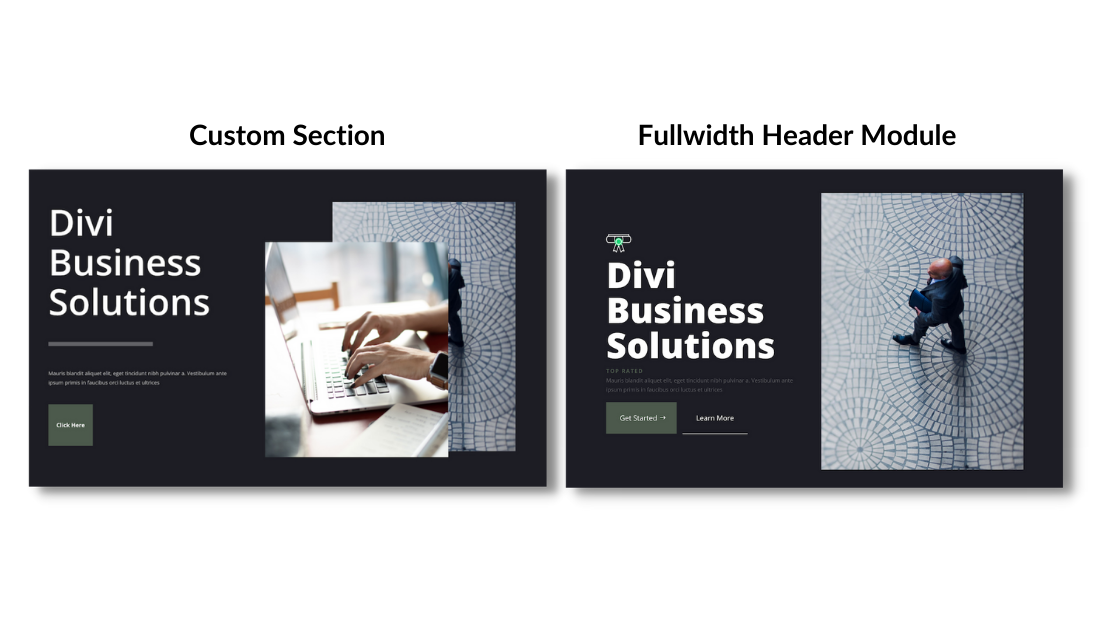
Construire une section héroïque de site Web à partir de zéro ou utiliser le module Divi Fullwidth Header sont deux façons de créer un design accrocheur pour votre site. Dans cet article, nous allons examiner les avantages et les inconvénients de l’utilisation d’un module d’en-tête pleine largeur par rapport à la création de votre propre section de héros avec Divi.
C’est parti !
L’importance des sections de héros de site Web
Une section de héros est la toute première section que vos visiteurs voient lorsqu’ils arrivent sur votre site Web. Il s’agit souvent d’une bannière pleine largeur, que l’on peut également appeler un en-tête de héros. Il s’agit d’un emplacement de premier plan sur votre site Web, car il a le pouvoir de laisser une première impression durable. Il est donc important qu’il soit conçu de manière à être facile à lire, tout en étant attrayant et convaincant. Les sections de héros de site Web sont importantes car elles peuvent attirer l’attention des clients potentiels, décrire rapidement une page et susciter un engagement et des pistes potentielles. Les sections héroïques doivent être marquées, comporter un titre h1 et un appel à l’action.
Création d’une section héroïque à partir de zéro
La création d’une section de héros à partir de zéro vous permet de contrôler entièrement la conception et le contenu. En fonction de votre situation et de vos besoins, cela peut être une excellente solution pour votre site Web. Examinons les avantages et les inconvénients de cette approche.
Les avantages de cette approche
Tout d’abord, examinons les avantages de la création d’une section de héros de site Web à partir de zéro en utilisant Divi.
1. Contrôle total de la conception
La création d’une section de héros à partir de zéro vous permet de contrôler complètement l’apparence du design. Il n’y a pas de styles de conception préétablis et vous pouvez personnaliser votre site à votre guise avec Divi. Vous pouvez donner à votre site l’apparence que vous souhaitez.
2. Utilisez n’importe quel module Divi
Puisque vous créez la section à partir de rien, vous pouvez ajouter n’importe quel module Divi à l’en-tête. Cela signifie que vous pouvez ajouter une option de messagerie, un formulaire de contact, un bouton, un module de texte, une galerie, etc. Les possibilités de personnalisation sont infinies !
Inconvénients de cette approche
Voyons maintenant les inconvénients de la construction d’une section de héros à partir de zéro.
1. Vous devez construire à partir de rien
Si vous cherchez à mettre en place une section de héros en quelques minutes, il vous faudra peut-être un peu plus de temps pour concevoir une section de héros à partir de zéro. Il n’y a pas de modèles préétablis, vous aurez donc un contrôle total, mais vous passerez peut-être plus de temps à bricoler pour que tout soit parfait.
2. Nécessite plusieurs modules
Construire une section de héros à partir de zéro signifie que vous utiliserez plusieurs modules à la fois. Si cela permet de grandes options de personnalisation, cela signifie également que votre contenu sera réparti entre plusieurs modules au lieu d’être regroupé en un seul.
Création d’une section héroïque avec le module d’en-tête Divi Fullwidth
La création d’une section héroïque à l’aide du module Divi Fullwidth Header permet de créer facilement un design accrocheur et adapté aux mobiles en quelques minutes seulement. Examinons les avantages et les inconvénients de cette approche.
Avantages de cette approche
Examinons les avantages de la création d’une section héroïque à l’aide du module Divi Fullwidth Header.
1. Tout votre contenu se trouve dans un seul module
Le module Divi Fullwidth Header a tout ce qu’il faut : des images, une icône, un texte d’en-tête, un texte de sous-titre, un texte de corps et deux boutons, le tout dans le module. Cela signifie que vous n’aurez pas besoin de plusieurs modules pour faire le travail, et que tout votre contenu se trouve dans un seul module, ce qui facilite la personnalisation de chaque aspect de la section du héros à un seul endroit.
2. Une conception déjà optimisée
Le module Fullwidth Header est conçu de manière à être déjà optimisé pour les mobiles. Cela signifie que les éléments du module s’empilent automatiquement d’une manière attrayante pour l’œil lorsque votre visiteur consulte votre site Web sur un mobile.
Les inconvénients de cette approche
Évaluons maintenant les inconvénients de la création d’une section héroïque avec le module Divi Fullwidth Header.
1. Moins de souplesse dans la conception
Le module Divi Fullwidth Header est livré avec des options de contenu prédéfinies, bien que nombreuses, peuvent être limitatives si vous cherchez à ajouter un élément de contenu qui n’est pas disponible dans le module. Cela signifie que vous aurez moins de flexibilité avec la conception globale.
Construction des deux sections de héros, étape par étape
Maintenant que vous comprenez les avantages et les inconvénients des deux approches, construisons chaque section de héros pour que vous puissiez voir exactement comment chaque approche fonctionne.
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Installez Divi sur votre site Web WordPress.
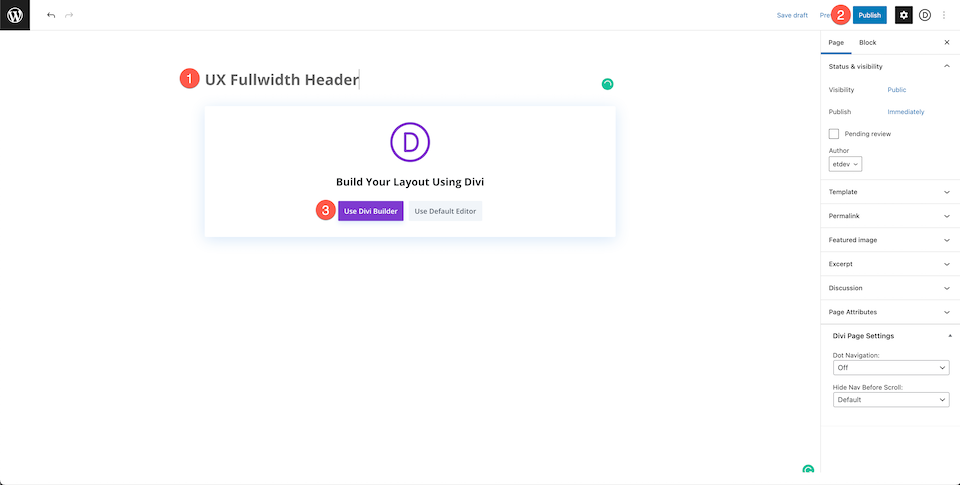
- Ajoutez une page et donnez-lui un titre.
- Activez le constructeur visuel
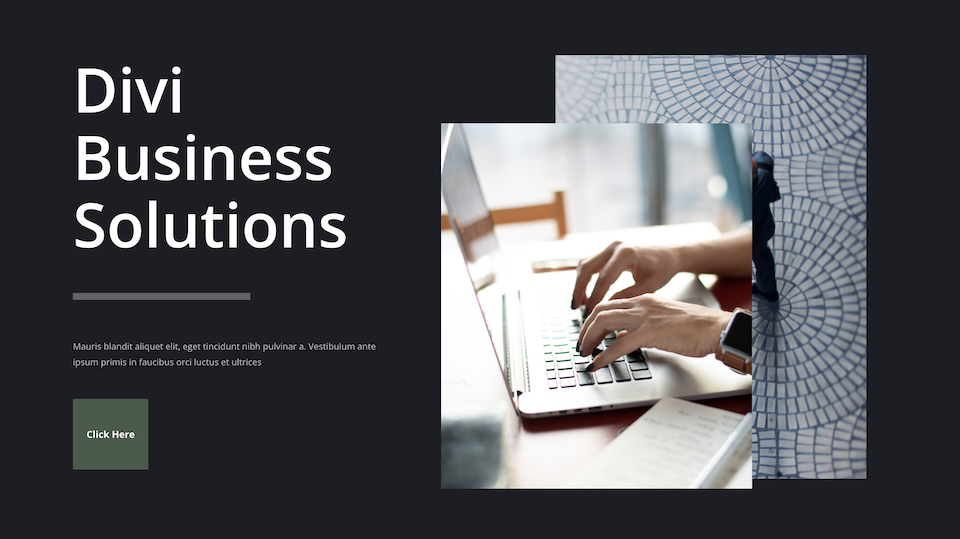
Création de votre section héroïque à partir de zéro
Maintenant que notre page est configurée, commençons par créer une section de héros à partir de zéro.
Activer le constructeur visuel
Afin d’utiliser le constructeur par glisser-déposer de Divi, nous devons activer le constructeur visuel en cliquant sur le bouton « Utiliser le constructeur de Divi ». Cela rechargera la page en utilisant le Visual Builder de Divi.
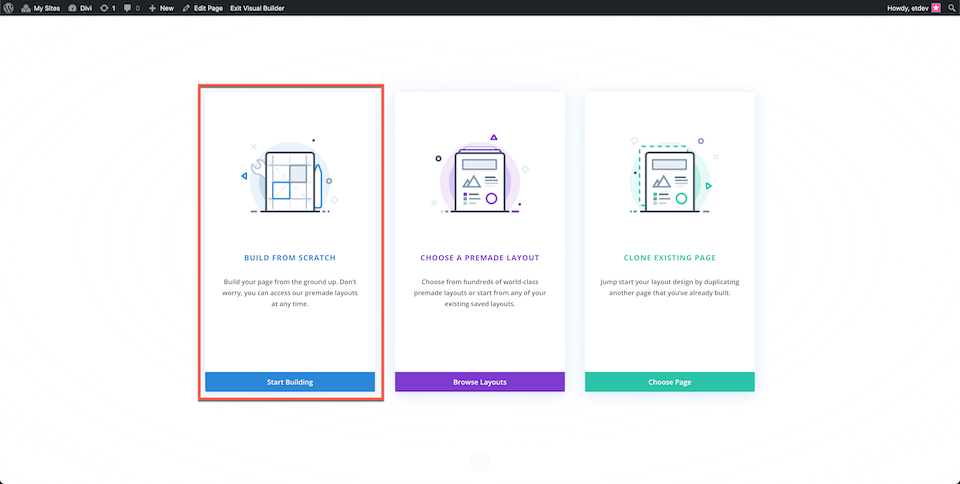
Sélectionnez : Build From Scratch
Maintenant que votre page s’est rechargée avec le constructeur visuel activé, cliquez sur les options « construire à partir de zéro » afin d’avoir une page vierge sur laquelle travailler pour recréer notre design.
Ajouter une rangée et définir les colonnes
Ajoutez une ligne et choisissez trois colonnes.
Ajouter des modules
Ajoutons maintenant les modules de contenu dont nous aurons besoin.
- Colonne de gauche : 2 modules de texte, un séparateur, un bouton
- Colonne du milieu : Image
- Colonne de droite : Image
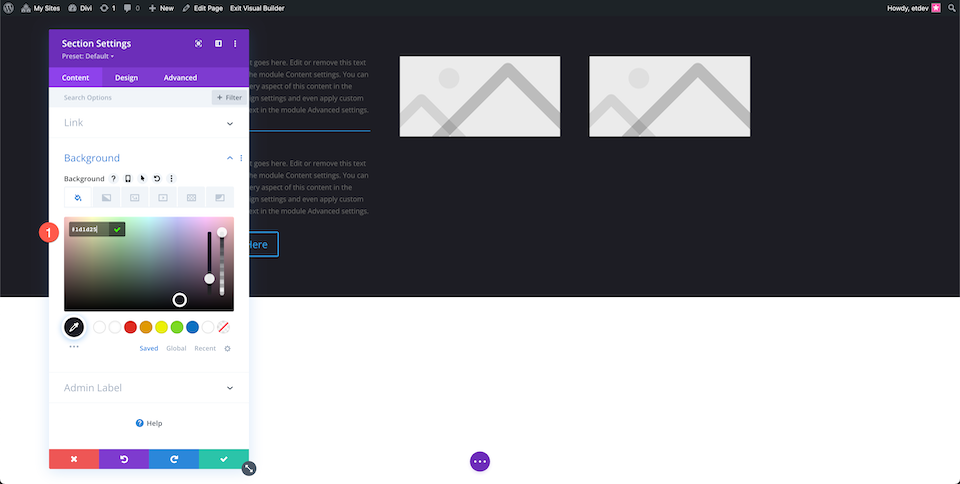
Section Style
Configurons maintenant les paramètres de la section.
Ajoutez une section, puis configurez les paramètres suivants :
- Couleur d’arrière-plan : #1d1d25
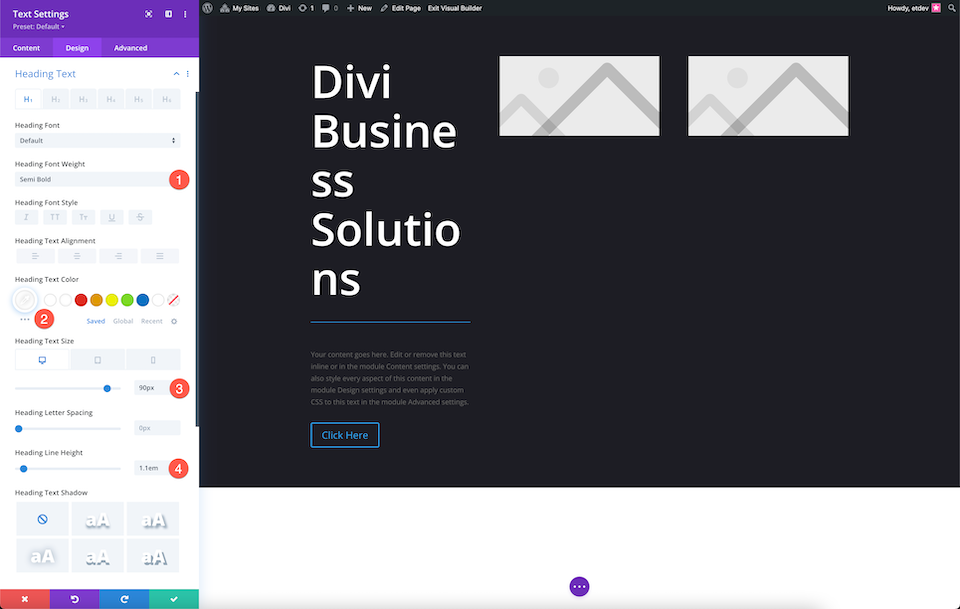
Style du texte de l’en-tête
Donnez un style au texte de l’en-tête :
- Poids de la police de l’en-tête : Semi Gras
- Couleur du texte de l’en-tête : #ffffff
- Taille du texte de l’en-tête : 90px
- Hauteur de la ligne de l’en-tête : 1.1em
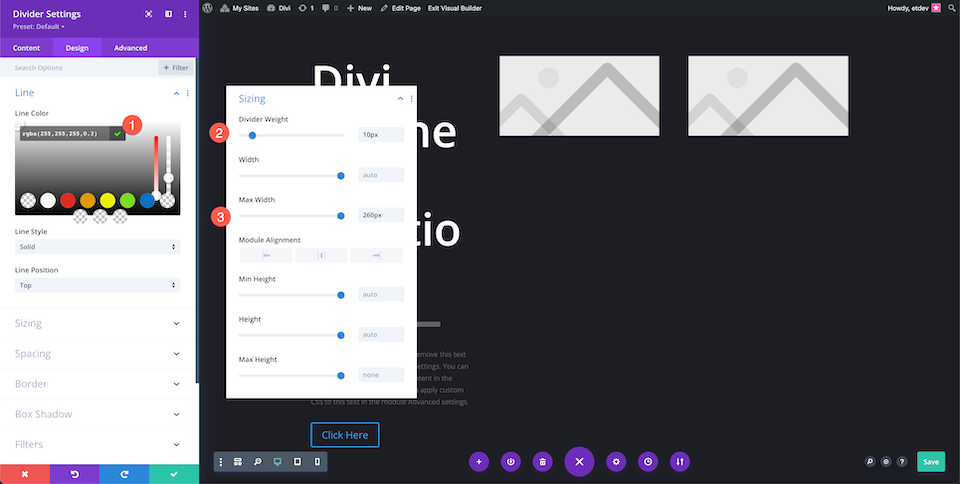
Style du séparateur
Configurez les paramètres du séparateur :
- Couleur : rgba(255,255,255,0.3)
- Poids du séparateur : 10px
- Largeur maximale : 260px
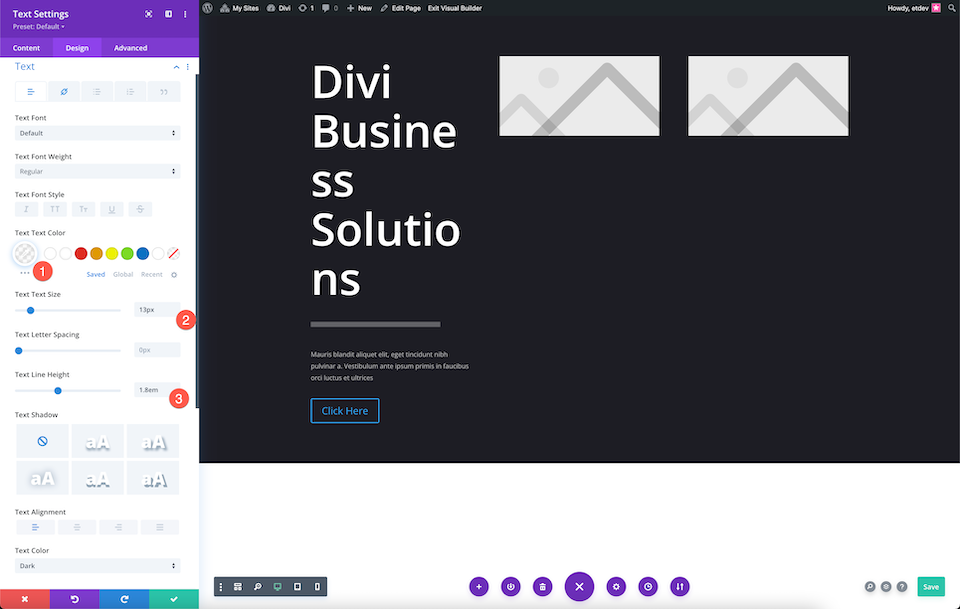
Style du texte du corps
Donnez un style au texte du corps :
- Couleur du texte du corps : rgba(255,255,255,0.7)
- Taille du texte : 13px
- Hauteur de la ligne de texte : 1.8em
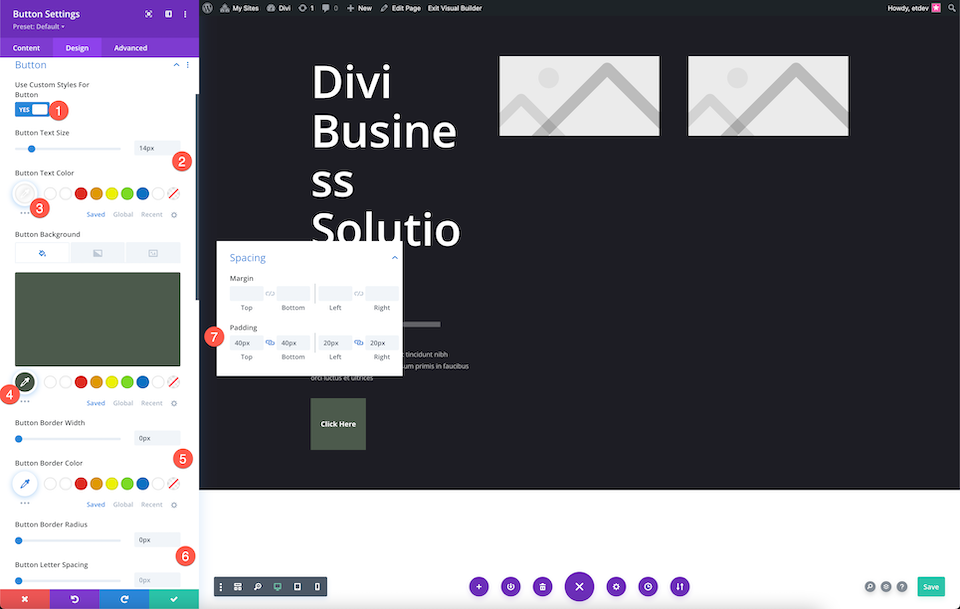
Style du bouton
Maintenant, donnons un style au bouton.
Dans l’onglet Bouton :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14px
- Couleur du texte du bouton : #ffffff
- Arrière-plan du bouton :
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
Dans l’onglet Espacement :
- En haut et en bas : 40px
- Gauche et droite : 20px
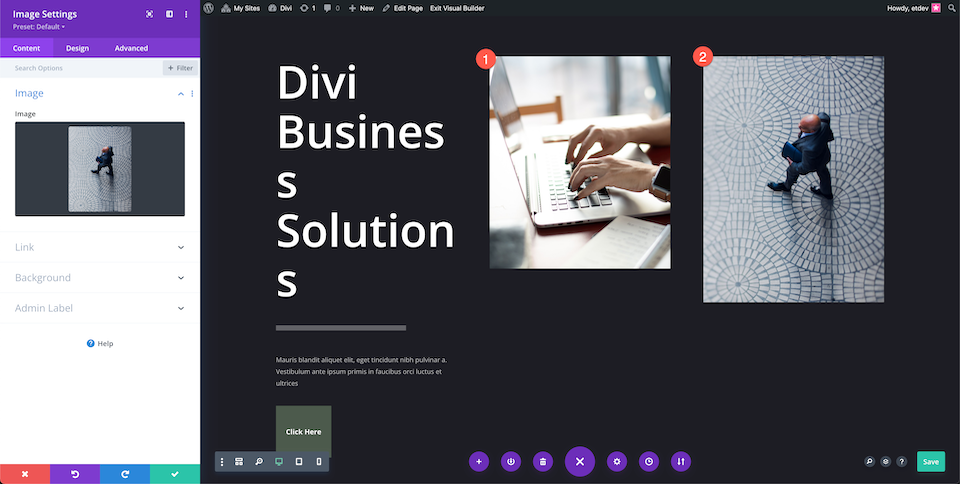
Ajouter des images
Ajoutez les images dans les modules d’images.
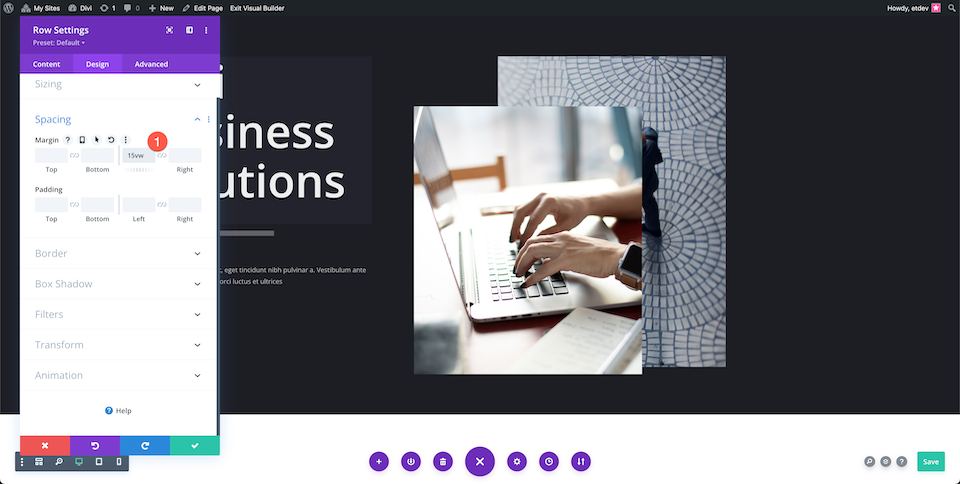
Ajuster les paramètres des rangées
Dans les paramètres de la rangée :
- Ajoutez 15vw à la marge de gauche.
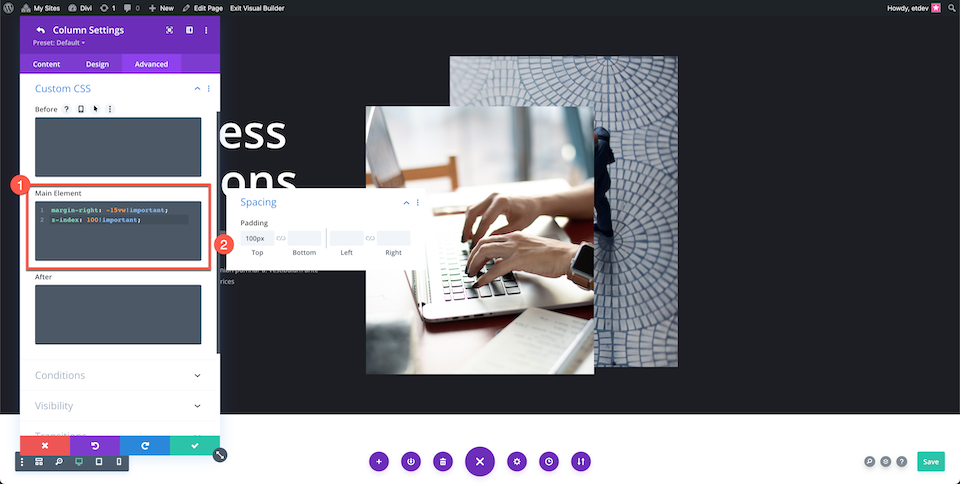
Ajuster la 2ème colonne
Dans la deuxième colonne, configurez ces paramètres :
CSS personnalisé
Collez le code suivant dans la section Code de l’élément principal :
margin-right : -15vw!important ; z-index : 100!important ;
Espacement
Ajoutez 100px de rembourrage en haut.
Voilà ! Vous avez maintenant une section de héros personnalisée entièrement conçue.
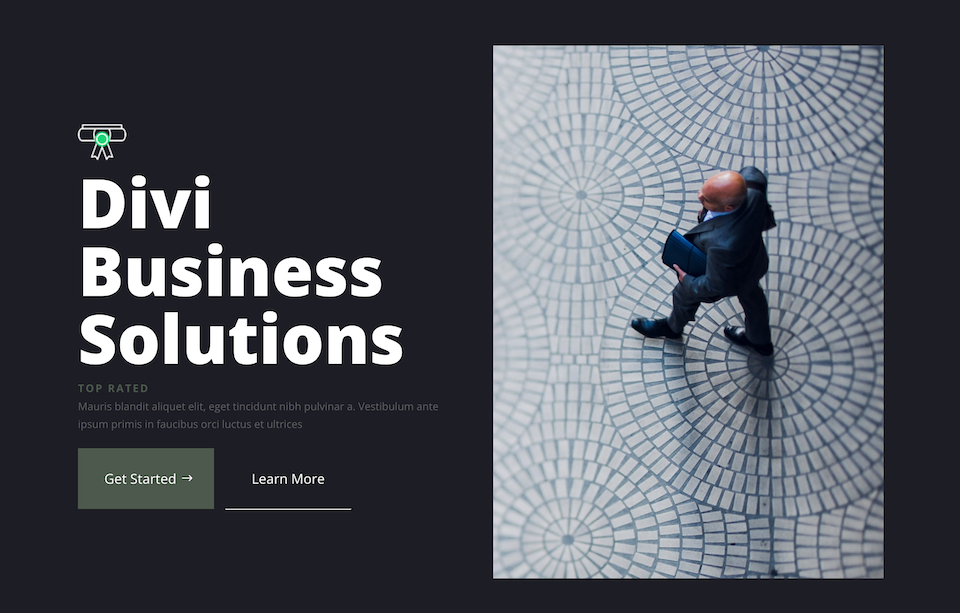
Création de votre section héroïque avec le module Fullwidth Header de Divi
Voyons maintenant comment recréer cette section héroïque à l’aide du module Fullwidth Header de Divi.
Ajoutez une page et sélectionnez « Build From Scratch » (construire à partir de zéro)
Ajoutez une nouvelle page, donnez-lui un titre, puis cliquez sur « Use Divi Builder » et sélectionnez « Build From Scratch ».
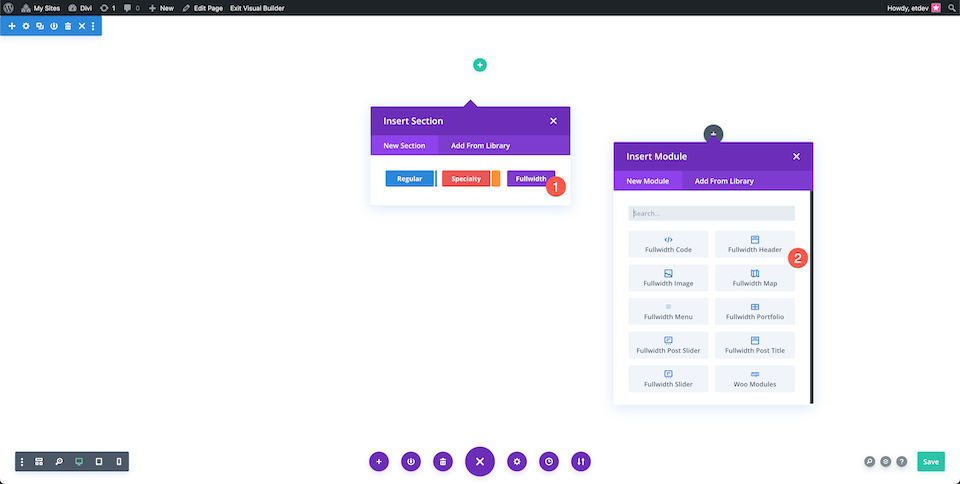
Ajouter une section pleine largeur et un en-tête pleine largeur
Ajoutez une section pleine largeur, puis sélectionnez En-tête pleine largeur dans la bibliothèque de modules.
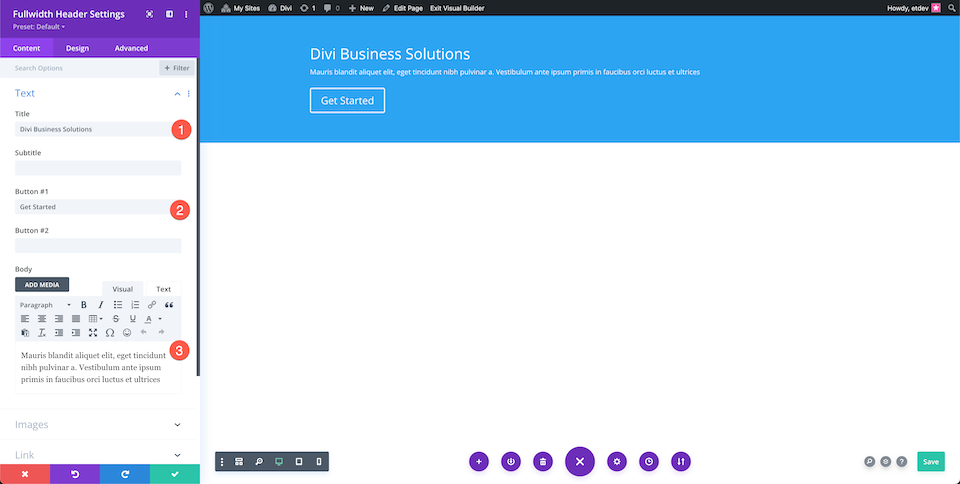
Ajouter du contenu
Ajoutez le contenu textuel au module dans l’onglet Texte.
Ajouter des images
Ajoutez les images dans l’onglet Image.
Modifier la couleur d’arrière-plan
Dans l’onglet arrière-plan, configurez le paramètre suivant :
- Couleur d’arrière-plan : #1D1D25
Style du texte de l’en-tête
Configurez les paramètres du texte de l’en-tête :
- Title Font Weight : Gras
- Taille du texte du titre : 90px
Style du texte du corps
Configurez les paramètres du texte du corps :
- Couleur du texte du corps : rgba(255,255,255,0.55)
Style du texte du sous-titre
Configurez les paramètres du texte des sous-titres :
- Poids de la police du sous-titre : Gras
- Couleur du texte du sous-titre : #4C594C
- Espacement des lettres du sous-titre : 3px
Style des boutons
Stylisons maintenant les deux boutons.
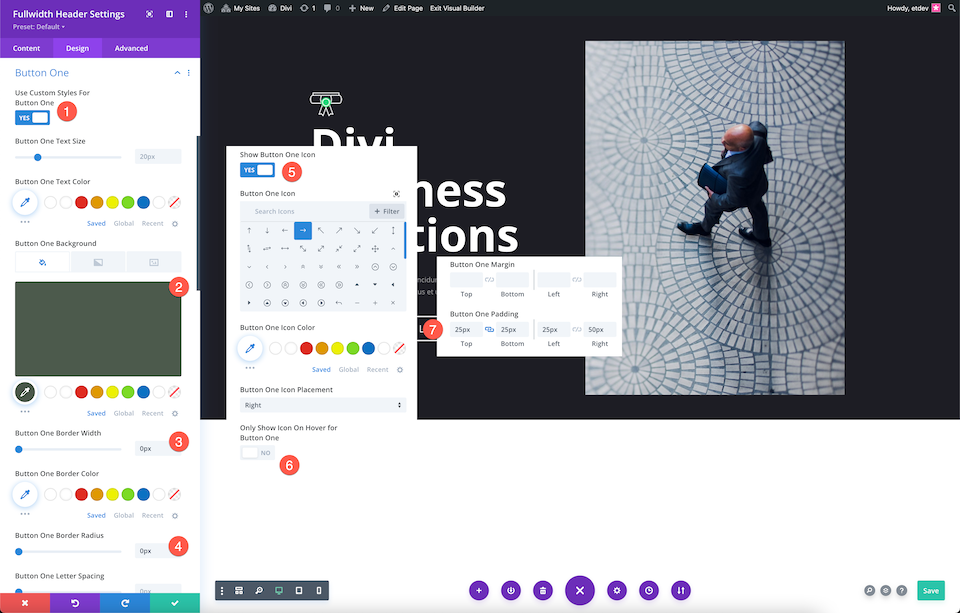
Bouton un
Dans l’onglet Bouton 1, configurez les paramètres suivants :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Arrière-plan du bouton 1 : #4c594c
- Largeur de la bordure du bouton 1 : 0px
- Rayon de la bordure du bouton 1 : 0px
- Afficher l’icône du bouton 1 : Oui
- Afficher l’icône au survol du bouton 1 uniquement : Non
- Button ONe Padding : 25px en haut et en bas ; 25px à gauche, 50px à droite.
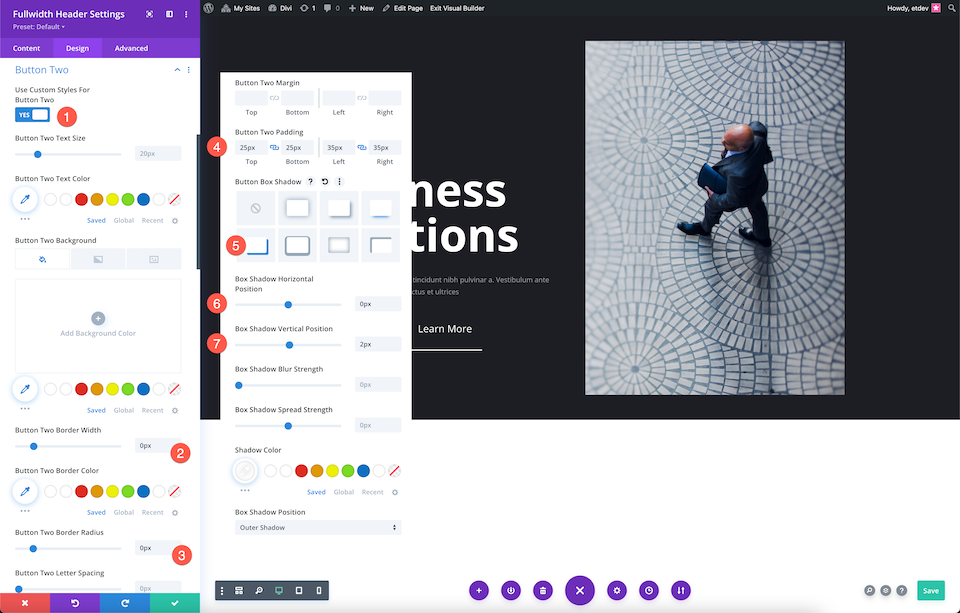
Bouton Deux
Dans l’onglet Bouton deux, configurez les paramètres suivants :
- Use Custom Styles For Button Two (Utiliser des styles personnalisés pour le bouton 2) : Oui
- Largeur de la bordure du deuxième bouton : 0px
- Rayon de la bordure du deuxième bouton : 0px
- Button Two Padding (bouton 2) : 25px en haut et en bas ; 25px à gauche et à droite.
- Button Box Shadow : Choisissez le 4ème
- Box Shadow Horizontal Position : 0px
- Position verticale de l’ombre de la boîte : 2px
- Couleur de l’ombre : #ffffff
Voilà ! Vous avez maintenant une section de héros entièrement conçue à l’aide du module Divi Fullwidth Header.
Réflexions finales
Il est facile de créer une section héroïque avec Divi, que ce soit en partant de zéro ou en utilisant le module Fullwidth Header. Les deux options vous permettent de créer des en-têtes étonnants qui captent l’intérêt de vos visiteurs. En fonction de vos besoins uniques, l’une ou l’autre option est une excellente option à considérer pour le style de votre section héroïque. Après avoir lu les avantages et les inconvénients des deux options, comment concevriez-vous votre section héroïque ?