Le module de portefeuille filtrable de Divi vous offre deux options de mise en page parmi lesquelles choisir. Les deux options ont des avantages et fonctionnent très bien pour certains objectifs. Dans cet article, nous allons comparer les mises en page pleine largeur et en grille du module Portefeuille filtrable de Divi pour vous aider à choisir celle dont vous avez besoin pour votre site Web. Nous allons également styliser les deux mises en page pour voir comment elles fonctionnent dans une mise en page Divi.
C’est parti !
Aperçu des options de mise en page du module Portefeuille filtrable
Tout d’abord, jetons un coup d’œil à ce que nous allons construire dans ce tutoriel.
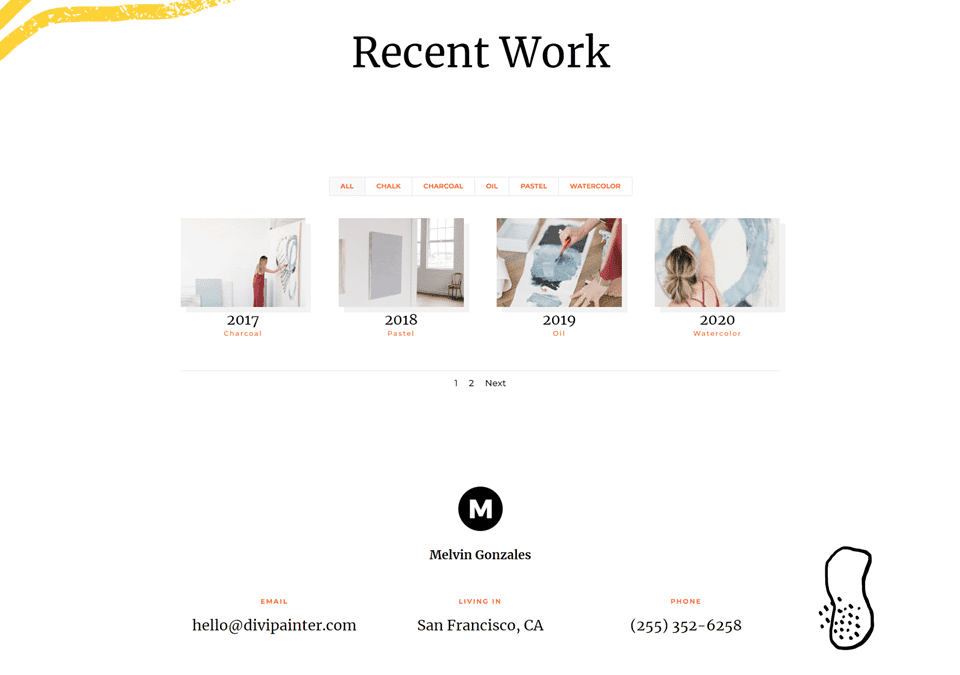
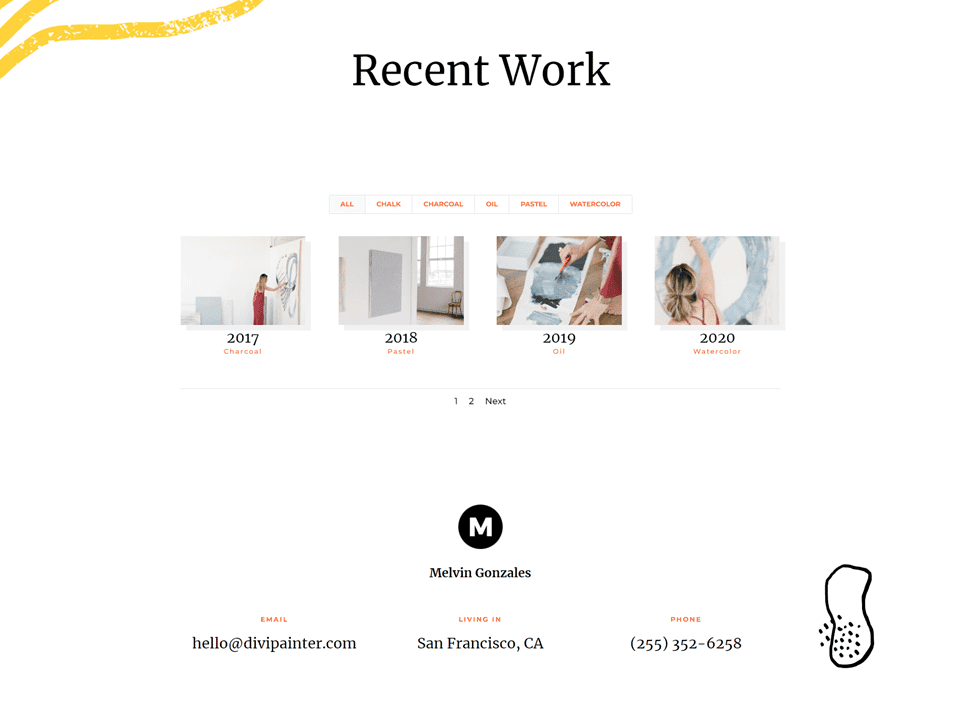
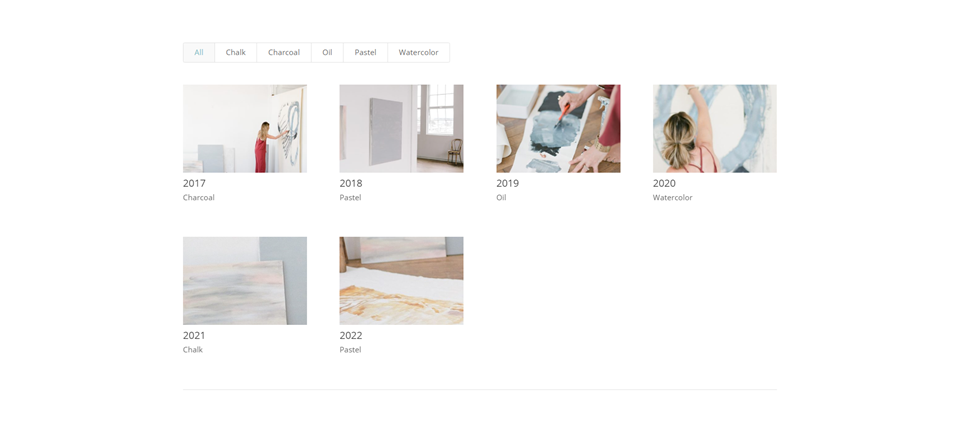
Bureau des éléments du portefeuille en grille
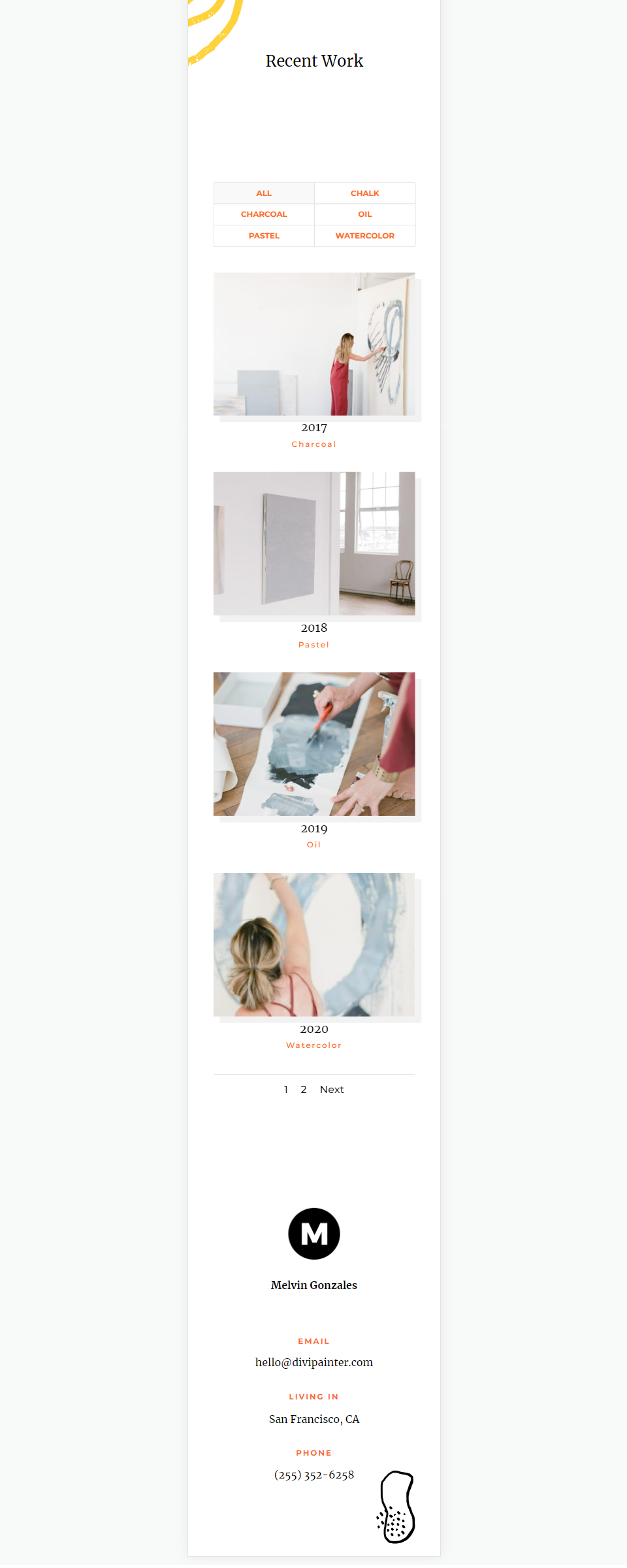
Élément de portefeuille en grille Téléphone
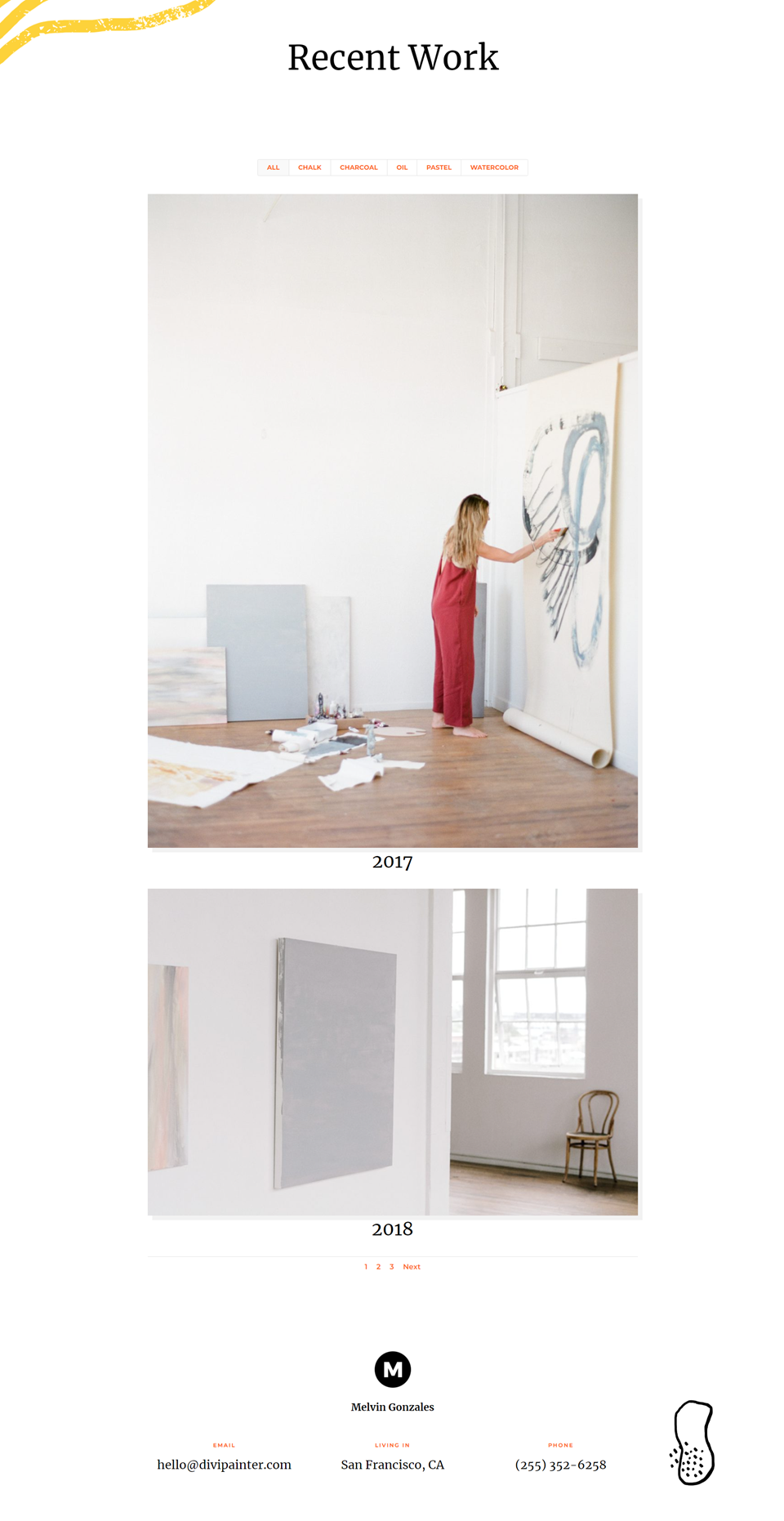
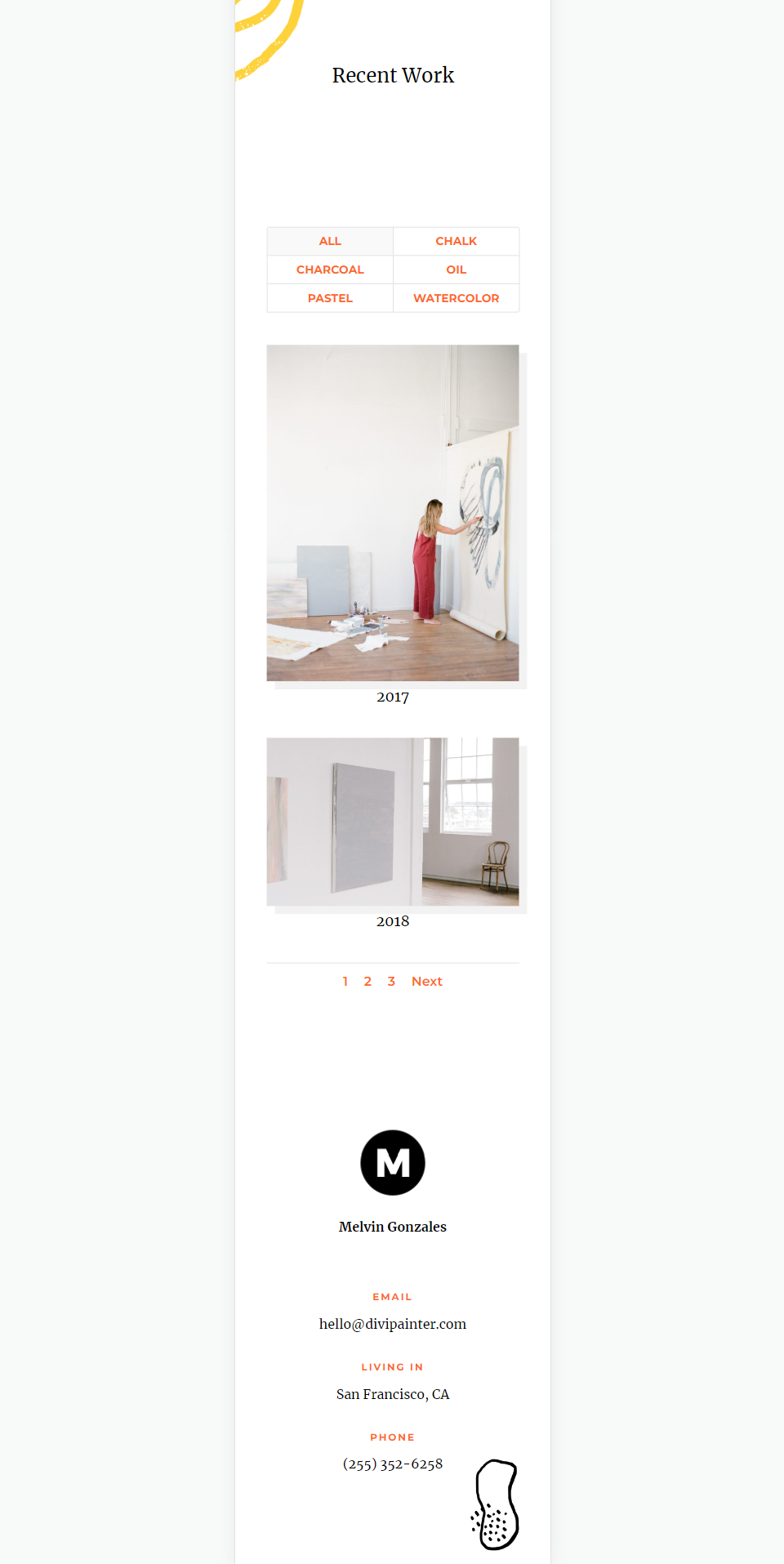
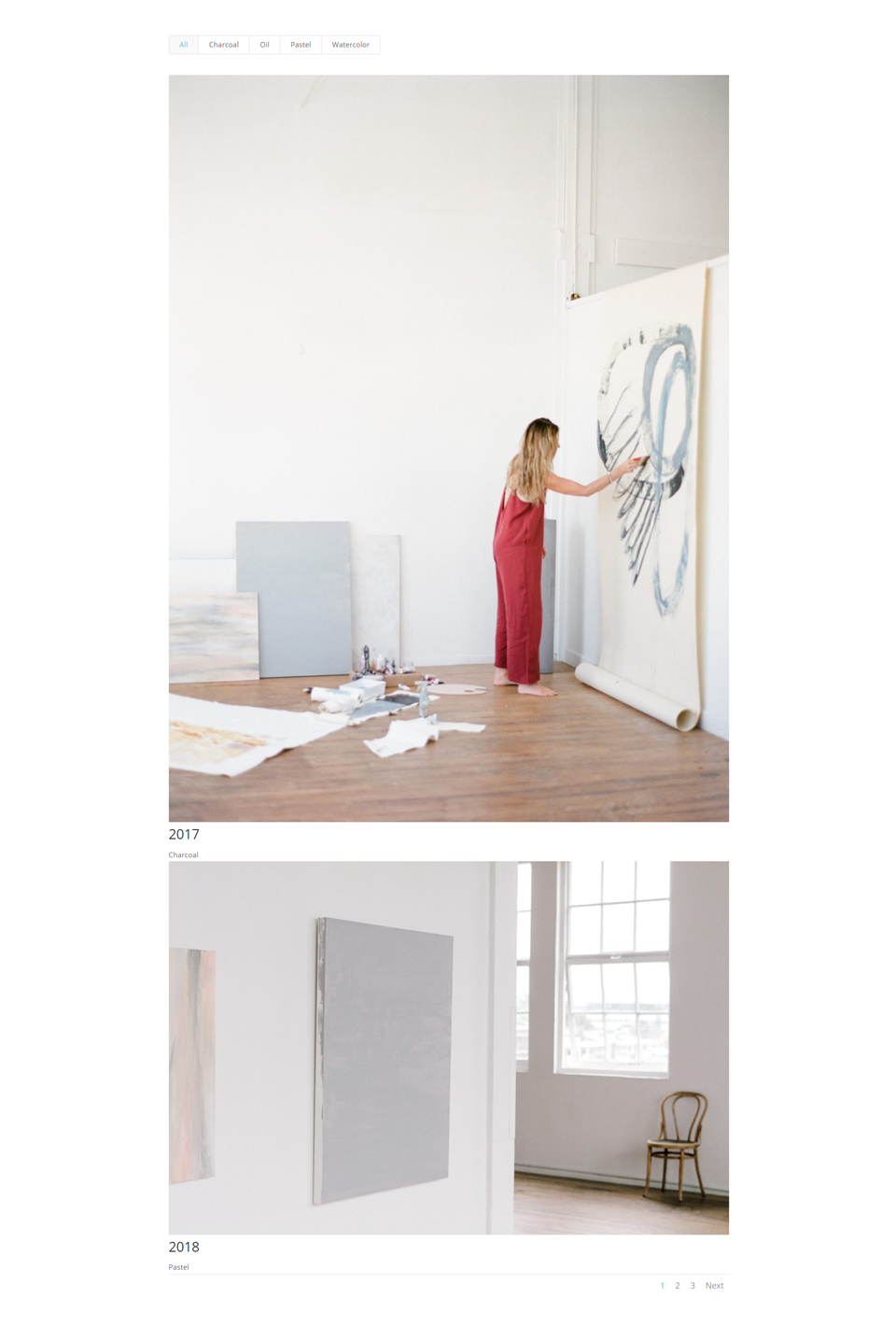
Élément de portefeuille à disposition pleine largeur – Bureau
Modèle pleine largeur, élément de portefeuille, téléphone
Comment modifier la mise en page du module Portefeuille filtrant ?
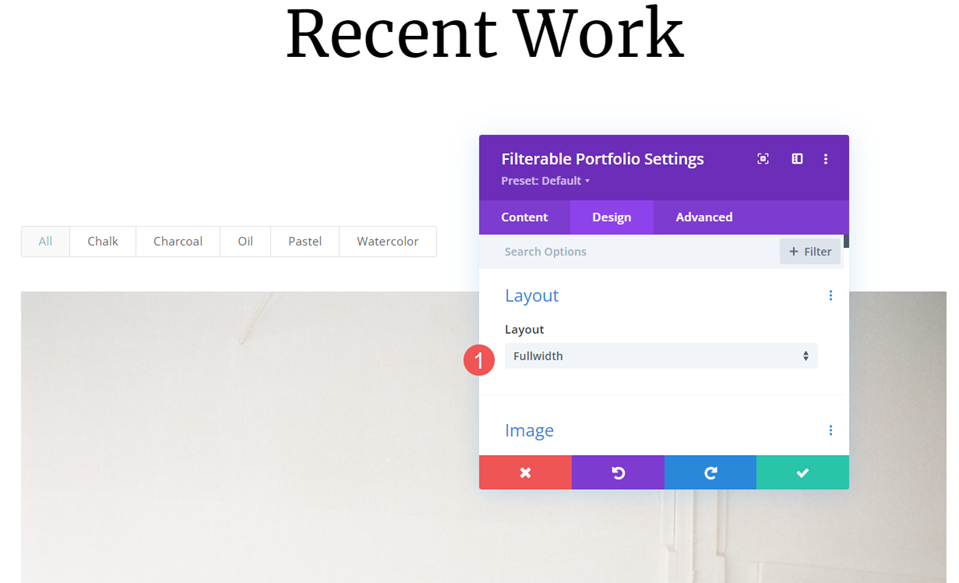
Par défaut, le module Portefeuille filtrable affiche la mise en page en pleine largeur. Vous pouvez modifier la disposition pour afficher les éléments du portefeuille dans une grille. Tout d’abord, ouvrez les paramètres du module comme d’habitude
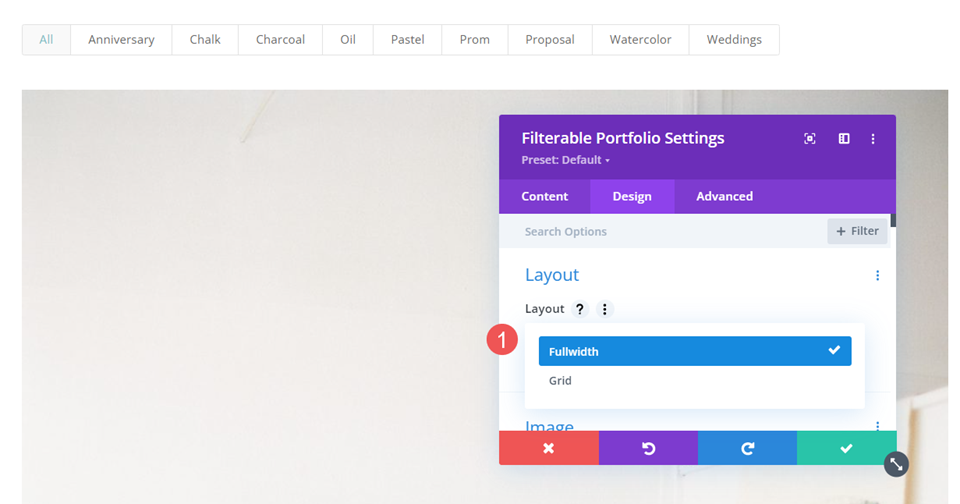
Ensuite, sélectionnez l’onglet Design. La première option est Layout. Elle comporte une liste déroulante avec plusieurs choix. Sélectionnez-la pour choisir entre Fullwidth et Grid.
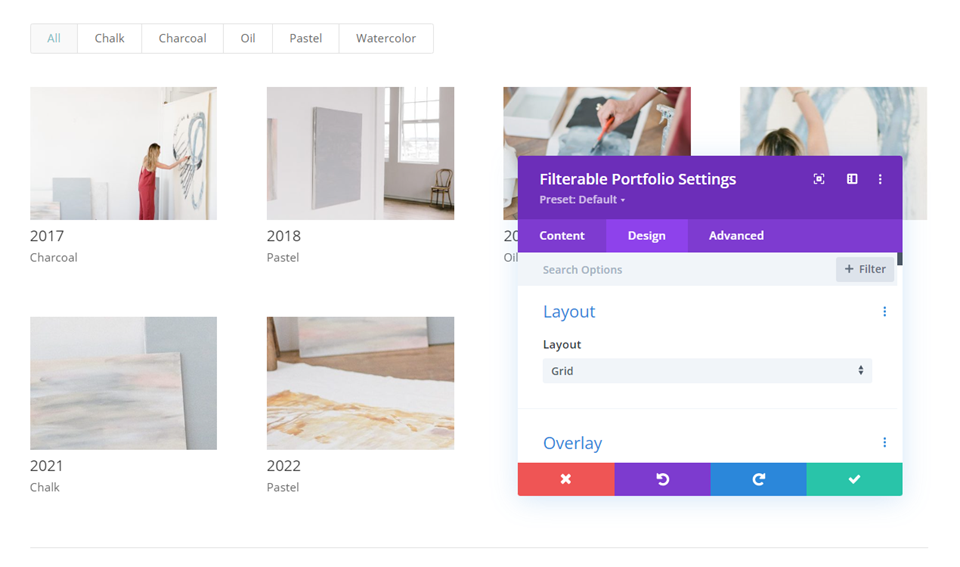
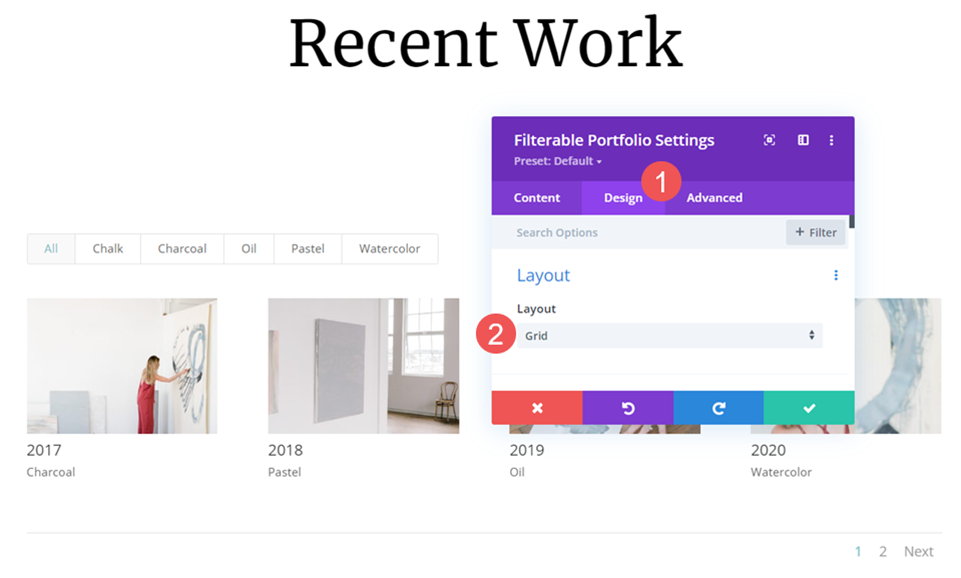
Si vous choisissez l’option qui n’est pas actuellement sélectionnée, le module se recharge et affiche les éléments du portefeuille dans cette disposition. L’exemple ci-dessous montre la mise en page Grille.
Comparaison des mises en page du module Portefeuille filtrable
Les deux présentations sont très différentes, mais elles présentent quelques similitudes. Elles affichent toutes deux le filtre en haut du module, le titre et les métadonnées sous les images des éléments, et la pagination en bas du module.
Voici un aperçu de leurs différences.
Mise en page pleine largeur
La mise en page pleine largeur affiche une grande image avec un élément de portefeuille sur toute la largeur de la zone de portefeuille. Cette disposition permet de montrer beaucoup plus de détails en raison de la taille de l’image, mais elle peut être très grande. Les images s’affichent dans leur forme native et s’étendent pour s’adapter à la largeur disponible. Cela n’ajoute pas beaucoup d’espace entre les éléments du portfolio. Je recommande de limiter le nombre d’articles à quelques-uns seulement. L’exemple ci-dessous montre la mise en page Fullwidth avec un nombre de messages de 2.
Disposition en grille
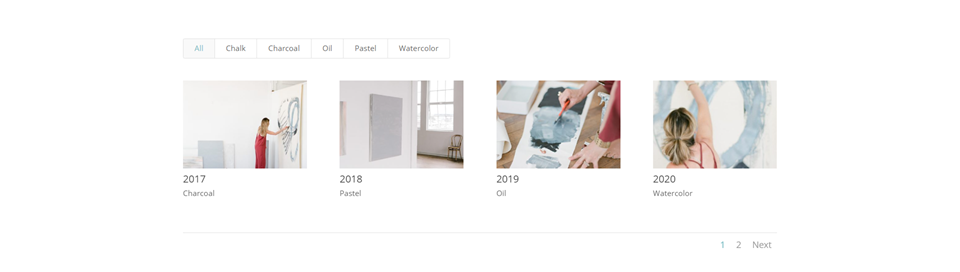
La disposition en grille permet d’afficher jusqu’à 4 éléments sur une ligne. Elle ajoute de l’espace entre les éléments. Les images sont recadrées pour créer des vignettes de même taille, quelles que soient la taille et la forme de l’image.
Pour celui-ci, j’ai limité le module à l’affichage de quatre articles pour montrer la pagination.
Quand utiliser chaque disposition de module de portefeuille filtrable
Les deux mises en page ont leurs avantages. Voici quelques conseils pour savoir quand utiliser chaque mise en page.
Mise en page pleine largeur
Utilisez la mise en page pleine largeur lorsque vous n’avez que quelques éléments à présenter ou que vous souhaitez vous concentrer sur quelques éléments. Utilisez également cette disposition lorsque vous souhaitez mettre en évidence ou attirer l’attention sur les images vedettes.
Disposition en grille
Utilisez la mise en page Grille lorsque vous souhaitez afficher de nombreux éléments ou lorsque vous souhaitez une mise en page permettant d’afficher plus d’éléments dans un espace réduit.
Comment styliser les mises en page du module Portefeuille filtrable ?
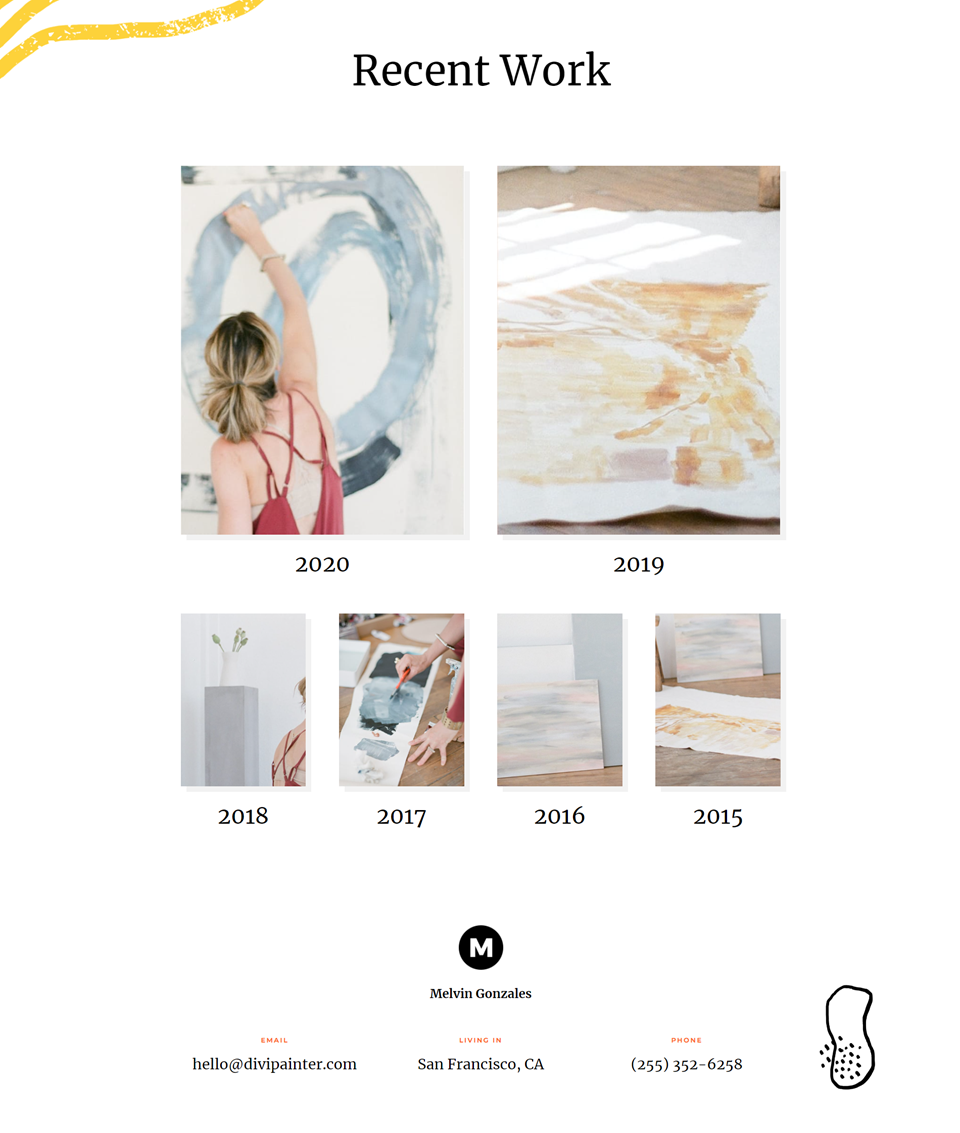
Maintenant que nous avons vu comment sélectionner les mises en page, comment elles fonctionnent et quand les utiliser, voyons comment styliser les deux mises en page. J’utiliserai la page Portfolio du Painter Layout Pack gratuit disponible dans Divi. Voici la page d’origine.
Je vais remplacer le portfolio par le module Filterable Portfolio et utiliser les mêmes images et titres. Je vais créer deux versions : une avec une mise en page pleine largeur et une avec une mise en page en grille et les styliser.
Comment styliser un élément de mise en page du module Portefeuille filtrable en grille
Nous allons commencer par la disposition en grille. Je vais utiliser les couleurs et les polices de la mise en page originale.
Contenu
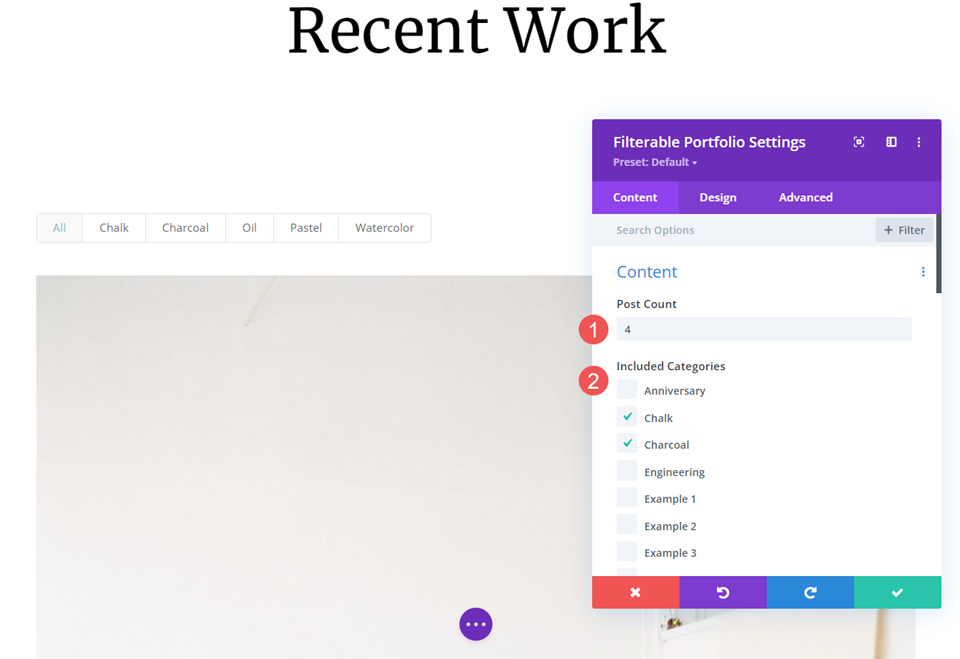
Ouvrez les paramètres du module et entrez 4 pour le nombre de messages. Sélectionnez toutes les catégories que vous souhaitez afficher dans le module.
- Post count : 4
- Catégories incluses : chaque catégorie
Mise en page
Ensuite, sélectionnez l’onglet Conception et choisissez Grille dans les options de mise en page.
Image
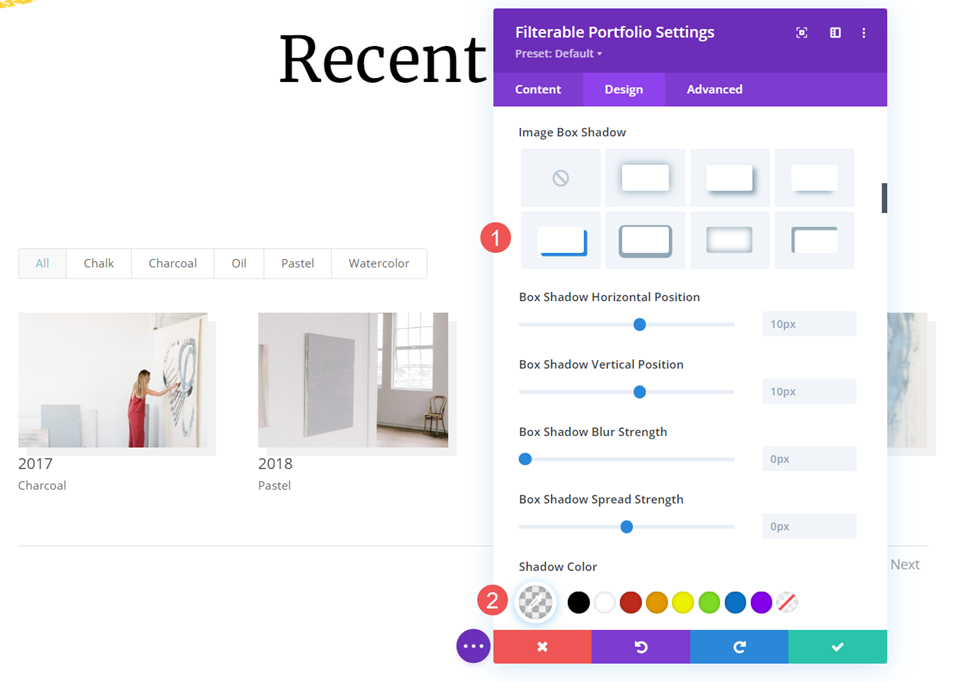
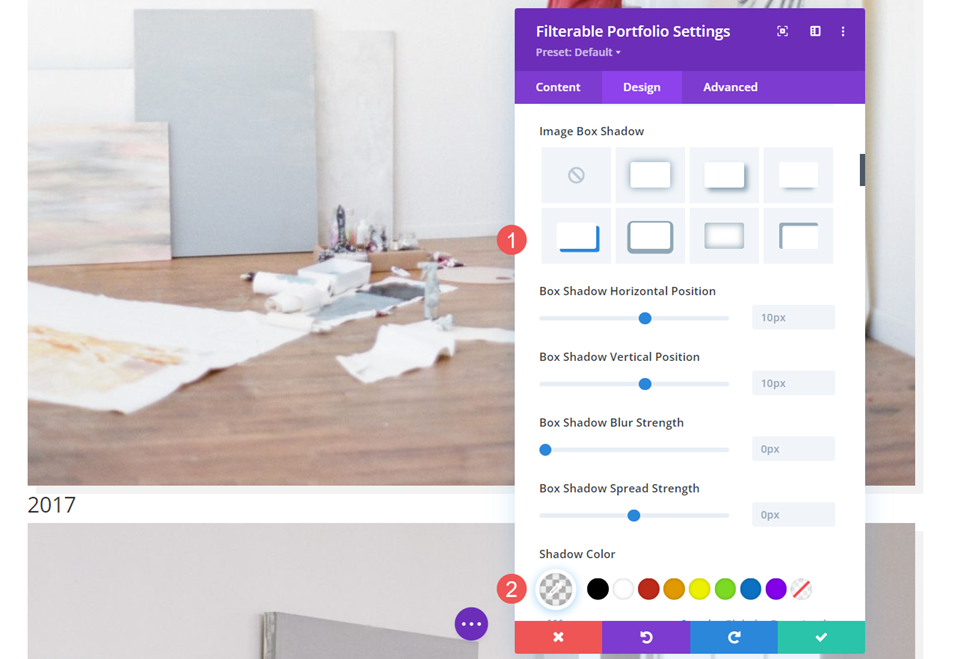
Faites défiler l’écran jusqu’à Image et choisissez l’option Ombre de la4e boîte. Changez la couleur de l’ombre en rgba(0,0,0,0,0.05).
- Ombre portée :4ème
- Couleur de l’ombre : rgba(0,0,0,0,0.05)
option
Texte
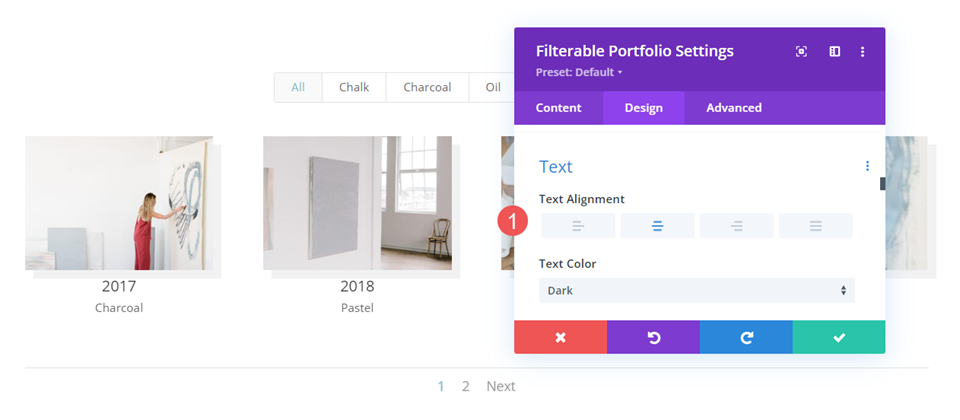
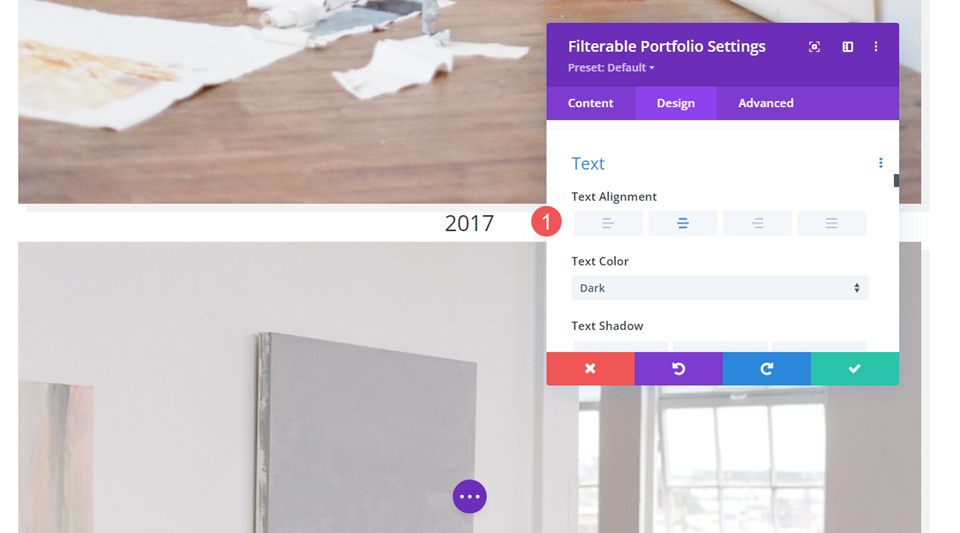
Ensuite, faites défiler l’écran jusqu’à Texte et changez l’Alignement en Centre. Cela permet de centrer le filtre, le titre, le méta et la pagination.
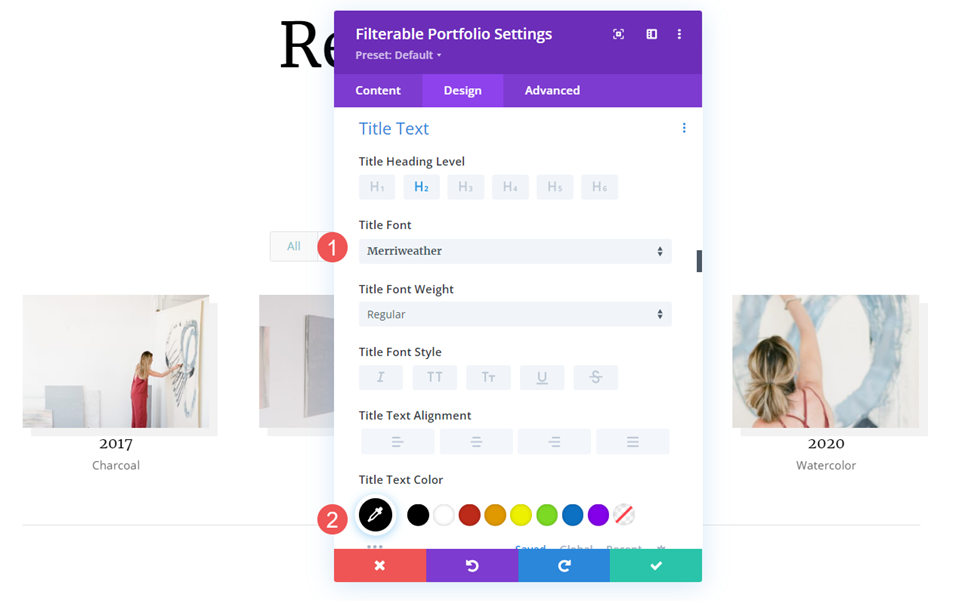
Texte du titre
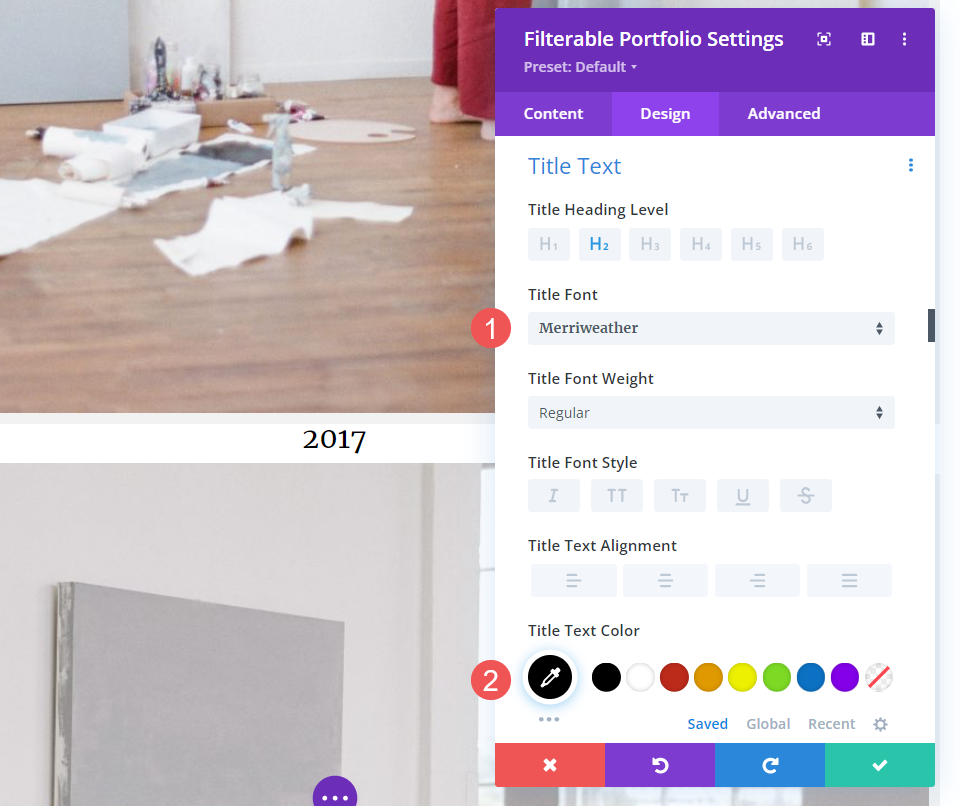
Ensuite, faites défiler l’écran jusqu’au texte du titre. Changez la police en Merriweather et la couleur en noir. Laissez les autres paramètres à leur valeur par défaut.
- Police : Merriweather
- Couleur : #000000
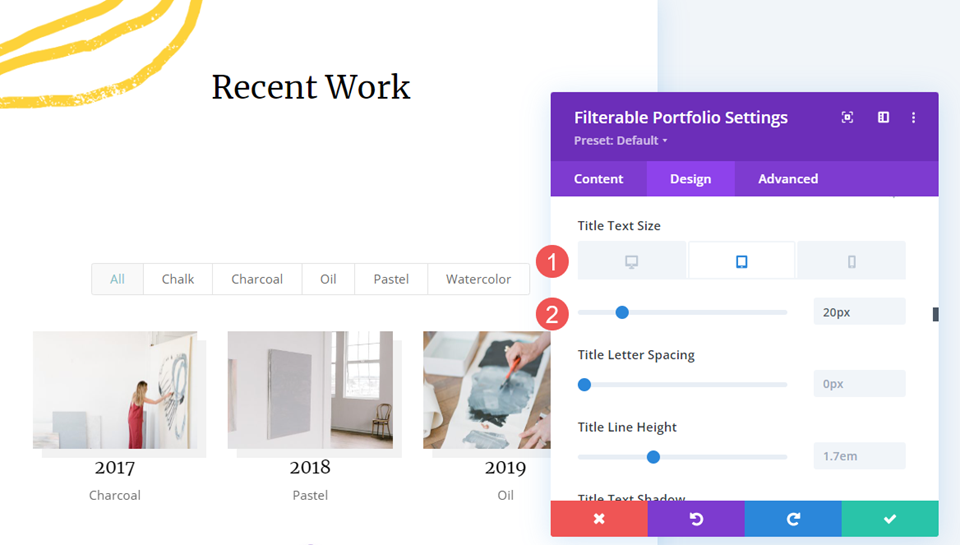
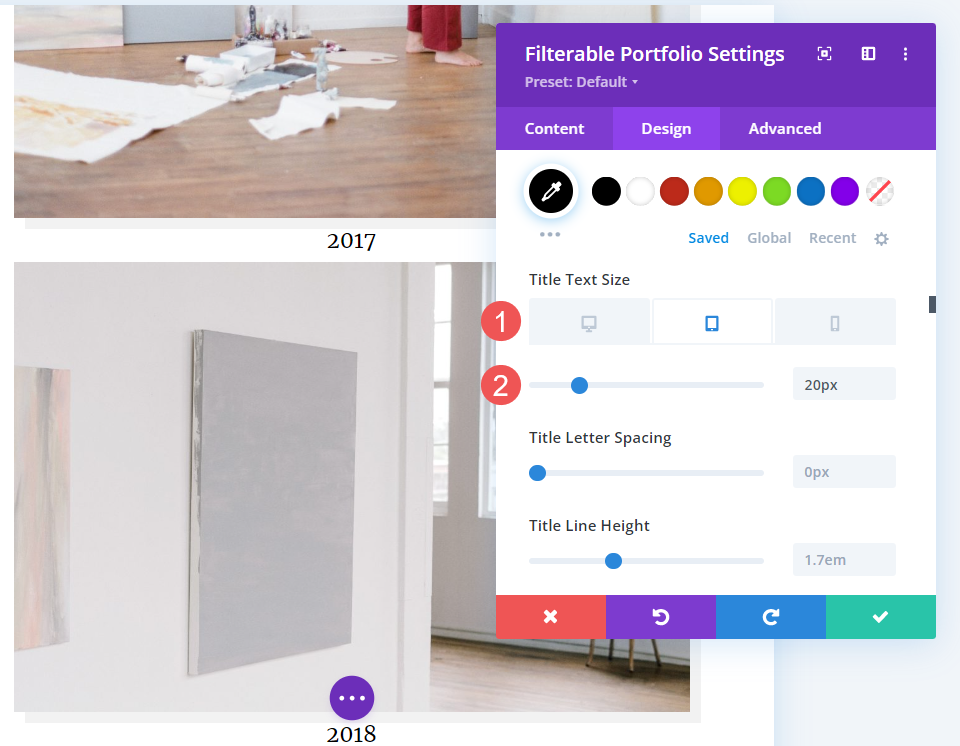
Changez la taille de la police en 26px pour les ordinateurs de bureau, 20px pour les tablettes et 18px pour les téléphones.
- Taille : 26px pour les ordinateurs de bureau, 20px pour les tablettes, 18px pour les téléphones
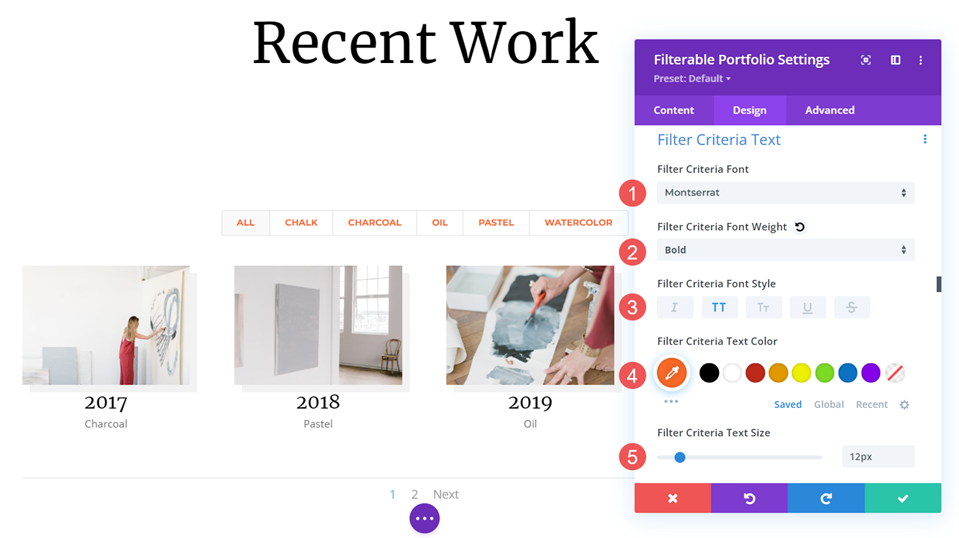
Texte des critères de filtrage
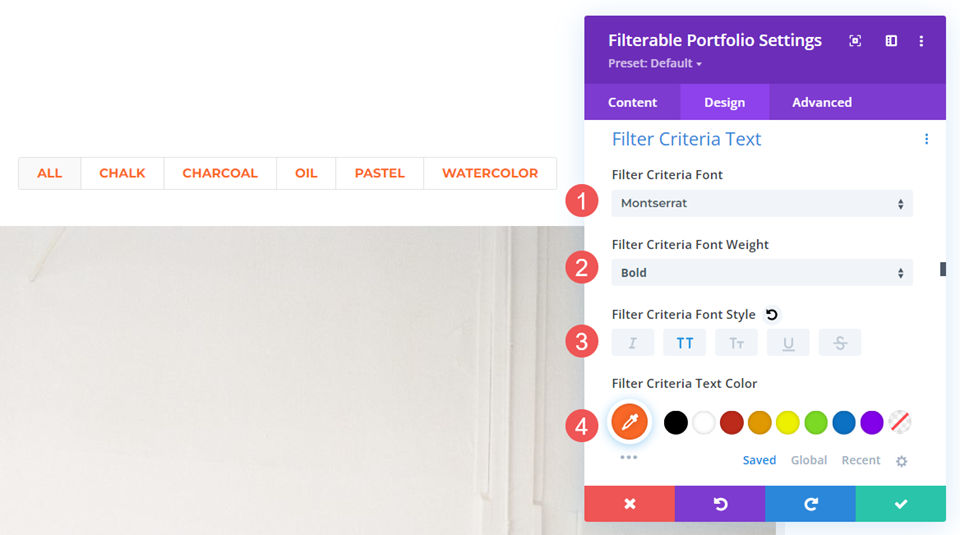
Ensuite, faites défiler vers le bas jusqu’à Texte des critères. Remplacez la police par Montserrat. Définissez l’épaisseur sur gras et le style sur TT. Définissez la couleur sur #fd6927 et la taille sur 12px.
- Police : Montserrat
- Weight : Gras
- Style : TT
- Couleur : #fd6927
- Taille : 12px
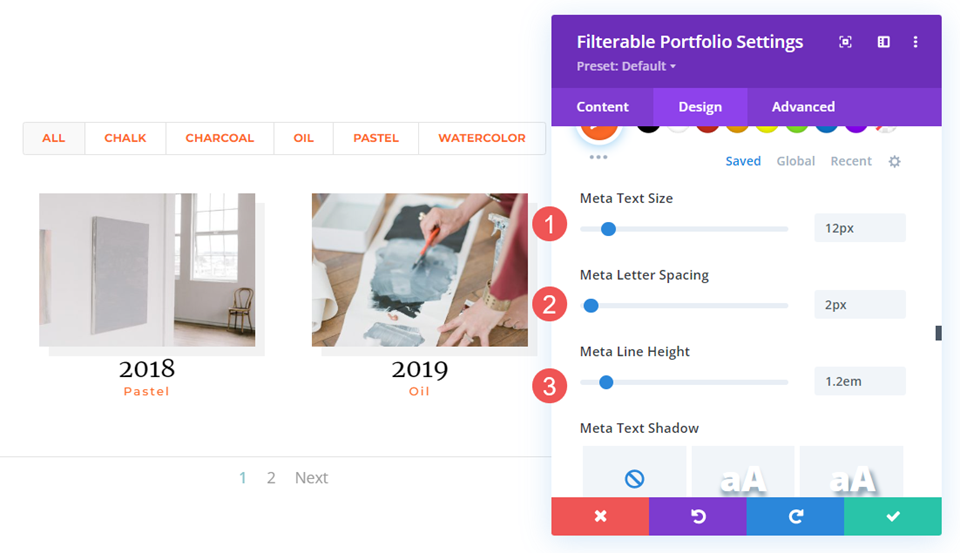
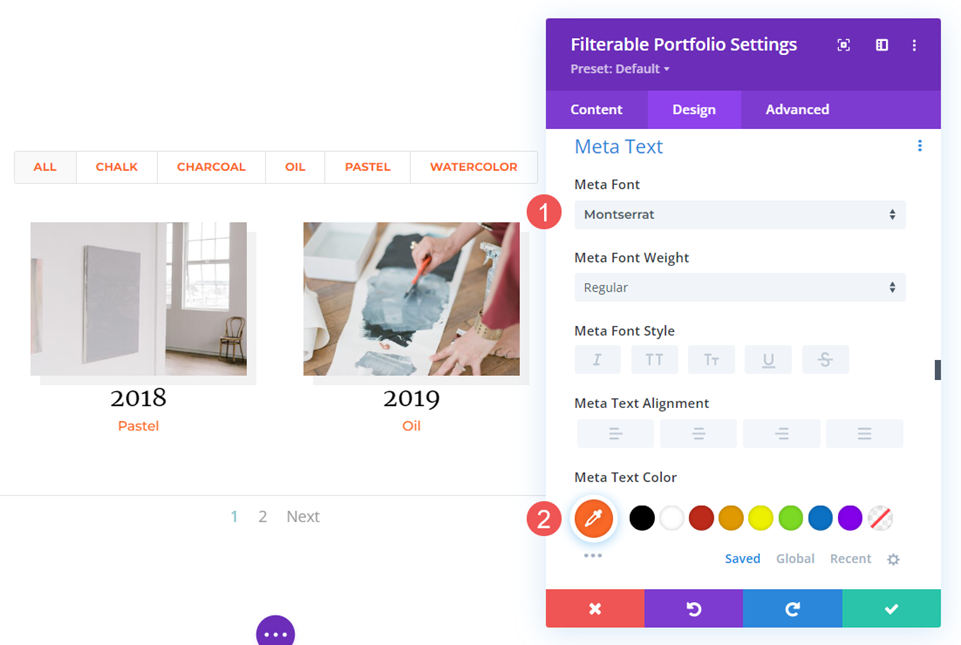
Méta-Texte
Ensuite, faites défiler vers le bas jusqu’à Meta Text. Changez la police en Montserrat et la couleur en #fd6927.
- Police : Montserrat
- Couleur : #fd6927
Définissez la taille à 12px, l’espacement des lettres à 2px et la hauteur de ligne à 1,2em.
- Taille : 12px
- Espacement des lettres : 2px
- Hauteur de ligne : 1.2em
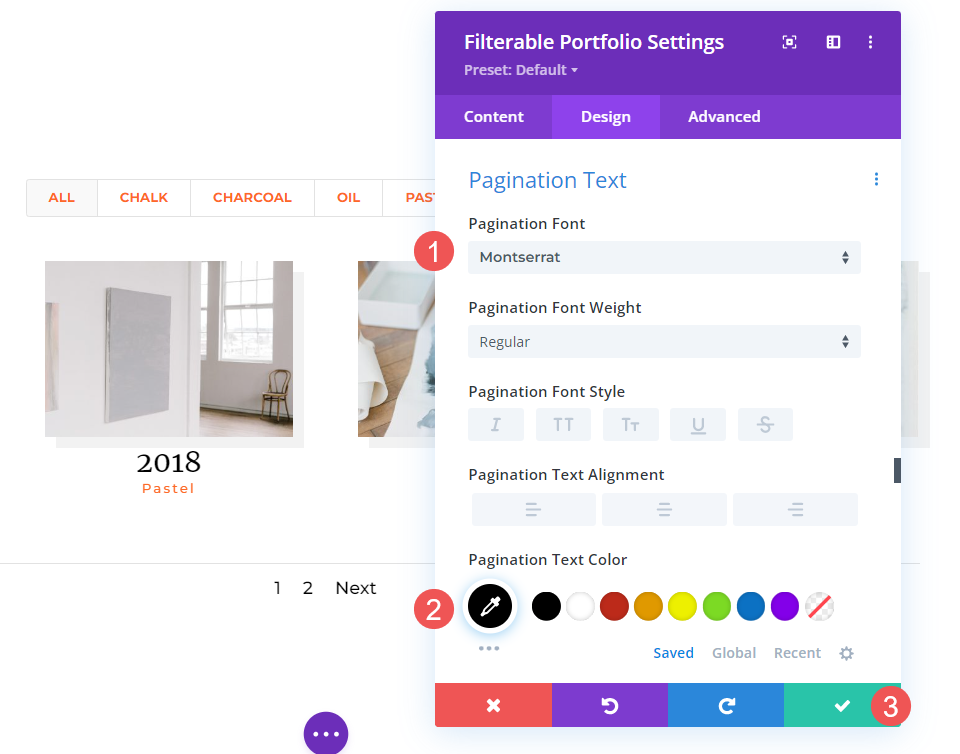
Texte de pagination
Enfin, faites défiler l’écran jusqu’au texte de la pagination et changez la police de caractères en Montserrat, puis définissez la couleur de la police en noir. Fermez le module et enregistrez vos paramètres.
- Police : Montserrat
- Couleur : #000000
Comment styliser un élément de portefeuille à disposition pleine largeur ?
Maintenant, configurons un portfolio à disposition pleine largeur. Nous allons utiliser les mêmes éléments de conception que pour la disposition en grille, mais nous allons apporter quelques modifications qui fonctionnent bien pour cette disposition. Nous utiliserons quelques CSS simples pour effectuer quelques ajustements mineurs.
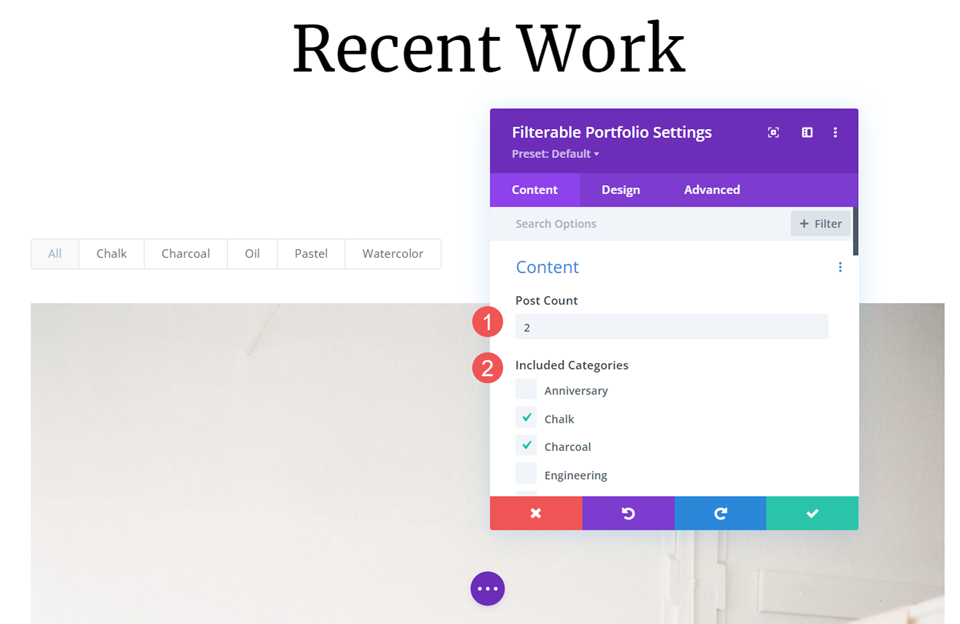
Contenu
Ouvrez les paramètres du module et modifiez le nombre d’articles à 2, ce qui permet d’avoir une page plus petite et plus facile à gérer avec les grandes images. Sélectionnez toutes les catégories que vous souhaitez afficher dans le module.
- Nombre de messages : 2
- Catégories incluses : chaque catégorie
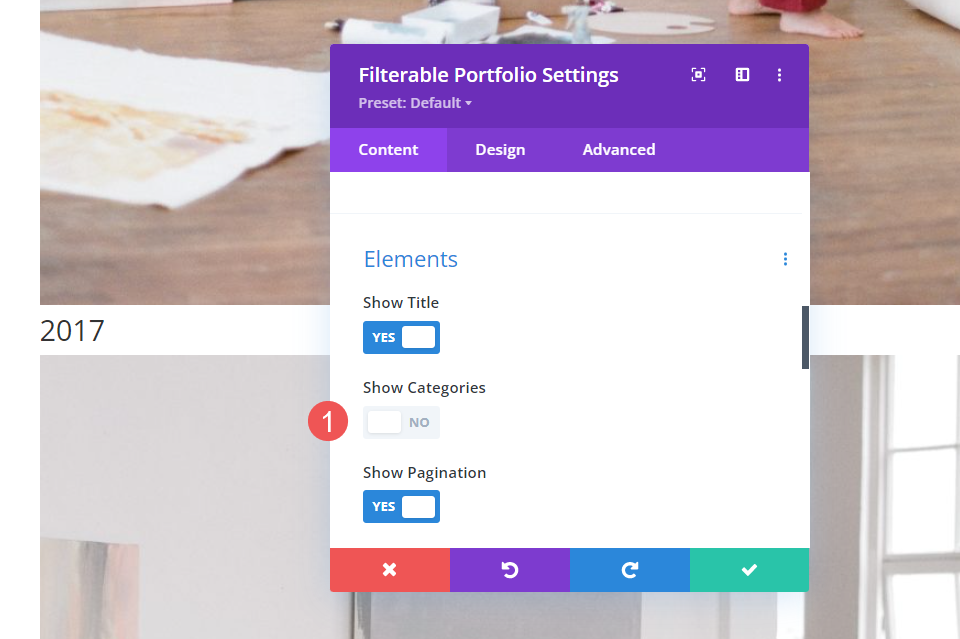
Éléments
Faites défiler jusqu’à Éléments et désactivez Afficher les catégories. Laissez les autres éléments activés. Les catégories seront toujours activées pour le filtre, mais elles ne s’afficheront pas avec le titre.
- Afficher le titre : Oui
- Afficher les catégories : Non
- Afficher la pagination : Oui
Mise en page
Sélectionnez l’onglet Conception. Sous Mise en page, laissez la mise en page sur Pleine largeur, qui est son paramètre par défaut.
Image
Ensuite, faites défiler l’écran jusqu’à Image. Choisissez l’option4th Box Shadow et changez la Shadow Color en rgba(0,0,0,0,0.05).
- Ombre portée :4ème
- Couleur de l’ombre : rgba(0,0,0,0,0.05)
option
Texte
Ensuite, faites défiler l’écran jusqu’à Texte. Changez l’alignement en centré. Le filtre, le titre et la pagination seront centrés par rapport aux images.
Texte du titre
Ensuite, faites défiler jusqu’au texte du titre. Changez la police en Merriweather et changez la couleur en noir.
- Police : Merriweather
- Couleur : #000000
Changez la taille de la police en 40px pour les ordinateurs de bureau, 20px pour les tablettes et 18px pour les téléphones.
- Taille : 40px pour les ordinateurs de bureau, 20px pour les tablettes, 18px pour les téléphones
Texte des critères de filtrage
Ensuite, faites défiler l’écran jusqu’au texte des critères. Changez la police en Montserrat, définissez l’épaisseur en gras et le style en TT. Définissez la couleur sur #fd6927. Laissez la taille à son paramètre par défaut de 14px.
- Police : Montserrat
- Poids : Gras
- Style : TT
- Couleur : #fd6927
Texte de pagination
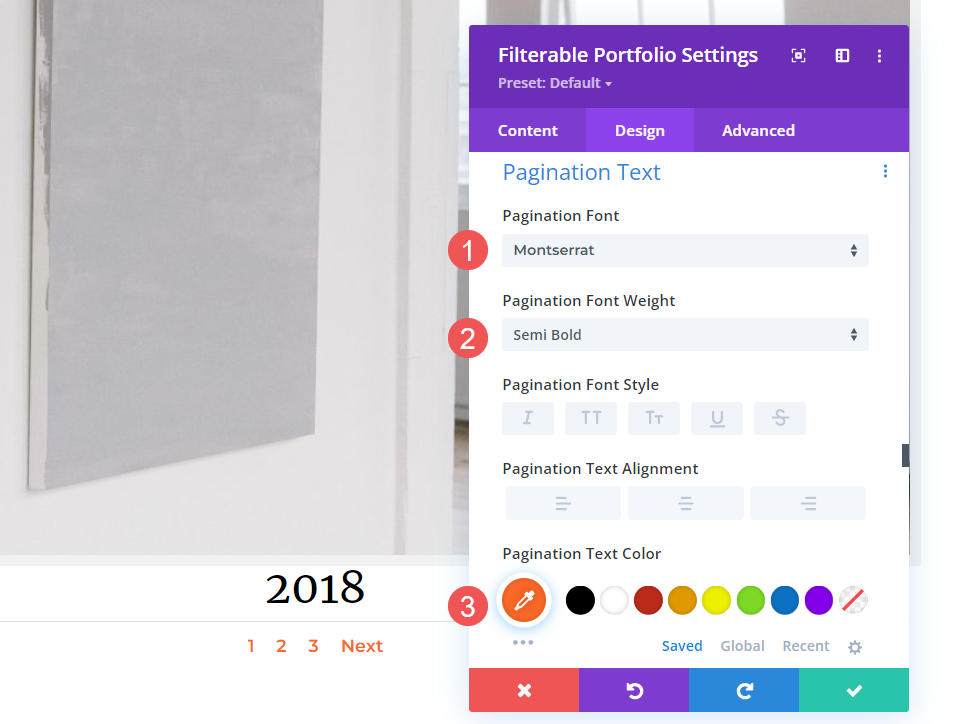
Ensuite, faites défiler l’écran jusqu’au texte de pagination. Changez la police en Montserrat, changez l’épaisseur en semi-bold et définissez la couleur de la police en #fd6927. Fermez le module et enregistrez vos paramètres.
- Police : Montserrat
- Couleur : #fd6927
- Poids : Semi gras
Texte du titre CSS
Enfin, je suis sûr que vous avez remarqué qu’il n’y a pas beaucoup d’espace entre les images dans cette mise en page. Nous pouvons ajouter du rembourrage aux images ou aux titres. Ajoutons du rembourrage sous le titre. Cela permettra non seulement de donner plus d’espace au titre, mais aussi de savoir plus facilement à quelle image il appartient.
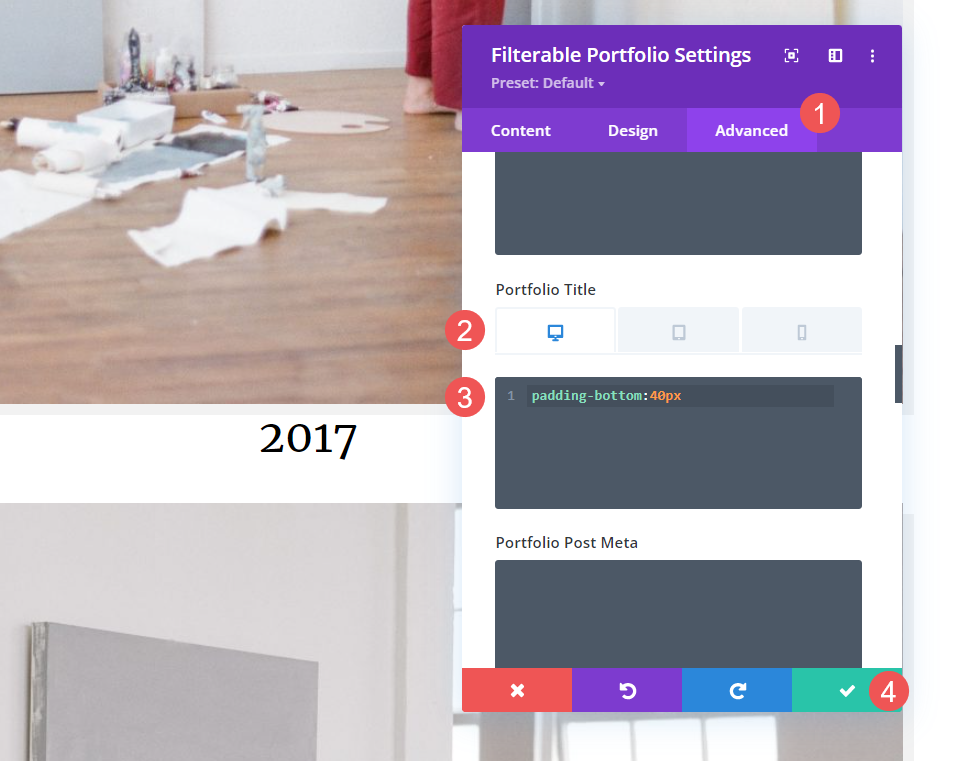
Ouvrez l’onglet Avancé et faites défiler la page jusqu’à Titre du portefeuille. Sélectionnez l’icône de périphérique. Nous allons ajouter un CSS pour le remplissage en fonction de la taille de l’écran. Nous allons ajouter 40px Bottom Padding pour les ordinateurs de bureau, 30px pour les tablettes et 20px pour les téléphones. Fermez le module et enregistrez vos paramètres.
- Titre du portefeuille (ordinateur de bureau) :
padding-bottom:40px
- Titre du portefeuille (tablette) :
padding-bottom:30px
- Titre du portefeuille (téléphone) :
padding-bottom:20px
Résultats
Bureau des éléments de portefeuille en grille
Élément du portefeuille de la grille – Téléphone
Mise en page pleine largeur de l’élément Portfolio Desktop
Modèle pleine largeur, élément de portefeuille, téléphone
Dernières réflexions sur les options de mise en page du Module Portefeuille Filtrant de Divi
C’est ainsi que nous avons examiné l’utilisation d’une disposition en pleine largeur ou d’une grille dans le module de portefeuille filtrable de Divi. Il est facile de choisir entre les deux options de mise en page. Chaque option présente des avantages et doit être stylisée différemment pour s’adapter à votre site Web. Il suffit de faire quelques ajustements pour que votre module Portefeuille filtrant fonctionne bien avec n’importe quelle mise en page de Divi.
Nous voulons connaître votre avis. Qu’utilisez-vous entre la mise en page pleine largeur et la grille du module Portefeuille filtrable de Divi ? Faites-le nous savoir dans les commentaires