Vous ne savez pas quelle plateforme de site Web apprendre et utiliser pour vos projets personnels et professionnels ? WordPress et Showit ont tous deux des fonctionnalités compétitives, mais ils sont très différents.
WordPress est un CMS populaire qui détient un tiers impressionnant de l’internet. Showit, un constructeur de sites Web par glisser-déposer, est un acteur plus petit qui a actuellement recueilli près de 40 000 sites Web clients au cours des 13 dernières années. Tous deux sont des plateformes uniques qui offrent des solutions précieuses aux créateurs de sites Web.
Comparons la façon dont ces plateformes permettent de créer un site Web et de le rendre opérationnel afin de déterminer celle qui vous convient le mieux.
WordPress vs Showit Website Builder : A qui s’adressent-ils ?
WordPress a été et sera toujours une plateforme de création de sites web pour tous les types de propriétaires de sites web. Showit est conçu pour être facile à utiliser pour ceux qui sont novices dans la création de sites Web ou qui préfèrent un environnement d’édition purement visuel, par glisser-déposer, dès l’ouverture de leur compte.
Bien que la technologie que les gens préfèrent utiliser (pensez à Mac ou PC) dépende largement de ce qui fonctionne pour chaque individu, il semble que Showit soit conçu pour un type particulier de clients. Ces clients ont tendance à avoir moins besoin d’une véritable personnalisation de leur site Web, mais veulent un processus de conception de page débridé. Et le fait que Showit ait une large base de clients qui apprécient le produit est une preuve suffisante qu’ils sont à la hauteur.
Il faut savoir que Showit utilise WordPress pour sa plateforme de blogs. Ainsi, même avec les sites Web de Showit, s’ils ont un blog, il est construit sur WordPress.
Ceci étant dit, Showit s’adresse aux photographes et aux petites entreprises. Les utilisateurs de WordPress créent des sites allant des blogs personnels aux centrales de commerce électronique.
WordPress vs Showit : Facilité d’utilisation
Les deux plateformes de création de sites Web tentent de simplifier au maximum les aspects de la création d’un site Web. WordPress rend la personnalisation complexe aussi simple que possible. Showit a créé une plateforme permettant aux utilisateurs de créer des sites Web comme ils le feraient pour un album ou un collage. Ces deux approches résolvent des problèmes intéressants auxquels sont confrontés les créateurs de sites Web, quel que soit leur niveau de compétence.
La facilité d’utilisation de WordPress
WordPress nécessite un environnement d’hébergement quelconque pour démarrer. Cela peut se faire avec une solution aussi simple que l’utilisation de WordPress.com ou aussi personnalisée et fiable que l’utilisation des premiers hébergeurs de WordPress. Une fois l’hôte choisi et WordPress installé, vous pouvez commencer à créer votre site Web.
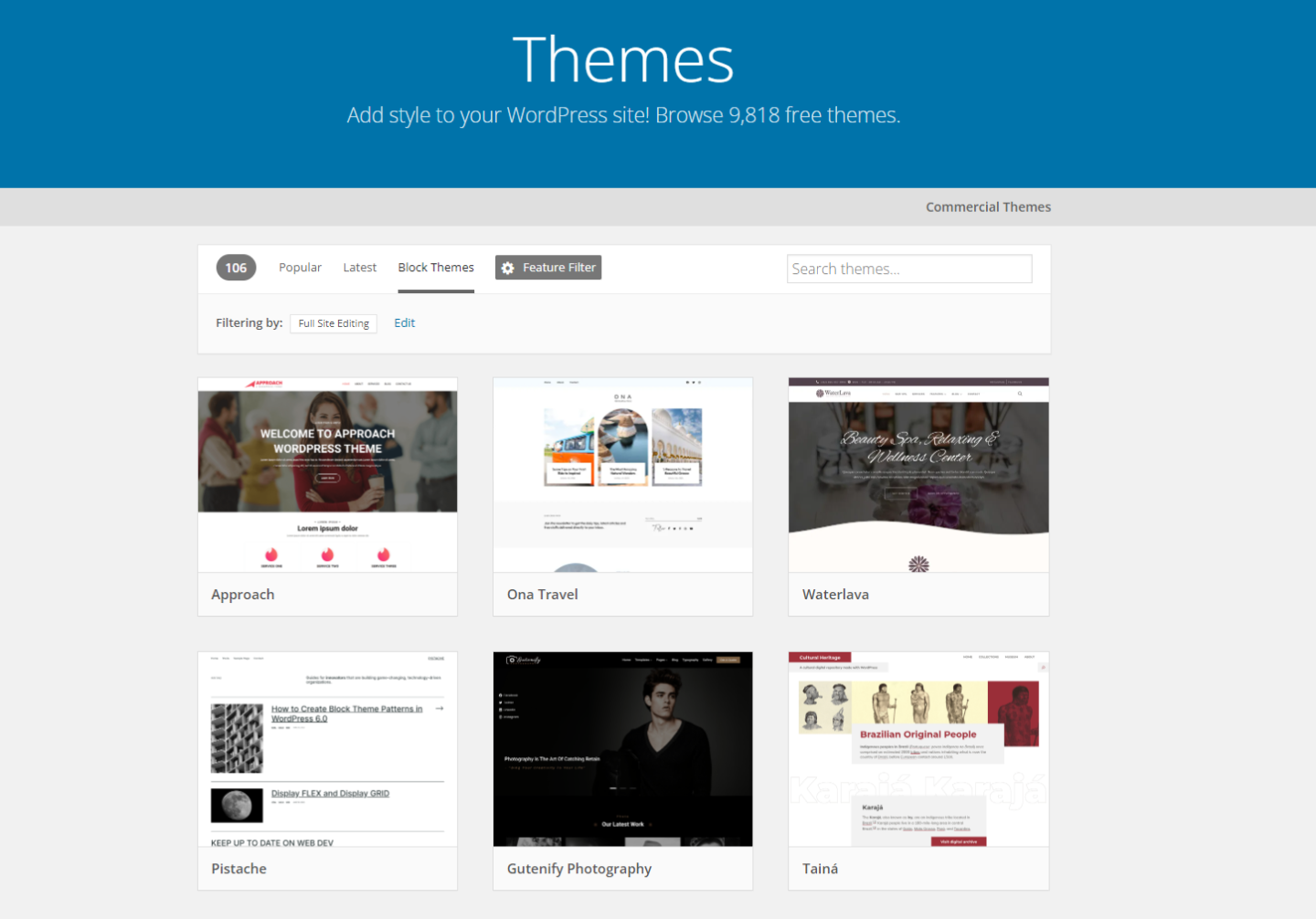
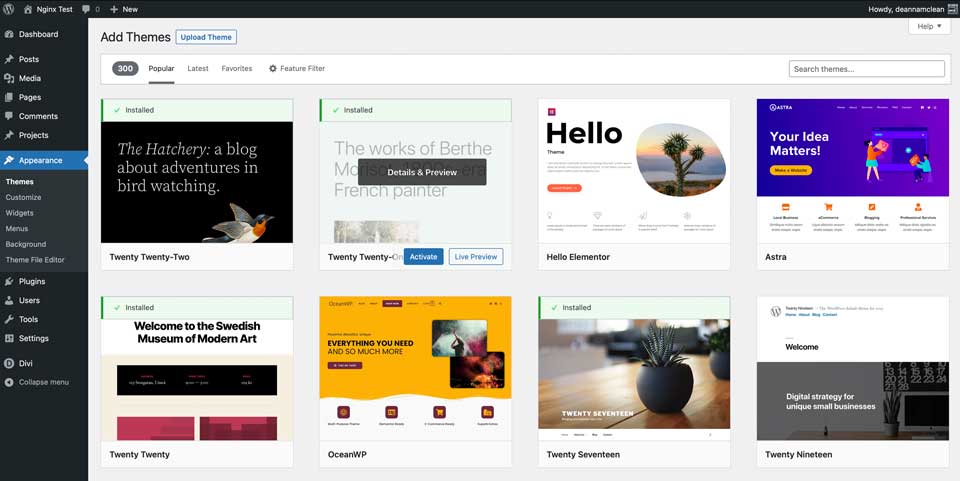
WordPress est livré avec des thèmes par défaut préinstallés et toutes les fonctions de base d’un véritable site Web sont intégrées. Vous pouvez utiliser le thème par défaut et commencer à fonctionner ou vous pouvez rechercher un thème qui vous rapproche de l’idée que vous avez pour votre site Web.
À partir de là, vous pouvez facilement modifier les paramètres de WordPress pour vous assurer que le site Web fonctionne comme vous le souhaitez. Après avoir passé en revue les paramètres de base tels que la structure du lien permanent, la page d’accueil statique ou celle du blog, et les commentaires sur le blog, vous pouvez commencer à créer vos premières pages.
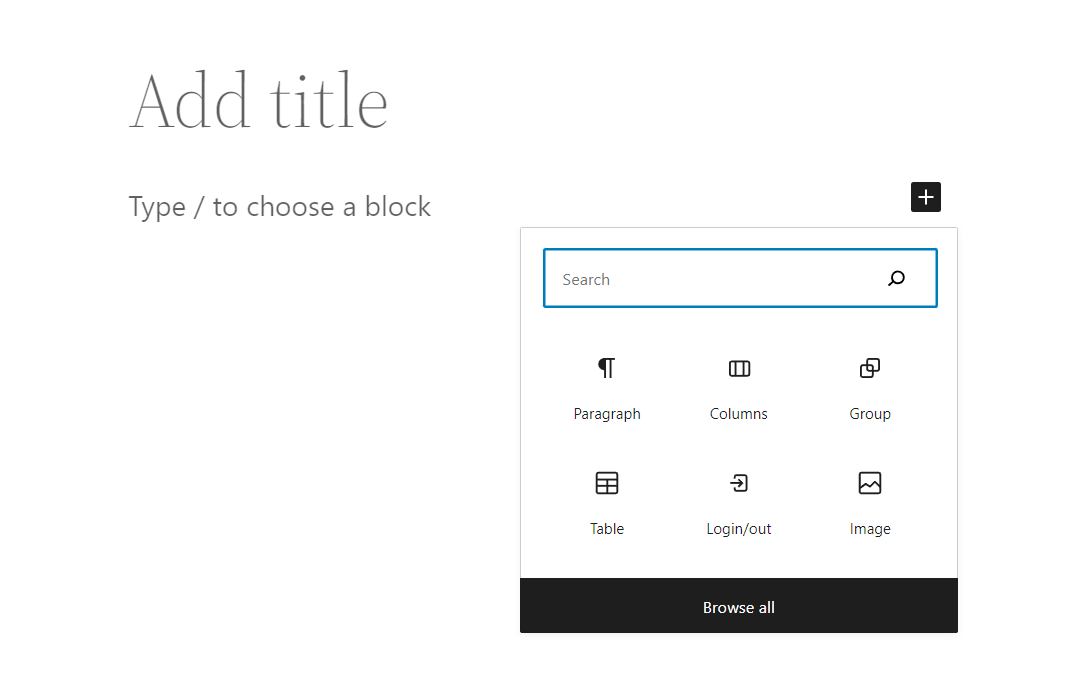
WordPress offre plusieurs options aux utilisateurs pour créer des pages étonnantes. Intégré est ce qui est connu comme l’éditeur Gutenberg. Cet éditeur vous permet de construire des pages avec des blocs WordPress. Ceux-ci fonctionnent particulièrement bien si vous utilisez un thème basé sur des blocs pour votre site Web.
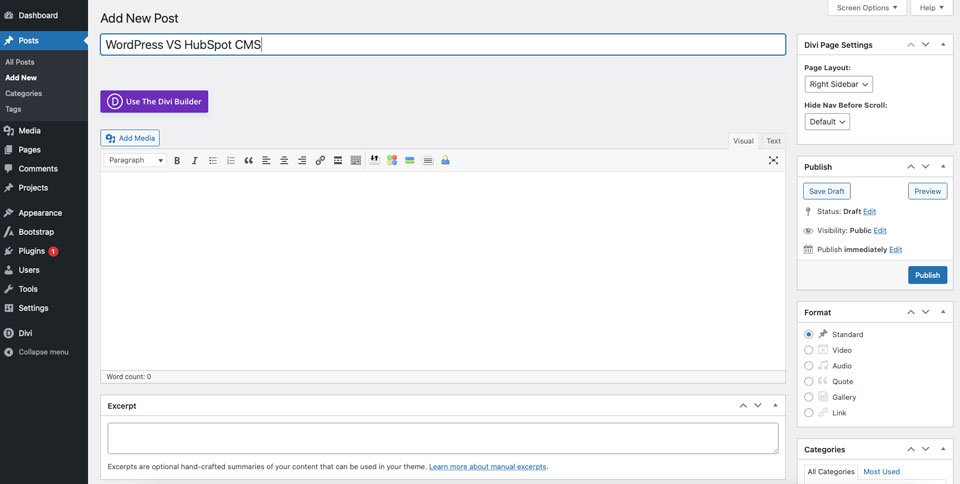
Il y a aussi l’expérience d’édition classique de WordPress qui utilise l’éditeur WYSIWYG ou quelque chose comme le thème Divi qui est un thème visuel de construction de pages construit pour les designers.
La création d’un blog sur WordPress est facile car les outils pour le faire sont fournis en standard. Il suffit d’ajouter un nouvel article pour créer votre premier blog. Vos paramètres détermineront la page sur laquelle le flux du blog s’affichera. La taxonomie est facilement personnalisable en créant des catégories et en leur attribuant des articles (et des balises).
L’étape finale pour mettre en ligne un site WordPress est de connecter un domaine personnalisé. Un nom de domaine personnalisé peut être acheté par presque n’importe quel hébergeur et donnera à votre site Web une adresse permanente à laquelle les gens pourront revenir. Une fois que le domaine est installé chez votre hébergeur et que votre site WordPress est configuré pour pointer vers lui, votre site web sera en ligne.
La facilité d’utilisation de Showit
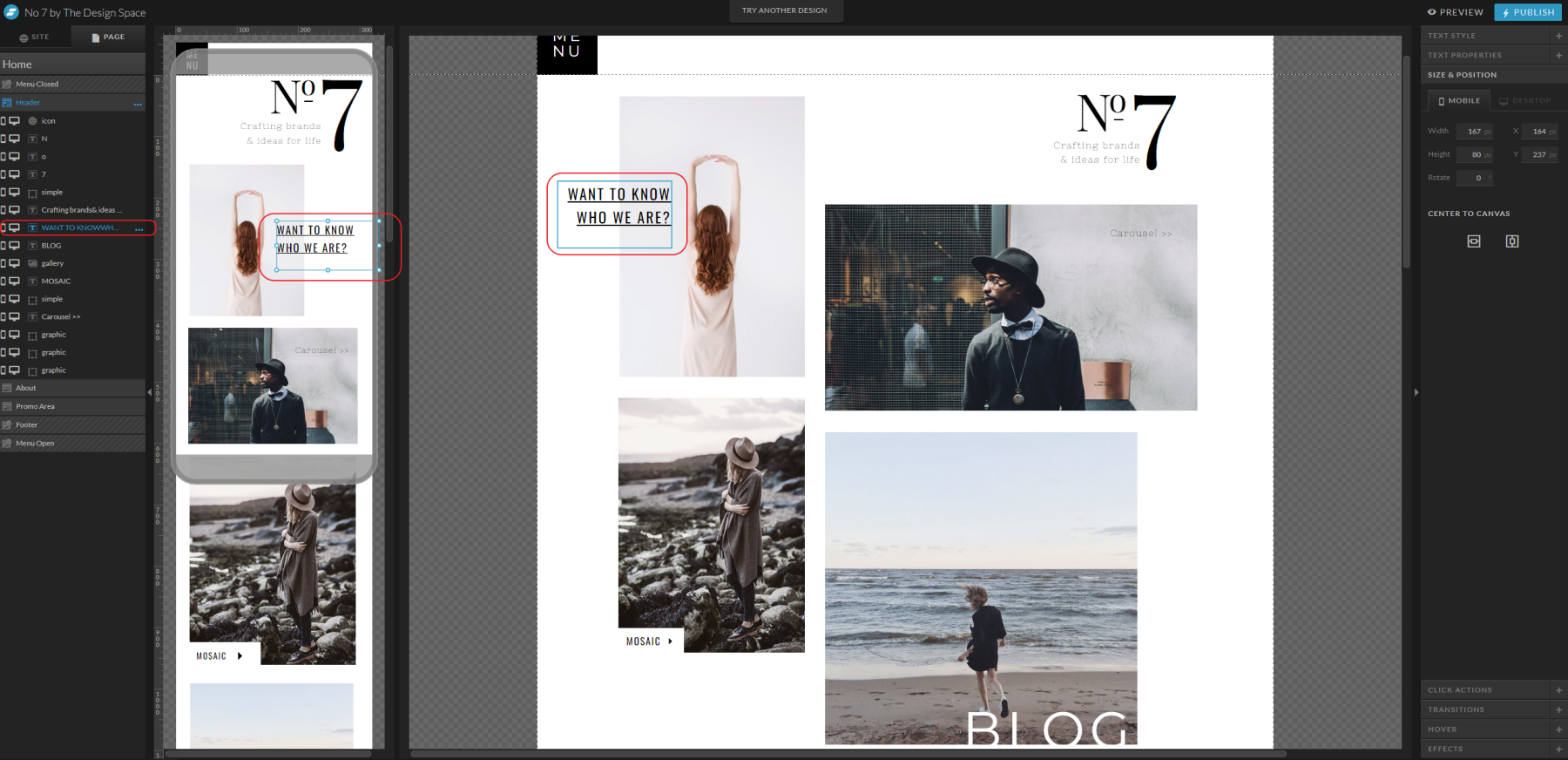
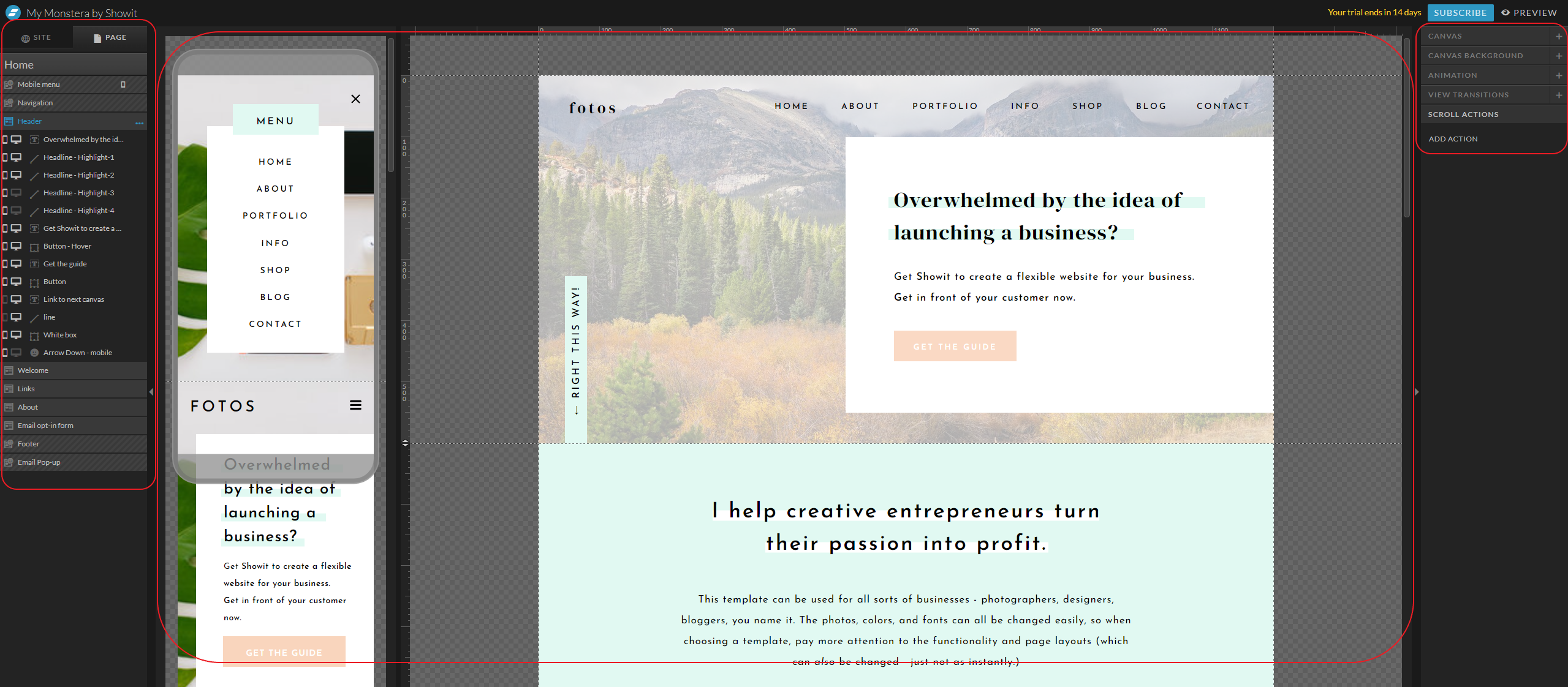
Showit utilise un constructeur visuel qui est aussi simple que possible. Le constructeur de pages nous rappelle l’éditeur de Wix, mais il est plus simple et plus dépouillé. C’est en fait un changement bienvenu car même les sites Wix deviennent de plus en plus compliqués à construire pour le « bricoleur moyen ».
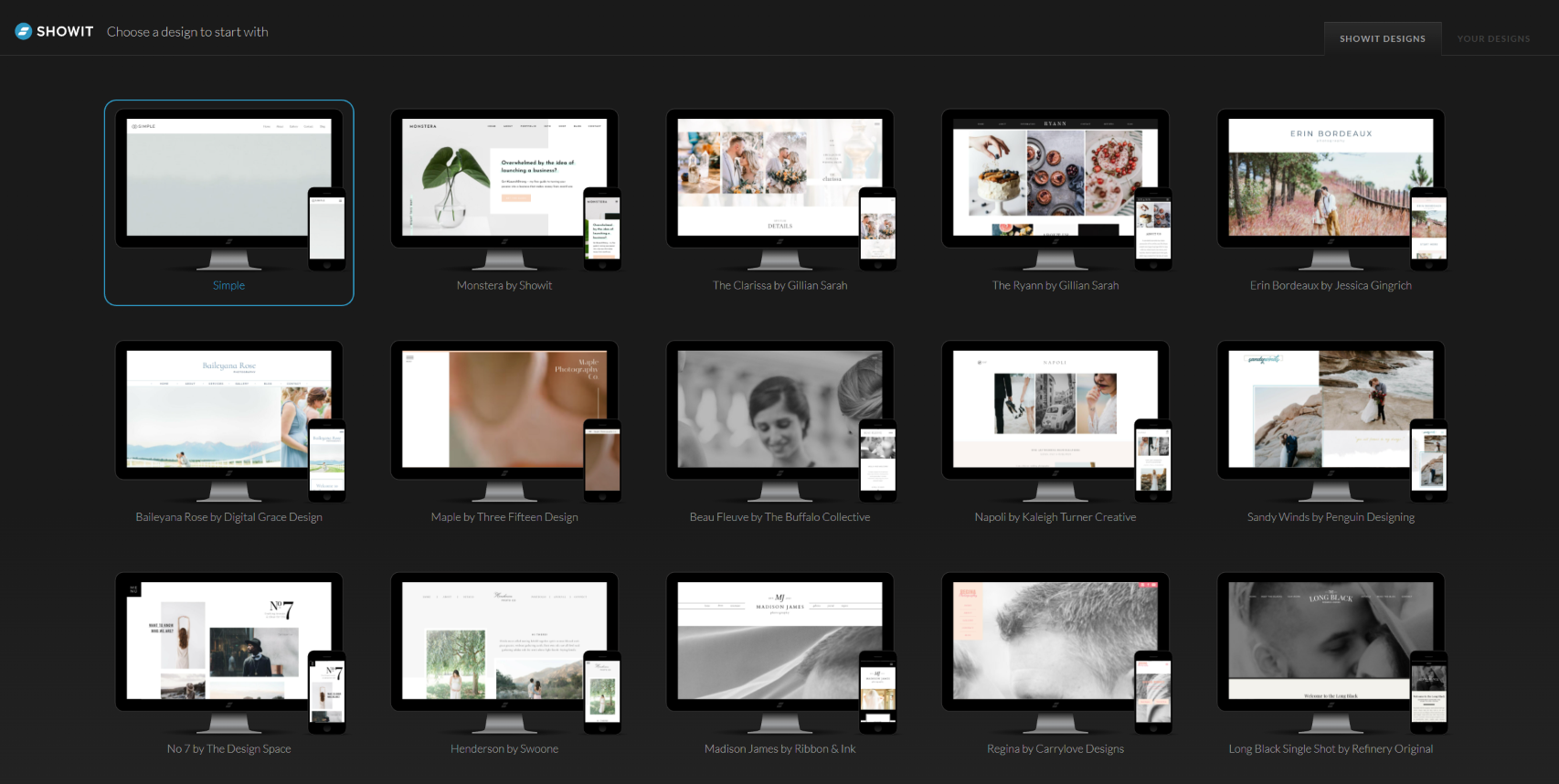
L’apprentissage de la plateforme est censé être aussi facile que possible puisqu’elle a été conçue pour les créatifs qui n’ont pas de compétences ou d’envie de coder. Après avoir créé un compte Showit (ils proposent un essai de 14 jours), sélectionné un modèle et saisi les informations de base du site, vous pouvez commencer à éditer votre site. Sur les plans payants, ils vous permettent de publier votre site sur un domaine personnalisé. L’hébergement, le SSL et la publication du site sont tous effectués par la plateforme Showit avec un minimum de travail de votre part. Showit emploie un excellent flux d’accueil pour les nouveaux clients. Des invites et des articles pratiques guident les nouveaux utilisateurs à chaque étape du processus.
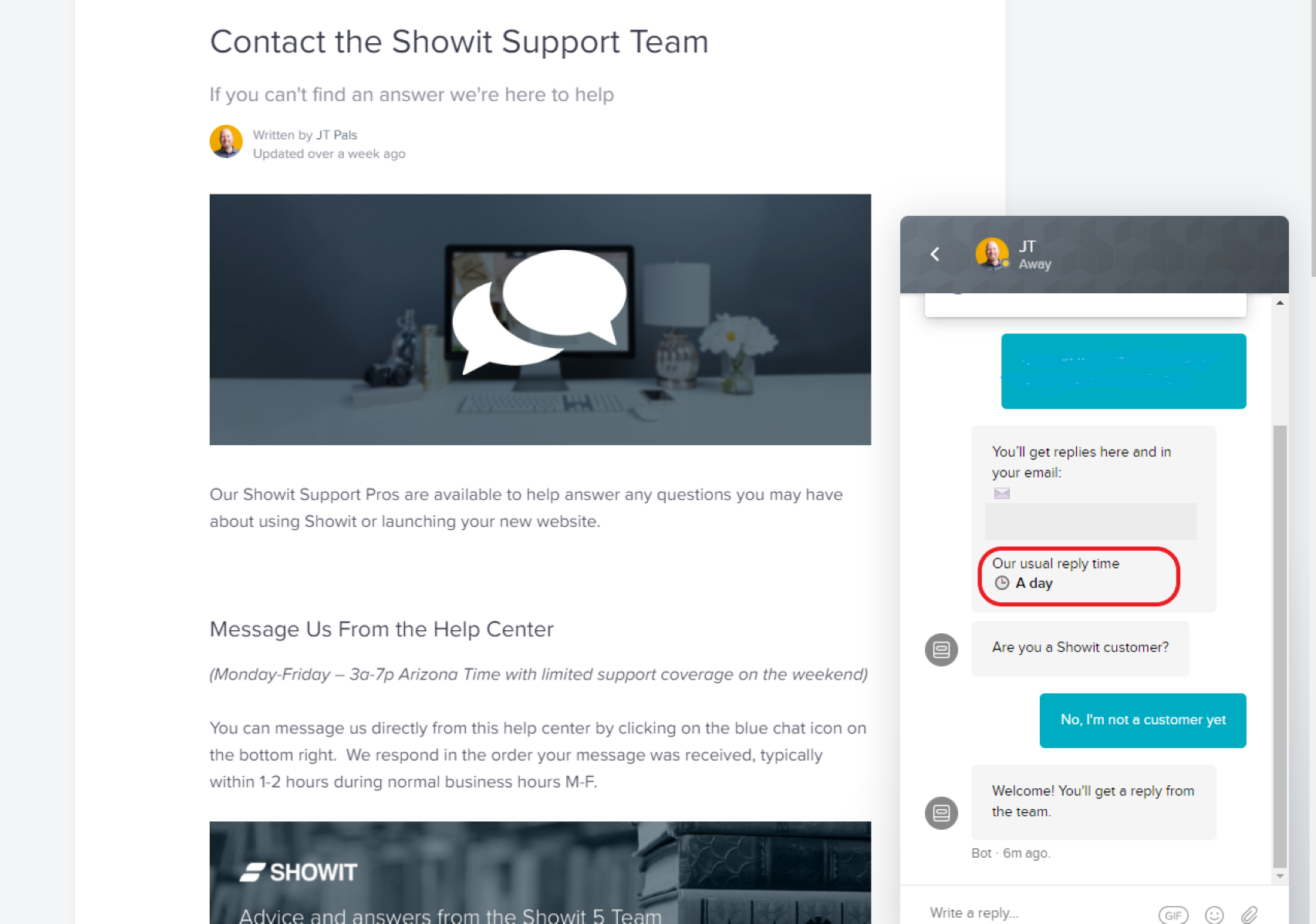
L’assistance est proposée sur les canaux sociaux et sur le chat en direct dans l’éditeur lui-même. L’équipe d’assistance est plus restreinte, ce qui signifie parfois que votre question peut rester sans réponse jusqu’à un jour ouvrable.
Showit dispose d’outils intégrés pour le référencement, notamment :
- Titre de page SEO
- SEO Meta Description
- Image de partage
Showit ne dispose pas d’outils avancés pour le référencement, comme les scores de lisibilité, la densité des mots-clés ou le support natif du balisage Schema. Mais, il donne l’opportunité d’ajouter du Javascript, CSS et HTML personnalisé aux pages individuelles et à l’ensemble du site. Cela vous permet d’utiliser des outils comme Google Analytics, Search Console et Optimize si vous le souhaitez.
L’un des inconvénients de la facilité d’utilisation de Showit est qu’il est recommandé d’utiliser uniquement le navigateur Chrome de Google pour une compatibilité totale. Bien qu’il s’agisse d’un navigateur populaire, il est limitatif pour ceux qui utilisent Firefox, Safari et autres. Vous devrez utiliser Chrome pour utiliser Showit.
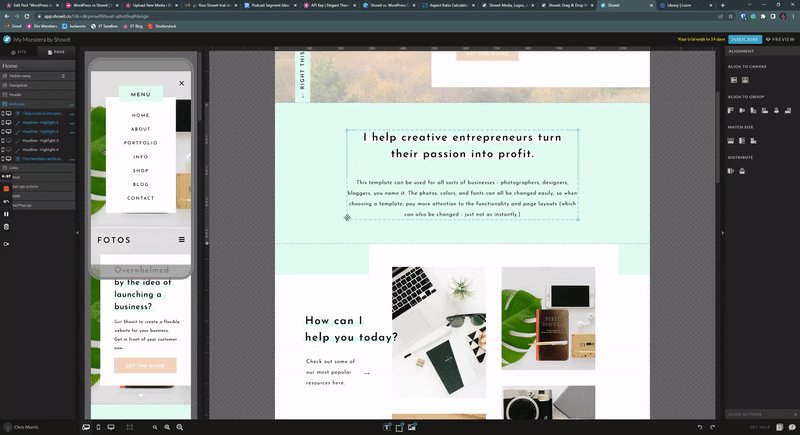
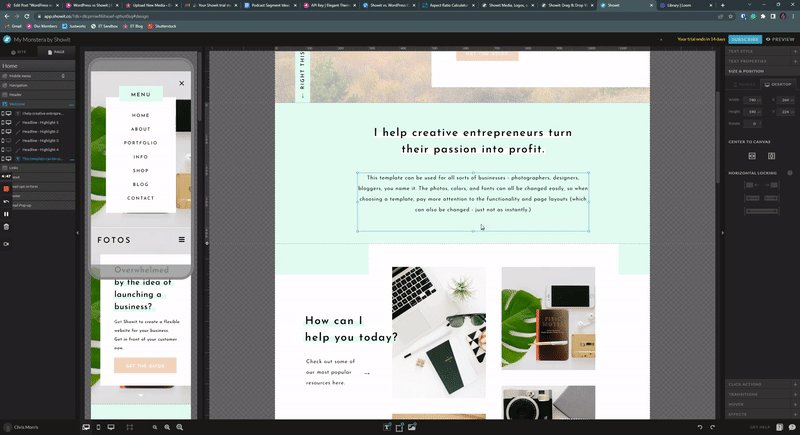
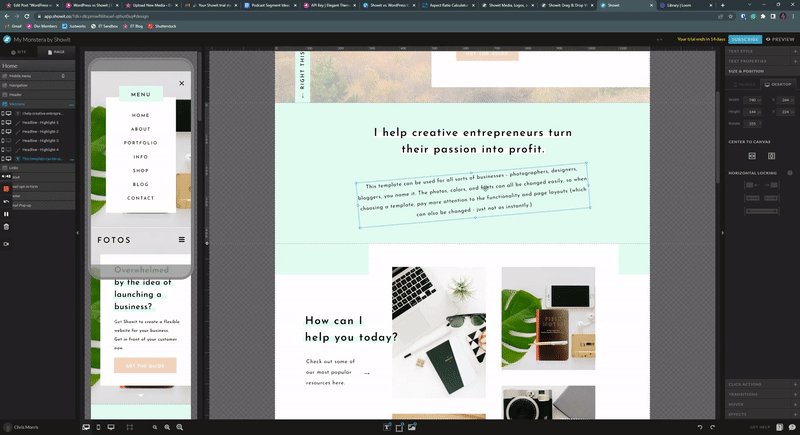
En supposant que vous soyez sur Google Chrome, la modification de l’ensemble du site est simple. Il est facile de passer d’une page à l’autre pour modifier les paramètres de l’ensemble de la page. Une fois sur une page particulière, vous pouvez modifier les paramètres des sections ou cliquer sur des éléments individuels pour les modifier ou les déplacer sur la page. Les éléments d’une section se présentent comme des couches dans Photoshop, ce qui permet de visualiser facilement le contenu de chaque section. Showit vous permet de voir les versions desktop et mobile de votre page en même temps. Il dispose également d’un mode sombre que de nombreuses personnes apprécieront.
Des boutons annuler/refaire sont situés en bas à droite. Les touches de raccourci habituelles du système d’exploitation pour annuler/rétablir fonctionnent également pour une édition plus rapide. La prévisualisation de votre page nouvellement éditée est facile. Cliquez sur le bouton d’aperçu en haut à droite pour voir comment elle se présente en dehors de l’éditeur. Le bouton Publier se trouve également en haut à droite de l’éditeur et permet de mettre en ligne toutes les modifications apportées au site.
WordPress vs Showit : Personnalisation
La personnalisation est un aspect important de toute plateforme de site web. En général, le facteur décisif est l’étendue des fonctionnalités du constructeur de site web. WordPress offre une grande variété de personnalisation complexe tandis que Showit offre moins de complexité pour libérer le processus de conception.
Personnalisation des sites Web WordPress
La personnalisation est un énorme avantage pour WordPress. Beaucoup de gens pensent que WordPress n’est personnalisable que par le biais d’un code personnalisé. Bien que WordPress offre beaucoup de possibilités si vous connaissez CSS, PHP ou Javascript, vous n’avez pas besoin de plonger dans les profondeurs du codage web frontal pour bénéficier des avantages de la personnalisation de WordPress.
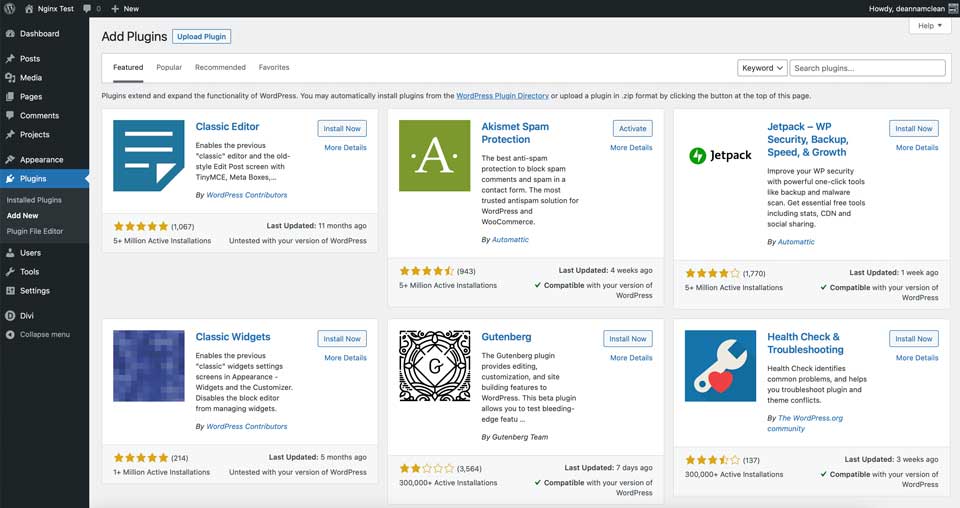
Avec WordPress, le principal mode de personnalisation consiste à trouver la bonne combinaison de thèmes et de plugins. Cela nécessite de la recherche et des tests, mais vous obtenez généralement une solution unique et personnalisée. WordPress dispose d’un référentiel de plus de 59 000 plugins gratuits, ce qui est impensable. Un nombre encore plus important de thèmes et de plugins premium offrent des fonctionnalités avancées et un support client utile.
Plugins WordPress populaires et leurs utilisations :
Ce qui est merveilleux avec WordPress, c’est que chaque aspect est personnalisable. Votre désir, vos compétences et votre imagination sont les seules limites.
Personnalisation du site Showit
Showit est un constructeur de sites Web qui offre une interface facile à glisser et à déposer. Son constructeur visuel aide les débutants à créer leur propre site Web sans aucune connaissance en codage. Aux yeux de nombreux utilisateurs de Showit, ce constructeur visuel est synonyme de personnalisation.
La personnalisation avec Showit est différente de celle avec WordPress. Il s’agit d’un système fermé, ce qui signifie que seules les versions officielles des fonctionnalités étendent les capacités du site Web de Showit. La seule exception à cette règle concerne le plan tarifaire le plus élevé. Cela permet de rattacher une installation WordPress au site web de Showit. Sur ce niveau de prix uniquement, Showit permettra à WordPress d’étendre la fonctionnalité de la partie WordPress du site web. Ces plugins n’affectent pas les pages principales du site web de Showit.
Showit cherche à être une solution simple – et pour cette raison, ils n’offrent pas une tonne de personnalisation.
WordPress vs Showit : Thèmes et modèles
WordPress et Showit ont tous les deux une grande quantité d’options de thèmes et de modèles. La façon dont ils gèrent ces options est différente, mais les deux plates-formes aident les créateurs de sites Web à partir du bon pied.
Thèmes et modèles WordPress
WordPress s’est traditionnellement appuyé sur les thèmes pour définir l’apparence d’un site Web, mais aussi ses fonctionnalités. Actuellement, WordPress propose des milliers de thèmes gratuits qui devraient permettre à tout utilisateur de WordPress de démarrer du bon pied.
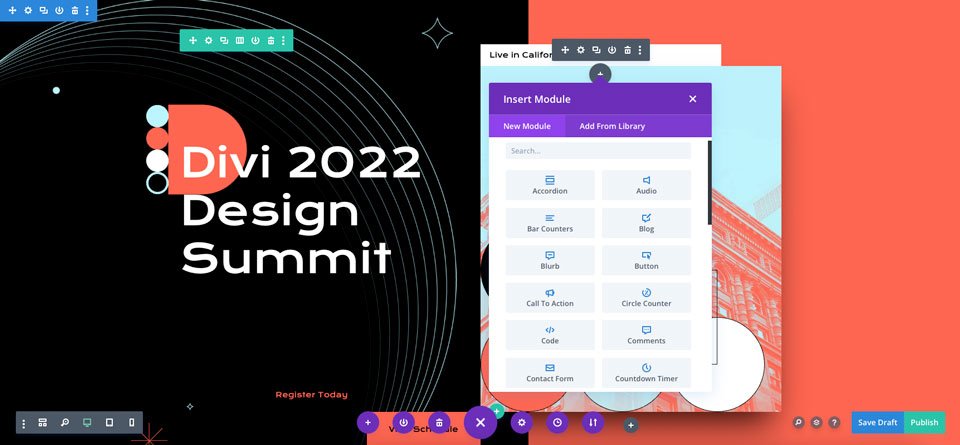
Pour ceux qui souhaitent une approche plus personnalisée et une interface utilisateur visuelle, les thèmes/plugins de construction de pages comme Divi proposent des centaines de modèles dans une interface glisser-déposer personnalisable à l’infini. Cela apporte la personnalisation de WordPress à tout flux de travail de conception facile à utiliser.
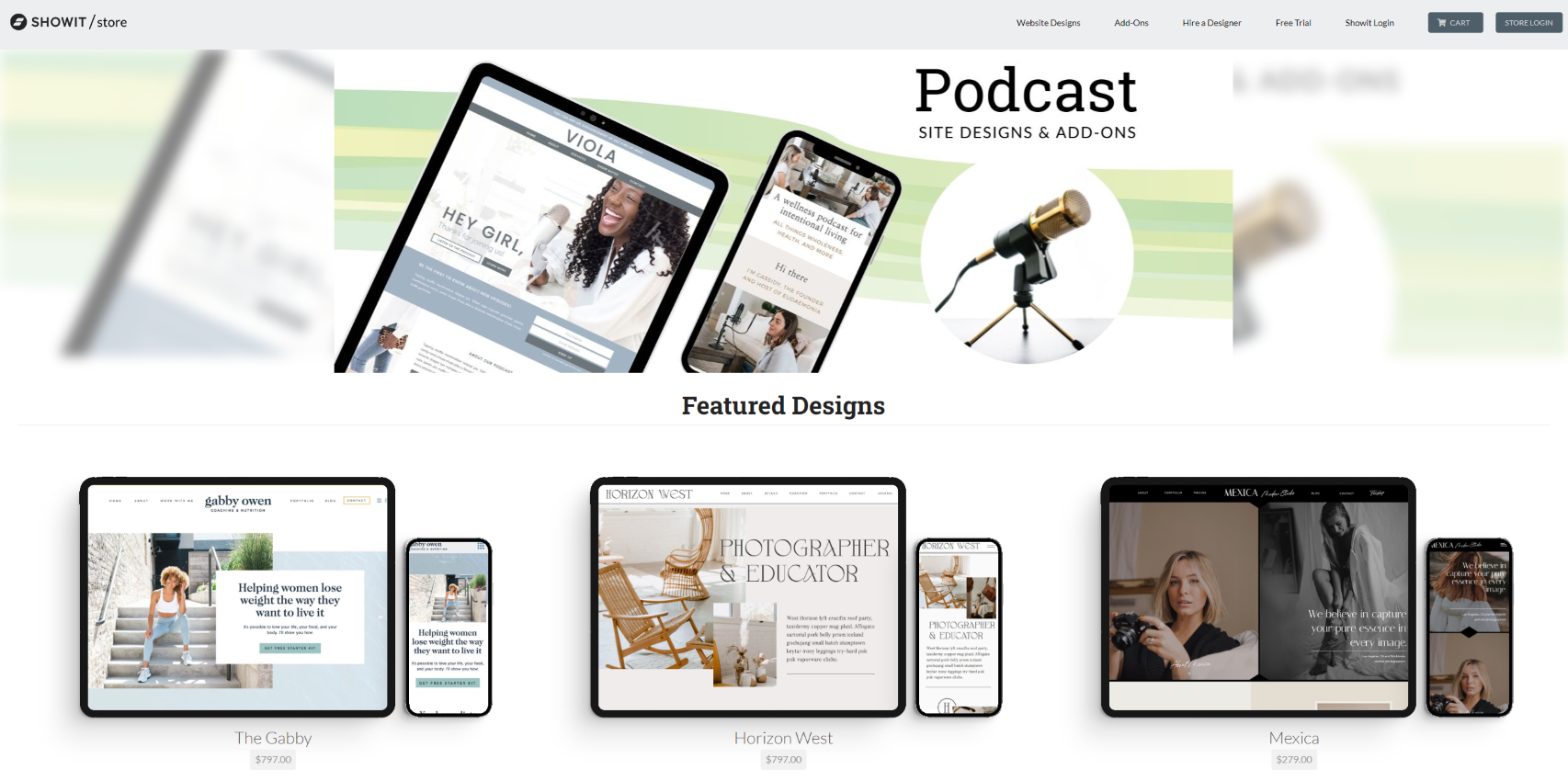
Showit Templates
Les modèles Showit sont purement utilisés pour la conception de pages. Ils n’apportent aucune autre fonctionnalité à l’ensemble des caractéristiques de Showit. Les modèles Showit donnent aux créateurs de sites Web une longueur d’avance dans le processus de conception.
Cela est utile pour les personnes qui savent déjà qu’elles n’ont pas besoin d’une tonne de fonctionnalités (les principaux utilisateurs de Showit sont des photographes). Comme les modèles n’ajoutent pas de fonctionnalités supplémentaires nécessitant une formation plus poussée, ils peuvent simplement choisir un thème et commencer à le modifier pour l’adapter à leurs besoins.
Il existe plusieurs modèles gratuits parmi lesquels choisir. Il existe également un solide écosystème de modèles payants à vendre. Ce qui choquerait l’utilisateur moyen de WordPress, c’est le prix de la plupart de ces modèles premium. Le prix moyen d’un modèle sur leur boutique dépasse largement les 500 $. WordPress propose généralement des thèmes entre 49 et 200 dollars, la plupart se situant dans la tranche inférieure.
WordPress vs Showit : Outils de publication
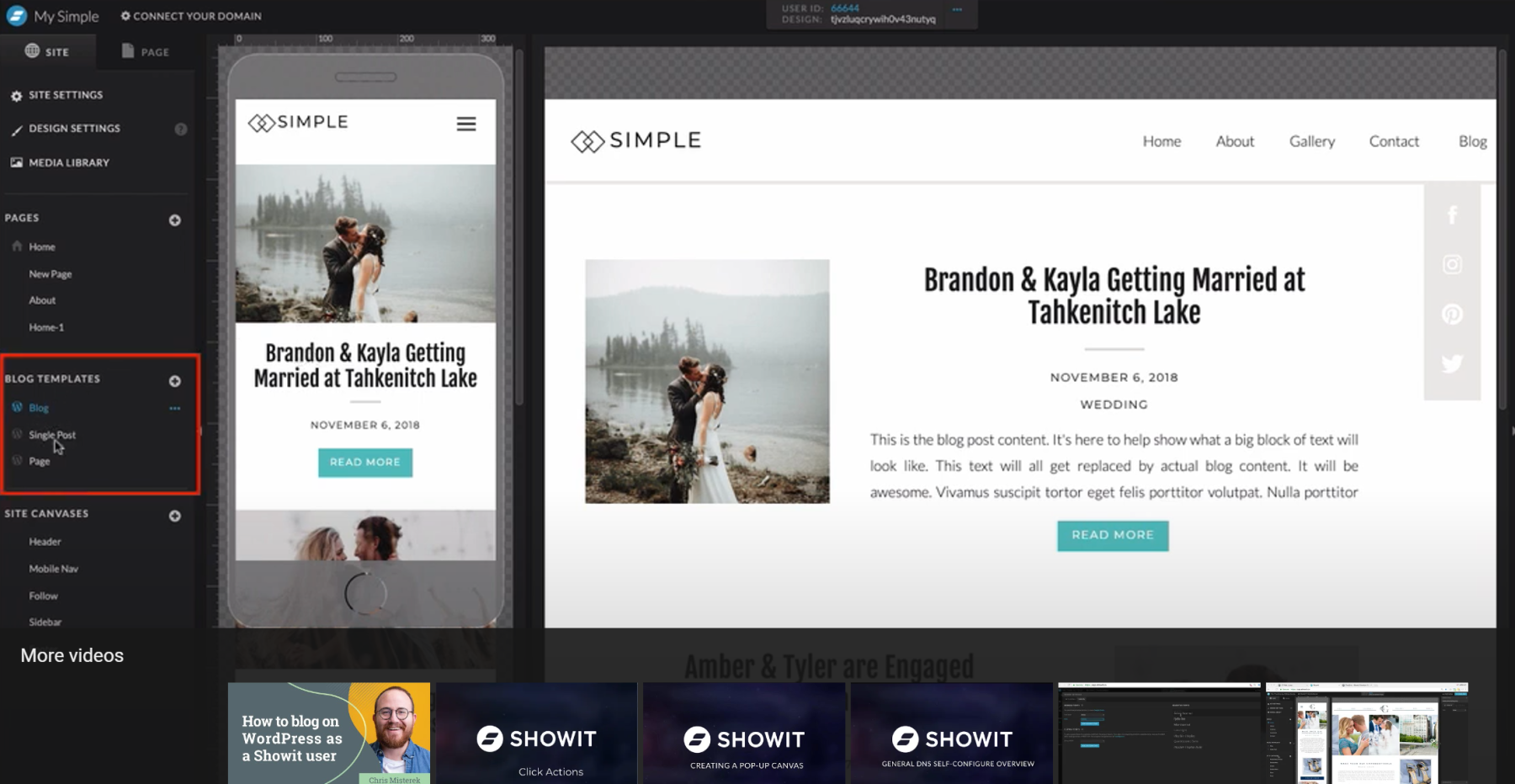
La comparaison des outils d’édition devient difficile ici. Showit utilise WordPress pour son infrastructure de blogging, ce qui signifie que tout est identique en ce qui concerne les fonctionnalités de blogging.
En dehors de ces quelques similitudes, il existe des caractéristiques uniques à chacun.
Outils de publication WordPress
WordPress vous permet de créer et de publier des pages Web et des articles de blog, et vous donne la possibilité de créer des types d’articles personnalisés.
L’interface par défaut pour la création de contenu est l’éditeur de blocs. Vous construisez des pages au moyen de blocs intuitifs (bloc de texte, bloc d’image, etc.) qui s’empilent pour former le contenu de votre page.
L’éditeur classique est une option pour ceux qui préfèrent l’interface éprouvée de saisie de contenu. Il présente un éditeur WYSIWYG puissant qui était autrefois la base des sites WordPress.
Les constructeurs de pages (comme Divi) vous permettent de construire visuellement vos pages à l’aide d’une interface robuste, axée sur la conception. Les constructeurs de pages vous permettent de concevoir avec des visuels frontaux afin que vous sachiez ce que vous concevez au fur et à mesure.
La publication est simple avec l’une de ces options. Une fois que votre contenu est prêt pour le monde entier, vous pouvez changer l’état de la publication de Brouillon à Publier. La page est alors publiée sur votre site pour que vos visiteurs puissent la consulter. Des règles d’utilisation peuvent être créées pour empêcher certains utilisateurs de publier du contenu sans avoir été examinés au préalable, ce qui donne des fonctions d’édition puissantes aux équipes de rédacteurs et de concepteurs.
Outils d’édition de Showit
Showit est célèbre pour son constructeur visuel qui vous permet de voir ce que vous concevez au fur et à mesure. Il offre toujours un bouton de prévisualisation qui supprime toutes les options d’édition pour vous donner une vue claire de la page que vous avez créée jusqu’à présent. La publication de toutes les modifications du site est facile grâce au bouton Publier situé dans le coin supérieur droit. En cas d’erreur, vous disposez de boutons Annuler/Refaire en bas à droite pour revenir rapidement sur les modifications.
Showit possède deux interfaces d’édition distinctes. Une pour les pages dans l’éditeur Showit et une pour les éléments de blog utilisant WordPress.
Toute la conception des blogs ou des pages se fait avec l’éditeur visuel de Showit. Pour la conception des blogs, Showit lie les éléments de conception (image vedette, auteur, contenu de l’article, catégories, etc.) au contenu dynamique du blog (pour les pages de blog et les pages à article unique). ) au contenu dynamique du blog (pour les pages de blog et les pages d’article unique). Cela vous permet de concevoir le modèle d’article dans Showit (en utilisant un contenu de type placeholder) et d’extraire le contenu de l’article du blog depuis WordPress. Créer des articles individuels sur Showit + WordPress est exactement comme les créer sur WordPress. Lorsque l’article est publié sur WordPress, Showit récupère simplement le contenu de l’article et le publie selon le modèle de conception.
Tout comme les blogs, les pages dans Showit doivent être conçues deux fois. Une fois pour le bureau et une fois pour les appareils mobiles. Cela peut ajouter un peu plus de temps de conception à votre assiette. Mais Showit dispose d’une interface d’édition côte à côte qui vous permet de voir les deux conceptions en même temps, ce qui accélère le processus.
WordPress vs Showit : Sécurité
La sécurité est un sujet très pertinent lorsque l’on envisage une plateforme de site Web. Les besoins en matière de sécurité des sites Web ont augmenté de façon spectaculaire chaque année et rien n’indique que cela va ralentir. Comprendre votre plateforme vous aidera à couvrir les bases en matière de sécurité.
Sécurité de WordPress
La sécurité avec WordPress peut s’avérer délicate. Il existe de nombreuses possibilités de créer des solutions de sécurité personnalisées dans WordPress. Cela s’explique par le fait qu’il existe de multiples couches qui doivent être protégées.
Pour les soumissions de formulaires et de commentaires, vous pouvez mettre en place des plugins pots de miel et CAPTCHA qui limitent le nombre de soumissions de robots et de spams. Cela permet de protéger les visiteurs et les administrateurs du site qui pourraient avoir à se frayer un chemin parmi les fausses soumissions pour trouver les vraies. Ce problème se pose quelle que soit la plate-forme de votre site Web.
Image par eamesBot / shutterstock.com
Du côté plus technique, il existe des solutions de sécurité simples qui couvrent la plupart des insécurités. Elles se présentent sous la forme de plugins de sécurité freemium sur WordPress. Ces versions gratuites sont généralement assez bonnes pour couvrir la plupart des bases. Ces mêmes plugins sont également proposés avec des fonctionnalités Premium qui offrent une protection plus renforcée.
La sécurité au niveau de l’hébergement vaut également la peine d’être examinée, y compris les CDN gratuits pour se protéger contre les attaques DDoS. Les options CDN gratuites sont indispensables si votre hébergeur en propose. Les CDN proposent également des offres premium qui protègent davantage et augmentent l’efficacité de votre site Web.
Comme toujours, des mots de passe appropriés et des solutions de confiance zéro contribueront à la sécurité d’un site web. Rien ne remplace un mot de passe fort et une confirmation à deux facteurs.
Sécurité Showit
Showit gère la sécurité des sites hébergés. Cela élimine le stress de trouver et de mettre en œuvre des solutions personnalisées. Cela signifie également que vous comptez sur Showit pour une protection complète.
Showit fournit et met automatiquement en place un certificat SSL avec votre site web publié. En outre, aucun code source n’est modifiable. Ils maintiennent également des sauvegardes des sites web pour une récupération facile si quelque chose ne va pas.
Ils offrent une sécurité supplémentaire avec les sites Showit qui ont un blog WordPress attaché.
Showit reste assez sûr car il s’agit d’un simple constructeur de sites Web. En dehors des formulaires web, il n’y a pas beaucoup de personnalisation. L’attrait principal est l’interface simple du constructeur de pages qui crée un site web assez statique en termes d’interaction avec l’utilisateur. Cela permet de limiter les facteurs de risque, ce qui est un avantage net pour les sites Web simples.
L’hygiène des mots de passe est également très importante avec Showit. Si vous utilisez des mots de passe divulgués, quel que soit le niveau de sécurité de Showit, des acteurs malveillants peuvent s’introduire et faire un tas de dégâts en très peu de temps.
WordPress vs Showit : Ecommerce
Cette section est une comparaison courte car Showit n’a pas de véritables capacités de commerce électronique intégrées. Cependant, avec leur forfait Showit + Advanced Blog, ils permettent l’utilisation de plugins WP, y compris WooCommerce. Pour en savoir plus sur WooCommerce, passez directement aux solutions de commerce électronique de WordPress.
Le commerce électronique sur WordPress
Les options de commerce électronique de WordPress font partie des caractéristiques les plus attrayantes de la plateforme pour beaucoup. WordPress dispose d’un large éventail d’outils permettant aux créateurs, aux propriétaires de magasins et aux entreprises de services de créer des moyens de se faire payer en ligne.
WooCommerce est le pack complet et extensible pour les propriétaires de boutiques WordPress. Il propose de puissants plugins pour le marketing, le merchandising, l’expédition, le dropshipping et les expériences de paiement personnalisées.
D’autres mentions honorables pour le commerce électronique WordPress sont Easy Digital Downloads, MemberPress, et LearnDash – en fonctiondu modèle d’entreprise à portée de main.
Showit Ecommerce
Le commerce électronique sur Showit nécessite une solution tierce. Cela signifie que la fonctionnalité de la boutique se trouve sur un domaine/site web différent ou par le biais d’un extrait de code intégrable qui ajoute une fonctionnalité externe directement sur le site web de Showit.
Showit permet un code personnalisé en ligne. Cela signifie que vous avez le choix de la solution de paiement externe.
Solutions potentielles de commerce électronique tiers intégrables à explorer :
Avec leur niveau de paiement le plus élevé, WordPress peut être étendu pour inclure WooCommerce. Nous considérons toujours qu’il s’agit d’une solution tierce et non d’une fonction native de Showit, mais les lignes sont admirablement floues avec leur approche unique. Nous vous recommandons d’opter pour un site WordPress complet si vous souhaitez utiliser WooCommerce pour votre site web car Showit compliquerait l’installation et la configuration de votre boutique.
Conclusion
Showit et WordPress sont tous deux des plateformes puissantes qui donnent à leurs utilisateurs les outils qu’ils souhaitent. Les outils sont différents mais efficaces pour ce qu’ils sont censés faire.
Il est agréable de voir qu’une solution non-WordPress utilise toujours une partie de WordPress dans sa technologie. Cela donne de la crédibilité aux capacités de la plateforme et à la façon dont elle permet aux propriétaires de sites Web de s’exprimer et de faire des affaires en ligne.
Avez-vous découvert des avantages à utiliser Showit par rapport à WordPress ? Faites-le nous savoir dans les commentaires ?