Comme vous pouvez utiliser un module différent pour chaque ensemble de texte, vous pouvez avoir un arrière-plan, une bordure, une ombre portée, etc. différents pour chacun d’eux.
L’exemple ci-dessous utilise le module opt-in pour le formulaire et ajoute trois modules de texte différents pour créer le texte du titre, du corps et du pied de page. J’ai stylé chaque module séparément. Cela montre les paramètres pour la police, le poids, le style, la couleur, la taille, l’espacement, la hauteur de ligne et l’ombre du texte. J’ai également ajusté les arrière-plans, l’espacement et les bordures.
Avantages et inconvénients de l’utilisation de modules de texte pour le contenu de l’optin par e-mail
Pour
- Les modules de texte vous offrent beaucoup plus de fonctions de style pour chacun des éléments. Comme chaque module est stylé individuellement, vous pouvez avoir un style différent pour chaque élément. Cela inclut différents arrière-plans, espacements, tailles, bordures, etc.
- Vous n’êtes pas limité par les options de mise en page.
- Vous n’êtes pas limité à un seul type de contenu. Vous pouvez entourer le formulaire d’autant de modules que vous le souhaitez, pour créer le design que vous voulez.
- Vous n’êtes pas limité aux modules de texte. Vous pouvez utiliser tout ce que vous voulez, comme des images, des vidéos, des curseurs, des CTA, et bien plus encore.
- Vous pouvez toujours les utiliser en combinaison avec le contenu du module optin email.
Inconvénients
- Pour placer le contenu à côté du formulaire, vous devez utiliser des rangées avec plus de colonnes.
- Il est plus difficile de copier ou de déplacer des modules individuels.
- Il y a plus de modules à ouvrir si vous voulez apporter des modifications.
- Il peut être nécessaire de faire un effort de style supplémentaire pour qu’ils ressemblent à un seul formulaire. Les bordures et les arrière-plans de l’optin e-mail doivent être définis dans les paramètres de la ligne si vous souhaitez les modifier et les faire ressembler à un module unique.
Exemples de combinaison de modules e-mail et texte
Voyons maintenant quelques exemples de combinaisons de modules optin email et de modules de texte. Pour la plupart de ces exemples, j’utiliserai le formulaire d’opt-in d’e-mail du NGO Layout Pack gratuit disponible dans Divi. Je vais montrer les vues de bureau et filaire.
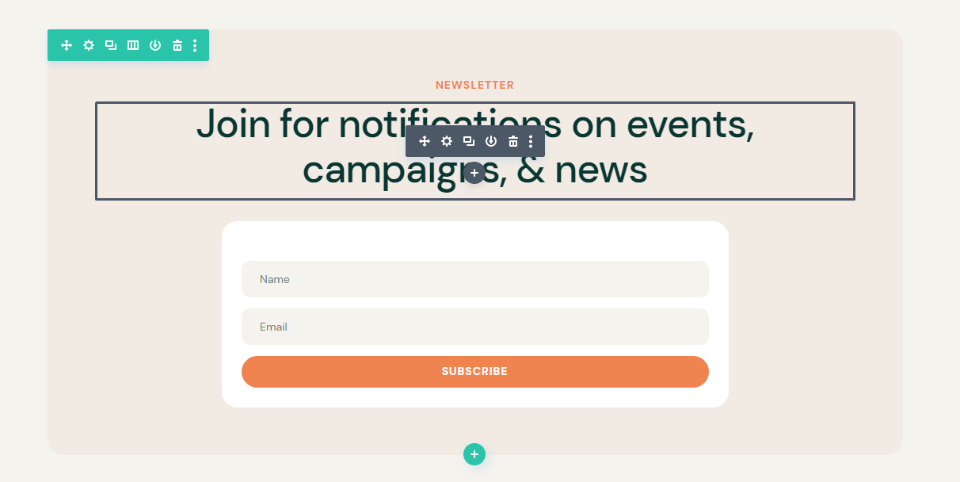
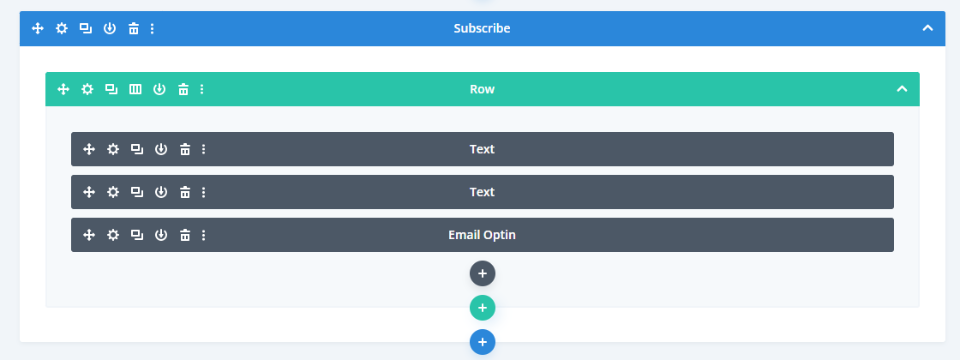
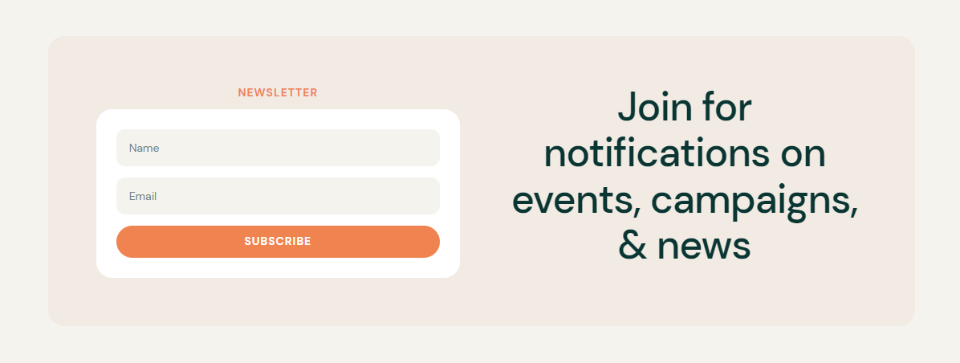
Tout d’abord, voici le formulaire d’inscription par courriel tel qu’il apparaît dans la mise en page. Il utilise deux modules de texte et le module d’optin d’email. Le style de l’arrière-plan est réalisé dans la rangée. Il place un petit titre en haut, une grande description en dessous, puis le formulaire.
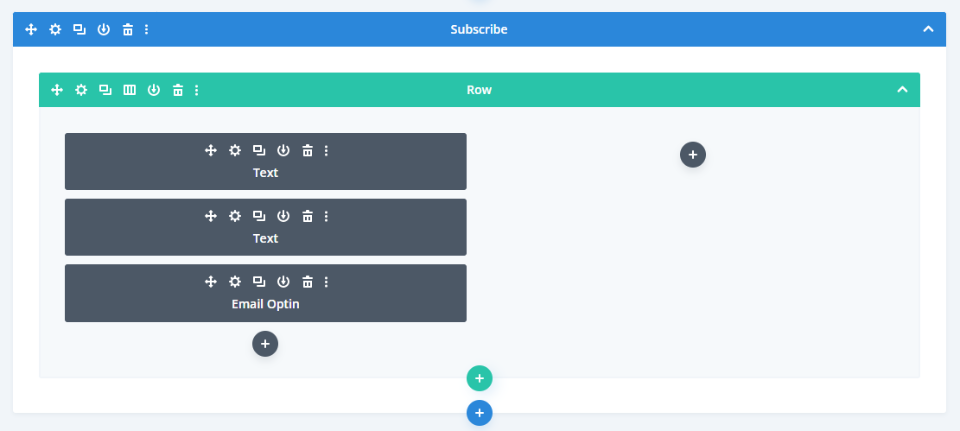
Voici la vue filaire.
Combinaison de l’e-mail et du module de texte – Premier exemple
Notre premier exemple déplace la description à droite du formulaire mais conserve le titre au-dessus du formulaire. Cette disposition est simple, mais elle n’est pas possible sans utiliser un module de texte au-dessus du formulaire. J’ai transformé la ligne en 2 colonnes.
Voici la vue filaire.
Deuxième exemple de combinaison d’e-mails et de modules de texte
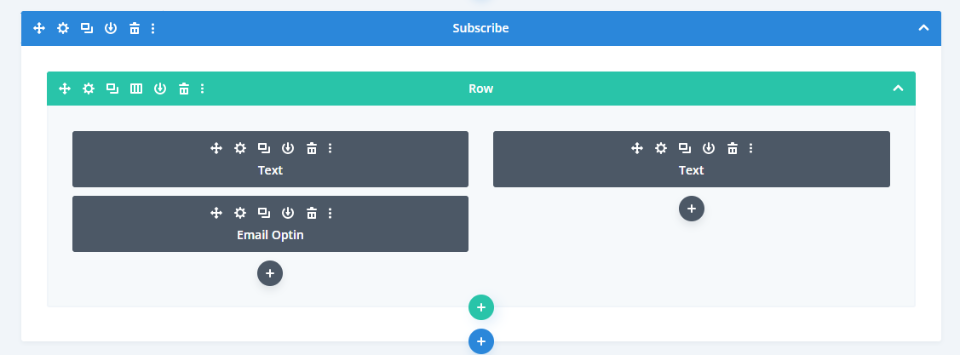
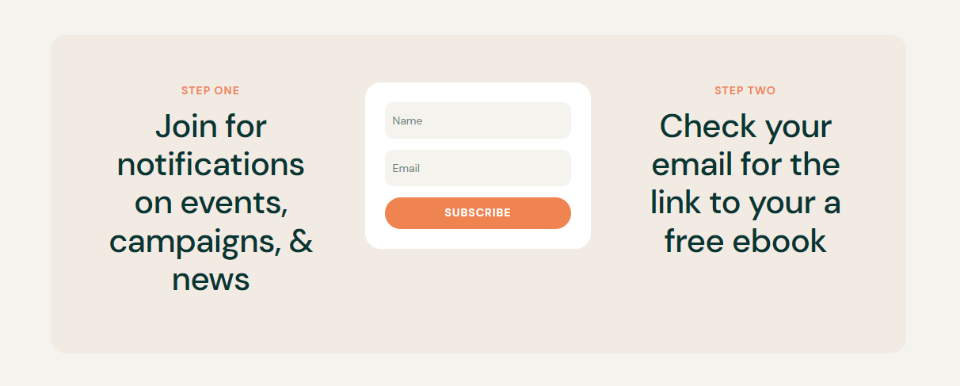
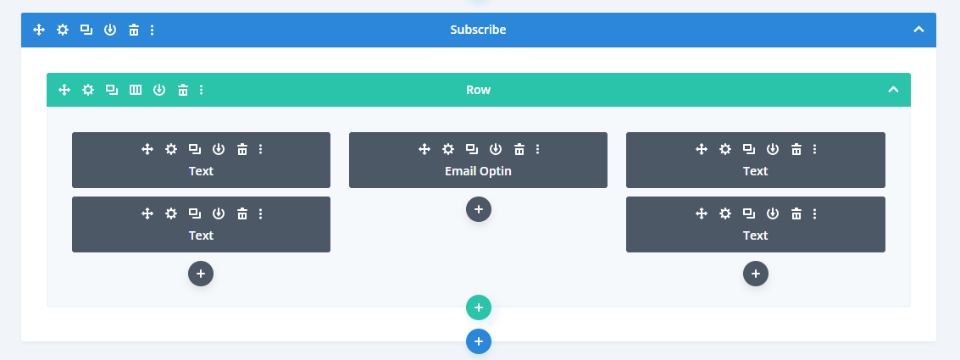
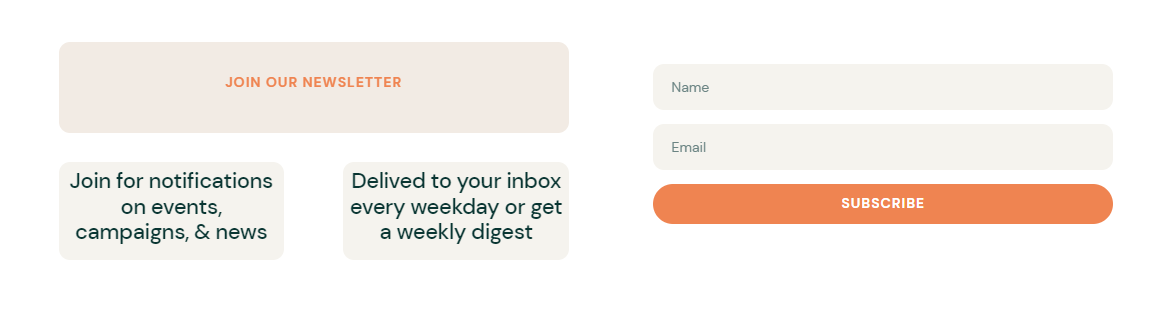
Dans notre deuxième exemple, j’ai modifié la ligne en 3 colonnes et placé des modules de texte dans les colonnes extérieures. Chacune des rangées avec du texte comprend un titre et une description qui fournit des étapes numérotées. Le module opt-in email peut afficher une étape, mais pas les deux.
Voici la vue filaire.
Troisième exemple de combinaison d’e-mails et de modules de texte
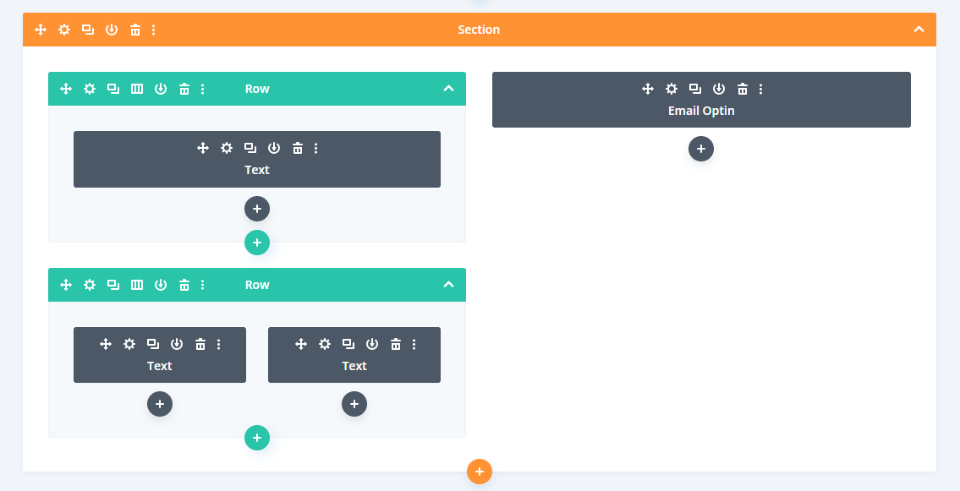
Notre troisième exemple utilise une section spécialisée avec plusieurs lignes et largeurs de colonnes. Il affiche un titre et deux modules pour les descriptions sur la gauche et le formulaire de courrier électronique sur la droite.
Voici la vue filaire.
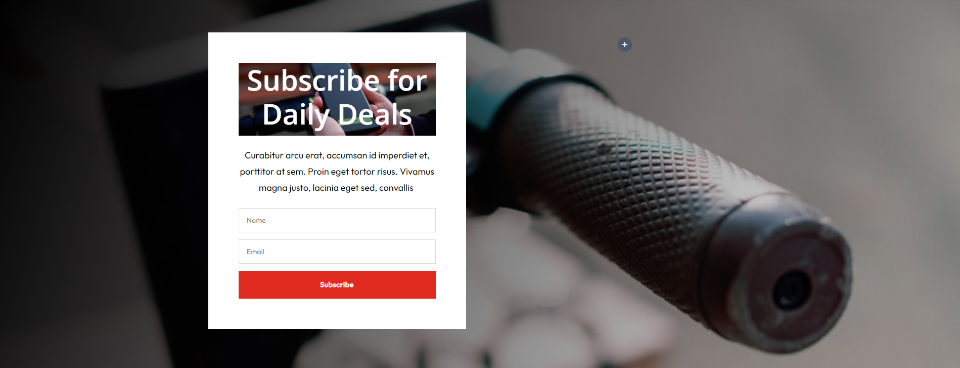
Quatrième exemple de combinaison des modules Email et Texte
Voici notre quatrième exemple. Il utilise le formulaire d’inscription par courriel du pack de mise en page gratuit Location de scooters. J’ai ajouté une image à l’arrière-plan du titre et changé la couleur de la police du titre en blanc. Tout le reste est identique à l’original. L’arrière-plan blanc de la colonne lui donne l’apparence d’un module unique.
Voici la vue filaire.
Réflexions finales
Voilà pour ce qui est de l’utilisation du module d’opt-in par courriel en ligne et de sa combinaison avec des modules de texte. Le module opt-in email fonctionne bien et fournit un formulaire email simple, mais il est limité. L’utilisation de modules de texte pour le titre et la description vous offre beaucoup plus d’options de conception. Avec un peu de style, plusieurs modules peuvent ressembler à un seul module. En utilisant plusieurs modules, vous pouvez créer des formulaires d’optin par courriel uniques avec beaucoup plus d’options de mise en page et de conception.
Nous voulons savoir ce que vous en pensez. Utilisez-vous les fonctions de contenu du module Divi email optin, ou préférez-vous utiliser des modules de texte pour ce contenu ? Faites-le nous savoir dans les commentaires